Descubra maneiras de compartilhar fluxos de usuários, editá-los e as etapas deles nesta referência abrangente de recursos do painel Recorder do Chrome DevTools.
Para aprender o básico sobre como trabalhar com o painel do Gravador, consulte Gravar, repetir e medir fluxos de usuários.
Aprender e personalizar atalhos
Use atalhos para navegar pelo Gravador com mais rapidez. Para conferir uma lista de atalhos padrão, consulte Atalhos do teclado do painel do gravador.
Para abrir uma dica que lista todos os atalhos no Gravador, clique em Mostrar atalhos no canto superior direito.

Para personalizar os atalhos do Gravador:
- Abra
Configurações > Atalhos.
- Role para baixo até a seção Gravador.
- Siga as etapas em Personalizar atalhos.
Editar fluxos de usuários

Na parte de cima do painel Gravador, estão as seguintes opções:
- Adicionar uma nova gravação
. Clique no ícone + para adicionar uma nova gravação.
- Acessar todas as gravações
. O menu suspenso mostra a lista de gravações salvas. Selecione a opção N gravações para expandir e gerenciar a lista de gravações salvas.

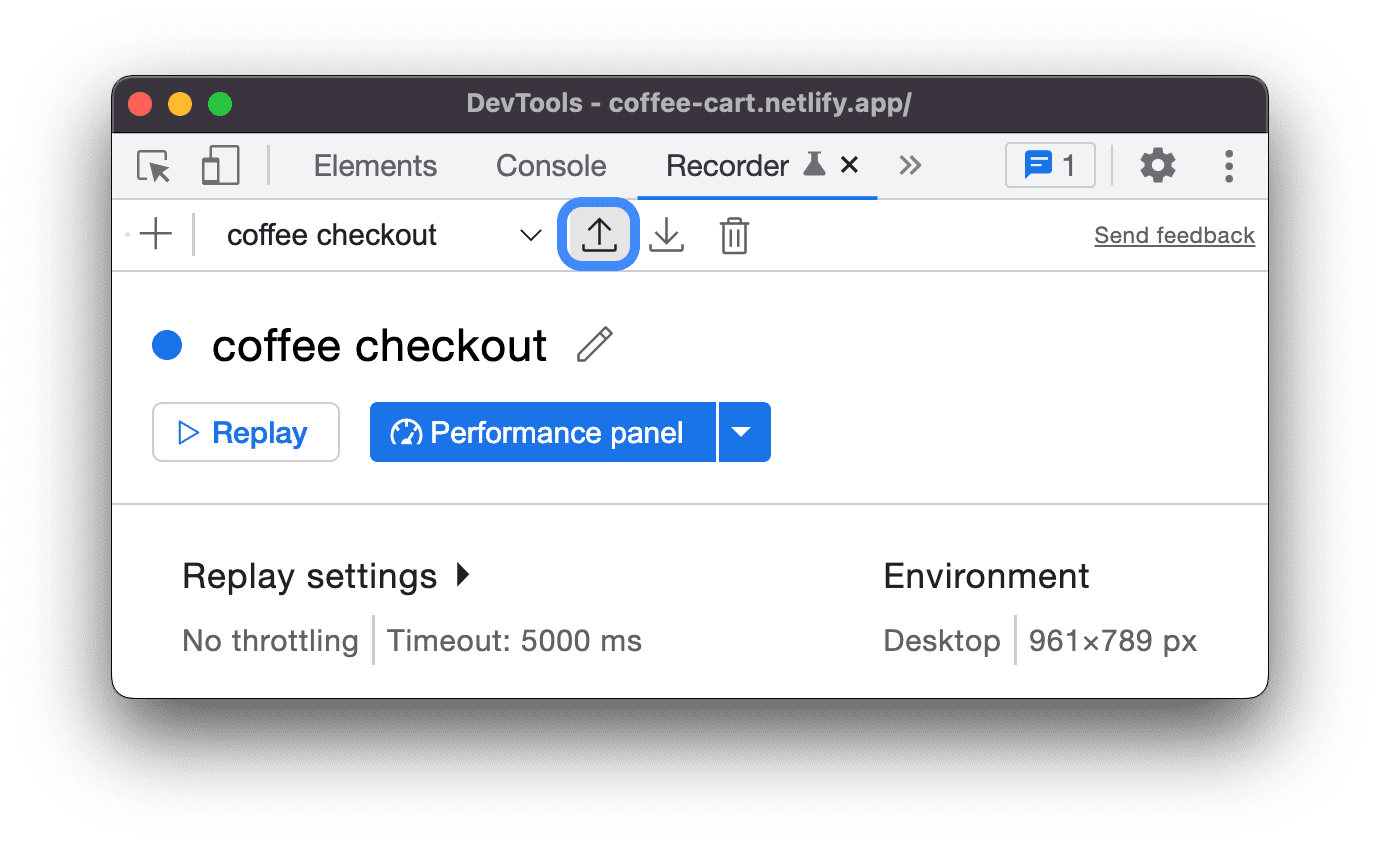
Exportar uma gravação
. Para personalizar ainda mais o script ou compartilhá-lo para fins de denúncia de bugs, exporte o fluxo de usuários em um dos seguintes formatos:
- Arquivo JSON.
- Script @puppeteer/replay.
- Script Puppeteer.
- Script do Puppeteer (para Firefox).
- Puppeteer (incluindo a análise do Lighthouse).
Para mais informações sobre os formatos, consulte Exportar um fluxo de usuários.
Importar uma gravação
. Somente no formato JSON.
Excluir uma gravação
. Exclua a gravação selecionada.
Também é possível editar o nome da gravação clicando no botão de edição ao lado dela.
Compartilhar fluxos de usuários
É possível exportar e importar fluxos de usuários no Recorder. Isso é útil para informar bugs porque você pode compartilhar um registro exato das etapas que reproduzem um bug. Também é possível exportar e reproduzir com bibliotecas externas.
Exportar um fluxo do usuário
Para exportar um fluxo do usuário:
- Abra o fluxo de usuário que você quer exportar.
Clique em Exportar na parte de cima do painel Recorder.

