在本全面的参考文档中,了解与查看和更改 CSS 相关的 Chrome 开发者工具功能。
如需了解基本知识,请参阅查看和更改 CSS。
选择元素
您可以通过开发者工具的元素面板一次查看或更改一个元素的 CSS。

在屏幕截图中,DOM 树中以蓝色突出显示的 h1 元素是所选元素。在右侧的样式标签页中,会显示该元素的样式。在左侧,该元素在视口中突出显示,但这只是因为鼠标在 DOM 树中悬停在该元素上。
如需查看教程,请参阅查看元素的 CSS。
您可以通过多种方式选择元素:
- 在视口中,右键点击相应元素,然后选择检查。
- 在 DevTools 中,点击选择元素图标
 ,或按 Command+Shift+C(Mac)或 Control+Shift+C(Windows、Linux),然后点击视口中的元素。
,或按 Command+Shift+C(Mac)或 Control+Shift+C(Windows、Linux),然后点击视口中的元素。 - 在开发者工具中,点击 DOM Tree 中的元素。
- 在开发者工具中,在控制台中运行
document.querySelector('p')等查询,右键点击结果,然后选择在“Elements”面板中展开。
查看 CSS
依次选择 Elements(元素)> Styles(样式)和 Computed(计算出的样式属性)标签页,即可查看 CSS 规则并诊断 CSS 问题。
使用链接导航
样式标签页会显示各种位置指向其他各种位置的链接,包括但不限于:
- 接下来是 CSS 规则、样式表和 CSS 来源。此类链接会打开来源面板。如果样式表已缩减,请参阅使缩减后的文件可读。
- 在继承自...部分中,将其更改为父元素。
- 在
var()调用中,指向自定义属性声明。 - 在
animation缩写属性中,为@keyframes。 - 文档提示中的了解详情链接。
- 以及其他凭证。
下面突出显示了其中一些功能:

链接的样式可能会有所不同。如果您不确定某个内容是否为链接,请尝试点击它来确认。
查看包含 CSS 文档、专属性和自定义属性值的提示
当您将鼠标悬停在特定元素上时,元素 > 样式会显示包含实用信息的提示。
查看 CSS 文档
如需查看包含简短 CSS 说明的提示,请将鼠标悬停在样式标签页中的属性名称上。

点击了解详情可前往此属性的 MDN CSS 参考文档。
如需关闭提示,请选中 不显示。
如需重新启用这些功能,请依次选择 设置 > 偏好设置 > 元素 >
显示 CSS 文档提示。
视图选择器的具体性
将鼠标悬停在选择器上,即可看到包含其特异性权重的提示。

