La sezione Servizi in background di Chrome DevTools è una raccolta di strumenti per le API JavaScript che consentono al tuo sito web di inviare e ricevere aggiornamenti anche quando un utente non ha aperto il tuo sito web. Un servizio in background è funzionalmente simile a un processo in background.
La sezione Servizi in background ti consente di eseguire il debug dei seguenti servizi in background:
- Recupero dello sfondo
- Sincronizzazione in background
- Notifiche
- Caricamenti speculativi
- Messaggi push
Chrome DevTools può registrare gli eventi di recupero, sincronizzazione e notifica per tre giorni, anche quando DevTools non è aperto. In questo modo, puoi assicurarti che gli eventi vengano inviati e ricevuti come previsto.
Oltre agli eventi del servizio in background, DevTools può:
- Mostrarti i report che Chrome ha già inviato o sta per inviare utilizzando l'API Reporting.
- Consente di eseguire il debug e testare la cache back-forward con un clic.
Recupero dello sfondo
L'API Background Fetch consente a un service worker di scaricare in modo affidabile risorse di grandi dimensioni, come film o podcast, come servizio in background. Per registrare gli eventi di recupero in background per tre giorni, anche quando DevTools non è aperto:
- Apri DevTools, ad esempio in questa pagina dimostrativa.
Vai ad Applicazione > Servizi in background > Recupero in background e fai clic su
Registra.

Nella pagina demo, fai clic su Memorizza asset localmente. In questo modo viene attivata un'attività di recupero in background. DevTools registra gli eventi nella tabella.

Fai clic su un evento per visualizzarne i dettagli nello spazio sotto la tabella.
Puoi chiudere DevTools e lasciare in esecuzione la registrazione per un massimo di tre giorni. Per interrompere la registrazione, fai clic su
Interrompi.
Sincronizzazione in background
L'API Background Sync consente a un service worker offline di inviare dati a un server una volta ristabilita una connessione a internet affidabile. Per registrare gli eventi di sincronizzazione in background per tre giorni, anche quando DevTools non è aperto:
- Apri DevTools, ad esempio in questa pagina dimostrativa.
Vai ad Applicazione > Servizi in background > Sincronizzazione in background e fai clic su
Registra.

Nella pagina demo, fai clic su Registra sincronizzazione in background per registrare il service worker corrispondente e fai clic su Consenti quando richiesto.
La registrazione del service worker è un'attività di sincronizzazione in background. DevTools registra gli eventi nella tabella.

Fai clic su un evento per visualizzarne i dettagli nello spazio sotto la tabella.
Puoi chiudere DevTools e lasciare in esecuzione la registrazione per un massimo di tre giorni. Per interrompere la registrazione, fai clic su
Interrompi.
(Sperimentale) Mitigazioni del monitoraggio del rimbalzo
L'esperimento Mitigazioni del monitoraggio del bounce in Chrome ti consente di identificare ed eliminare lo stato dei siti che sembrano eseguire il monitoraggio cross-site utilizzando la tecnica di monitoraggio del bounce. Puoi forzare manualmente le mitigazioni del monitoraggio e visualizzare un elenco dei siti i cui stati sono stati eliminati.
Per forzare le mitigazioni del monitoraggio:
- Blocca i cookie di terze parti in Chrome. Vai a
> Impostazioni >
Privacy e sicurezza > Cookie e altri dati dei siti >
Blocca cookie di terze parti e attivala.
- In
chrome://flags, imposta l'esperimento Mitigazioni del monitoraggio del rimbalzo su Attivato con eliminazione. - Apri DevTools, ad esempio nella pagina demo, e vai a Applicazione > Servizi in background > Mitigazioni del monitoraggio del bounce.
- Nella pagina demo, fai clic su un link di rimbalzo e attendi 10 secondi affinché Chrome registri il rimbalzo. La scheda Problemi ti avvisa dell'imminente eliminazione dello stato.
- Fai clic su Forza esecuzione per eliminare immediatamente lo stato.
![]()
Notifiche
Dopo che un service worker ha ricevuto un messaggio push da un server, il service worker utilizza l'API Notifications per mostrare i dati a un utente. Per registrare le notifiche per tre giorni, anche quando DevTools non è aperto:
- Apri DevTools, ad esempio in questa pagina dimostrativa.
Vai ad Applicazione > Servizi in background > Notifiche e fai clic su
Registra.

Nella pagina demo, fai clic su Programma notifica e Consenti quando richiesto.
Attendi la visualizzazione della notifica. DevTools registra gli eventi di notifica nella tabella.

