Simpan perubahan yang Anda buat di DevTools kembali ke file sumber di komputer dengan menyiapkan ruang kerja. Anda dapat menghubungkan folder ruang kerja ke DevTools secara otomatis dengan menayangkan file konfigurasi, atau Anda dapat menambahkan lokasi ruang kerja secara manual di panel Sumber.
Ringkasan
Koneksi otomatis (atau manual) ke folder ruang kerja memungkinkan Anda menyimpan perubahan yang Anda buat di DevTools ke salinan lokal file yang sama di komputer Anda. Misalnya, anggaplah:
- Anda memiliki kode sumber untuk situs di desktop.
- Anda menjalankan server web lokal dari direktori kode sumber, sehingga situs dapat diakses
di
localhost:PORTdan juga menayangkan file JSON sederhana dengan metadata (dijelaskan nanti). - Anda telah membuka
localhost:PORTdi Google Chrome, dan menggunakan DevTools untuk mengubah CSS situs.
Dengan folder ruang kerja yang terhubung, perubahan yang Anda buat di panel Sumber pada file CSS, HTML, dan JavaScript akan disimpan ke kode sumber di komputer Anda. Namun, DevTools tidak menyimpan perubahan pada DOM yang Anda buat di panel Elemen.
Selain itu, DevTools biasanya dapat memetakan kode yang dioptimalkan kembali ke kode sumber asli Anda dengan bantuan peta sumber.
Membuat metadata untuk koneksi
Agar DevTools dapat menemukan folder ruang kerja Anda secara otomatis, buat UUID versi 4 acak dan masukkan ke dalam file JSON berikut:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
Kemudian, tempatkan file JSON di path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json.
Terakhir, jalankan server HTTP lokal dan pastikan untuk menayangkan file JSON juga.
Atau, Anda dapat melewati langkah ini dan menyiapkan koneksi folder secara manual.
Menghubungkan folder ruang kerja
Untuk menghubungkan folder:
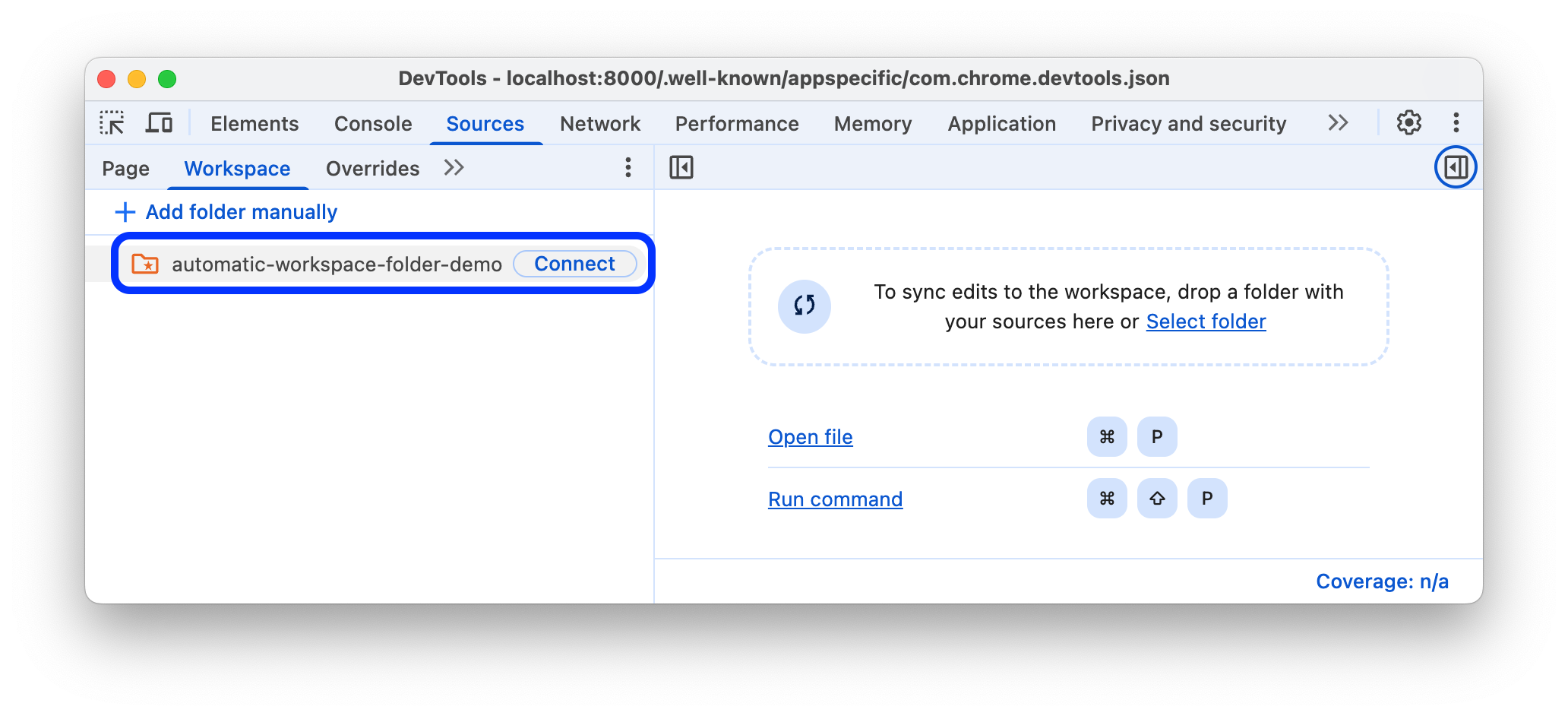
- Di Chrome, buka halaman yang dihosting secara lokal (dalam contoh ini, di
localhost:8000) dan buka DevTools. Di Sumber > Ruang Kerja, klik Hubungkan di samping folder Anda.

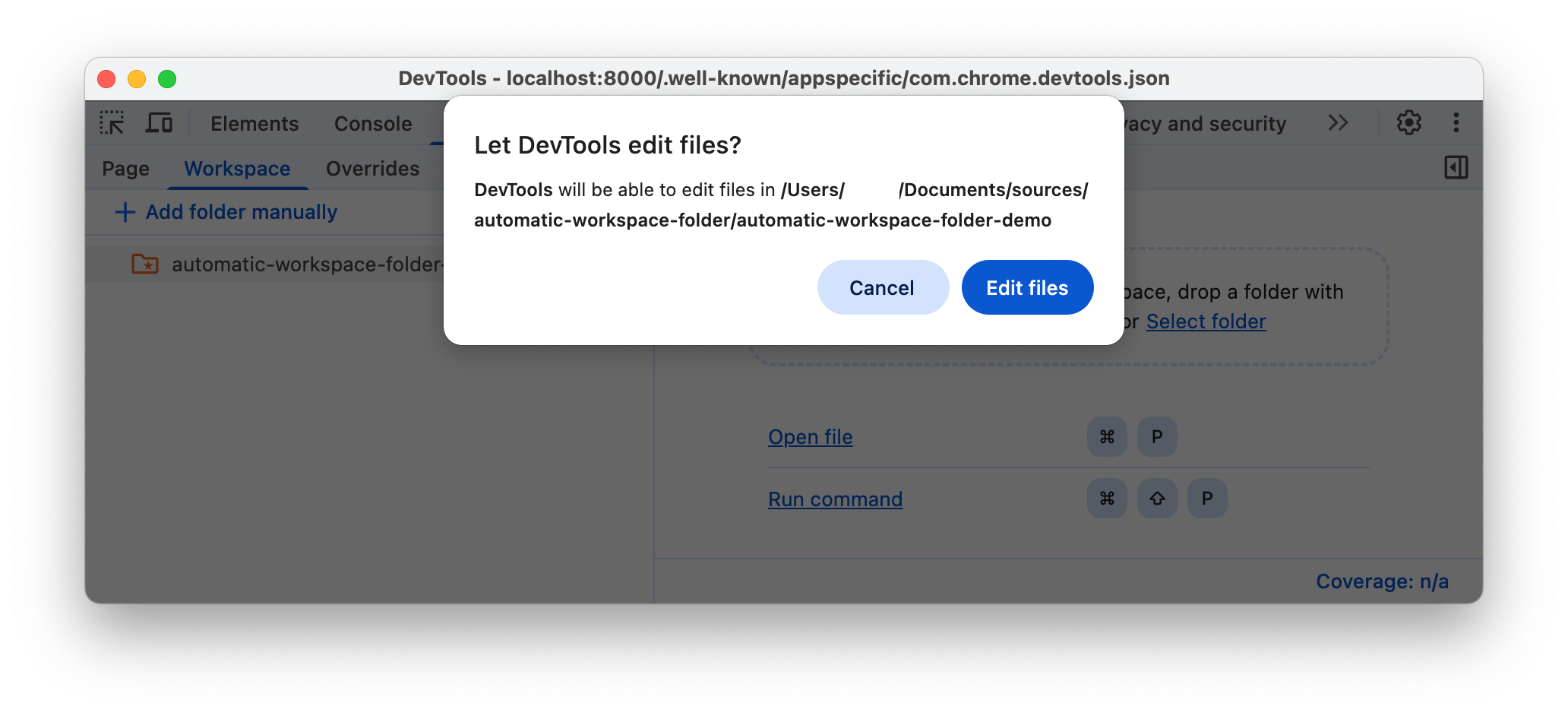
Saat diminta, klik Edit file untuk mengizinkan DevTools mengakses folder Anda.