查看自定义属性的值
将鼠标悬停在 --custom-property 上,即可在提示中查看其值。

查看无效、被替换、无效和其他 CSS
样式标签页可识别多种 CSS 问题,并以不同的方式突出显示这些问题。
请参阅了解“样式”标签页中的 CSS。
仅查看实际应用于元素的 CSS
样式标签页会显示应用于元素的所有规则,包括已被替换的声明。如果您不感兴趣了解被替换的声明,请使用计算标签页,仅查看实际应用于元素的 CSS。
- 选择一个元素。
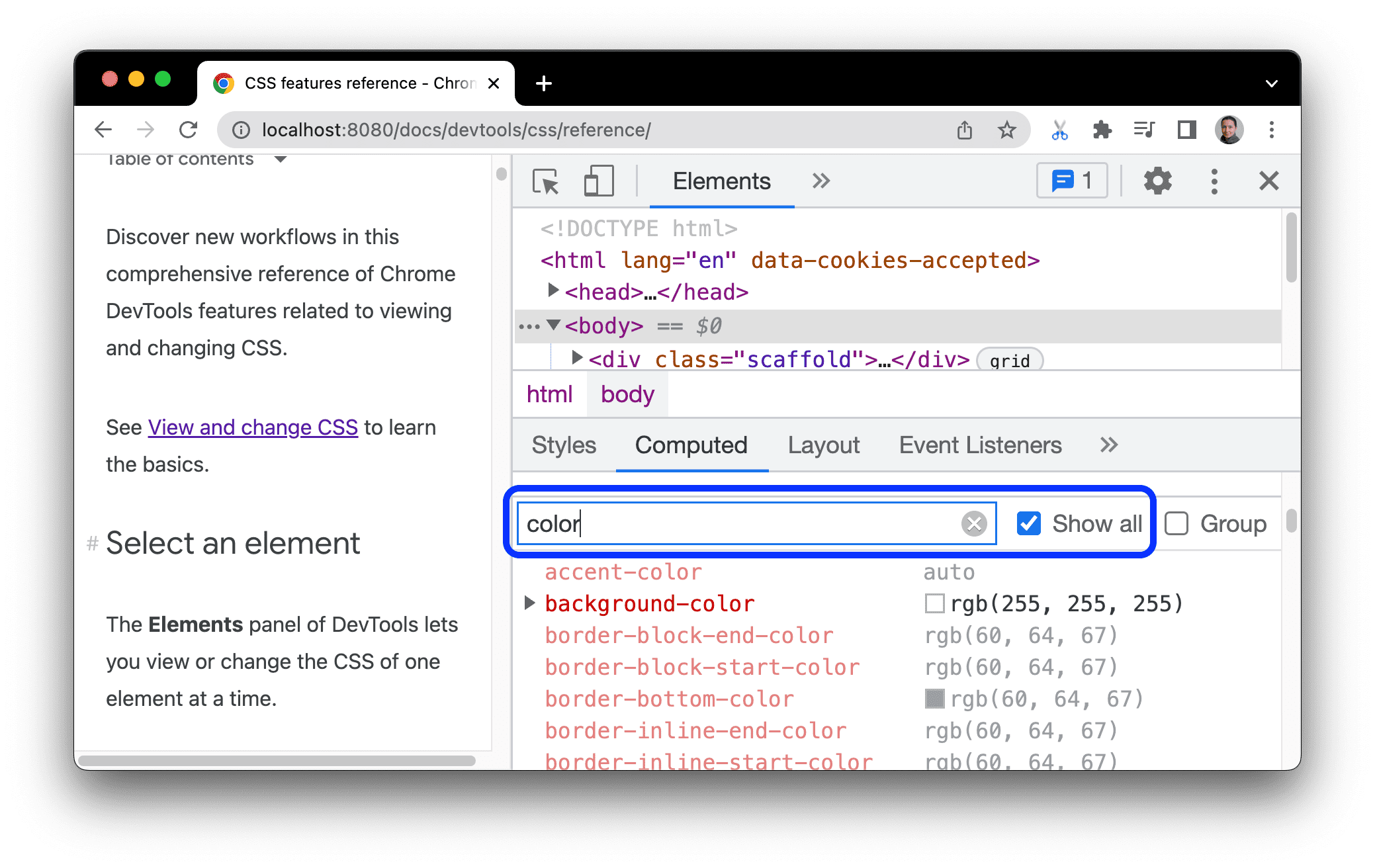
- 前往元素面板中的计算标签页。
勾选全部显示复选框可查看所有媒体资源。
按字母顺序查看 CSS 属性
使用计算标签页。请参阅仅查看实际应用于元素的 CSS。
查看继承的 CSS 属性
勾选计算标签页中的全部显示复选框。请参阅仅查看实际应用于元素的 CSS。
或者,滚动样式标签页,找到名为 Inherited from <element_name> 的部分。

查看 CSS at-rule
At 规则是 CSS 语句,可用于控制 CSS 行为。元素 > 样式会在专用部分中显示以下 at-rule:
查看 @property at-rule
借助 @property CSS at 规则,您可以明确定义 CSS 自定义属性并将其注册在样式表中,而无需运行任何 JavaScript。
将鼠标悬停在样式标签页中此类属性的名称上,即可在样式标签页底部的可收起的 @property 部分中看到包含属性值、描述符以及指向其注册链接的提示。
如需修改 @property 规则,请双击其名称或值。
查看 @supports at-rule
如果 @supports CSS at-rule 应用于某个元素,样式标签页会显示该 at-rule。例如,请检查以下元素:

如果您的浏览器支持 lab() 函数,该元素为绿色;否则,该元素为紫色。
查看 @scope at-rule
如果CSS @scope at-rule 已应用于某个元素,样式标签页会显示该 at-rule。
新的 @scope at 规则属于 CSS 层叠和继承第 6 级规范的一部分。借助这些规则,您可以限定 CSS 样式的范围,也就是说,明确地将样式应用于特定元素。
在以下预览中查看 @scope 规则:
- 在预览中检查卡片上的文本。
- 在 Styles(样式)标签页中,找到
@scope规则。

在此示例中,@scope 规则会替换具有 card 类的元素内所有 <p> 元素的全局 CSS background-color 声明。
如需修改 @scope 规则,请对其双击。
查看 @font-palette-values at-rule
借助 @font-palette-values CSS at 规则,您可以自定义 font-palette 属性的默认值。元素 > 样式会在专门的部分中显示此 at 规则。
在下一个预览中查看 @font-palette-values 部分:
- 在预览中检查第二行文本。
- 在样式中,找到
@font-palette-values部分。

在此示例中,--New 字体调色板值会替换彩色字体的默认值。
如需修改自定义值,请双击相应值。
查看 @position-try at-rule
借助 @position-try CSS 规则和 position-try-options 属性,您可以为元素定义备选锚点位置。如需了解详情,请参阅CSS 锚点定位 API 简介。
元素 > 样式 - 解析并关联以下内容:
position-try-options属性值到专用的@position-try --name部分。position-anchor属性值和anchor()参数(对应于具有popovertarget属性的元素)。
在下一个预览中检查 position-try-options 值和 @position-try 部分:
popover 的锚点演示- 在预览中,打开子菜单,即依次点击您的账号和商店。
- 在预览中使用
id="submenu"检查元素。 - 在样式中,找到
position-try-options属性,然后点击其--bottom值。样式标签页会将您带到相应的@position-try部分。 - 点击
position-anchor值链接或相同的anchor()实参。Elements 面板会选择具有相应popovertarget属性的元素,而 Styles 标签页会显示该元素的 CSS。

如需修改值,请双击相应值。
查看元素的盒模型
如需查看元素的盒模型,请前往样式标签页,然后点击操作栏中的 ![]() Show sidebar(显示边栏)按钮。
Show sidebar(显示边栏)按钮。

