Temukan alur kerja proses debug baru dengan referensi komprehensif tentang fitur proses debug Chrome DevTools ini.
Lihat Memulai Proses Debug JavaScript di Chrome DevTools untuk mempelajari dasar-dasar proses debug.
Menjeda kode dengan titik henti sementara
Tetapkan titik henti sementara agar Anda dapat menjeda kode di tengah eksekusi. Untuk mempelajari cara menetapkan titik henti sementara, lihat Menjeda Kode dengan Titik Henti Sementara.
Memeriksa nilai saat dijeda
Saat eksekusi dijeda, debugger mengevaluasi semua variabel, konstanta, dan objek dalam fungsi saat ini hingga titik henti sementara. Debugger menampilkan nilai saat ini secara inline di samping deklarasi yang sesuai.

Anda dapat menggunakan Konsol untuk membuat kueri variabel, konstanta, dan objek yang dievaluasi.

Melihat pratinjau properti class dan fungsi saat mengarahkan kursor
Saat eksekusi dijeda, arahkan kursor ke nama class atau fungsi untuk melihat pratinjau propertinya.

Melangkahi kode
Setelah kode dijeda, jalankan kode tersebut, satu ekspresi pada satu waktu, dengan menyelidiki alur kontrol dan nilai properti di sepanjang prosesnya.
Melewati baris kode
Saat dijeda pada baris kode yang berisi fungsi yang tidak relevan dengan masalah yang Anda debug, klik Step over step_over untuk mengeksekusi fungsi tersebut tanpa masuk ke dalamnya.
Misalnya, Anda men-debug kode berikut:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
Anda dijeda pada A. Setelah Anda menekan
step_over, DevTools akan menjalankan semua
kode dalam fungsi yang Anda lewati, yaitu B dan C.
Kemudian, DevTools dijeda pada D.
Melangkah ke baris kode
Saat dijeda pada panggilan fungsi yang terkait dengan masalah yang Anda debug,
klik Step into
![]() untuk
menyelidiki fungsi tersebut.
untuk
menyelidiki fungsi tersebut.
Misalnya, Anda men-debug kode berikut:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
Anda dijeda pada A. Dengan menekan Step into, DevTools akan mengeksekusi baris kode ini, lalu menjeda di B.
Keluar dari baris kode
Saat dijeda di dalam fungsi yang tidak terkait dengan masalah yang sedang Anda lacak, klik step_out untuk menjalankan kode fungsi lainnya.
Misalnya, Anda men-debug kode berikut:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
Anda dijeda pada A. Dengan mengklik step_out,
DevTools akan mengeksekusi kode lainnya di getName(), yang hanya B dalam
contoh ini, lalu menjeda di C.
Menjalankan semua kode hingga baris tertentu
Saat men-debug fungsi yang panjang, mungkin ada banyak kode yang tidak terkait dengan masalah yang Anda debug.
Anda dapat memeriksa semua baris, tetapi hal ini bisa merepotkan. Anda dapat menetapkan titik henti sementara baris kode pada baris yang Anda minati, lalu menekan lanjutkan, tetapi ada cara yang lebih cepat.
Klik kanan baris kode yang Anda minati, lalu pilih Lanjutkan ke sini. DevTools menjalankan semua kode hingga titik tersebut, lalu menjeda di baris tersebut.

Melanjutkan eksekusi skrip
Untuk melanjutkan eksekusi skrip setelah jeda, klik lanjutkan. DevTools menjalankan skrip hingga titik henti sementara berikutnya, jika ada.
Memaksa eksekusi skrip
Untuk mengabaikan semua titik henti sementara dan memaksa skrip Anda melanjutkan eksekusi, klik dan tahan Resume Script Execution resume, lalu pilih Force script execution play_arrow.

Mengubah konteks rangkaian pesan
Saat menggunakan pekerja web atau pekerja layanan, klik konteks yang tercantum di panel Threads untuk beralih ke konteks tersebut. Ikon panah biru mewakili konteks yang dipilih.

