L'API Console Utilities contiene una raccolta di funzioni di utilità per eseguire attività comuni: selezione e ispezione di elementi DOM, query sugli oggetti, visualizzazione dei dati in formato leggibile, arresto e avvio del profiler, monitoraggio di eventi DOM e chiamate di funzioni e altro ancora.
Cerchi console.log(), console.error() e le altre funzioni console.*? Consulta
Riferimenti all'API Console.
$_
$_ restituisce il valore dell'espressione valutata più di recente.
Nell'esempio seguente viene valutata un'espressione semplice (2 + 2). Viene quindi valutata la proprietà $_, che contiene lo stesso valore:

Nell'esempio seguente, l'espressione valutata contiene inizialmente un array di nomi. La valutazione di $_.length per trovare la lunghezza dell'array fa sì che il valore memorizzato in $_ diventi l'espressione valutata più recente, 4:

0 - 4 $
I comandi $0, $1, $2, $3 e $4 fungono da riferimento storico per gli ultimi cinque elementi DOM esaminati nel riquadro Elementi o per gli ultimi cinque oggetti heap JavaScript selezionati nel riquadro Profili. $0 restituisce l'elemento o l'oggetto JavaScript selezionato più di recente, $1
restituisce il secondo selezionato più di recente e così via.
Nell'esempio seguente, nel riquadro Elementi è selezionato un elemento img. Nel riquadro Console,$0 è stato valutato e mostra lo stesso elemento:

L'immagine seguente mostra un elemento diverso selezionato nella stessa pagina. $0 ora si riferisce all'elemento appena selezionato, mentre $1 restituisce quello selezionato in precedenza:

$(selettore [, nodoInizio])
$(selector) restituisce il riferimento al primo elemento DOM con il selettore CSS specificato. Se invocata con un argomento, questa funzione è una scorciatoia per la funzione document.querySelector().
L'esempio seguente restituisce un riferimento al primo elemento <img> nel documento:

Fai clic con il tasto destro del mouse sul risultato restituito e seleziona Mostra nel riquadro Elementi per trovarlo nel DOM oppure Esegui scorrimento verso l'interno per visualizzare per mostrarlo nella pagina.
L'esempio seguente restituisce un riferimento all'elemento attualmente selezionato e ne mostra la proprietà src:

Questa funzione supporta anche un secondo parametro, startNode, che specifica un "elemento" o un Nodo da cui cercare gli elementi. Il valore predefinito di questo parametro è document.
L'esempio seguente restituisce un riferimento al primo elemento img che è un discendente di devsite-header-background e mostra la relativa proprietà src:

$$(selector [, startNode])
L'esempio seguente utilizza $$(selettore) restituisce un array di elementi corrispondenti al selettore CSS specificato. Questo comando è equivalente alla chiamata di Array.from(document.querySelectorAll()).
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
 Elementi<img>
che appaiono nel documento corrente dopo il nodo selezionato:
Elementi<img>
che appaiono nel documento corrente dopo il nodo selezionato:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
$x(path) restituisce un array di elementi DOM corrispondenti all'espressione XPath specificata.
Ad esempio, il seguente comando restituisce tutti gli elementi <p> della pagina:
$x("//p")

L'esempio seguente restituisce tutti gli elementi <p> che contengono elementi <a>:
$x("//p[a]")

Come le altre funzioni di selettore, $x(path) ha un secondo parametro facoltativo, startNode,
che specifica un elemento o un nodo da cui cercare gli elementi.

clear()
clear() cancella la cronologia della console.
clear();
copy(object)
copy(object) copia negli appunti una rappresentazione di stringa dell'oggetto specificato.
copy($0);
debug(function)
Quando viene chiamata la funzione specificata, il debugger viene invocato e si interrompe all'interno della funzione nel riquadro Origini, consentendo di eseguire il codice passo passo e di eseguire il debug.
debug(getData);

Utilizza undebug(fn) per interrompere l'interruzione nella funzione o utilizza l'interfaccia utente per disattivare tutti i punti di interruzione.
Per ulteriori informazioni sui punti di interruzione, consulta Mettere in pausa il codice con i punti di interruzione.
dir(object)
dir(object) mostra un elenco in stile oggetto di tutte le proprietà dell'oggetto specificato. Questo metodo è una scorciatoia per il metodo console.dir() dell'API Console.
L'esempio seguente mostra la differenza tra la valutazione di document.body direttamente nella riga di comando e l'utilizzo di dir() per visualizzare lo stesso elemento:
document.body;
dir(document.body);