如需更改某个值,请双击该值。
搜索和过滤元素的 CSS
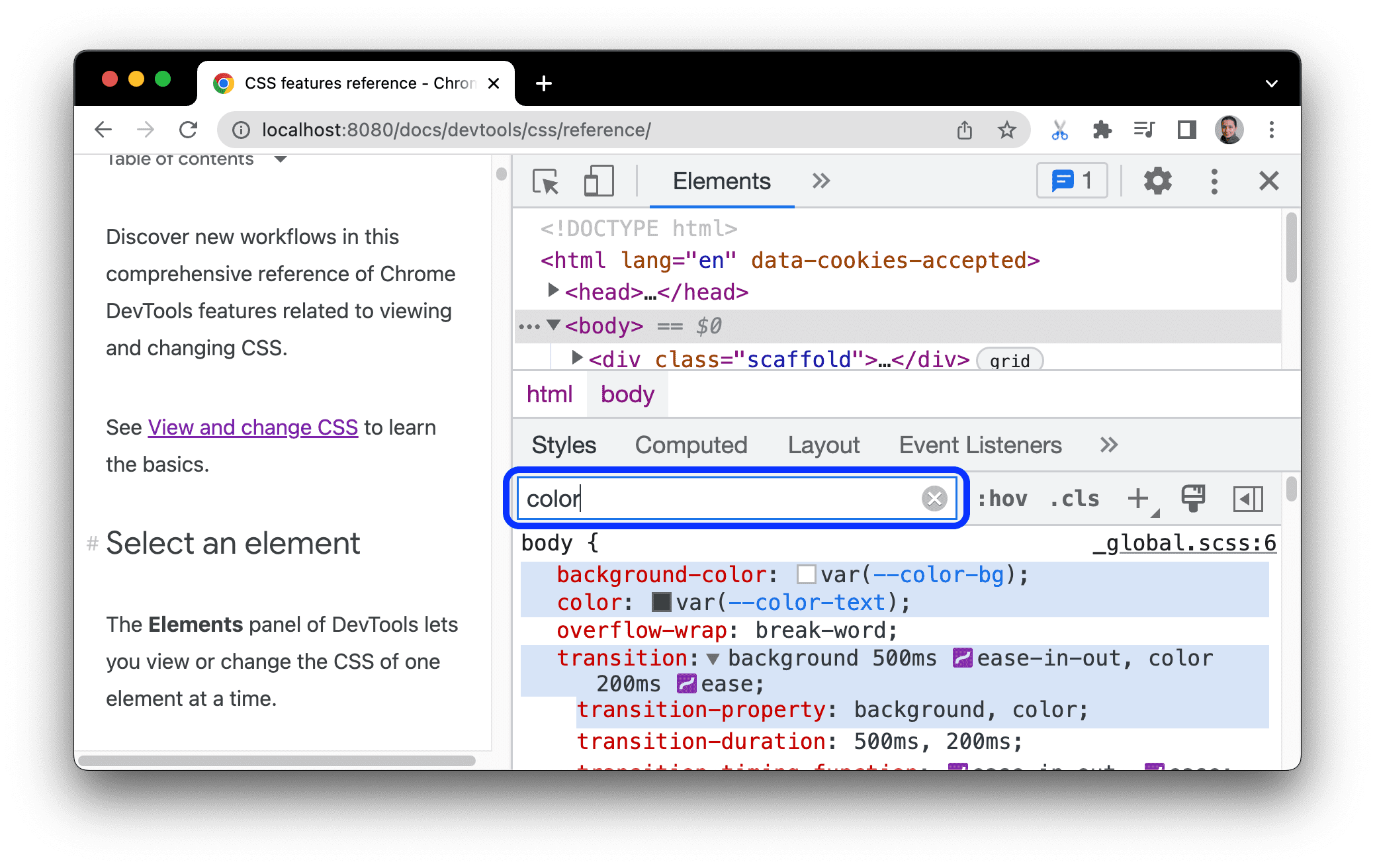
使用样式和计算标签页上的过滤条件框搜索特定 CSS 属性或值。