Misalnya, Anda dijeda pada titik henti sementara di skrip utama dan skrip pekerja layanan. Anda ingin melihat properti lokal dan global untuk konteks pekerja layanan, tetapi panel Sumber menampilkan konteks skrip utama. Dengan mengklik entri pekerja layanan di panel Thread, Anda akan dapat beralih ke konteks tersebut.
Melangkah melalui ekspresi yang dipisahkan koma
Anda dapat men-debug kode yang diminifikasi dengan menelusuri ekspresi yang dipisahkan koma. Misalnya, pertimbangkan kode berikut:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
Jika diminifikasi, file ini berisi ekspresi foo(),foo(),42 yang dipisahkan koma:
function foo(){}function bar(){return foo(),foo(),42}bar();
Debugger juga akan melangkah melalui ekspresi tersebut.

Oleh karena itu, perilaku langkahnya sama:
- Antara kode yang diminifikasi dan kode yang ditulis.
- Saat menggunakan peta sumber untuk men-debug kode yang diminifikasi dalam hal kode asli. Dengan kata lain, saat melihat titik koma, Anda selalu dapat melangkahinya meskipun sumber yang Anda debug diminifikasi.
Melihat dan mengedit properti lokal, penutupan, dan global
Saat dijeda pada baris kode, gunakan panel Cakupan untuk melihat dan mengedit nilai properti dan variabel dalam cakupan lokal, penutupan, dan global.
- Klik dua kali nilai properti untuk mengubahnya.
- Properti yang tidak dapat di-enumerasi berwarna abu-abu.

Melihat stack panggilan saat ini
Saat dijeda pada baris kode, gunakan panel Call Stack untuk melihat stack panggilan yang membawa Anda ke titik ini.
Pilih entri untuk beralih ke baris kode tempat fungsi tersebut dipanggil. Ikon panah biru mewakili fungsi yang ditandai oleh DevTools.

Memulai ulang fungsi (frame) dalam stack panggilan
Untuk mengamati perilaku fungsi dan menjalankannya kembali tanpa harus memulai ulang seluruh alur proses debug, Anda dapat memulai ulang eksekusi satu fungsi saat fungsi ini dijeda. Dengan kata lain, Anda dapat memulai ulang frame fungsi dalam stack panggilan.
Untuk memulai ulang frame:
- Menjeda eksekusi fungsi pada titik henti sementara. Panel Call Stack mencatat urutan panggilan fungsi.
Di panel Call Stack, klik kanan fungsi, lalu pilih Restart frame dari menu drop-down.

Untuk memahami cara kerja Frame mulai ulang, pertimbangkan hal berikut:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
Fungsi foo() menggunakan 0 sebagai argumen, mencatatnya ke dalam log, dan memanggil fungsi
bar(). Fungsi bar(), pada gilirannya, akan menambahkan argumen.
Coba mulai ulang frame kedua fungsi sebagai berikut:
Salin kode contoh ke cuplikan baru dan jalankan. Eksekusi berhenti pada titik henti sementara baris kode
debugger.Perhatikan bahwa debugger menampilkan nilai saat ini di samping deklarasi fungsi:
value = 1.
Mulai ulang frame
bar().
Lanjutkan pernyataan penambahan nilai dengan menekan
F9. Perhatikan bahwa nilai saat ini meningkat:
Perhatikan bahwa nilai saat ini meningkat: value = 2.Atau, di panel Cakupan, klik dua kali nilai untuk mengeditnya dan menetapkan nilai yang diinginkan.

Coba mulai ulang frame
bar()dan ikuti pernyataan penambahan beberapa kali lagi. Nilainya terus meningkat.
Mulai ulang frame
foo()di Call Stack. Perhatikan bahwa nilainya kembali menjadi
Perhatikan bahwa nilainya kembali menjadi 0.
Lanjutkan eksekusi skrip (
F8) untuk menyelesaikan tutorial ini.
Menampilkan frame dalam daftar yang diabaikan
Secara default, panel Call Stack hanya menampilkan frame yang relevan dengan kode Anda dan menghapus skrip apa pun yang ditambahkan ke setelan Setelan > Daftar Abaikan.

Untuk melihat stack panggilan lengkap termasuk frame pihak ketiga, aktifkan Tampilkan frame dalam daftar yang diabaikan di bagian Stack Panggilan.

