Attiva/disattiva vari overlay e velocizza la navigazione nell'albero DOM con questo riferimento completo dei badge nel riquadro Elementi.
Mostrare o nascondere i badge
Per mostrare o nascondere determinati badge:
- Apri DevTools.
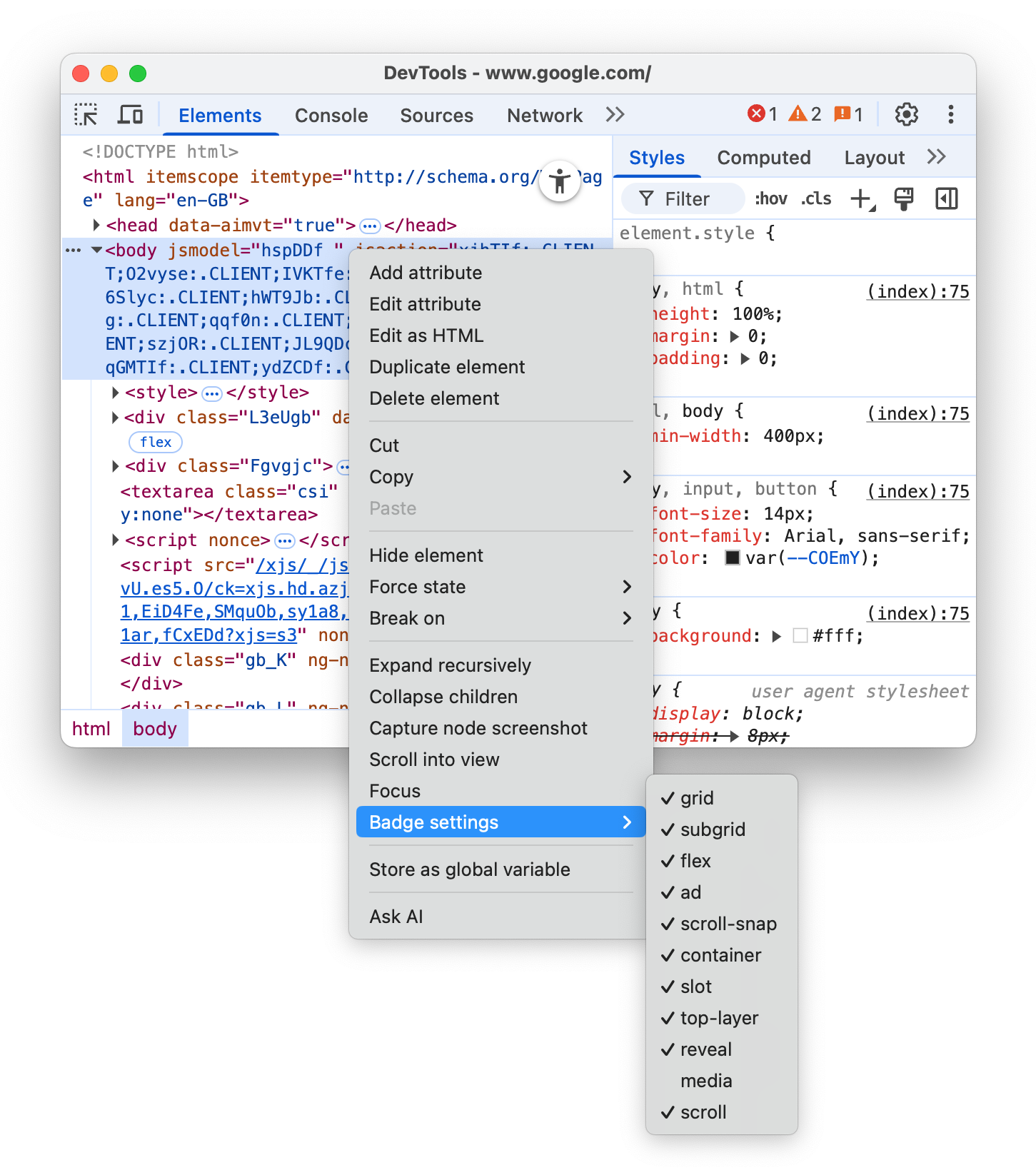
- Fai clic con il tasto destro del mouse su un elemento nella struttura DOM e seleziona uno o più badge nel sottomenu Impostazioni badge.

Il riquadro Elementi mostra i badge selezionati accanto agli elementi appropriati nell'albero DOM. Le sezioni seguenti spiegano ogni badge.
Griglia
Un elemento HTML è un contenitore della griglia se la sua proprietà CSS display è impostata su grid o inline-grid. Questi elementi sono contrassegnati da badge grid che attivano/disattivano gli overlay corrispondenti.
Attiva/disattiva l'overlay nella seguente anteprima:
- Esamina l'elemento nell'anteprima.
- Nella struttura DOM, fai clic sul badge
gridaccanto all'elemento e osserva l'overlay.

L'overlay mostra colonne, righe, numeri e spazi.
Per scoprire come eseguire il debug del layout della griglia, consulta Esaminare la griglia CSS.
Sottostruttura
Una griglia secondaria è una griglia nidificata che utilizza gli stessi canali della griglia principale. Un elemento è un contenitore della griglia secondaria se una o entrambe le proprietà grid-template-columns, grid-template-rows sono impostate su subgrid. Questi elementi sono contrassegnati da badge subgrid che attivano/disattivano gli overlay corrispondenti.
Attiva/disattiva l'overlay nella seguente anteprima:
- Esamina l'elemento nell'anteprima.
- Nella struttura DOM, fai clic sul badge
subgridaccanto all'elemento e osserva l'overlay.