如需在计算出的样式属性标签页中搜索继承的属性,请选中全部显示复选框。

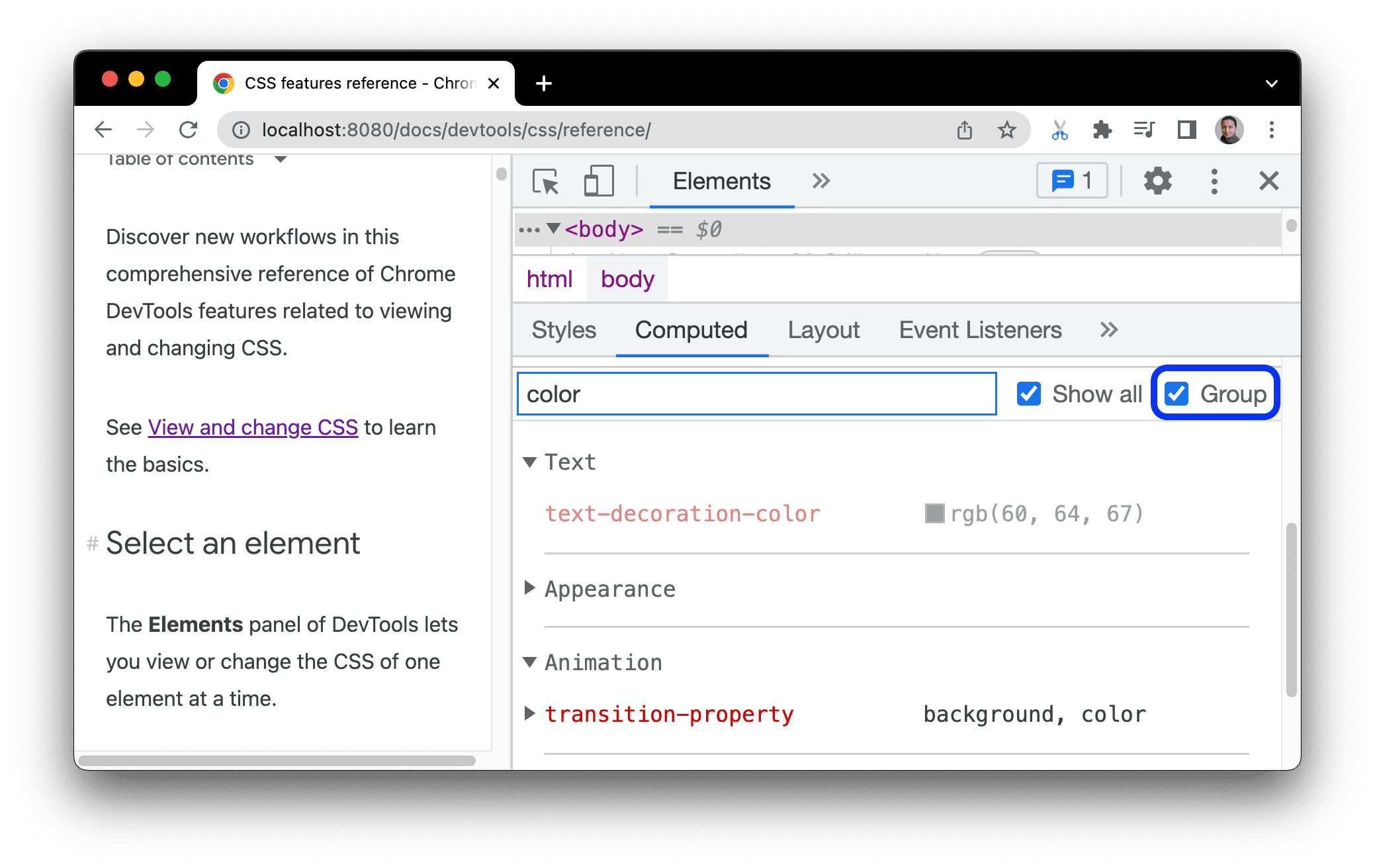
如需浏览计算标签页,请选中分组,将过滤后的房源分组到可收起的类别中。

模拟已聚焦的网页
如果您将焦点从网页切换到 DevTools,某些叠加层元素会自动隐藏,前提是这些元素是通过焦点触发的。例如,下拉列表、菜单或日期选择器。借助 模拟已聚焦的网页选项,您可以像调试聚焦的元素一样调试此类元素。
请尝试在此演示页面上模拟已聚焦的网页:
- 将焦点移至输入元素。下方会显示另一个元素。
- 打开开发者工具。现在,焦点位于开发者工具窗口,而不是网页,因此该元素再次消失。
- 在 Elements(元素)> Styles(样式)中,点击 :hov,选中 Emulate a focused page(模拟聚焦页面),并确保选择了输入元素。现在,您可以检查其下的元素了。

您也可以在渲染面板中找到相同的选项。
如需了解冻结元素的更多方法,请参阅冻结屏幕并检查消失的元素。
切换伪类
如需切换伪类,请执行以下操作:
- 选择一个元素。
- 在元素面板中,前往样式标签页。
- 点击 :hov。
- 选中您要开启的伪类。

在此示例中,您可以看到,即使没有实际将鼠标悬停在元素上,开发者工具也会将 background-color 声明应用于该元素。
样式标签页会显示所有元素的以下伪类:
此外,某些元素可能有自己的伪类。选择此类元素后,样式标签页会显示强制使用特定元素状态部分,您可以展开该部分并开启特定于该元素的伪类。

如需查看互动式教程,请参阅向类添加伪状态。
查看继承的突出显示伪元素
借助伪元素,您可以为元素的特定部分设置样式。突出显示伪元素是处于“已选中”状态的文档部分,其样式为“突出显示”,以向用户指明此状态。例如,此类伪元素包括 ::selection、::spelling-error、::grammar-error 和 ::highlight。
如规范中所述,当多个样式发生冲突时,级联会确定胜出的样式。
如需更好地了解规则的继承和优先级,您可以查看继承的突出显示伪元素:
-
我继承了父级的突出显示伪元素的样式。选择我!
选择上面的文本部分。
在样式标签页中,向下滚动,找到
Inherited from ::selection pseudo of...部分。