Coba di demo ini:
- Di panel Sources, buka file
src>app>app.component.ts. - Tetapkan titik henti sementara pada fungsi
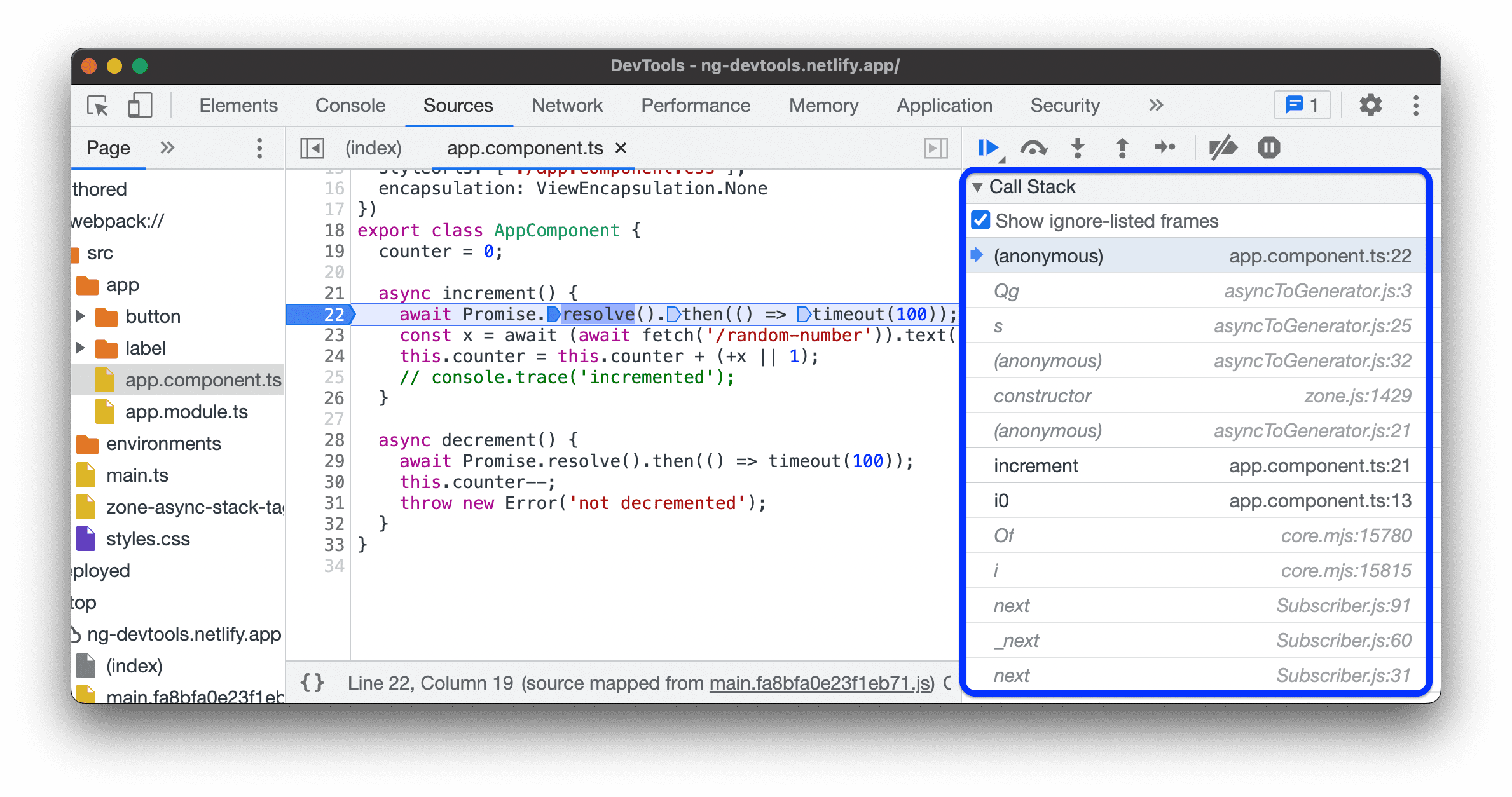
increment(). - Di bagian Call Stack, centang atau hapus centang pada kotak Show ignore-listed frames dan amati daftar frame yang relevan atau lengkap dalam stack panggilan.
Melihat frame asinkron
Jika didukung oleh framework yang Anda gunakan, DevTools dapat melacak operasi asinkron dengan menautkan kedua bagian kode asinkron.
Dalam hal ini, Call Stack menampilkan seluruh histori panggilan termasuk frame panggilan asinkron.

Key Point DevTools menerapkan fitur "Pemberian Tag Stack Asinkron" ini berdasarkan
metode API console.createTask(). Framework dapat menerapkan API.
Misalnya, Angular mendukung fitur ini.
Menyalin pelacakan tumpukan
Klik kanan di mana saja di panel Call Stack, lalu pilih Copy stack trace untuk menyalin stack panggilan saat ini ke papan klip.

