Alihkan berbagai overlay dan percepat navigasi hierarki DOM dengan referensi badge yang komprehensif ini di panel Elemen.
Menampilkan atau menyembunyikan badge
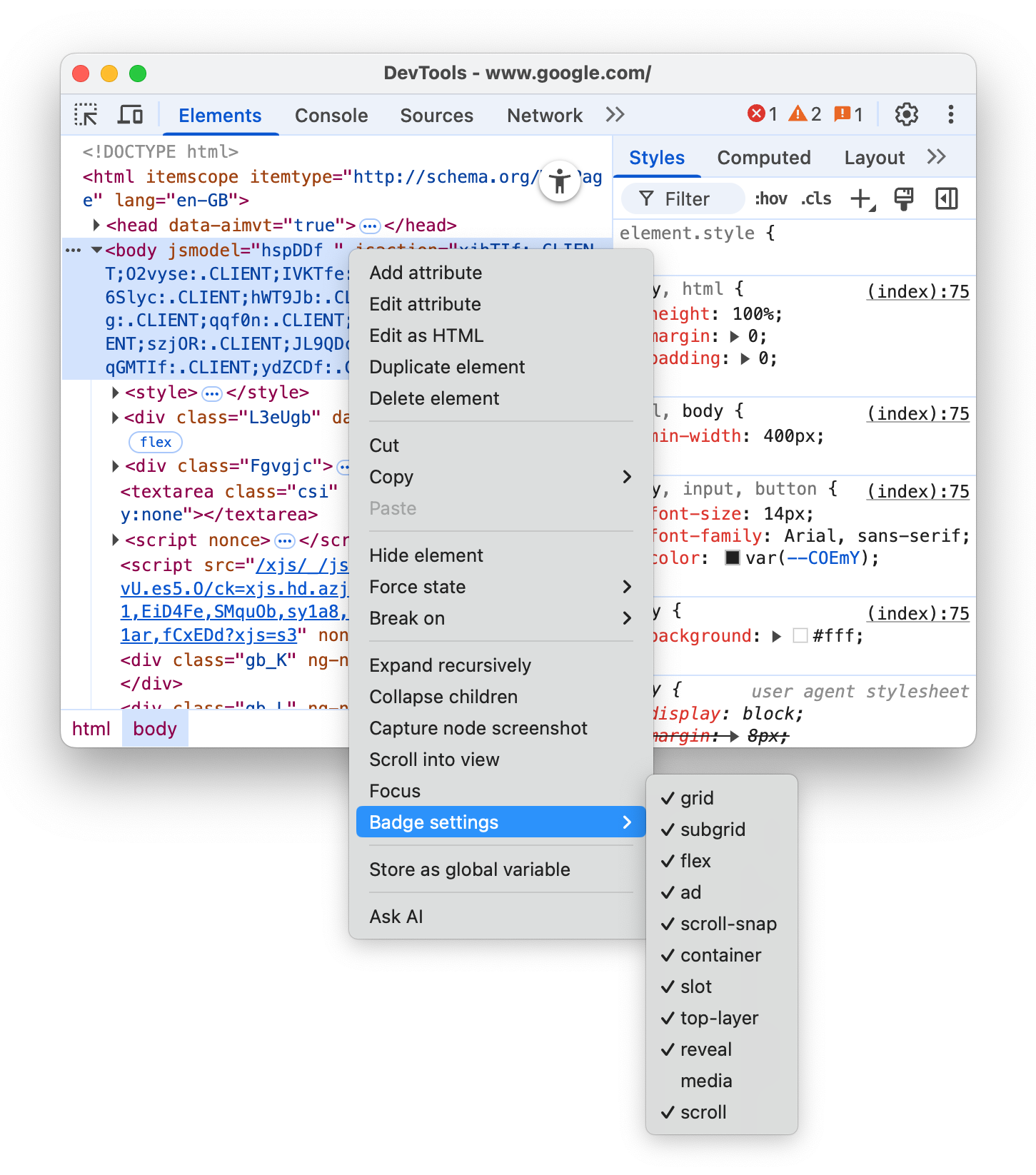
Untuk menampilkan atau menyembunyikan badge tertentu:
- Buka DevTools.
- Klik kanan elemen di hierarki DOM dan centang satu atau beberapa badge di sub-menu Setelan badge.

Panel Elemen menampilkan badge yang dipilih di samping elemen yang sesuai dalam hierarki DOM. Bagian berikutnya menjelaskan setiap badge.
Petak
Elemen HTML adalah penampung petak jika properti CSS display-nya ditetapkan ke grid atau inline-grid. Elemen tersebut memiliki badge grid di sampingnya yang mengalihkan overlay yang sesuai.
Alihkan overlay pada pratinjau berikut:
- Periksa elemen di pratinjau.
- Di hierarki DOM, klik badge
griddi samping elemen dan amati overlay.