查看级联层
级联层可让您更明确地控制 CSS 文件,以防止样式特异性冲突。这对于大型代码库、设计系统以及在应用中管理第三方样式非常有用。
如需查看级联层,请检查下一个元素,然后依次打开元素 > 样式。
在样式标签页中,查看 3 个级联图层及其样式:page、component 和 base。

如需查看图层顺序,请点击图层名称或 Toggle CSS Layers View 按钮。
page 层的特定性最高,因此该元素的背景为绿色。
在打印模式下查看页面
如需在打印模式下查看页面,请执行以下操作:
- 打开命令菜单。
- 开始输入
Rendering,然后选择Show Rendering。 - 在 Emulate CSS Media(模拟 CSS 媒体)下拉菜单中,选择 print(打印)。
使用“覆盖率”标签页查看已使用的和未使用的 CSS
“覆盖率”标签页会显示网页实际使用的 CSS。
- 在 DevTools 处于焦点的情况下,按 Command+Shift+P(Mac)或 Control+Shift+P(Windows、Linux、ChromeOS)以打开“命令”菜单。
开始输入
coverage。
选择显示覆盖率。系统随即会显示“Coverage”(覆盖率)标签页。

点击
Reload(重新加载)。 网页会重新加载,Coverage(覆盖率)标签页会简要显示浏览器加载的每个文件中使用的 CSS(和 JavaScript)数量。

绿色代表已使用的 CSS。红色代表未使用的 CSS。
点击某个 CSS 文件,即可在上述预览中逐行查看该文件使用的 CSS。

在屏幕截图中,
devsite-google-blue.css的 55 到 57 行和 65 到 67 行未使用,而 59 到 63 行已使用。
强制进入打印预览模式
复制 CSS
在样式标签页中,您可以通过单个下拉菜单复制单独的 CSS 规则、声明、属性、值
此外,您还可以使用 JavaScript 语法复制 CSS 属性。如果您使用的是 CSS-in-JS 库,此选项非常有用。
如需复制 CSS,请执行以下操作:
- 选择一个元素。
- 在 Elements(元素)> Styles(样式)标签页中,右键点击某个 CSS 属性。

从下拉菜单中选择以下任一选项:
- 复制声明。使用 CSS 语法复制属性及其值:
css property: value; - 复制媒体资源。仅复制
property名称。 - 复制值。仅复制
value。 - 复制规则。复制整个 CSS 规则:
css selector[, selector] { property: value; property: value; ... } - 以 JS 格式复制声明。使用 JavaScript 语法复制属性及其值:
js propertyInCamelCase: 'value' - 复制所有声明。复制 CSS 规则中的所有属性及其值:
css property: value; property: value; ... 以 JS 格式复制所有声明。以 JavaScript 语法复制所有属性及其值: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
复制所有 CSS 更改。将您在样式标签页中所做的更改复制到所有声明。
查看计算得出的值。前往计算标签页。
- 复制声明。使用 CSS 语法复制属性及其值:
更改 CSS
本部分列出了您可以在元素 > 样式中更改 CSS 的所有方式。
此外,您可以:
向元素添加 CSS 声明
由于声明的顺序会影响元素的样式,因此您可以通过不同的方式添加声明:
您应使用哪种工作流程?对于大多数场景,您可能需要使用内嵌声明工作流。内嵌声明的特定性高于外部声明,因此内嵌工作流可确保更改在元素中按预期生效。如需详细了解明确性,请参阅选择器类型。
如果您要调试元素的样式,并且需要专门测试在不同位置定义声明时会发生什么情况,请使用另一种工作流。
添加内嵌声明
如需添加内嵌声明,请执行以下操作:
- 选择一个元素。
- 在样式标签页中,点击 element.style 部分的括号之间。光标会获得焦点,以便您输入文本。
- 输入媒体资源名称,然后按 Enter 键。
为该属性输入有效值,然后按 Enter 键。在 DOM Tree 中,您可以看到
style属性已添加到该元素。
在屏幕截图中,
margin-top和background-color属性已应用于所选元素。在 DOM Tree 中,您可以看到声明反映在元素的style属性中。
向样式规则添加声明
如需向现有样式规则添加声明,请执行以下操作:
- 选择一个元素。
- 在样式标签页中,点击要为其添加声明的样式规则的括号之间。光标会聚焦,以便您输入文本。
- 输入媒体资源名称,然后按 Enter 键。
- 为该属性输入有效值,然后按 Enter 键。

