Usa la pestaña Elementos > Propiedades para explorar y filtrar propiedades de objetos DOM.
Abre la pestaña Properties
Para abrir la pestaña Propiedades, sigue estos pasos:
- Abre las Herramientas para desarrolladores. De forma predeterminada, se abre el panel Elementos.
- En el árbol del DOM, selecciona un nodo.
- Abre la pestaña Propiedades. Si no ves la pestaña, haz clic en Más y, luego, selecciónala en el menú desplegable.

Cómo detectar propiedades propias
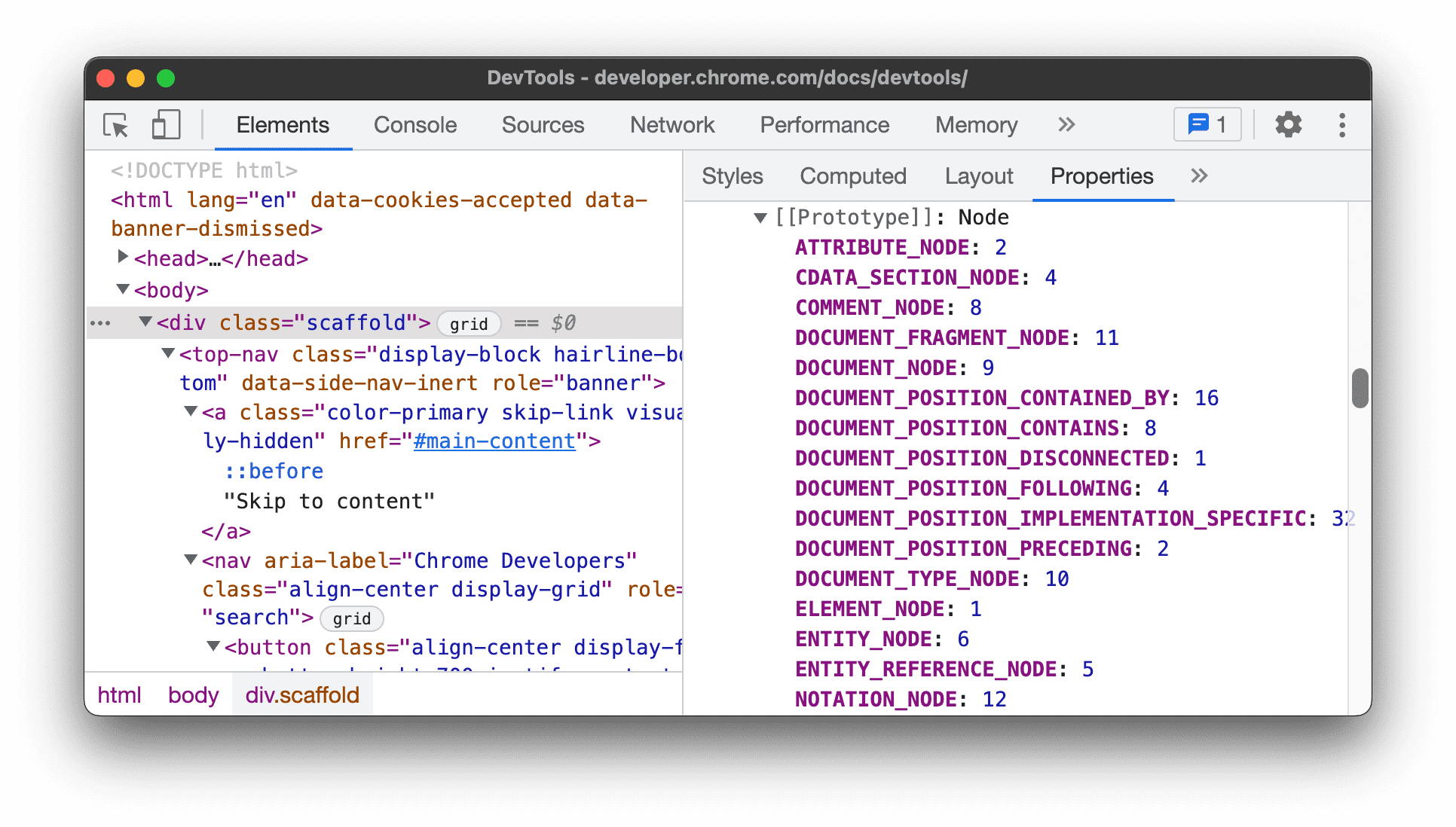
La pestaña Propiedades ordena y muestra primero las propiedades propias del objeto en negrita.

Cómo encontrar el origen de una propiedad heredada
La pestaña Properties evalúa los accesores en los elementos integrados y los muestra en el objeto como heredados y en fuente normal.
Para encontrar el origen de una propiedad heredada, expande un objeto, luego su [[Prototype]], luego el [[Prototype]] anidado, y así sucesivamente.

En este ejemplo, puedes rastrear de dónde proviene la propiedad size heredada si localizas la propiedad propia original (en negrita) en la cadena de prototipos junto con el método get correspondiente.
Además, las propiedades específicas del prototipo solo se muestran en los prototipos, no en los objetos. Esto facilita el diagnóstico de los objetos.