Fai clic su un evento per visualizzarne i dettagli nello spazio sotto la tabella.
Puoi chiudere DevTools e lasciare in esecuzione la registrazione per un massimo di tre giorni. Per interrompere la registrazione, fai clic su
Interrompi.
Caricamenti speculativi
I caricamenti speculativi consentono un caricamento pagina quasi istantaneo in base alle regole di speculazione che definisci. In questo modo, il tuo sito web può eseguire il prefetch e il prerendering delle pagine più visitate.
Il prefetching recupera una risorsa in anticipo, mentre il prerendering va oltre e esegue il rendering dell'intera pagina in un processo di rendering in background nascosto.
Puoi eseguire il debug dei caricamenti speculativi nella sezione Applicazione > Servizi in background > Caricamenti speculativi. La sezione contiene tre visualizzazioni:
- Caricamenti speculativi. Contiene lo stato speculativo per la pagina corrente, l'URL corrente, le pagine che la pagina corrente tenta di caricare in modo speculativo e i relativi stati.
- Regole. Contiene i set di regole nella pagina corrente nel riquadro Elementi e lo stato generale delle speculazioni.
- Speculazioni. Contiene una tabella con informazioni sui tentativi di caricamento speculativo e i relativi stati. Se un tentativo non è riuscito, puoi fare clic su di esso nella tabella per visualizzare informazioni dettagliate e il motivo dell'errore.
Prova a eseguire il debug dei caricamenti speculativi in questa pagina demo di prerendering:
Apri DevTools nella pagina e vai ad Applicazione > Servizi in background > Caricamenti speculativi. Se non vedi alcun caricamento speculativo avviato dalla pagina, ricaricala.

La pagina iniziale della demo esegue il prerendering di due pagine e non riesce a eseguire il prerendering di una. Fai clic su Visualizza tutte le speculazioni.
In Speculazioni, seleziona la speculazione con lo stato Errore per visualizzare la Motivazione dell'errore nella sezione con informazioni dettagliate in basso.

In questo caso, il prerendering non è riuscito perché non esiste una pagina
/next3.htmlsul sito web.Apri la sezione Regole e fai clic su Stato per visualizzare l'insieme di regole in basso. Se fai clic sul link Set di regole, si apre il riquadro Elementi e viene mostrato dove è definita la regola di speculazione.

Per una procedura dettagliata più approfondita, vedi Debug delle regole di speculazione.
Messaggi push
Per mostrare una notifica push a un utente, un service worker deve prima utilizzare l'API Push Message per ricevere dati da un server. Quando il service worker è pronto a visualizzare la notifica, utilizza l'API Notifications. Per registrare i messaggi push per tre giorni, anche quando DevTools non è aperto:
- Apri DevTools, ad esempio in questa pagina dimostrativa.
Vai ad Applicazione > Servizi in background > Messaggistica push e fai clic su
Registra.

Nella pagina demo, attiva/disattiva Attiva notifiche push, fai clic su Consenti quando ti viene chiesto, digita un messaggio e invialo. DevTools registra gli eventi di notifica push nella tabella.

Fai clic su un evento per visualizzarne i dettagli nello spazio sotto la tabella.
Puoi chiudere DevTools e lasciare in esecuzione la registrazione per un massimo di tre giorni. Per interrompere la registrazione, fai clic su
Interrompi.
API di reporting
Alcuni errori si verificano solo in produzione. Non li vedi mai localmente o durante lo sviluppo perché utenti, reti e dispositivi reali cambiano le regole del gioco.
Ad esempio, supponiamo che il tuo nuovo sito si basi su software di terze parti che utilizza document.write() per caricare script critici. Nuovi utenti in tutto il mondo aprono il tuo sito, ma potrebbero avere connessioni più lente rispetto a quelle con cui hai eseguito i test. A tua insaputa, il tuo sito inizia a non funzionare per loro perché Chrome interviene contro document.write() sulle reti lente. In alternativa, potresti tenere d'occhio le API deprecate o che verranno presto deprecate che il tuo codebase potrebbe utilizzare.
L'API Reporting è progettata per aiutarti a monitorare le chiamate API ritirate, le violazioni della sicurezza della tua pagina e altro ancora. Puoi configurare i report come descritto in Monitorare l'applicazione web con l'API di reporting.
Per visualizzare i report generati da una pagina:
- Vai a
chrome://flags/#enable-experimental-web-platform-features, imposta Funzionalità sperimentali della piattaforma web su Attivato e riavvia Chrome. Apri DevTools e vai ad Applicazione > Servizi in background > API Reporting. Ad esempio, puoi consultare i report in questa pagina demo.