在屏幕截图中,样式规则会获取新的 border-bottom-style:groove 声明。
更改声明名称或值
双击声明的名称或值即可进行更改。如需了解用于快速将值按 0.1、1、10 或 100 单位递增或递减的快捷键,请参阅使用键盘快捷键更改可枚举值。
使用键盘快捷键更改可枚举值
在修改声明的可枚举值(例如 font-size)时,您可以使用以下快捷键按固定值递增该值:
- 按 Option+Up(Mac)或 Alt+Up(Windows、Linux)以增量 0.1。
- 上键:将值增加 1,如果当前值介于 -1 和 1 之间,则将其增加 0.1。
- 按 Shift+Up 可按 10 递增。
- Shift+Command+Up (Mac) 或 Control+Shift+Page Up (Windows、Linux) 可将值递增 100。
递减也有效。只需将之前提到的每个 Up 实例替换为 Down 即可。
更改长度值
您可以使用指针更改具有长度的任何属性,例如宽度、高度、内边距、外边距或边框。
如需更改长度单位,请执行以下操作:
- 将鼠标悬停在相应单元名称上,您会发现该名称会带有下划线。
点击相应单位名称,从下拉菜单中选择一个单位。
如需更改长度值,请执行以下操作:
- 将光标悬停在单位值上,您会发现光标会变为水平双向箭头。
水平拖动可增大或减小值。
如需按 10 的倍数调整值,请在拖动时按住 Shift 键。
向元素添加类
如需向元素添加类,请执行以下操作:
- 在 DOM Tree 中选择元素。
- 点击 .cls。
- 在添加新课程框中输入课程名称。
- 按 Enter 键。
模拟浅色和深色主题偏好设置,并启用自动深色模式
如需切换自动深色模式或模拟用户的浅色或深色主题偏好设置,请执行以下操作:
- 在元素 > 样式标签页中,点击
切换常见的渲染模拟。

从下拉列表中选择以下任一选项:
- prefers-color-scheme: light。表示用户更喜欢浅色主题。
- prefers-color-scheme: dark。表示用户更喜欢深色主题。
- 自动深色模式。以深色模式显示您的网页,即使您未实现深色模式也是如此。此外,还会自动将
prefers-color-scheme设置为dark。
此下拉菜单是渲染标签页的模拟 CSS 媒体功能 prefers-color-scheme 和启用自动深色模式选项的快捷方式。
切换类
如需为元素启用或停用类,请执行以下操作:
添加样式规则
如需添加新样式规则,请执行以下操作:
- 选择一个元素。
- 点击新建样式规则
。开发者工具会在 element.style 规则下方插入新规则。

在屏幕截图中,点击新建样式规则后,DevTools 会添加 h1.devsite-page-title 样式规则。
选择要向哪个样式表添加规则
添加新样式规则时,请点击并按住新样式规则
,选择要将样式规则添加到的样式表。

切换声明
如需开启或关闭单个声明,请执行以下操作:
- 选择一个元素。
- 在样式标签页中,将鼠标悬停在用于定义声明的规则上。每个声明旁边都会显示一个复选框。
- 选中或取消选中声明旁边的复选框。清除声明后,DevTools 会将其划掉,以指示其已失效。