Filtrar propiedades
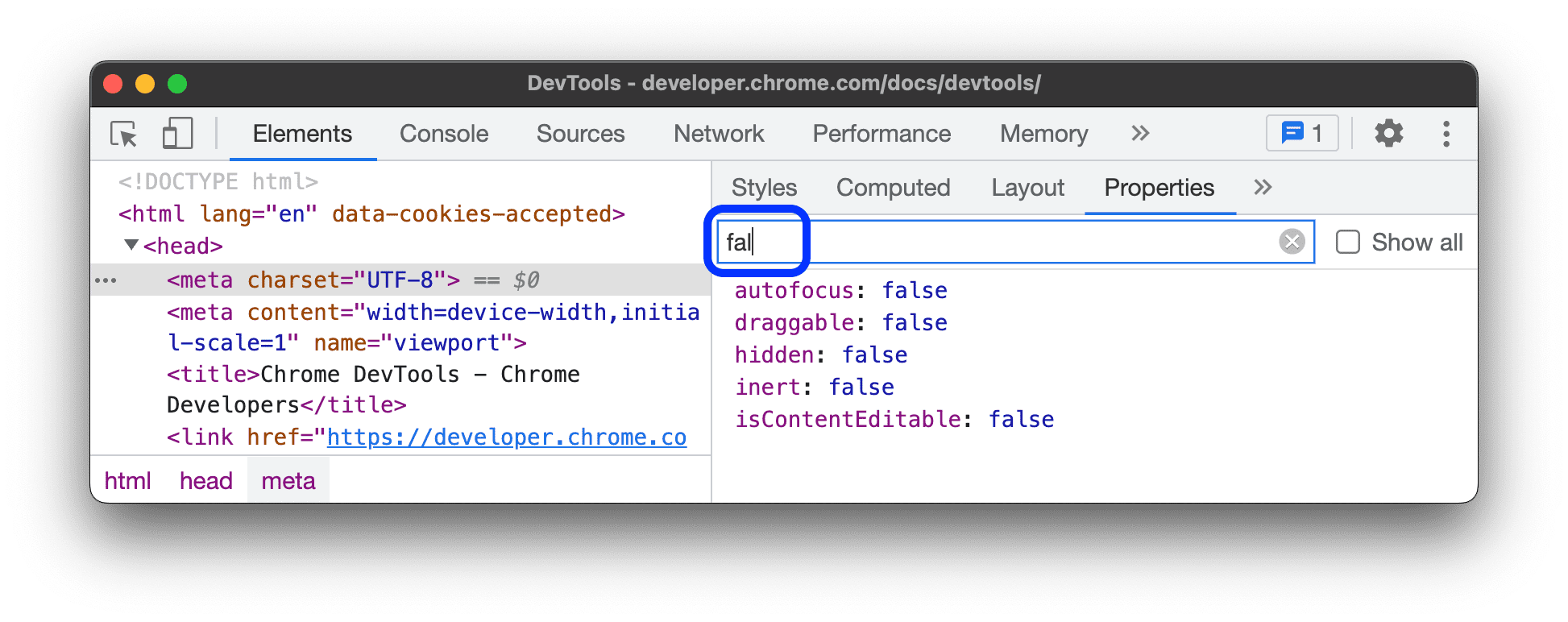
Para encontrar una propiedad rápidamente, comienza a escribir su nombre o valor en el cuadro de entrada Filtro.

Mostrar todas las propiedades
De forma predeterminada, la pestaña Properties no muestra propiedades con valores null y undefined.
Para ver todas las propiedades, marca Mostrar todo.

Comprende las propiedades
En la pestaña Elementos > Propiedades, se muestra una variedad de propiedades.
Propiedades simples
Las propiedades simples son pares de <name>: <value>.

Objetos y arrays
Las propiedades que se pueden contraer () son objetos {} o arrays [].

Para obtener más información sobre cómo inspeccionar objetos de JavaScript, consulta Cómo inspeccionar propiedades de objetos.
Propiedades que corresponden a nodos DOM
Las propiedades que corresponden a los nodos DOM son vínculos. Haz clic en un vínculo para seleccionar el nodo relevante en el árbol DOM.

Propiedades propias y heredadas
Las propiedades en negrita son propias del objeto. Se definen directamente en el objeto.
Las propiedades en fuente normal se heredan de la cadena de prototipos. Para mostrártelos, DevTools evalúa los accesores relevantes en los elementos HTML integrados.
 DevTools ordena primero las propiedades propias para que sean más fáciles de detectar.
DevTools ordena primero las propiedades propias para que sean más fáciles de detectar.
Propiedades enumerables y no enumerables
Las propiedades enumerables son de color brillante. Las propiedades no enumerables se silencian.
 Puedes iterar sobre las propiedades enumerables con el bucle
Puedes iterar sobre las propiedades enumerables con el bucle for … in o el método Object.keys().
Métodos
Los métodos se marcan con un f ().

Para obtener más información sobre las funciones, consulta Cómo inspeccionar funciones en Console.