Per ulteriori informazioni, consulta la voce console.dir() nell'API Console.
dirxml(object)
dirxml(object) stampa una rappresentazione XML dell'oggetto specificato, come mostrato nel riquadro Elementi.
Questo metodo è equivalente al metodo console.dirxml().
inspect(object/function)
inspect(object/function) apre e seleziona l'elemento o l'oggetto specificato nel riquadro appropriato: il riquadro Elementi per gli elementi DOM o il riquadro Profili per gli oggetti heap di JavaScript.
L'esempio seguente apre document.body nel riquadro Elementi:
inspect(document.body);

Quando passi una funzione da ispezionare, la funzione apre il documento nel riquadro Origini per consentirti di esaminarlo.
getEventListeners(object)
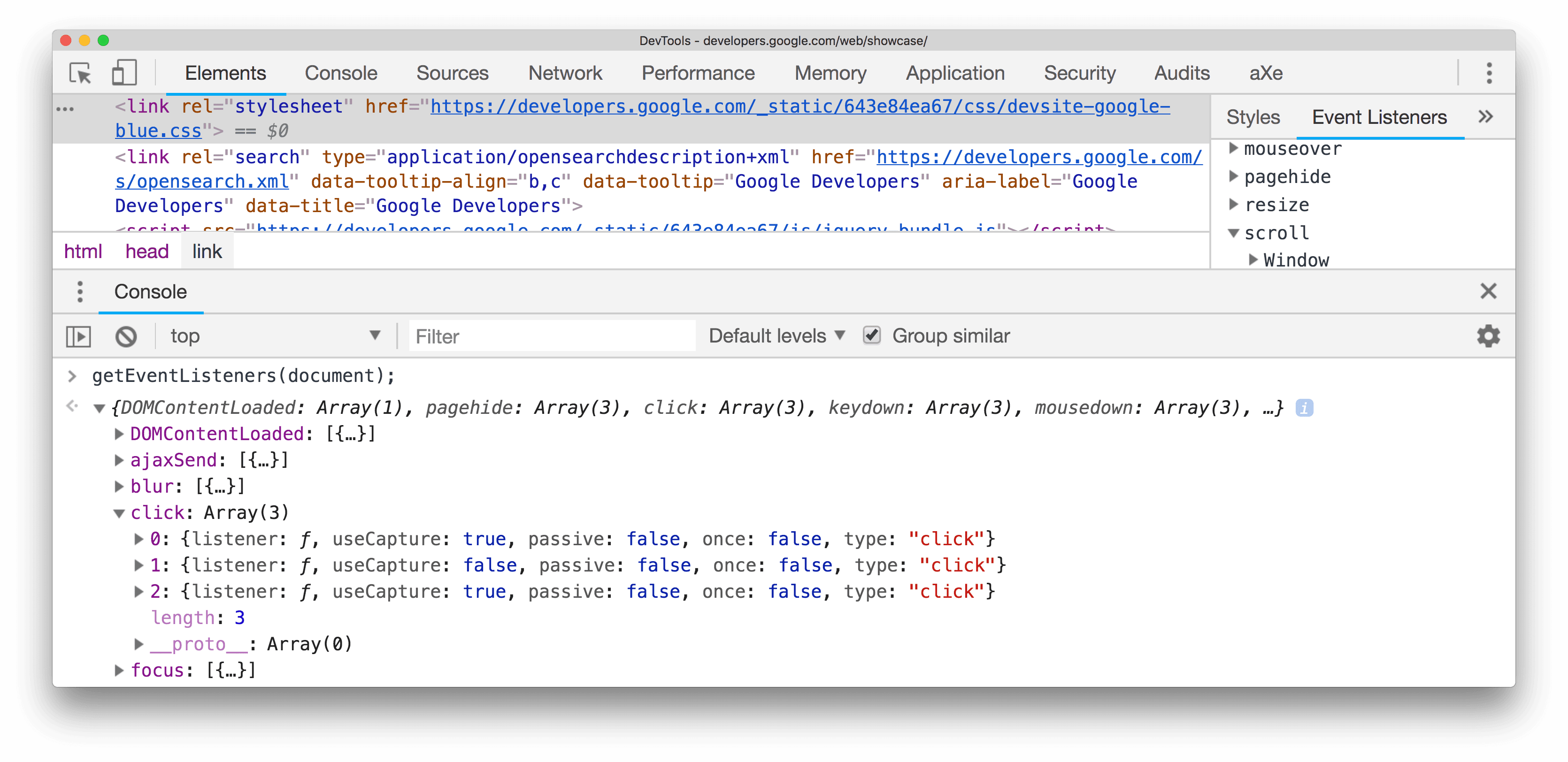
getEventListeners(object) restituisce gli ascoltatori di eventi registrati nell'oggetto specificato. Il valore restituito è un oggetto che contiene un array per ogni tipo di evento registrato (ad es. click okeydown). Gli elementi di ogni array sono oggetti che descrivono l'ascoltatore registrato per ogni tipo. Ad esempio, di seguito sono elencati tutti gli ascoltatori di eventi registrati sull'oggetto
documento:
getEventListeners(document);