Berikut adalah contoh output-nya:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
Menavigasi hierarki file
Gunakan panel Halaman untuk menavigasi hierarki file.
File yang ditulis dan di-deploy grup dalam hierarki file
Saat mengembangkan aplikasi web menggunakan framework (misalnya, React atau Angular), Anda mungkin kesulitan menavigasi sumber karena file yang diminifikasi yang dihasilkan oleh alat build (misalnya, webpack atau Vite).
Untuk membantu Anda menavigasi sumber, panel Sumber > Halaman dapat mengelompokkan file ke dalam dua kategori:
- code Authored. Mirip dengan file sumber yang Anda lihat di IDE. DevTools membuat file ini berdasarkan peta sumber yang disediakan oleh alat build Anda.
Di-deploy. File sebenarnya yang dibaca browser. Biasanya file ini diminifikasi.
Untuk mengaktifkan pengelompokan, klik more_vert >
Kelompokkan file menurut Dibuat/Di-deploy ,
di menu di bagian atas hierarki file.

Menyembunyikan sumber yang tercantum dalam daftar abaikan dari hierarki file
Untuk membantu Anda berfokus hanya pada kode yang Anda buat, panel Sumber > Halaman akan membuat semua skrip atau direktori yang ditambahkan ke setelan Setelan > Daftar Abaikan berwarna abu-abu secara default.
Untuk menyembunyikan skrip tersebut sekaligus, pilih Sumber > Halaman > more_vert > Sembunyikan sumber yang dihapus dari daftar .

Mengabaikan skrip atau pola skrip
Mengabaikan skrip untuk melewatinya saat proses debug. Jika diabaikan, skrip akan disamarkan di panel Call Stack, dan Anda tidak akan pernah masuk ke fungsi skrip saat menjelajahi kode.
Misalnya, Anda sedang menelusuri kode ini:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A adalah library pihak ketiga yang Anda percayai. Jika Anda yakin bahwa
masalah yang Anda debug tidak terkait dengan library pihak ketiga, sebaiknya
abaikan skrip tersebut.
Mengabaikan skrip atau direktori dari hierarki file
Untuk mengabaikan skrip individual atau seluruh direktori:
- Di Sources > Page, klik kanan direktori atau file skrip.
- Pilih Tambahkan direktori/skrip ke daftar yang diabaikan.

Jika tidak menyembunyikan sumber yang tercantum dalam daftar abaikan, Anda dapat memilih sumber tersebut dalam hierarki file dan, di banner peringatan peringatan, klik Hapus dari daftar yang diabaikan atau Konfigurasi.

Jika tidak, Anda dapat menghapus direktori dan skrip tersembunyi dan diabaikan dari daftar di setelan Setelan > Daftar Abaikan.
Mengabaikan skrip dari panel Editor
Untuk mengabaikan skrip dari panel Editor:
- Buka file.
- Klik kanan di mana saja.
- Pilih Tambahkan skrip ke daftar yang diabaikan.

Anda dapat menghapus skrip dari daftar yang diabaikan dari setelan Setelan > Daftar Abaikan.
Mengabaikan skrip dari panel Call Stack
Untuk mengabaikan skrip dari panel Call Stack:
- Klik kanan pada fungsi dari skrip.
- Pilih Tambahkan skrip ke daftar yang diabaikan.

