在「算繪」分頁中,參考這個模擬選項參考資料,模擬各種 CSS 媒體功能。
模擬 CSS 媒體功能 prefers-color-scheme
prefers-color-scheme CSS 媒體功能:指出使用者偏好淺色或深色色彩配置。
如要模擬這種情況,請按照下列步驟操作:
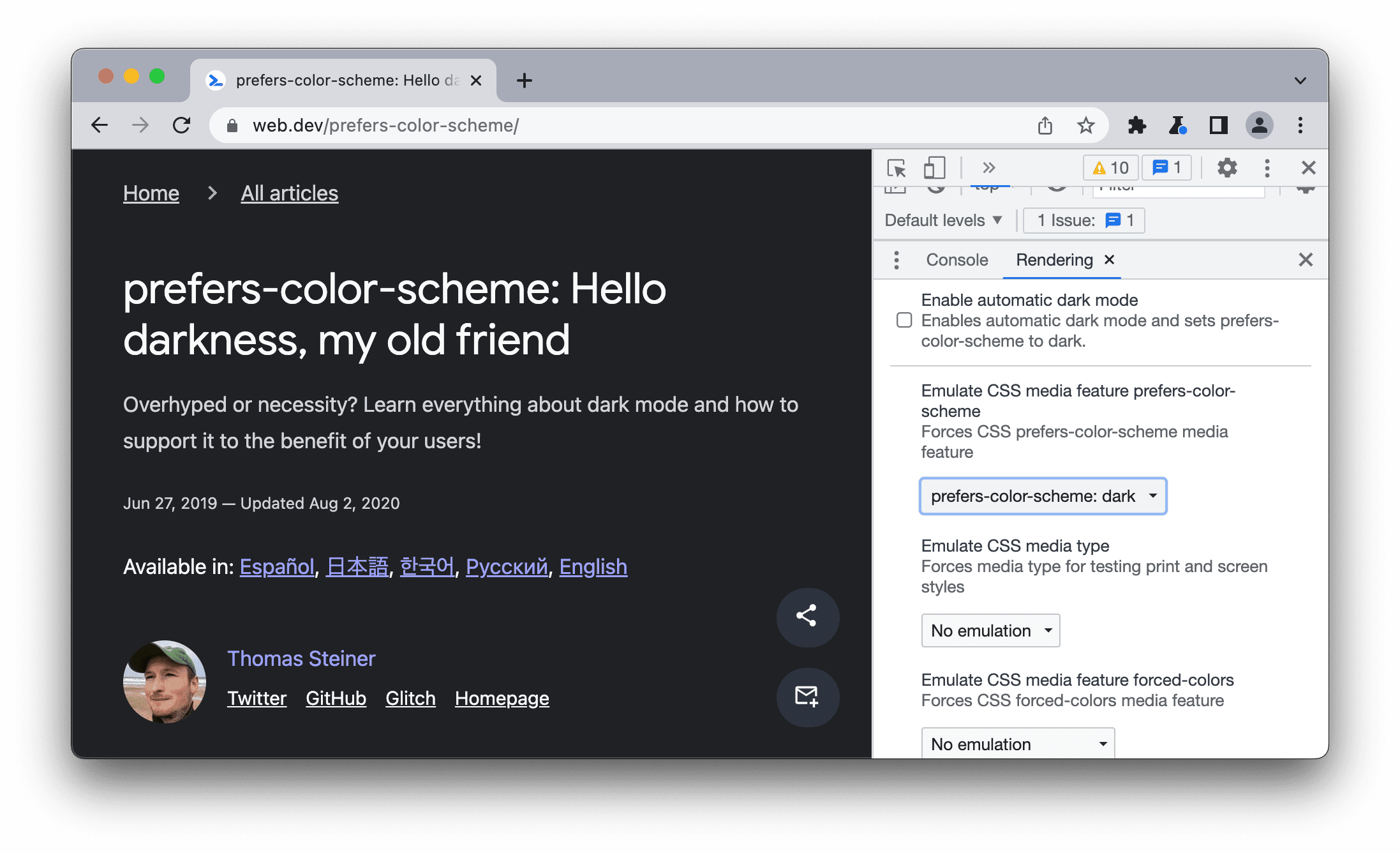
- 在「prefers-color-scheme」頁面中,開啟「Rendering」分頁。
在「模擬 CSS 媒體功能」
prefers-color-scheme下方,從下拉式清單中選取下列其中一個選項:- 不模擬
prefers-color-scheme:lightprefers-color-scheme:dark
重新載入網頁。例如:

模擬 CSS 媒體類型 (啟用列印預覽)
列印媒體查詢可控制網頁在列印時的顯示方式。
如要強制將網頁切換至列印預覽模式,請按照下列步驟操作:
開啟「轉譯」分頁,然後在「模擬 CSS 媒體類型」下方選取「print」。

您可以在這裡查看及變更 CSS,就像查看其他網頁一樣。請參閱「開始查看及變更 CSS」一文。
模擬 CSS 媒體功能 forced-colors
forced-colors CSS 媒體功能會指出使用者代理程式是否已啟用強制色彩模式。強制色彩模式的例子包括 Windows 高對比模式。
模擬此情況:
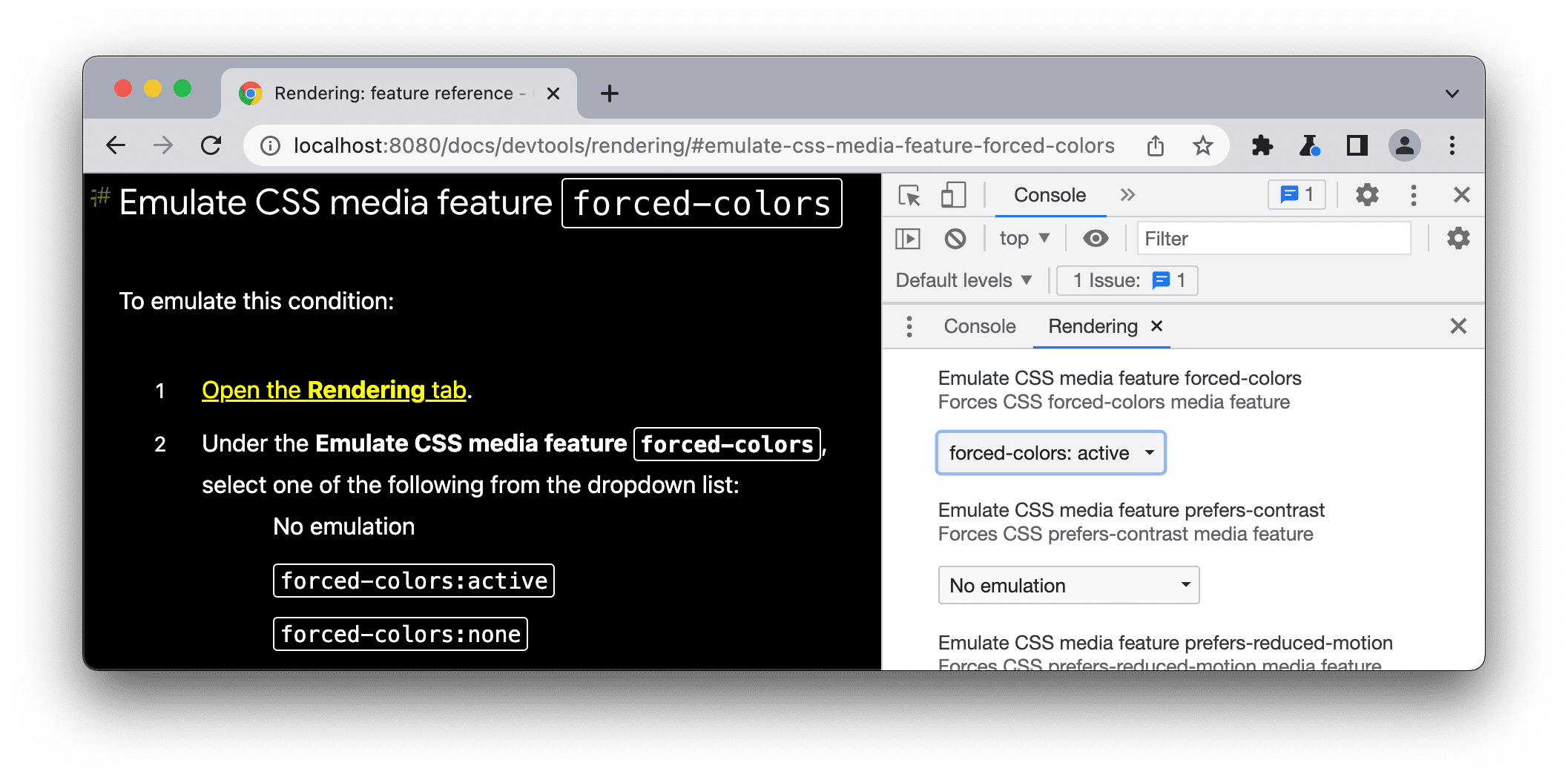
- 開啟「算繪」分頁。
在「模擬 CSS 媒體功能」
forced-colors下方,從下拉式清單中選取下列其中一個選項:- 不模擬
forced-colors:activeforced-colors:none
在模擬 forced-colors:active 的情況下:

模擬 CSS 媒體功能 prefers-contrast
prefers-contrast CSS 媒體功能:指出使用者是否要求以較高、較低或特定對比值呈現網站內容。
如要模擬這種情況,請按照下列步驟操作:
- 開啟「算繪」分頁。
在「模擬 CSS 媒體功能」
prefers-contrast下方,從下拉式清單中選取下列其中一個選項:- 不模擬
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
模擬 CSS 媒體功能 prefers-reduced-motion
prefers-reduced-motion CSS 媒體功能會指出使用者是否要求將網頁上的動態效果降到最低。
如要模擬這種情況,請按照下列步驟操作:
- 在這個示範中開啟「算繪」分頁,然後試著捲動畫面,查看各種動畫。
- 在「模擬 CSS 媒體功能
prefers-reduced-motion」下方,選取prefers-reduced-motion:reduce。 - 請再次嘗試捲動畫面。
