本指南將說明如何使用 Chrome 開發人員工具查看及變更 IndexedDB 資料。這項假設是您熟悉開發人員工具。如果沒有,請參閱入門指南。也假設您熟悉 IndexedDB。如果不是,請參閱「使用 IndexedDB」一文。
查看 IndexedDB 資料
按一下「應用程式」分頁標籤,開啟「應用程式」面板。展開「IndexedDB」IndexedDB選單,查看可用的資料庫。

圖 1. 「IndexedDB」IndexedDB選單
 notes - https://mdn.github.io 代表資料庫,其中 notes 是資料庫名稱,而 https://mdn.github.io 是可存取資料庫的來源。
notes - https://mdn.github.io 代表資料庫,其中 notes 是資料庫名稱,而 https://mdn.github.io 是可存取資料庫的來源。 notes 是物件儲存庫。
notes 是物件儲存庫。- title 和 body 是索引。
按一下資料庫即可查看來源和版本號碼。

圖 2. 「notes」 資料庫
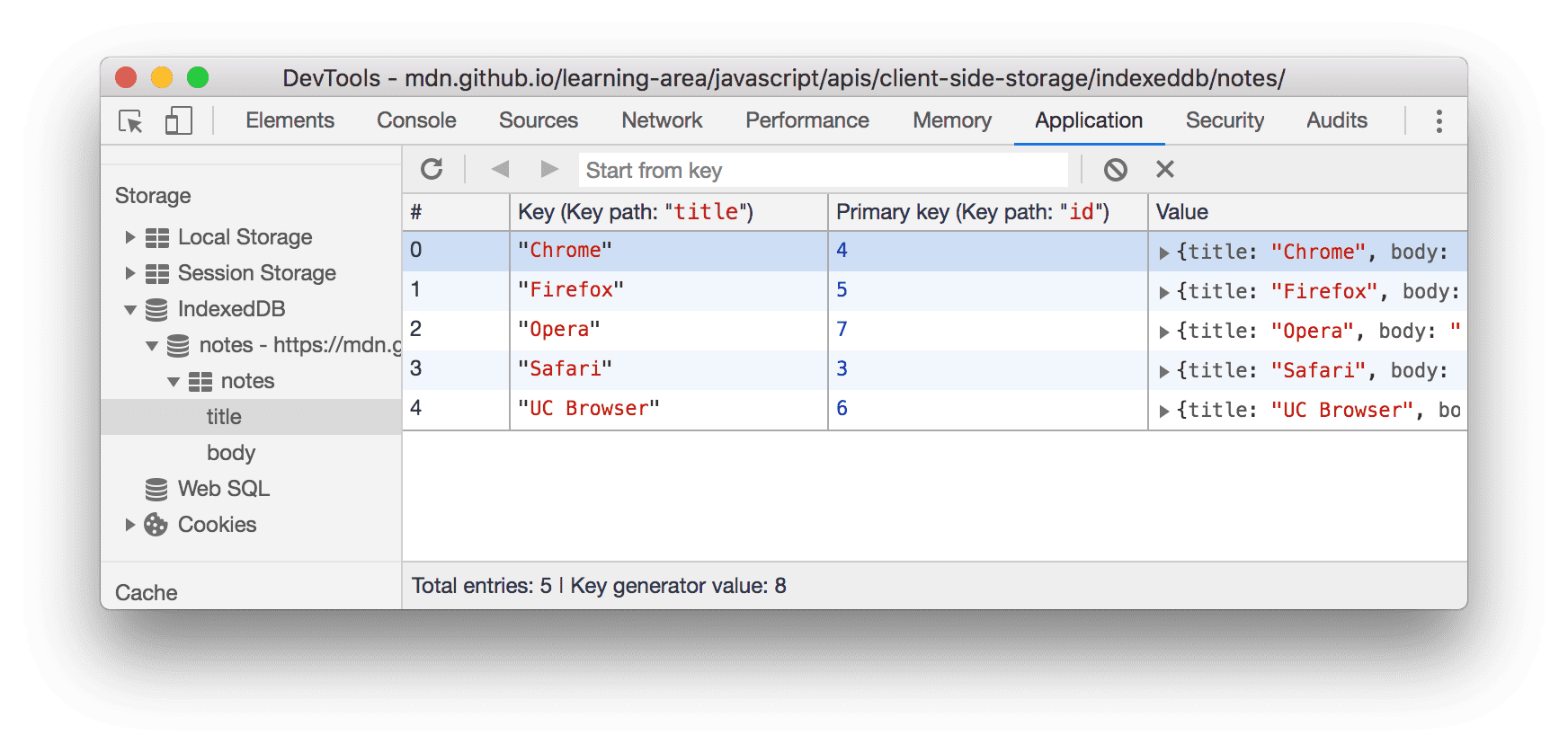
按一下物件儲存庫,即可查看其鍵/值組合。

圖 3. 「notes」物件存放區
- 總項目數:物件儲存庫中的鍵/值組合總數。
- 「Key generator value」是下一個可用的金鑰。只有在使用鍵值產生器時,系統才會顯示這個欄位。
按一下「值」欄中的儲存格,即可展開該值。

圖 4. 查看 IndexedDB 值
按一下索引 (例如下方圖 6 中的標題或內容),即可依該索引的值排序物件儲存庫。

圖 5:依據「title」鍵的字母順序排序的物件儲存庫
重新整理 IndexedDB 資料
「Application」面板中的 IndexedDB 值不會即時更新。查看物件儲存庫時,按一下「重新整理」圖示 ![]() 即可重新整理資料;查看資料庫時,按一下「重新整理資料庫」即可重新整理所有資料。
即可重新整理資料;查看資料庫時,按一下「重新整理資料庫」即可重新整理所有資料。

圖 6. 查看資料庫
編輯 IndexedDB 資料
您無法透過「Application」面板編輯 IndexedDB 鍵和值。不過,由於開發人員工具可存取網頁內容,因此您可以在開發人員工具中執行編輯 IndexedDB 資料的 JavaScript 程式碼。
使用程式碼片段編輯 IndexedDB 資料
程式碼片段是一種儲存及執行開發人員工具中 JavaScript 程式碼區塊的方式。執行程式碼片段時,系統會將結果記錄到 控制台。您可以使用程式碼片段執行編輯 IndexedDB 資料庫的 JavaScript 程式碼。

圖 7. 使用程式碼片段與 IndexedDB 互動
刪除 IndexedDB 資料
刪除 IndexedDB 鍵/值組合
- 查看 IndexedDB 物件儲存庫。
按一下要刪除的鍵/值組合。開發人員工具會以藍色醒目顯示,表示已選取該項目。

圖 8. 選取要刪除的鍵/值組合
按下 Delete 鍵,或點選「Delete Selected」
 。
。
圖 9. 刪除鍵/值組合後的物件儲存庫狀態
刪除物件儲存庫中的所有鍵/值組合
-

圖 10. 查看物件存放區
按一下「清除物件存放區」圖示
 。
。
刪除 IndexedDB 資料庫
- 查看要刪除的 IndexedDB 資料庫。
按一下「刪除資料庫」。

圖 11. 「Delete database」按鈕
刪除所有 IndexedDB 儲存空間
- 開啟「清除儲存空間」窗格。
- 確認已啟用「IndexedDB」IndexedDB核取方塊。
按一下「清除網站資料」。

圖 12. 「清除儲存空間」窗格