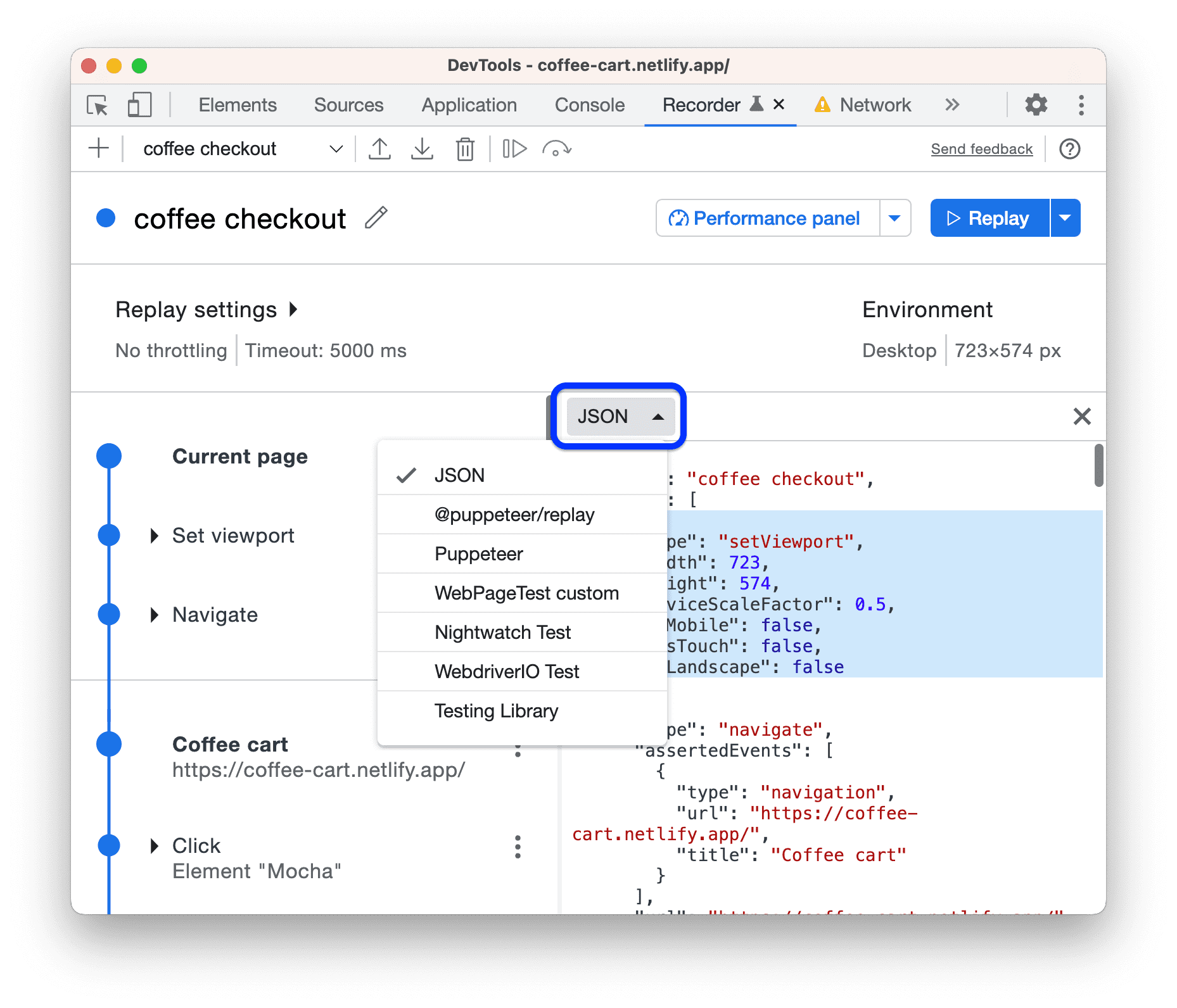
Selecione um dos seguintes formatos na lista suspensa:
- Arquivo JSON. Faça o download da gravação como um arquivo JSON.
- @puppeteer/replay. Faça o download da gravação como um script Puppeteer Replay.
- Puppeteer. Faça o download da gravação como um script Puppeteer.
- Puppeteer (para Firefox). Faça o download da gravação como um script do Puppeteer para Firefox.
- Puppeteer (incluindo a análise do Lighthouse). Faça o download da gravação como um script do Puppeteer com uma análise Lighthouse incorporada.
- Uma ou mais opções fornecidas pelas Extensões de exportação do Gravador.
Salve o arquivo.
É possível fazer o seguinte com cada opção de exportação padrão:
- JSON. Edite o objeto JSON legível por humanos e import o arquivo JSON de volta para o Recorder.
- @puppeteer/replay. Reproduza o script com a biblioteca Puppeteer Replay. Ao exportar como um script @puppeteer/replay, as etapas permanecem como um objeto JSON. Essa opção é perfeita se você quiser fazer a integração com seu pipeline de CI/CD, mas ainda ter a flexibilidade de editar as etapas como JSON, convertê-las e importá-las de volta para o Recorder.
- Script do Puppeteer. Reproduza o script com o Puppeteer. Como as etapas são convertidas em JavaScript, você pode ter uma personalização mais detalhada, por exemplo, fazer um loop nas etapas. Não é possível importar esse script de volta para o Gravador.
- Puppeteer (para Firefox). Como parte do suporte ao WebDriver BiDi, é possível executar esse script do Puppeteer no Chrome e no Firefox.
Puppeteer (incluindo a análise do Lighthouse). Essa opção de exportação é igual à anterior, mas inclui um código que gera uma análise do Lighthouse.
Execute o script e confira a saída em um arquivo
flow.report.html:# npm i puppeteer lighthouse node your_export.js
Instalar uma extensão para exportar em um formato personalizado
Consulte Extensões do Gravador.
Importar um fluxo do usuário
Para importar um fluxo do usuário:
- Clique no botão Importar
na parte de cima do painel Recorder.

