요소 패널의 배지 관련 포괄적인 참조를 사용하여 다양한 오버레이를 전환하고 DOM 트리 탐색을 가속화하세요.
배지 표시 또는 숨기기
특정 배지를 표시하거나 숨기려면 다음 단계를 따르세요.
- DevTools를 엽니다.
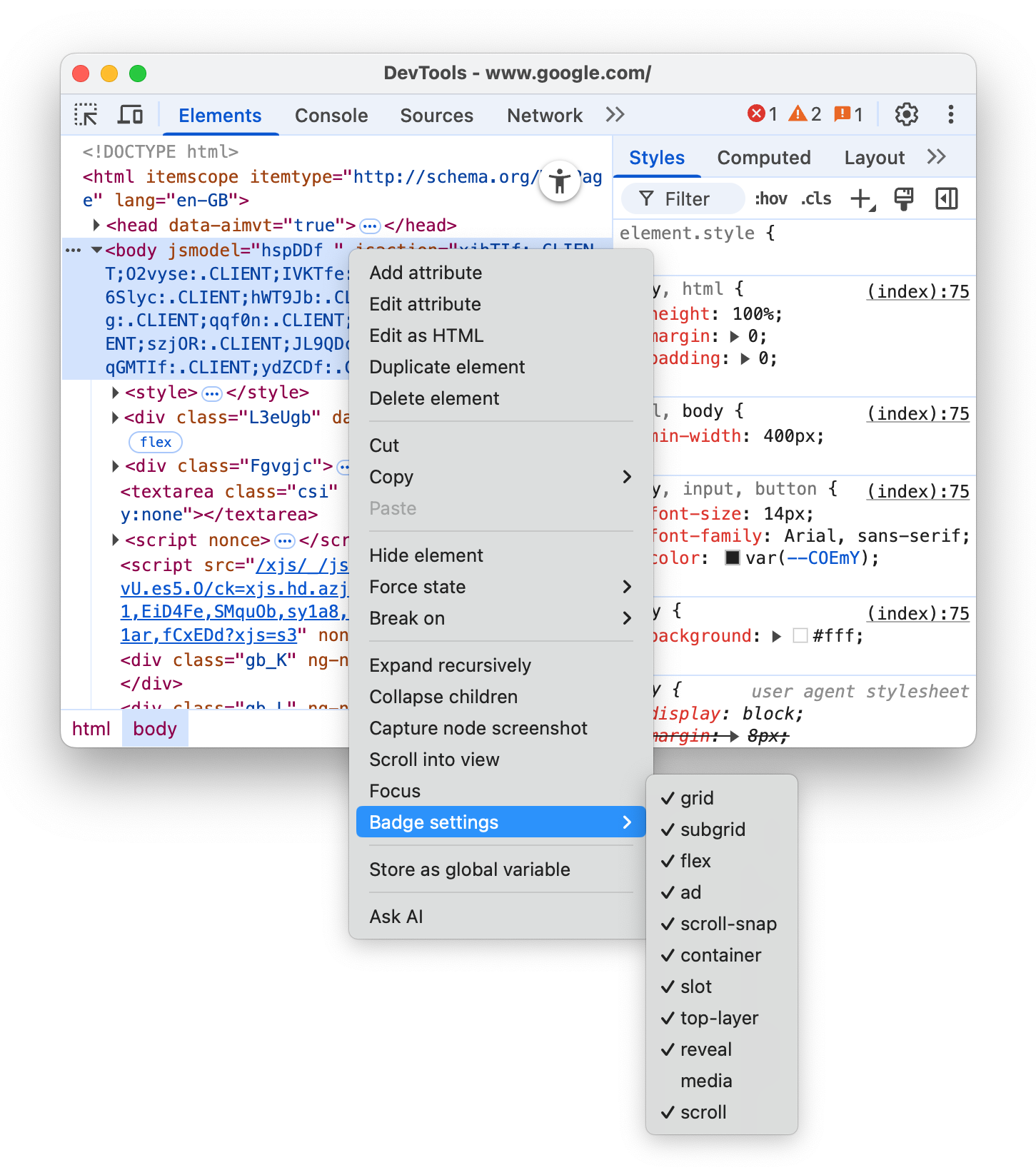
- DOM 트리에서 요소를 마우스 오른쪽 버튼으로 클릭하고 배지 설정 하위 메뉴에서 하나 이상의 배지를 선택합니다.

요소 패널에는 DOM 트리의 적절한 요소 옆에 선택한 배지가 표시됩니다. 다음 섹션에서는 모든 배지를 설명합니다.
그리드
HTML 요소의 display CSS 속성이 grid 또는 inline-grid로 설정된 경우 그리드 컨테이너입니다. 이러한 요소 옆에는 해당 오버레이를 전환하는 grid 배지가 있습니다.
다음 미리보기에서 오버레이를 전환합니다.
- 미리보기에서 요소를 검사합니다.
- DOM 트리에서 요소 옆에 있는
grid배지를 클릭하고 오버레이를 확인합니다.

오버레이에는 열, 행, 숫자, 간격이 표시됩니다.
그리드 레이아웃을 디버그하는 방법은 CSS 그리드 검사를 참고하세요.
하위 그리드
하위 그리드는 상위 그리드와 동일한 트랙을 사용하는 중첩된 그리드입니다. grid-template-columns, grid-template-rows 속성 중 하나 또는 둘 다 subgrid로 설정된 요소는 하위 그리드 컨테이너입니다. 이러한 요소 옆에는 해당 오버레이를 전환하는 subgrid 배지가 있습니다.
다음 미리보기에서 오버레이를 전환합니다.
- 미리보기에서 요소를 검사합니다.
- DOM 트리에서 요소 옆에 있는
subgrid배지를 클릭하고 오버레이를 확인합니다.