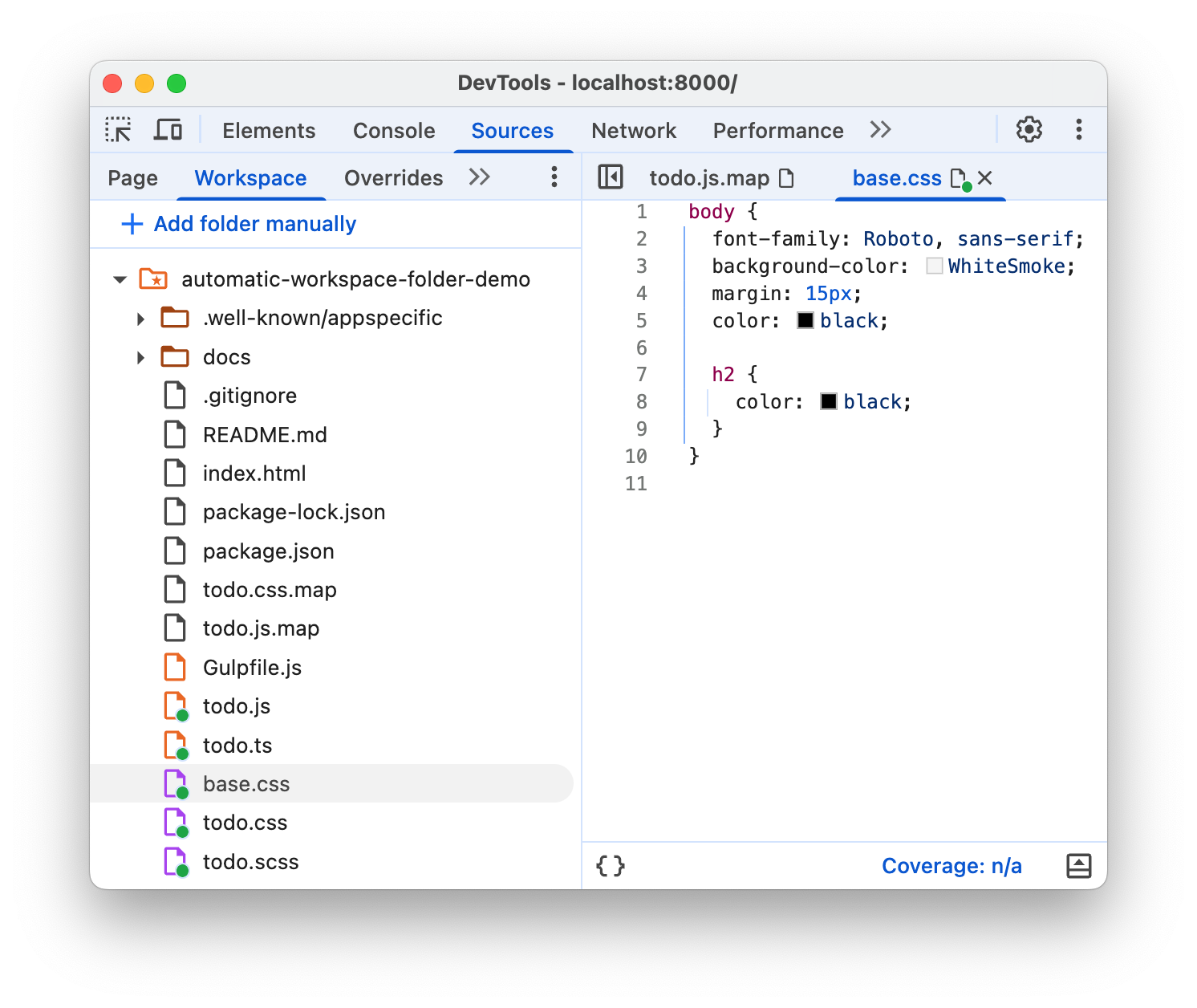
Setelah terhubung, Anda dapat membuka folder di tab Ruang Kerja.