Se nell'oggetto specificato è registrato più di un ascoltatore, l'array contiene un membro per ogni ascoltatore. Nell'esempio seguente sono presenti due listener di eventi registrati nell'elemento document per l'evento click:

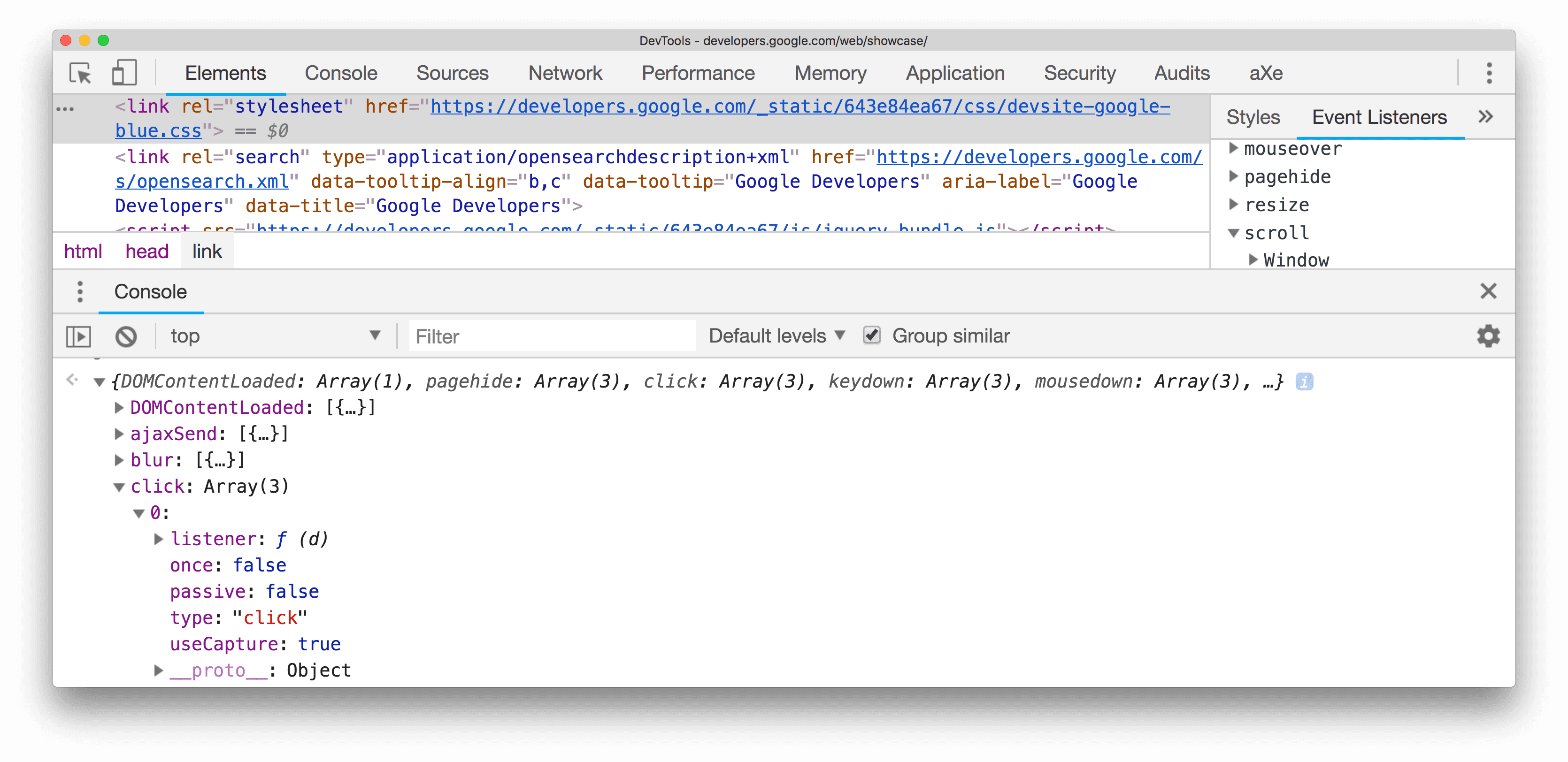
Puoi espandere ulteriormente ciascuno di questi oggetti per esplorarne le proprietà:

Per ulteriori informazioni, consulta Esaminare le proprietà degli oggetti.
keys(object)
keys(object) restituisce un array contenente i nomi delle proprietà appartenenti all'oggetto specificato. Per ottenere i valori associati delle stesse proprietà, utilizza values().
Ad esempio, supponiamo che la tua applicazione abbia definito il seguente oggetto:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
Supponendo che player sia stato definito nello spazio dei nomi globale (per semplicità), digitando keys(player) e
values(player) nella console si ottiene quanto segue:

monitor(function)
Quando viene chiamata la funzione specificata, nella console viene registrato un messaggio che indica il nome della funzione insieme agli argomenti passati alla funzione quando è stata chiamata.
function sum(x, y) {
return x + y;
}
monitor(sum);

Utilizza unmonitor(function) per interrompere il monitoraggio.
monitorEvents(object [, events])
Quando si verifica uno degli eventi specificati nell'oggetto specificato, l'oggetto Event viene registrato nella console. Puoi specificare un singolo evento da monitorare, un array di eventi o uno dei "tipi" di eventi generici mappati a una raccolta di eventi predefinita. Vedi gli esempi qui sotto.
Il seguente codice monitora tutti gli eventi di ridimensionamento nell'oggetto window.
monitorEvents(window, "resize");

Di seguito è definito un array per monitorare gli eventi "resize" e "scroll" nell'oggetto window:
monitorEvents(window, ["resize", "scroll"])
Puoi anche specificare uno dei "tipi" di evento disponibili, ovvero stringhe che mappano a insiemi predefiniti di eventi. La tabella seguente elenca i tipi di eventi disponibili e le relative mappature:
| Tipo di evento ed eventi mappati corrispondenti | |
|---|---|
| topo | "mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel" |
| chiave | "keydown", "keyup", "keypress", "textInput" |
| touch | "touchstart", "touchmove", "touchend", "touchcancel" |
| controllo | "resize", "scroll", "zoom", "focus", "blur", "select", "change", "submit", "reset" |
Ad esempio, il codice seguente utilizza il tipo di evento "key" per tutti gli eventi chiave corrispondenti in un campo di testo di input attualmente selezionato nel riquadro Elementi.
monitorEvents($0, "key");
Di seguito è riportato un output di esempio dopo aver digitato un carattere nel campo di testo:

Utilizza unmonitorEvents(object[, events]) per interrompere il monitoraggio.
profile([name]) e profileEnd([name])
profile() avvia una sessione di profilazione della CPU JavaScript con un nome facoltativo. profileEnd()
completa il profilo e mostra i risultati nel canale Rendimento > Principale.
Per avviare la profilazione:
profile("Profile 1")
Per interrompere il profiling e visualizzare i risultati nel canale Rendimento > Principale:
profileEnd("Profile 1")
Risultato nella riga Rendimento > Principale:

I profili possono anche essere nidificati. Ad esempio, questo funzionerà in qualsiasi ordine:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
Chiama queryObjects(Constructor) dalla console per restituire un array di oggetti creati con il costruttore specificato. Ad esempio:
queryObjects(Promise). Restituisce tutte le istanze diPromise.queryObjects(HTMLElement). Restituisce tutti gli elementi HTML.queryObjects(foo), dovefooè il nome di una classe. Restituisce tutti gli oggetti che sono stati istigati tramitenew foo().
L'ambito di queryObjects() è il contesto di esecuzione attualmente selezionato nella console.
table(data [, columns])
Registra i dati dell'oggetto con la formattazione della tabella passando un oggetto dati con intestazioni di colonna facoltative.
Questa è una scorciatoia per console.table().
Ad esempio, per visualizzare un elenco di nomi utilizzando una tabella nella console, devi:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
undebug(function) interrompe il debug della funzione specificata in modo che, quando la funzione viene chiamata, il debugger non venga più invocato. Viene utilizzato in combinazione con debug(fn).
undebug(getData);
unmonitor(function)
unmonitor(function) interrompe il monitoraggio della funzione specificata. Questo viene utilizzato in combinazione con
monitor(fn).
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) interrompe il monitoraggio degli eventi per l'oggetto e gli eventi specificati. Ad esempio, il codice seguente interrompe tutto il monitoraggio degli eventi sull'oggetto window:
unmonitorEvents(window);
Puoi anche interrompere in modo selettivo il monitoraggio di eventi specifici su un oggetto. Ad esempio, il seguente codice inizia a monitorare tutti gli eventi del mouse sull'elemento attualmente selezionato e poi interrompe il monitoraggio degli eventi "mousemove" (ad esempio per ridurre il rumore nell'output della console):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
valori(oggetto)
values(object) restituisce un array contenente i valori di tutte le proprietà appartenenti all'oggetto specificato.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);