오버레이에는 하위 그리드의 열, 행, 숫자, 간격이 표시됩니다.
Flex
HTML 요소의 display CSS 속성이 flex 또는 inline-flex로 설정된 경우 Flex 컨테이너입니다. 이러한 요소 옆에는 해당 오버레이를 전환하는 flex 배지가 있습니다.
다음 미리보기에서 오버레이를 전환합니다.
- 미리보기에서 요소를 검사합니다.
- DOM 트리에서 요소 옆에 있는
flex배지를 클릭하고 오버레이를 확인합니다.

오버레이에는 하위 요소 위치가 표시됩니다.
플렉스 레이아웃을 디버그하는 방법을 알아보려면 CSS 플렉스박스 검사 및 디버그를 참고하세요.
광고
DevTools는 일부 광고 프레임을 감지하고 태그할 수 있습니다. 이러한 프레임에는 ad 배지가 표시됩니다.
다음 미리보기에서 광고를 살펴보세요.
- 미리보기에서 요소를 검사합니다.
- DOM 트리에서
ad배지가 있는 요소를 찾습니다.

ad 배지는 클릭할 수 없지만 렌더링 탭을 사용하여 광고 프레임을 빨간색으로 강조 표시할 수 있습니다.
스크롤
HTML 요소의 overflow CSS 속성이 scroll로 설정된 경우 또는 오버플로를 일으키기에 충분한 콘텐츠가 있는 경우 auto이면 스크롤 컨테이너입니다. 이러한 요소 옆에는 scroll 배지가 표시됩니다.

스크롤 스냅
스크롤 컨테이너에는 스냅 지점을 구성하는 CSS 속성이 있을 수 있습니다. 이러한 요소 옆에는 해당 오버레이를 전환하는 scroll-snap 배지가 있습니다.
다음 미리보기에서 오버레이를 전환합니다.
- 미리보기에서 요소를 검사합니다.
- DOM 트리에서 요소 옆의
scroll-snap배지를 클릭합니다. - 요소를 오른쪽으로 스크롤하고 오버레이를 관찰합니다.

오버레이에는 요소 위치와 스냅 지점이 표시됩니다.
컨테이너
HTML 요소에 container-type CSS 속성이 있는 경우 컨테이너입니다. 이러한 요소 옆에는 해당 오버레이를 전환하는 container 배지가 있습니다.
다음 미리보기에서 오버레이를 전환합니다.
- 미리보기에서 요소를 검사합니다.
- DOM 트리에서 요소 옆의
container배지를 클릭합니다. - 오른쪽 하단을 드래그하여 요소의 크기를 조절하고 레이아웃 변경과 오버레이를 관찰해 보세요.

오버레이에는 하위 요소 위치가 표시됩니다.
컨테이너 쿼리를 디버그하는 방법을 알아보려면 CSS 컨테이너 쿼리 검사 및 디버그를 참고하세요.
슬롯
<slot> HTML 요소는 자체 콘텐츠로 채울 수 있는 자리표시자입니다. <template> 요소와 함께 <slot>를 사용하면 별도의 DOM 트리를 만들고 함께 표시할 수 있습니다. 슬롯 콘텐츠 요소 옆에는 해당 슬롯으로 연결되는 slot 배지가 있습니다.
다음 미리보기에서 slot 배지를 살펴보세요.
- 미리보기에서 요소를 검사합니다.
- DOM 트리에서 요소 옆에 있는
slot배지를 클릭하여 해당 슬롯을 찾습니다.
reveal배지를 클릭하여 슬롯의 콘텐츠로 돌아갑니다.
최상위 레이어
이 배지는 최상위 레이어의 개념을 이해하고 시각화하는 데 도움이 됩니다. 최상위 레이어는 z-index와 관계없이 다른 모든 레이어 위에 콘텐츠를 렌더링합니다. .showModal() 메서드를 사용하여 <dialog> 요소를 열면 브라우저는 이 요소를 최상위 레이어에 배치합니다.
최상위 레이어 요소를 시각화하는 데 도움이 되도록 요소 패널은 닫는 </html> 태그 뒤에 DOM 트리에 #top-layer 컨테이너를 추가합니다.
최상위 레이어 요소 옆에는 top-layer (N) 배지가 있습니다. 여기서 N은 요소의 색인 번호입니다. 배지는 #top-layer 컨테이너의 해당 요소에 대한 링크입니다.
다음 미리보기에서 top-layer (N) 배지를 살펴보세요.
- 미리보기에서 대화상자 열기를 클릭합니다.
- 대화상자를 검사합니다.
- DOM 트리에서
<dialog>요소 옆에 있는top-layer (1)배지를 클릭합니다. 요소 패널을 사용하면</html>태그 닫기 뒤의#top-layer컨테이너에 있는 상응하는 요소로 이동할 수 있습니다.
- 요소 또는
::backdrop옆에 있는reveal배지를 클릭하여<dialog>요소로 돌아갑니다.
미디어
media 배지는 기본적으로 사용 중지되어 있습니다. 사용 설정하면 <audio> 및 <video> 요소 옆에 표시됩니다. 이 배지를 클릭하여 미디어 패널을 열고 미디어를 디버그합니다.

자세한 내용은 미디어 패널을 사용하여 미디어 플레이어 디버그를 참고하세요.