Tab Ruang Kerja menampilkan titik hijau di samping file HTML, CSS, dan JavaScript. Titik hijau ini berarti bahwa DevTools telah membuat pemetaan antara resource jaringan halaman, dan file dalam folder.
Menyimpan perubahan kembali ke folder sumber
Anda dapat menyimpan perubahan pada file CSS, HTML, dan JavaScript di folder ruang kerja yang terhubung.
Menyimpan perubahan pada CSS
Untuk menyimpan perubahan pada CSS:
- Buka file CSS dari folder ruang kerja yang terhubung di Sumber > Ruang Kerja.
Buat perubahan pada CSS Anda.
Simpan perubahan, misalnya, dengan menekan Ctrl / Cmd + S dan lihat perubahan yang diterapkan kembali di file sumber Anda. Panel Sumber menampilkan titik hijau di samping nama file.
Untuk mempelajari alur kerjanya, tonton video:
Menyimpan perubahan ke HTML
Untuk menyimpan perubahan pada HTML:
- Buka file HTML dari folder ruang kerja yang terhubung di Sumber > Ruang Kerja.
Buat perubahan pada HTML Anda.
Simpan perubahan, misalnya, dengan menekan Ctrl / Cmd + S dan lihat perubahan yang diterapkan kembali di file sumber Anda. Panel Sumber menampilkan titik hijau di samping nama file.
Muat ulang halaman untuk melihat perubahan diterapkan.
Untuk mempelajari alur kerjanya, tonton video:
Mengapa Anda tidak dapat mengubah HTML dari panel Elemen?
- Hierarki node yang Anda lihat di panel Elements mewakili DOM halaman.
- Untuk menampilkan halaman, browser mengambil HTML melalui jaringan, mengurai HTML, lalu mengonversinya menjadi hierarki node DOM.
- Jika halaman memiliki JavaScript, JavaScript tersebut dapat menambahkan, menghapus, atau mengubah node DOM. CSS juga dapat
mengubah DOM dengan properti
content. - Browser pada akhirnya menggunakan DOM untuk menentukan konten yang harus ditampilkan kepada pengguna browser.
- Oleh karena itu, status akhir halaman yang dilihat pengguna mungkin sangat berbeda dengan HTML yang diambil browser.
- Hal ini menyulitkan DevTools untuk me-resolve tempat perubahan yang dibuat di panel Elements harus disimpan, karena DOM terpengaruh oleh HTML, JavaScript, dan CSS.
Singkatnya, HTML !== Hierarki DOM.
Menyimpan perubahan pada JavaScript
Untuk menyimpan perubahan pada JavaScript:
- Buka file JavaScript dari folder ruang kerja yang terhubung di Sumber > Ruang Kerja.
Buat perubahan pada JavaScript Anda.
Simpan perubahan, misalnya, dengan menekan Ctrl / Cmd + S dan lihat perubahan yang diterapkan kembali di file sumber Anda. Panel Sumber menampilkan titik hijau di samping nama file.
Jika server HTTP lokal Anda memproses perubahan file sumber secara live dan memuat ulang halaman secara otomatis, Anda akan melihat perubahan diterapkan setelah menyimpannya di DevTools. Jika tidak, deploy ulang server lokal Anda.
