Öğeler panelindeki bu kapsamlı rozet referansıyla çeşitli yer paylaşımlarını açıp kapatın ve DOM ağacında gezinmeyi hızlandırın.
Rozetleri gösterme veya gizleme
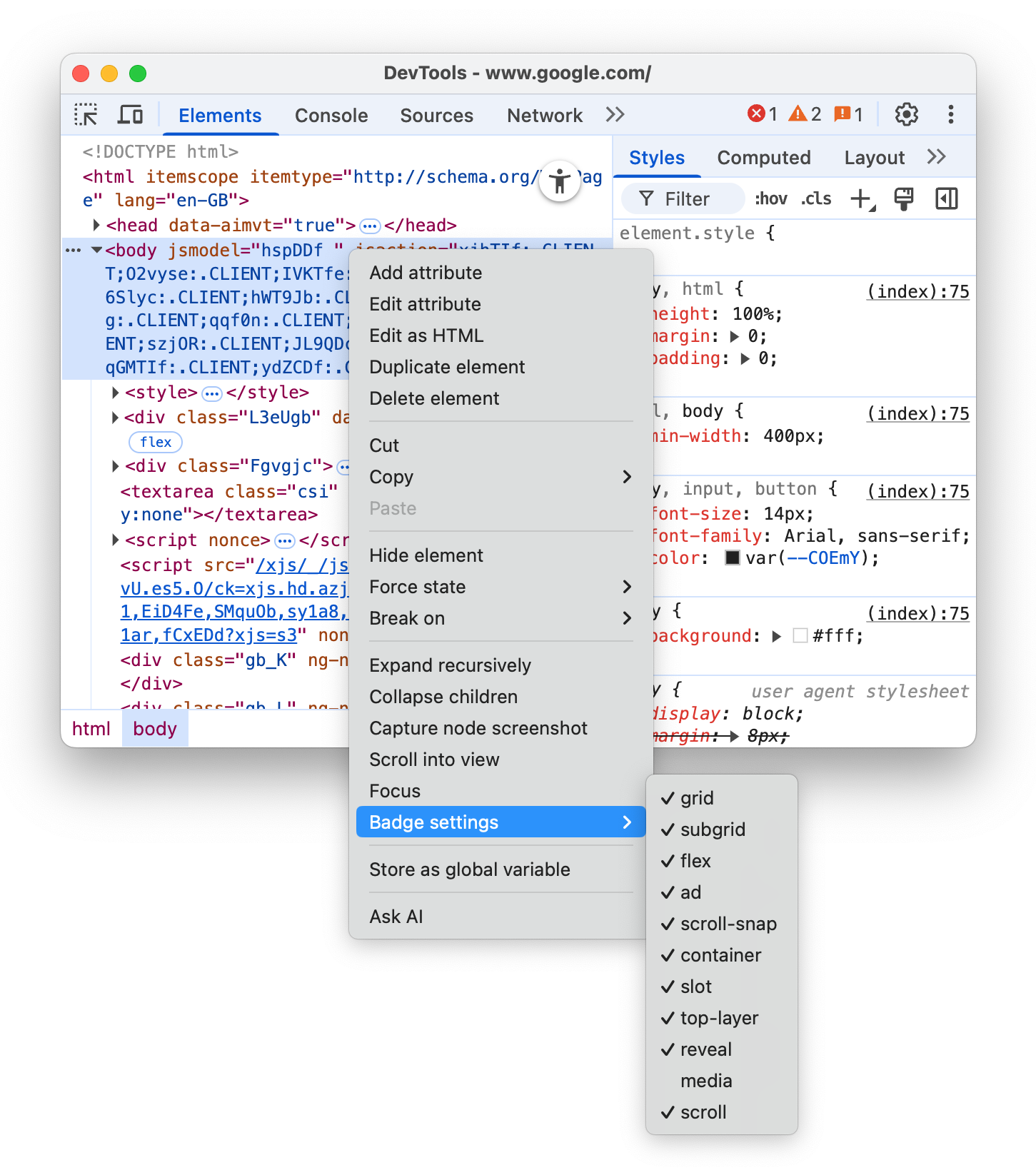
Belirli rozetleri göstermek veya gizlemek için:
- DevTools'u açın.
- DOM ağacındaki bir öğeyi sağ tıklayın ve Rozet ayarları alt menüsünde bir veya daha fazla rozeti işaretleyin.