- Selecione o arquivo JSON com o fluxo de usuário gravado.
- Clique no botão
Repetir para executar o fluxo de usuários importado.
Repetição com bibliotecas externas
O Puppeteer Replay (em inglês) é uma biblioteca de código aberto mantida pela equipe do Chrome DevTools. Ele é baseado no Puppeteer. É uma ferramenta de linha de comando, que permite reproduzir arquivos JSON.
Além disso, é possível transformar e reproduzir arquivos JSON com as seguintes bibliotecas de terceiros.
Transforme fluxos de usuários JSON em scripts personalizados:
- Cypress Chrome Recorder. Você pode usá-lo para converter arquivos JSON de fluxo de usuários em scripts de teste do Cypress. Assista esta demonstração para conferir como funciona.
- Nightwatch Chrome Recorder. Você pode usá-lo para converter arquivos JSON de fluxo de usuários em scripts de teste do Nightwatch.
- CodeceptJS Chrome Recorder. Você pode usá-lo para converter arquivos JSON de fluxo de usuários em scripts de teste do CodeceptJS.
Reproduzir fluxos de usuários JSON:
- Repetição com o Testcafe. Você pode usar o TestCafe para reproduzir arquivos JSON do fluxo de usuários e gerar relatórios de teste para essas gravações.
- Repetição com o Sauce Labs. É possível reproduzir os arquivos JSON no Sauce Labs usando o saucectl.
Depurar fluxos de usuários
Como qualquer código, às vezes é necessário depurar os fluxos de usuários gravados.
Para ajudar na depuração, o painel Recorder permite diminuir a velocidade das repetições, definir pontos de interrupção, percorrer a execução e inspecionar o código em vários formatos em paralelo com as etapas.
Desacelerar a repetição
Por padrão, o Gravador repete o fluxo do usuário o mais rápido possível. Para entender o que acontece na gravação, diminua a velocidade de reprodução:
- Abra o menu suspenso
Repetição.
- Escolha uma das opções de velocidade de reprodução:
- Normal (padrão)
- Lenta
- Muito devagar
- Extremamente lenta