Untuk mempelajari alur kerjanya, tonton video:
Menghapus koneksi folder ruang kerja
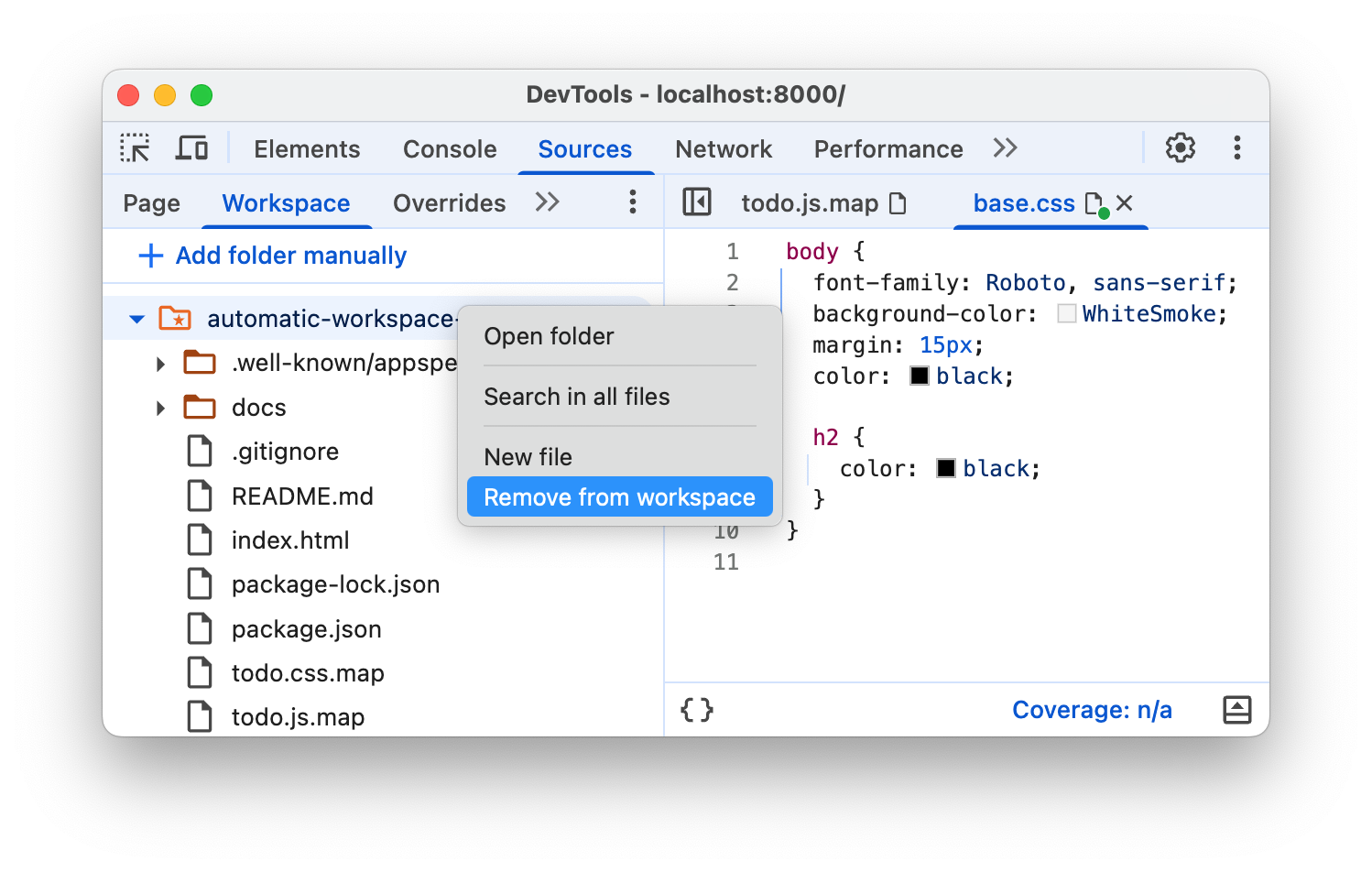
Untuk menghapus koneksi folder ruang kerja, di Sumber > Ruang kerja, klik kanan folder, pilih Hapus dari ruang kerja dari menu drop-down, lalu klik Hapus.

Menghubungkan folder ruang kerja secara manual
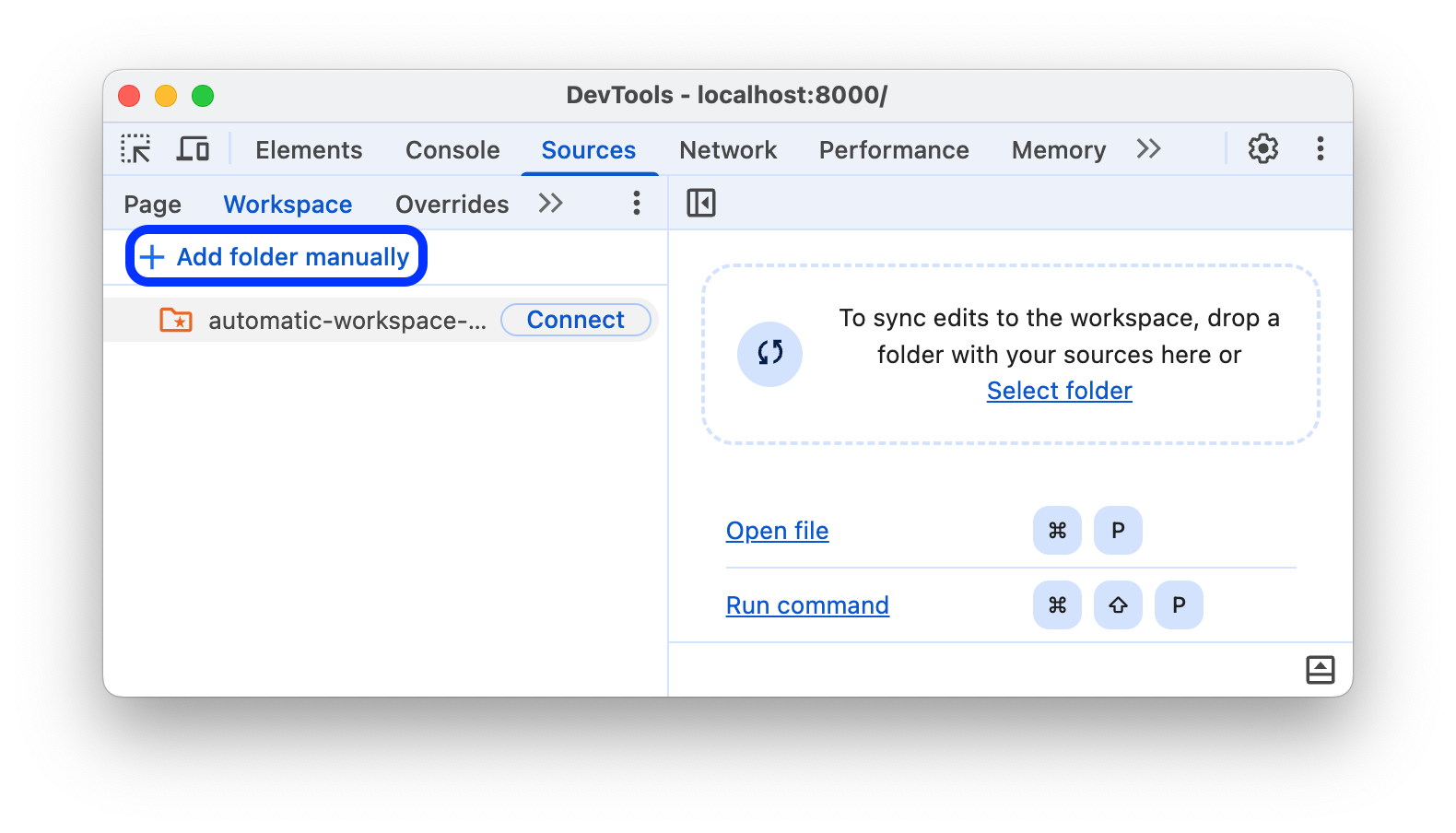
Buka DevTools di halaman yang dihosting secara lokal.
Di Sumber > Ruang kerja, klik Tambahkan folder secara manual. Kemudian, pilih folder yang berisi file sumber Anda.

Kemudian, ikuti langkah 3 dan 4 di Menghubungkan folder ruang kerja.
Batasan
Jika Anda menggunakan framework modern, framework tersebut mungkin mengubah kode sumber dari format yang mudah dikelola menjadi format yang dioptimalkan untuk berjalan secepat mungkin. Koneksi folder ruang kerja biasanya dapat memetakan kode yang dioptimalkan kembali ke kode sumber asli Anda dengan bantuan peta sumber.
Komunitas DevTools berupaya mendukung kemampuan yang disediakan oleh peta sumber di berbagai framework dan alat. Jika Anda mengalami masalah saat menggunakan ruang kerja dengan framework pilihan Anda, atau Anda membuatnya berfungsi setelah beberapa konfigurasi kustom, mulai rangkaian pesan di milis atau ajukan pertanyaan di Stack Overflow untuk membagikan pengetahuan Anda kepada komunitas DevTools lainnya.
Langkah berikutnya
Semua folder yang telah disiapkan dapat Anda kelola di bagian Setelan > Ruang Kerja.
Selanjutnya, pelajari cara menggunakan DevTools untuk mengubah CSS dan men-debug JavaScript.
Lihat juga
Penggantian lokal adalah fitur DevTools lain yang agak mirip yang memungkinkan Anda membuat tiruan konten web atau header permintaan. Dengan cara ini, Anda dapat bereksperimen dengan bebas pada perubahan halaman tanpa menunggu backend untuk menyesuaikan. Dengan penggantian lokal, perubahan akan tetap ada di seluruh pemuatan halaman, tetapi tidak dipetakan ke kode sumber halaman Anda.