La sovrapposizione mostra le colonne, le righe, i relativi numeri e gli spazi di una sottogriglia.
Flex
Un elemento HTML è un contenitore flessibile se la relativa proprietà CSS display è impostata su flex o inline-flex. Questi elementi sono contrassegnati da badge flex che attivano/disattivano gli overlay corrispondenti.
Attiva/disattiva l'overlay nella seguente anteprima:
- Esamina l'elemento nell'anteprima.
- Nella struttura DOM, fai clic sul badge
flexaccanto all'elemento e osserva l'overlay.

La sovrapposizione mostra le posizioni degli elementi secondari.
Per scoprire come eseguire il debug dei layout flessibili, consulta Ispezionare e eseguire il debug di flexbox CSS.
Annuncio
DevTools può rilevare alcuni frame degli annunci e etichettarli. Questi frame sono contrassegnati da badge ad.
Scopri un annuncio nell'anteprima seguente:
- Esamina l'elemento nell'anteprima.
- Nell'albero DOM, individua un elemento con il badge
adaccanto.

Il badge ad non è cliccabile, ma puoi utilizzare la scheda Rendering per evidenziare i frame degli annunci in rosso.
Scorri
Un elemento HTML è un contenitore con scorrimento se la relativa proprietà CSS overflow è impostata su scroll o auto quando sono presenti contenuti sufficienti a causare un overflow. Questi elementi sono contrassegnati da badge scroll.

Allineamento scorrimento
I contenitori scorrevoli possono avere proprietà CSS che configurano i punti di aggancio. Questi elementi sono contrassegnati da badge scroll-snap che attivano/disattivano gli overlay corrispondenti.
Attiva/disattiva l'overlay nella seguente anteprima:
- Esamina l'elemento nell'anteprima.
- Nella struttura DOM, fai clic sul badge
scroll-snapaccanto all'elemento. - Prova a scorrere l'elemento verso destra e osserva l'overlay.

L'overlay mostra le posizioni degli elementi e i punti di aggancio.
Container
Un elemento HTML è un contenitore se ha la proprietà CSS container-type. Questi elementi sono contrassegnati da badge container che attivano/disattivano gli overlay corrispondenti.
Attiva/disattiva l'overlay nella seguente anteprima:
- Esamina l'elemento nell'anteprima.
- Nella struttura DOM, fai clic sul badge
containeraccanto all'elemento. - Prova a ridimensionare l'elemento trascinando l'angolo in basso a destra e osserva la modifica del layout e l'overlay.

La sovrapposizione mostra le posizioni degli elementi secondari.
Per scoprire come eseguire il debug delle query dei contenitori, consulta Esaminare ed eseguire il debug delle query dei contenitori CSS.
Slot
L'elemento HTML <slot> è un segnaposto che puoi compilare con i tuoi contenuti. Insieme all'elemento <template>, <slot> ti consente di creare alberi DOM separati e di presentarli insieme. Accanto agli elementi dei contenuti degli slot sono presenti badge slot che fungono da link agli slot corrispondenti.
Scopri il badge slot nell'anteprima seguente:
- Esamina l'elemento nell'anteprima.
- Nella struttura DOM, fai clic sul badge
slotaccanto all'elemento per individuare lo slot corrispondente.
- Torna ai contenuti della casella facendo clic sul badge
reveal.
Strato superiore
Questo badge ti aiuta a comprendere il concetto di livello superiore e a visualizzarlo. Il livello superiore mostra i contenuti sopra tutti gli altri livelli, indipendentemente da z-index. Quando apri un elemento <dialog> utilizzando il metodo .showModal(), il browser lo inserisce nel livello superiore.
Per aiutarti a visualizzare gli elementi del livello superiore, il riquadro Elementi aggiunge un contenitore #top-layer all'albero DOM dopo il tag di chiusura </html>.
Gli elementi del livello superiore sono contrassegnati da badge top-layer (N), dove N è il numero di indice dell'elemento. I badge sono link agli elementi corrispondenti nel contenitore #top-layer.
Scopri il badge top-layer (N) nell'anteprima seguente:
- Nell'anteprima, fai clic su Apri finestra di dialogo.
- Esamina la finestra di dialogo.
- Nella struttura DOM, fai clic sul badge
top-layer (1)accanto all'elemento<dialog>. Il riquadro Elementi ti indirizza all'elemento corrispondente nel contenitore#top-layerdopo il tag di chiusura</html>.
- Torna all'elemento
<dialog>facendo clic sul badgerevealaccanto all'elemento o al relativo::backdrop.
Media
Il badge media è disattivato per impostazione predefinita. Quando è attiva, viene visualizzata accanto agli elementi <audio> e <video>. Fai clic su questo badge per aprire il riquadro Contenuti multimediali e eseguire il debug dei contenuti multimediali.

Per ulteriori informazioni, consulta Eseguire il debug dei lettori multimediali con il riquadro Contenuti multimediali.