Overlay menampilkan kolom, baris, jumlahnya, dan celah.
Untuk mempelajari cara men-debug tata letak petak, lihat Memeriksa petak CSS.
Sub-petak
Sub-petak adalah petak bertingkat yang menggunakan jalur yang sama dengan petak induknya. Elemen adalah penampung sub-petak jika satu atau kedua properti grid-template-columns, grid-template-rows-nya ditetapkan ke subgrid. Elemen tersebut memiliki badge subgrid di sampingnya yang mengalihkan overlay yang sesuai.
Alihkan overlay pada pratinjau berikut:
- Periksa elemen di pratinjau.
- Di hierarki DOM, klik badge
subgriddi samping elemen dan amati overlay.

Overlay menampilkan kolom, baris, angkanya, dan celah subpetak.
Lipat
Elemen HTML adalah penampung fleksibel jika properti CSS display-nya ditetapkan ke flex atau inline-flex. Elemen tersebut memiliki badge flex di sampingnya yang mengalihkan overlay yang sesuai.
Alihkan overlay pada pratinjau berikut:
- Periksa elemen di pratinjau.
- Di hierarki DOM, klik badge
flexdi samping elemen dan amati overlay.

Overlay menampilkan posisi elemen turunan.
Untuk mempelajari cara men-debug tata letak fleksibel, lihat Memeriksa dan men-debug flexbox CSS.
Iklan
DevTools dapat mendeteksi beberapa bingkai iklan dan memberinya tag. Bingkai tersebut memiliki badge ad di sampingnya.
Temukan iklan dalam pratinjau berikut:
- Periksa elemen di pratinjau.
- Di hierarki DOM, temukan elemen dengan badge
addi sampingnya.

Badge ad tidak dapat diklik, tetapi Anda dapat menggunakan tab Rendering untuk menandai bingkai iklan dengan warna merah.
Scroll
Elemen HTML adalah penampung scroll jika properti CSS overflow-nya disetel ke scroll, atau auto jika ada cukup konten untuk menyebabkan overflow. Elemen tersebut memiliki badge scroll di sampingnya.

Snap scroll
Penampung scroll dapat memiliki properti CSS yang mengonfigurasi titik snap. Elemen tersebut memiliki badge scroll-snap di sampingnya yang mengalihkan overlay yang sesuai.
Alihkan overlay pada pratinjau berikut:
- Periksa elemen di pratinjau.
- Di hierarki DOM, klik badge
scroll-snapdi samping elemen. - Coba scroll elemen ke kanan dan amati overlay.

Overlay menampilkan posisi elemen dan titik snap.
Penampung
Elemen HTML adalah penampung jika memiliki properti CSS container-type. Elemen tersebut memiliki badge container di sampingnya yang mengalihkan overlay yang sesuai.
Alihkan overlay pada pratinjau berikut:
- Periksa elemen di pratinjau.
- Di hierarki DOM, klik badge
containerdi samping elemen. - Coba ubah ukuran elemen dengan menarik sudut kanan bawahnya dan amati perubahan tata letak dan overlay.

Overlay menampilkan posisi elemen turunan.
Untuk mempelajari cara men-debug kueri penampung, lihat Memeriksa dan men-debug kueri penampung CSS.
Slot
Elemen HTML <slot> adalah placeholder yang dapat Anda isi dengan konten Anda sendiri. Bersama dengan elemen <template>, <slot> memungkinkan Anda membuat hierarki DOM terpisah dan menampilkannya bersama-sama. Elemen konten slot memiliki badge slot di sampingnya yang berfungsi sebagai link ke slot yang sesuai.
Temukan badge slot di pratinjau berikut:
- Periksa elemen di pratinjau.
- Di hierarki DOM, klik badge
slotdi samping elemen untuk menemukan slot yang sesuai.
- Kembali ke konten slot dengan mengklik badge
reveal.
Lapisan atas
Badge ini membantu Anda memahami konsep lapisan atas dan memvisualisasinya. Lapisan atas merender konten di atas semua lapisan lainnya, terlepas dari z-index. Saat Anda membuka elemen <dialog> menggunakan metode .showModal(), browser akan menempatkannya ke lapisan atas.
Untuk membantu Anda memvisualisasikan elemen lapisan atas, panel Elemen menambahkan penampung #top-layer ke hierarki DOM setelah tag </html> penutup.
Elemen lapisan atas memiliki badge top-layer (N) di sampingnya, dengan N adalah nomor indeks elemen. Badge adalah link ke elemen yang sesuai dalam penampung #top-layer.
Temukan badge top-layer (N) di pratinjau berikut:
- Di pratinjau, klik Buka dialog.
- Periksa dialog.
- Di hierarki DOM, klik badge
top-layer (1)di samping elemen<dialog>. Panel Elemen akan mengarahkan Anda ke elemen yang sesuai di penampung#top-layersetelah tag</html>penutup.
- Kembali ke elemen
<dialog>dengan mengklik badgerevealdi samping elemen atau::backdrop-nya.
Media
Badge media dinonaktifkan secara default. Jika diaktifkan, elemen ini akan muncul di samping elemen <audio> dan <video>. Klik badge ini untuk membuka panel Media dan men-debug media Anda.

Untuk mengetahui informasi selengkapnya, lihat Men-debug pemutar media dengan panel Media.