Inspecionar o código
Para inspecionar o código de um fluxo de usuário em vários formatos:
- Abra uma gravação no painel Gravador.
- Clique em Mostrar código no canto superior direito da lista de etapas.

- O gravador mostra uma visualização lado a lado das etapas e do código delas.

- Ao passar o cursor sobre uma etapa, o Gravador destaca o código correspondente em qualquer formato, incluindo aqueles fornecidos por extensões.
Abra a lista suspensa de formatos para selecionar um que você usa para exportar fluxos de usuários.

Ele pode ser um dos três formatos padrão (JSON, @puppeteer/replay, script Puppeteer) ou um formato fornecido por uma extensão.
Para depurar a gravação, edite os parâmetros e valores da etapa. A visualização de código não é editável, mas é atualizada conforme você faz mudanças nas etapas à esquerda.
Definir pontos de interrupção e executar passo a passo
Para definir um ponto de interrupção e executar passo a passo:
- Passe o cursor sobre o círculo
ao lado de qualquer etapa em uma gravação. O círculo se transforma em um ícone de ponto de interrupção
.
- Clique no ícone de ponto de interrupção
e reproduza a gravação. A execução é pausada no ponto de interrupção.

- Para seguir a execução, clique no botão
 Executar uma etapa na barra de ações na parte de cima do painel Recorder.
Executar uma etapa na barra de ações na parte de cima do painel Recorder. - Para interromper a repetição, clique em
Cancelar repetição.
Editar etapas
É possível editar qualquer etapa da gravação clicando no botão ao lado dela, durante e depois da gravação.
Também é possível adicionar etapas ausentes e remover as gravadas acidentalmente.
Adicionar etapas
Às vezes, é necessário adicionar etapas manualmente. Por exemplo, o gravador não captura automaticamente eventos hover porque isso polui a gravação e nem todos esses eventos são úteis. No entanto, elementos da interface, como menus suspensos, só podem aparecer em hover. É possível adicionar manualmente etapas hover a fluxos de usuários que dependem desses elementos.
Para adicionar uma etapa manualmente:
- Abra esta página de demonstração e inicie uma nova gravação.

- Passe o cursor sobre o elemento na janela de visualização. Um menu de ações vai aparecer.

- Escolha uma ação no menu e encerre a gravação. O Recorder captura apenas o evento de clique.

- Para ouvir a gravação novamente, clique em
Repetir. A repetição falha após um tempo limite porque o gravador não consegue acessar o elemento no menu.

- Clique no botão de três pontos
ao lado da etapa Clique e selecione Adicionar etapa antes.

- Abra a nova etapa. Por padrão, ele tem o tipo
waitForElement. Clique no valor ao lado detypee selecionehover.
- Em seguida, defina um seletor adequado para a nova etapa. Clique em
Selecionar e em uma área do elemento
Hover over me!que esteja fora do menu pop-up. O seletor está definido como#clickable.
- Tente reproduzir a gravação novamente. Com a etapa de passar o cursor adicionada, o gravador reproduz o fluxo.

Adicionar declarações
Durante a gravação, é possível declarar, por exemplo, atributos HTML e propriedades JavaScript. Para adicionar uma declaração:
- Iniciar uma gravação, por exemplo, nesta página de demonstração.
Clique em Adicionar declaração.

O gravador cria uma etapa
waitForElementconfigurável.Especifique os seletores para esta etapa.
Configure a etapa, mas não mude o tipo de
waitForElement. Por exemplo, é possível especificar:- Atributo HTML. Clique em Adicionar atributos e digite o nome e o valor do atributo que os elementos dessa página usam. Por exemplo,
data-test: <value>. - Propriedade do JavaScript. Clique em Adicionar propriedades e digite o nome e o valor da propriedade no formato JSON. Por exemplo,
{".innerText":"<text>"}. - Outras propriedades da etapa. Por exemplo,
visible: true.
- Atributo HTML. Clique em Adicionar atributos e digite o nome e o valor do atributo que os elementos dessa página usam. Por exemplo,
Continue gravando o restante do fluxo do usuário e interrompa a gravação.
Clique em
Repetir. Se uma declaração falhar, o gravador vai mostrar um erro após um tempo limite.
Assista o vídeo a seguir para conferir esse fluxo de trabalho em ação.
Copiar etapas
Em vez de exportar todo o fluxo de usuários, você pode copiar uma única etapa para a área de transferência:
- Clique com o botão direito do mouse na etapa que você quer copiar ou clique no ícone de três pontos
ao lado dela.
- No menu suspenso, selecione uma das opções Copiar como.

É possível copiar etapas em vários formatos: JSON, Puppeteer, @puppeteer/replay e aqueles fornecidos por extensões.
Remover etapas
Para remover uma etapa gravada acidentalmente, clique com o botão direito do mouse nela ou no ícone de três pontos ao lado dela e selecione Remover etapa.