Anda dapat menghapus skrip dari daftar yang diabaikan dari setelan Setelan > Daftar Abaikan.
Mengabaikan skrip dari Setelan
Lihat setelan Setelan > Daftar Abaikan.
Menjalankan cuplikan kode debug dari halaman mana pun
Jika Anda terus-menerus menjalankan kode debug yang sama di Konsol, pertimbangkan Cuplikan. Cuplikan adalah skrip yang dapat dieksekusi yang Anda tulis, simpan, dan jalankan dalam DevTools.
Lihat Menjalankan Cuplikan Kode dari Halaman Mana Pun untuk mempelajari lebih lanjut.
Mengamati nilai ekspresi JavaScript kustom
Gunakan panel Pantau untuk memantau nilai ekspresi kustom. Anda dapat menonton ekspresi JavaScript yang valid.
- Klik Tambahkan Ekspresi tambahkan untuk membuat ekspresi watch baru.
- Klik Refresh refresh untuk memuat ulang nilai semua ekspresi yang ada. Nilai akan otomatis diperbarui saat melangkah melalui kode.
- Arahkan kursor ke ekspresi, lalu klik Hapus Ekspresi
 untuk menghapusnya.
untuk menghapusnya.
Memeriksa dan mengedit skrip
Saat Anda membuka skrip di panel Halaman, DevTools akan menampilkan kontennya di panel Editor. Di panel Editor, Anda dapat menjelajahi dan mengedit kode.
Selain itu, Anda dapat mengganti konten secara lokal atau membuat ruang kerja dan menyimpan perubahan yang Anda buat di DevTools langsung ke sumber lokal.
Membuat file yang diminifikasi dapat dibaca
Secara default, panel Sumber akan menampilkan file yang diminifikasi dengan format yang lebih rapi. Saat dicetak dengan baik, Editor dapat menampilkan satu baris kode panjang dalam beberapa baris, dengan - untuk menunjukkan bahwa baris tersebut adalah kelanjutan baris.

Untuk melihat file yang diminifikasi saat dimuat, klik data_object di sudut kiri bawah Editor.
Menyembunyikan blok kode
Untuk melipat blok kode, arahkan kursor ke nomor baris di kolom kiri, lalu klik arrow_drop_down Collapse.
Untuk membentangkan blok kode, klik {...} di sampingnya.
Untuk mengonfigurasi perilaku ini, lihat setelan Setelan > Preferensi > Sumber.
Mengedit skrip
Saat memperbaiki bug, Anda sering kali ingin menguji beberapa perubahan pada JavaScript. Anda tidak perlu membuat perubahan di browser eksternal, lalu memuat ulang halaman. Anda dapat mengedit skrip di DevTools.
Untuk mengedit skrip:
- Buka file di panel Editor pada panel Sumber.
- Lakukan perubahan di panel Editor.
Tekan Command+S (Mac) atau Ctrl+S (Windows, Linux) untuk menyimpan. DevTools menerapkan patch ke seluruh file JavaScript ke dalam mesin JavaScript Chrome.
Panel Editor ditandai dengan warna biru.
Mengedit fungsi yang dijeda secara live
Saat eksekusi dijeda, Anda dapat mengedit fungsi saat ini dan menerapkan perubahan secara langsung dengan batasan berikut:
- Anda hanya dapat mengedit fungsi teratas di Call Stack.
- Tidak boleh ada panggilan rekursif ke fungsi yang sama di stack yang lebih jauh.
Untuk mengedit fungsi secara langsung:
- Menjeda eksekusi dengan titik henti sementara.
- Edit fungsi yang dijeda.
- Tekan Command / Control + S untuk menerapkan perubahan. Debugger memulai ulang fungsi secara otomatis.
- Lanjutkan eksekusi.
Tonton video untuk mempelajari alur kerja ini.
Dalam contoh ini, variabel addend1 dan addend2 awalnya memiliki
jenis string yang salah. Jadi, alih-alih menambahkan angka, string
akan digabungkan. Untuk memperbaikinya, fungsi parseInt() ditambahkan selama pengeditan
langsung.
Menelusuri dan mengganti teks dalam skrip
Untuk menelusuri teks dalam skrip:
- Buka file di panel Editor pada panel Sumber.
- Untuk membuka kotak penelusuran bawaan, tekan Command+F (Mac) atau Ctrl+F (Windows, Linux).
- Di kolom, masukkan kueri Anda.
 Secara opsional, Anda dapat:
Secara opsional, Anda dapat:
- Klik
 Cocokkan Huruf untuk membuat kueri Anda peka huruf besar/kecil.
Cocokkan Huruf untuk membuat kueri Anda peka huruf besar/kecil. - Klik
 Gunakan Ekspresi Reguler untuk menelusuri menggunakan ekspresi RegEx.
Gunakan Ekspresi Reguler untuk menelusuri menggunakan ekspresi RegEx.
- Klik
- Tekan Enter. Untuk melompat ke hasil penelusuran sebelumnya atau berikutnya, tekan tombol atas atau bawah.
Untuk mengganti teks yang Anda temukan:
- Di kotak penelusuran, klik
 Ganti.
Ganti.

- Ketik teks yang akan diganti, lalu klik Ganti atau Ganti semua.