Öğeler panelinde, seçili rozetler DOM ağacındaki ilgili öğelerin yanında gösterilir. Aşağıdaki bölümlerde her rozet açıklanmaktadır.
Izgara
display CSS özelliği grid veya inline-grid olarak ayarlanmış bir HTML öğesi ızgara kapsayıcısı olur. Bu tür öğelerin yanında, ilgili yer paylaşımlarını açan grid rozetleri bulunur.
Aşağıdaki önizlemede yer paylaşımını açıp kapatın:
- Önizlemede öğeyi inceleyin.
- DOM ağacında, öğenin yanındaki
gridrozetini tıklayın ve yer paylaşımını gözlemleyin.

Yer paylaşımında sütunlar, satırlar, bunların numaraları ve boşluklar gösterilir.
Tablo düzeninde nasıl hata ayıklama yapacağınızı öğrenmek için CSS tablosunu inceleme başlıklı makaleyi inceleyin.
Alt ızgara
Alt ızgara, üst ızgarasıyla aynı kanalları kullanan iç içe yerleştirilmiş bir ızgaradır. grid-template-columns, grid-template-rows özelliklerinden biri veya ikisi de subgrid olarak ayarlanmışsa öğe bir alt ızgara kapsayıcısıdır. Bu tür öğelerin yanında, ilgili yer paylaşımlarını açan subgrid rozetleri bulunur.
Aşağıdaki önizlemede yer paylaşımını açıp kapatın:
- Önizlemede öğeyi inceleyin.
- DOM ağacında, öğenin yanındaki
subgridrozetini tıklayın ve yer paylaşımını gözlemleyin.

Yer paylaşımı, bir alt ızgaranın sütunlarını, satırlarını, numaralarını ve boşluklarını gösterir.
Yaratıcılığınızı
display CSS özelliği flex veya inline-flex olarak ayarlanmış bir HTML öğesi flex kapsayıcıdır. Bu tür öğelerin yanında, ilgili yer paylaşımlarını açan flex rozetleri bulunur.
Aşağıdaki önizlemede yer paylaşımını açıp kapatın:
- Önizlemede öğeyi inceleyin.
- DOM ağacında, öğenin yanındaki
flexrozetini tıklayın ve yer paylaşımını gözlemleyin.

Yer paylaşımı, alt öğe konumlarını gösterir.
Esnek düzenleri nasıl hata ayıklayacağınızı öğrenmek için CSS esnek kutusunu inceleme ve hata ayıklama başlıklı makaleyi inceleyin.
Reklam
DevTools, bazı reklam çerçevelerini algılayıp etiketleyebilir. Bu tür çerçevelerin yanında ad rozetleri bulunur.
Aşağıdaki önizlemede bir reklamı keşfedin:
- Önizlemede öğeyi inceleyin.
- DOM ağacında, yanında
adrozeti bulunan bir öğe bulun.

ad rozeti tıklanabilir değildir ancak reklam çerçevelerini kırmızıyla vurgulamak için Oluşturma sekmesini kullanabilirsiniz.
Kaydırma
Bir HTML öğesi, overflow CSS mülkü scroll olarak ayarlanmışsa veya taşmaya neden olacak kadar içerik varsa kaydırma kapsayıcısı olur.auto Bu tür öğelerin yanında scroll rozetleri bulunur.