Além disso, o Gravador adiciona automaticamente duas etapas separadas ao início de cada gravação:

- Defina a janela de visualização. Permite controlar as dimensões, o escalonamento e outras propriedades da janela de visualização.
- Navegar. Define o URL e atualiza automaticamente a página em cada repetição.
Para realizar a automação na página sem recarregar, remova a etapa de navegação conforme descrito acima.
Configurar etapas
Para configurar uma etapa:
Especifique o tipo:
click,doubleClick,hover, (input)change,keyUp,keyDown,scroll,close,navigate(para uma página),waitForElement,waitForExpressionousetViewport.Outras propriedades dependem do valor de
type.Especifique as propriedades obrigatórias abaixo de
type.
Clique nos botões correspondentes para adicionar e especificar propriedades opcionais específicas do tipo.
Para conferir uma lista de propriedades disponíveis, consulte Propriedades de etapa.
Para remover uma propriedade opcional, clique no botão Remover ao lado dela.
Para adicionar ou remover um elemento de ou para uma propriedade de matriz, clique nos botões + ou - ao lado do elemento.
Propriedades da etapa
Cada etapa pode ter as seguintes propriedades opcionais:
target: um URL para o destino do protocolo Chrome DevTools (CDP). A palavra-chavemainpadrão se refere à página atual.assertedEventsque só pode ser um eventonavigation.
Outras propriedades comuns disponíveis para a maioria dos tipos de etapa são:
frame: uma matriz de índices com base em zero que identifica um iframe que pode ser aninhado. Por exemplo, é possível identificar o primeiro (0) iframe dentro de um segundo (1) iframe do destino principal como[1, 0].timeout: um número de milissegundos para aguardar antes de executar uma etapa. Para mais informações, consulte Ajustar os tempos limite das etapas.selectors: uma matriz de seletores. Para mais informações, consulte Noções básicas sobre seletores.
As propriedades específicas do tipo são:
| Tipo | Propriedade | Obrigatório | Descrição |
clickdoubleClick |
offsetXoffsetY |
Em relação ao canto superior esquerdo da caixa de conteúdo do elemento, em pixels | |
clickdoubleClick |
button |
Botão do ponteiro: primário | auxiliar | secundário | voltar | avançar | |
change |
value |
Valor final | |
keyDownkeyUp |
key |
Nome da chave | |
scroll |
xy |
Posições x e y de rolagem absoluta em pixels, padrão 0 | |
navigate |
url |
URL de destino | |
waitForElement |
operator |
>= (padrão) | == | <= | |
waitForElement |
count |
Número de elementos identificados por um seletor | |
waitForElement |
attributes |
Atributo HTML e o valor dele | |
waitForElement |
properties |
Propriedade JavaScript e o valor dela em JSON | |
waitForElement |
visible |
Booleano. Verdadeiro se o elemento estiver no DOM e visível (não tiver display: none ou visibility: hidden) |
|
waitForElementwaitForExpression |
asserted events |
No momento, apenas type: navigation, mas você pode especificar o título e o URL. |
|
waitForElementwaitForExpression |
timeout |
Tempo máximo de espera em milissegundos | |
waitForExpression |
expression |
Expressão JavaScript que resolve em "true" | |
setViewport |
widthheight |
Largura e altura da viewport em pixels | |
setViewport |
deviceScaleFactor |
Semelhante à proporção de pixels do dispositivo (DPR, na sigla em inglês), padrão 1 | |
setViewport |
isMobilehasTouchisLandscape |
Flags booleanas que especificam se: |
Há duas propriedades que pausam a repetição:
A propriedade
waitForElementfaz com que a etapa aguarde a presença (ou ausência) de um número de elementos identificados por um seletor. Por exemplo, a etapa a seguir aguarda menos de três elementos na página que correspondem ao seletor.my-class."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,A propriedade
waitForExpressionfaz com que a etapa aguarde a resolução de uma expressão JavaScript como verdadeira. Por exemplo, a etapa a seguir é pausada por dois segundos e depois é resolvida como "true", permitindo que a repetição continue."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
Ajustar os tempos limite das etapas
Caso sua página tenha solicitações de rede lentas ou animações demoradas, a reprodução pode falhar em etapas que excedam o tempo limite padrão de 5000 milissegundos.
Para evitar esse problema, ajuste o tempo limite padrão de cada etapa de uma vez ou defina tempos limite separados para etapas específicas. Os tempos limite em etapas específicas substituem o padrão.
Para ajustar o tempo limite padrão de cada etapa de uma só vez:
Clique em Configurações de repetição para tornar a caixa Tempo limite editável.

