Os cookies HTTP são usados principalmente para gerenciar sessões de usuários, armazenar preferências de personalização do usuário e rastrear o comportamento do usuário. Eles também são a causa de todos aqueles formulários de consentimento "Esta página usa cookies" irritantes que você encontra na Web. Este guia ensina a visualizar, adicionar, editar e excluir os cookies de uma página com as Ferramentas do desenvolvedor do Chrome.
Abrir o painel "Cookies"
- Abra o Chrome DevTools.
- Abra Application > Storage > Cookies e selecione uma origem.

Campos
A tabela Cookies contém os seguintes campos:
- Nome. O nome do cookie.
- Valor: O valor do cookie.
- Domínio. Os hosts que podem receber o cookie.
- Caminho. O URL que precisa existir no URL solicitado para enviar o cabeçalho
Cookie. - Expires / Max-Age. A data de validade ou a idade máxima do cookie.
Para cookies de sessão, esse valor é sempre
Session. - Tamanho. O tamanho do cookie em bytes.
- HttpOnly. Se for verdadeiro, esse campo indica que o cookie só pode ser usado pelo HTTP, e a modificação do JavaScript não é permitida.
- Proteger. Se verdadeiro, esse campo indica que o cookie só pode ser enviado ao servidor por uma conexão segura HTTPS.
- SameSite. Contém
StrictouLaxse o cookie estiver usando o atributoSameSiteexperimental. - Chave de partição. Para cookies com estado de partição independente, a chave de partição é o site do URL de nível superior que o navegador estava visitando no início da solicitação para o endpoint que definiu o cookie.
- Prioridade. Contém
Low,Medium(padrão) ouHighse estiver usando o atributo Prioridade do cookie descontinuado.
Para conferir o valor de um cookie, selecione-o na tabela. Para conferir o valor sem a codificação por porcentagem, marque Mostrar decodificados por URL.
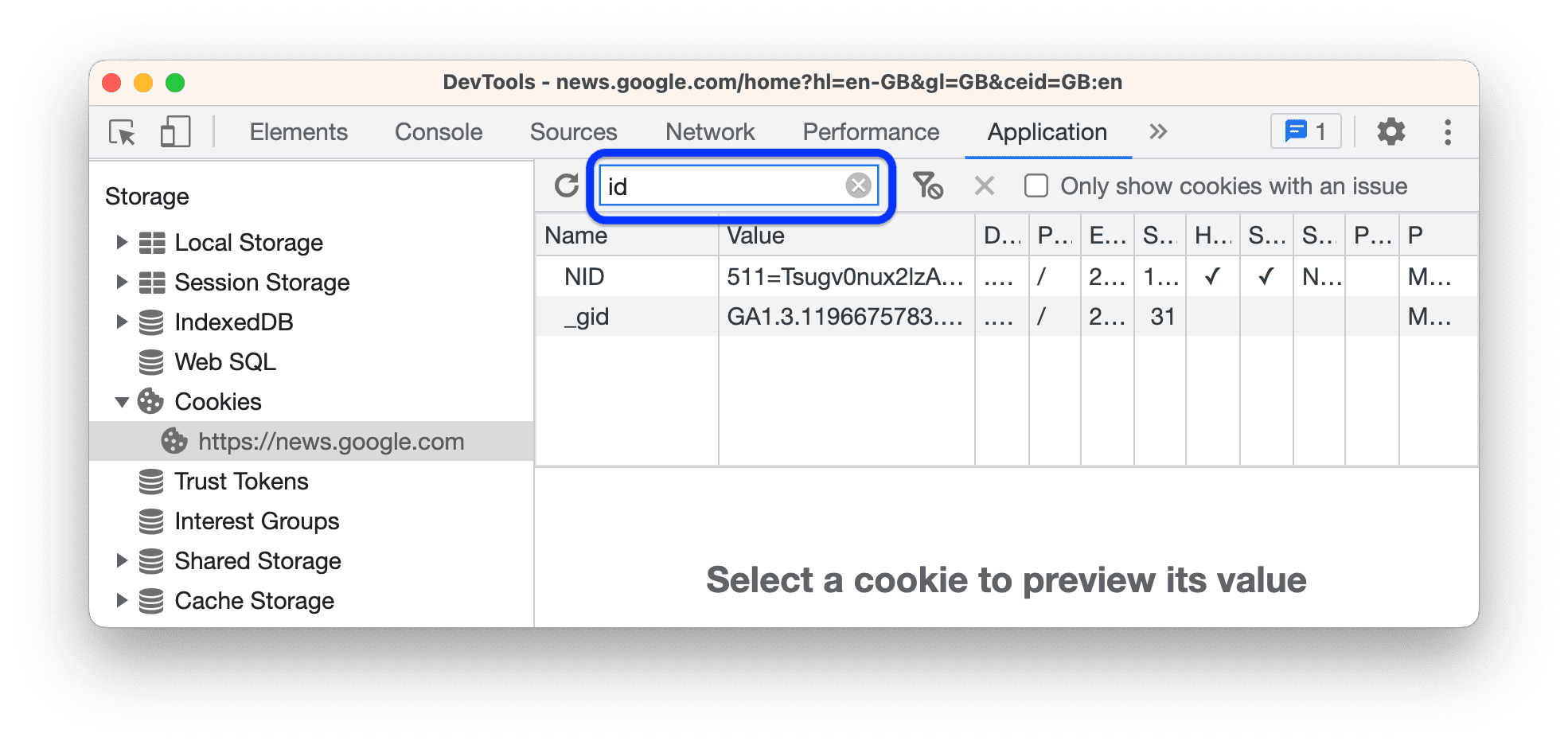
Filtrar cookies
Use a caixa Filtro para filtrar cookies por Nome ou Valor.

Não é possível filtrar por outros campos. O filtro não diferencia maiúsculas de minúsculas.
Adicionar um cookie
Para adicionar um cookie arbitrário:
- Clique duas vezes em uma linha vazia da tabela.
- Insira um Nome e um Valor e pressione Enter.
O DevTools preenche outros campos obrigatórios automaticamente. Você pode editá-las conforme descrito a seguir.
Editar um cookie
Todos os campos são editáveis, exceto Tamanho, que é atualizado automaticamente.
Clique duas vezes em um campo para editá-lo.

As ferramentas do desenvolvedor destacam em vermelho os cookies com valores de campo inválidos.

Para filtrar cookies válidos, marque Mostrar apenas cookies com um problema na barra de ações na parte de cima.
Exclusão de cookies
Para excluir um cookie, selecione-o e clique em Excluir selecionado na barra de ação na parte de cima.

Clique em Limpar tudo para excluir todos os cookies.

Identificar e inspecionar cookies de terceiros
Os cookies de terceiros são definidos por um site diferente da página de nível superior atual. Os cookies de terceiros têm o atributo SameSite=None.
As Ferramentas do desenvolvedor listam esses cookies em Application > Storage > Cookies e mostram um ícone de ao lado deles. Passe o cursor sobre o ícone para ver uma dica e clique nele para acessar o painel Problemas e conferir mais informações.

Você também pode encontrar cookies de terceiros em Rede > solicitação de clique > Cookies.

O painel Rede destaca cookies com problemas e mostra um ícone de ao lado dos cookies afetados em que cookies de terceiros não estão disponíveis.