模擬 CSS 媒體功能 prefers-reduced-transparency
prefers-reduced-transparency CSS 媒體功能:指出使用者是否要求減少裝置上使用的透明或半透明圖層效果。
prefers-reduced-transparency 功能可在 Chrome 118 以上版本使用,可讓您根據使用者選取的偏好設定調整網頁內容,以便在作業系統中降低透明度,例如在 macOS 上使用降低透明度設定。
如要模擬這種情況,請按照下列步驟操作:
- 開啟「算繪」分頁。
- 在「模擬 CSS 媒體功能
prefers-reduced-transparency」下方,選取prefers-reduced-transparency: reduce。 - 檢查網頁是否正確顯示。
模擬 CSS 媒體功能 color-gamut
color-gamut CSS 媒體功能:指出使用者代理程式和輸出裝置支援的顏色範圍。
如要模擬這種情況,請按照下列步驟操作:
- 開啟「算繪」分頁。
在「模擬 CSS 媒體功能」
color-gamut下方,從下拉式清單中選取下列其中一個選項:- 不模擬
color-gamut:srgb:約為 sRGB 色域或更廣color-gamut:p3:大約等於 Display P3 色彩空間中指定的色域或更大color-gamut:rec2020:大約等於 Rec. 2020 中指定的色域或更大