Na caixa Tempo limite, defina o valor do tempo limite em milissegundos.
Clique em
Reproduzir para conferir o tempo limite padrão ajustado em ação.
Para substituir o tempo limite padrão em uma etapa específica:
Expanda a etapa e clique em Adicionar tempo limite.

Clique em
timeout: <value>e defina o valor em milissegundos.
Clique em
Repetir para conferir a etapa com o tempo limite em ação.
Para remover uma substituição de tempo limite em uma etapa, clique no botão Excluir ao lado dela.
Entender os seletores
Ao iniciar uma nova gravação, você pode configurar o seguinte:

- Na caixa de texto Atributo do seletor, insira um atributo de teste personalizado. O Recorder vai usar esse atributo para detectar seletores em vez de uma lista de atributos de teste comuns.
No conjunto de caixas de seleção Tipos de seletor para gravar, escolha os tipos de seletor a serem detectados automaticamente:
CSS. Seletores sintáticos.
ARIA. Seletores semânticos.
Texto. Seletores com o texto exclusivo mais curto, se disponível.
XPath. Seletores que usam o XML Path Language.
Pierce. Seletores semelhantes aos do CSS, mas que podem atravessar o shadow DOM.
Seletores de teste comuns
Para páginas da Web simples, os atributos id e class do CSS são suficientes para que o gravador detecte os seletores. No entanto, isso nem sempre acontece porque:
- Suas páginas da Web podem usar classes ou IDs dinâmicos que mudam.
- Seus seletores podem falhar devido a mudanças no código ou na estrutura.
Por exemplo, os valores CSS class podem ser gerados automaticamente para aplicativos desenvolvidos com frameworks modernos de JavaScript (por exemplo, React, Angular, Vue) e frameworks CSS.

Nesses casos, é possível usar os atributos data-* para criar testes mais resistentes. Já existem alguns seletores data-* comuns que os desenvolvedores usam para automação. O Gravador também oferece suporte a elas.
Se você tiver os seguintes seletores de teste comuns definidos no seu site, o gravador vai detectá-los e usá-los primeiro:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
Por exemplo, inspecione o elemento "Cappuccino" nesta página de demonstração e confira os atributos de teste:

Grave um clique em "Cappuccino", abra a etapa correspondente na gravação e verifique os seletores detectados:

Personalizar o seletor da gravação
É possível personalizar o seletor de uma gravação se os seletores de teste comuns não funcionarem para você.
Por exemplo, esta página de demonstração usa o atributo data-automate como seletor. Inicie uma nova gravação e insira data-automate como o atributo do seletor.

Preencha um endereço de e-mail e observe o valor do seletor ([data-automate=email-address]).

Prioridade do seletor
O Recorder procura seletores na ordem abaixo, dependendo se você especificou um atributo seletor de CSS personalizado:
- Se especificado:
- Seletor de CSS com seu atributo CSS personalizado.
- Seletores XPath.
- Seletor ARIA, se encontrado.
- Um seletor com o texto único mais curto, se encontrado.
- Se não for especificado:
- Seletor ARIA, se encontrado.
- Seletores de CSS com a seguinte prioridade:
- Os atributos mais comuns usados para testes:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- Atributos de ID, por exemplo,
<div id="some_ID">. - Seletores de CSS normais.
- Os atributos mais comuns usados para testes:
- Seletores XPath.
- Seletores de perfuração.
- Um seletor com o texto único mais curto, se encontrado.
Pode haver vários seletores CSS, XPath e Pierce normais. O Gravador captura:
- Seletores CSS e XPath normais em todos os níveis raiz, ou seja, hosts sombra aninhados, se houver.
- Seletores de perfuração que são exclusivos entre todos os elementos dentro de todas as raízes de sombra.