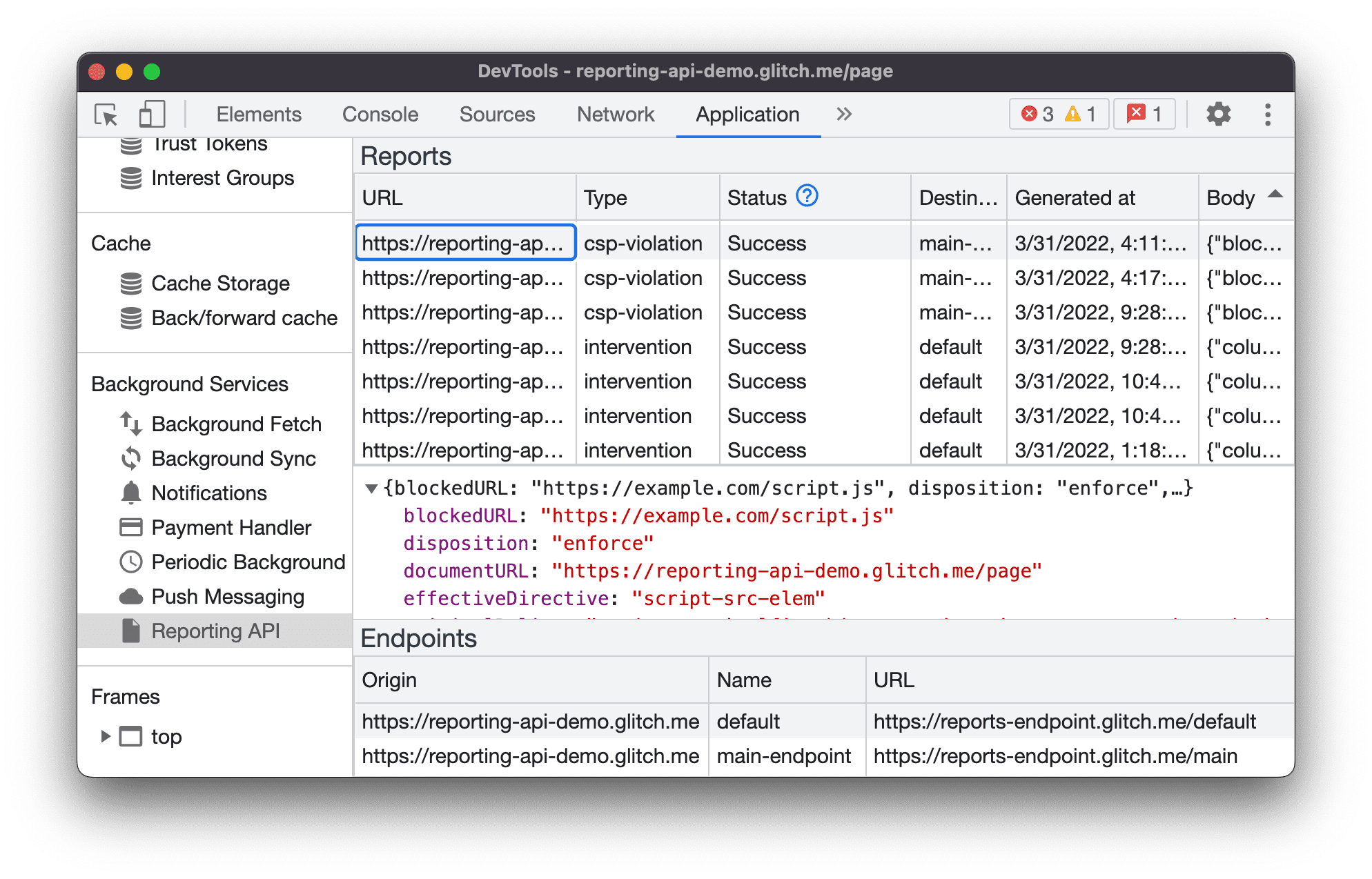
La scheda API di reporting è suddivisa in tre parti:
- La tabella Report con le seguenti informazioni su ogni report:
- URL che ha causato la generazione del report
- Tipo di violazione
- Stato report
- Endpoint Destinazione
- Timestamp Generato il giorno
- Corpo della segnalazione
- La sezione di anteprima Corpo del report. Per visualizzare l'anteprima del corpo di un report, fai clic su un report nella tabella dei report.
- La sezione Endpoint con una panoramica di tutti gli endpoint configurati nell'intestazione
Reporting-Endpoints.
Stato del report
La colonna Stato indica se Chrome ha inviato il report correttamente, sta per inviarlo o non è riuscito a inviarlo.
| Stato | Descrizione |
|---|---|
Success |
Il browser ha inviato il report e l'endpoint ha risposto con un codice di operazione riuscita (200 o un altro codice di risposta di operazione riuscita 2xx). |
Pending |
Il browser sta tentando di inviare il report. |
Queued |
Il report è stato generato e il browser non sta ancora tentando di inviarlo. Un report viene visualizzato come Queued in uno di questi due casi:
|
MarkedForRemoval |
Dopo aver riprovato per un po' (Queued), il browser ha smesso di tentare di inviare il report e lo rimuoverà presto dall'elenco dei report da inviare. |
I report vengono rimossi dopo un po' di tempo, indipendentemente dal fatto che siano stati inviati correttamente o meno.