Kaydırmayla tutturma
Kaydırma kapsayıcıları, sabitleme noktalarını yapılandırmayla ilgili CSS özelliklerine sahip olabilir. Bu tür öğelerin yanında, ilgili yer paylaşımlarını açan scroll-snap rozetleri bulunur.
Aşağıdaki önizlemede yer paylaşımını açıp kapatın:
- Önizlemede öğeyi inceleyin.
- DOM ağacında, öğenin yanındaki
scroll-snaprozetini tıklayın. - Öğeyi sağa kaydırmayı deneyin ve yer paylaşımını gözlemleyin.

Yer paylaşımı, öğe konumlarını ve sabitleme noktalarını gösterir.
Kapsayıcı
container-type CSS özelliğine sahip bir HTML öğesi kapsayıcıdır. Bu tür öğelerin yanında, ilgili yer paylaşımlarını açan container rozetleri bulunur.
Aşağıdaki önizlemede yer paylaşımını açıp kapatın:
- Önizlemede öğeyi inceleyin.
- DOM ağacında, öğenin yanındaki
containerrozetini tıklayın. - Sağ alt köşesini sürükleyerek öğeyi yeniden boyutlandırmayı deneyin ve düzen değişikliğini ve yer paylaşımını gözlemleyin.

Yer paylaşımı, alt öğe konumlarını gösterir.
Kapsayıcı sorgularında nasıl hata ayıklayacağınızı öğrenmek için CSS kapsayıcı sorgularını inceleme ve hata ayıklama başlıklı makaleyi inceleyin.
Alan
<slot> HTML öğesi, kendi içeriğinizle doldurabileceğiniz bir yer tutucudur. <template> öğesiyle birlikte <slot>, ayrı DOM ağaçları oluşturmanıza ve bunları birlikte sunmanıza olanak tanır. Slot içerik öğelerinin yanında, ilgili slotlara bağlantı görevi gören slot rozetleri bulunur.
Aşağıdaki önizlemede slot rozetini görebilirsiniz:
- Önizlemede öğeyi inceleyin.
- İlgili yuvayı bulmak için DOM ağacında öğenin yanındaki
slotrozetini tıklayın.
revealrozetini tıklayarak yuvanın içeriğine geri dönün.
Üst katman
Bu rozet, üst katman kavramını anlamanıza ve görselleştirmenize yardımcı olur. Üst katman, z-index'ten bağımsız olarak içeriği diğer tüm katmanların üstünde oluşturur. .showModal() yöntemini kullanarak bir <dialog> öğesini açtığınızda tarayıcı bu öğeyi en üst katmana yerleştirir.
Öğeler paneli, üst katman öğelerini görselleştirmenize yardımcı olmak için kapatıcı </html> etiketinden sonra DOM ağacına bir #top-layer kapsayıcısı ekler.
Üst katman öğelerinin yanında N öğenin dizin numarası olan top-layer (N) rozetleri bulunur. Rozetler, #top-layer kapsayıcısındaki ilgili öğelerin bağlantılarıdır.
Aşağıdaki önizlemede top-layer (N) rozetini görebilirsiniz:
- Önizlemede İletişim kutusunu aç'ı tıklayın.
- İletişim kutusunu inceleyin.
- DOM ağacında,
<dialog>öğesinin yanındakitop-layer (1)rozetini tıklayın. Öğeler paneli, sizi kapatıcı</html>etiketinden sonra#top-layerkapsayıcısındaki ilgili öğeye yönlendirir.
- Öğenin veya
::backdropöğesinin yanındakirevealrozetini tıklayarak<dialog>öğesine geri dönün.
Medya
media rozeti varsayılan olarak kapalıdır. Etkinleştirildiğinde <audio> ve <video> öğelerinin yanında görünür. Medya panelini açıp medyanızda hata ayıklama yapmak için bu rozeti tıklayın.

Daha fazla bilgi için Medya paneliyle medya oynatıcılarda hata ayıklama başlıklı makaleyi inceleyin.