在屏幕截图中,当前所选元素的 color 属性处于关闭状态。
在动画期间修改 ::view-transition 伪元素
请参阅动画中的相应部分。
如需了解详情,请参阅使用 View Transitions API 实现流畅简单的转换。
使用网格编辑器对齐网格项及其内容
请参阅“检查 CSS 网格”部分中的相应部分。
使用颜色选择器更改颜色
使用角度时钟更改角度值
角度时钟提供了一个 GUI,用于更改 CSS 属性值中的 <angle>。
如需打开 Angle Clock,请执行以下操作:
- 选择一个元素,其中包含角度声明。
在样式标签页中,找到您要更改的
transform或background声明。 点击角度值旁边的角度预览框。
-5deg和0.25turn左侧的小时钟是角度预览。点击预览以打开 Angle Clock。

点击角度时钟圆圈可更改角度值,或滚动鼠标滚轮可将角度值增 / 减 1。
您可以使用更多键盘快捷键来更改角度值。如需了解详情,请参阅“样式”窗格键盘快捷键。
使用阴影编辑器更改框和文本阴影
阴影编辑器提供了一个 GUI,用于更改 text-shadow 和 box-shadow CSS 声明。
如需使用阴影编辑器更改阴影,请执行以下操作:
选择包含阴影声明的元素。例如,选择下一个元素。
在样式标签页中,找到
text-shadow或box-shadow声明旁边的阴影 图标。
图标。
点击阴影图标以打开阴影编辑器。

更改阴影属性:
- 类型(仅适用于
box-shadow)。选择外突或内嵌。 - X 和 Y 偏移量。拖动蓝点或指定值。
- 模糊处理。拖动滑块或指定值。
- Spread(仅适用于
box-shadow)。拖动滑块或指定值。
- 类型(仅适用于
观察应用于元素的更改。
使用缓动编辑器修改动画和转场时间
缓动编辑器提供了一个 GUI,用于更改 transition-timing-function 和 animation-timing-function 的值。
如需打开缓动编辑器,请执行以下操作:
- 选择包含时间函数声明的元素,例如本页中的
<body>元素。 - 在样式标签页中,找到
transition-timing-function、animation-timing-function声明或transition缩写属性旁边的紫色 图标。
图标。

- 点击该图标以打开缓动编辑器:

使用预设调整时间
如需一键调整时间,请使用缓动编辑器中的预设:
- 在缓动编辑器中,如需设置关键字值,请点击以下某个选择器按钮:
- 线性

- 先加速后减速

- ease-in

- ease-out

- 线性
在预设切换器中,点击
或
按钮,选择以下任一预设:
- 线性预设:
elastic、bounce或emphasized。 - 三次贝塞尔曲线预设:
- 线性预设:
| 时间关键字 | 预设 | 立方贝塞尔曲线 |
|---|---|---|
| 淡入淡出 | In Out、Sine | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| 在 Out 中,选择“Quadratic”(二次) | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| In Out, Cubic | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| 快速淡出、慢速淡入 | cubic-bezier(0.4, 0, 0.2, 1) |
|
| 进入、退出、返回 | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| 淡入 | In、Sine | cubic-bezier(0.47, 0, 0.75, 0.72) |
| 在“二次方程”中 | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| In、Cubic | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| 进入、返回 | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| 快速淡出,线性淡入 | cubic-bezier(0.4, 0, 1, 1) |
|
| 淡出 | 祝好,Sine | cubic-bezier(0.39, 0.58, 0.57, 1) |
| 出局,二次方程 | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| Out,Cubic | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| 线性淡出、慢速淡入 | cubic-bezier(0, 0, 0.2, 1) |
|
| 外出、返回 | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
配置自定义时间
如需为时间函数设置自定义值,请使用线条上的控制点:
对于线性函数,点击线条上的任意位置以添加控制点,然后拖动该点。双击即可移除该点。

对于立方贝塞尔函数,请拖动其中一个控制点。

任何更改都会在编辑器顶部的预览中触发球形动画。
(实验性)复制 CSS 更改
启用此实验后,样式标签页会以绿色突出显示您的 CSS 更改。
如需复制单个 CSS 声明更改,请将鼠标悬停在突出显示的声明上,然后点击 Copy 按钮。

如需一次性复制所有声明中的 CSS 更改,请右键点击任意声明,然后选择复制所有 CSS 更改。

此外,您还可以使用更改标签页跟踪所做的更改。





