Эмулируйте различные функции мультимедиа CSS с помощью этой ссылки на параметры эмуляции на вкладке «Визуализация» .
Эмуляция медиа-функции CSS prefers-color-scheme
Медиа-функция CSS « prefers-color-scheme указывает, предпочитает ли пользователь светлую или темную цветовую схему.
Чтобы эмулировать это условие:
- На странице предпочтений цветовой схемы откройте вкладку «Рендеринг» .
В разделе «Эмуляция мультимедиа CSS»
prefers-color-schemeвыберите в раскрывающемся списке один из следующих вариантов:- Нет эмуляции
-
prefers-color-scheme:light -
prefers-color-scheme:dark
Обновить страницу. Например:

Эмулировать тип носителя CSS (включить предварительный просмотр печати)
Запрос на печать управляет тем, как ваша страница будет выглядеть при печати.
Чтобы перевести страницу в режим предварительного просмотра:
Откройте вкладку «Рендеринг» и в разделе «Эмулировать тип носителя CSS» выберите «Печать» .

Отсюда вы можете просматривать и изменять CSS, как и любую другую веб-страницу. См. раздел «Начало работы с просмотром и изменением CSS» .
Эмуляция CSS-медиа функции forced-colors
Медиа-функция CSS forced-colors указывает, включил ли пользовательский агент режим принудительного цвета. Примером принудительного режима цветов является Windows High Contrast.
Чтобы эмулировать это условие:
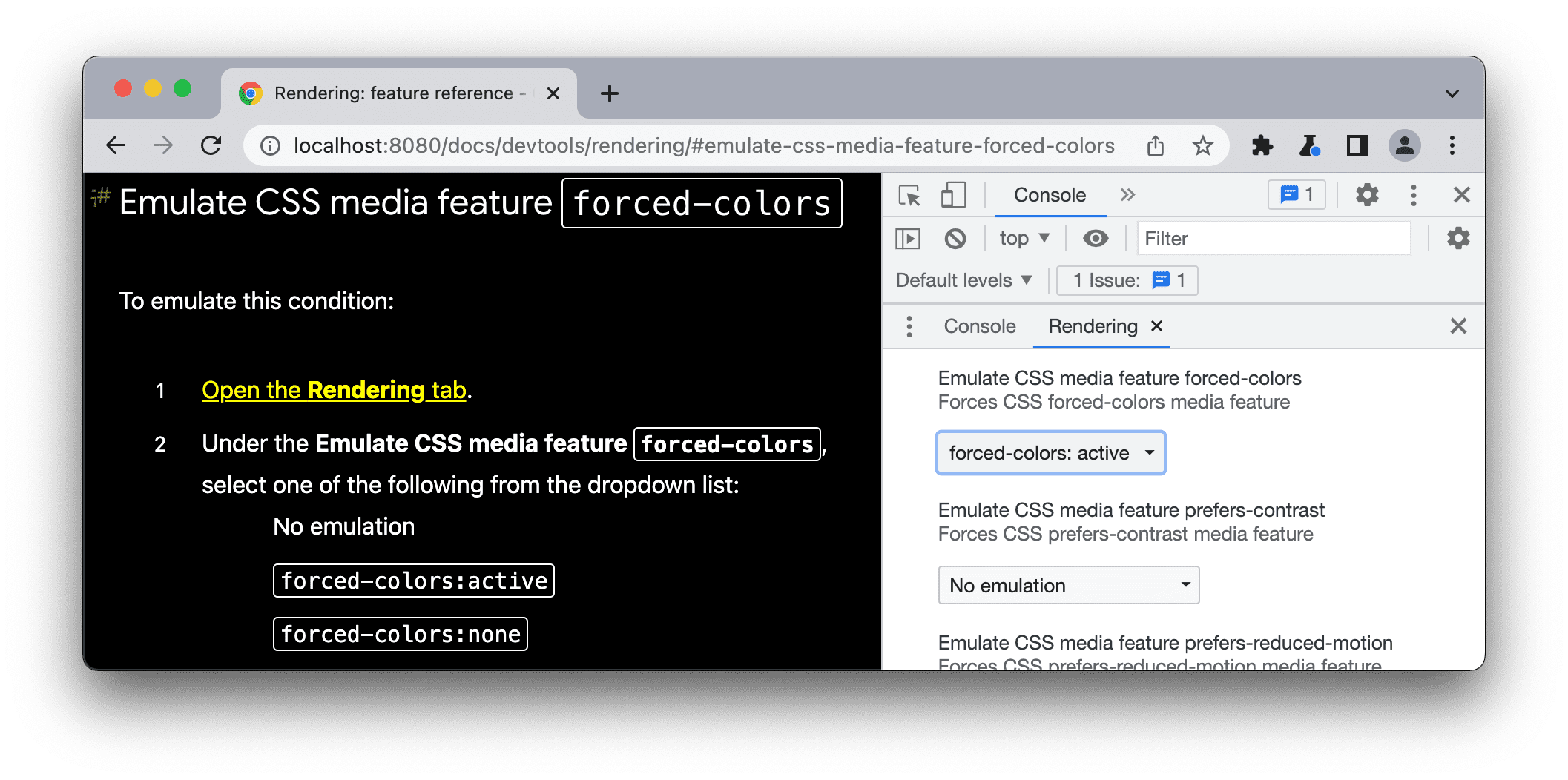
- Откройте вкладку «Рендеринг» .
В разделе «Эмуляция медиа-функции CSS
forced-colorsвыберите в раскрывающемся списке один из следующих вариантов:- Нет эмуляции
-
forced-colors:active -
forced-colors:none
С forced-colors:active эмуляция:

Эмуляция медиа-функции CSS prefers-contrast
Функция мультимедиа CSS prefers-contrast указывает, запросил ли пользователь представить веб-контент с более высоким, низким или конкретным значением контрастности.
Чтобы эмулировать это условие:
- Откройте вкладку «Рендеринг» .
В разделе «Эмуляция мультимедиа CSS»
prefers-contrastвыберите один из следующих вариантов из раскрывающегося списка:- Нет эмуляции
-
prefers-contrast:more -
prefers-contrast:less -
prefers-contrast:custom
Эмуляция медиа-функции CSS prefers-reduced-motion
Медиа-функция CSS « prefers-reduced-motion указывает, запросил ли пользователь минимизировать количество движения на странице.
Чтобы эмулировать это условие:
- Откройте вкладку «Рендеринг» в этой демонстрации и попробуйте прокрутить, чтобы увидеть различные анимации.
- В разделе «Эмуляция мультимедиа CSS
prefers-reduced-motionвыберитеprefers-reduced-motion:reduce». - Попробуйте прокрутить еще раз.
Эмуляция медиа-функции CSS prefers-reduced-transparency
Функция мультимедиа CSS « prefers-reduced-transparency указывает, запросил ли пользователь уменьшить эффекты прозрачного или полупрозрачного слоя, используемые на устройстве.
Функция prefers-reduced-transparency доступна в Chrome 118 и позволяет адаптировать веб-контент к выбранным пользователем предпочтениям для пониженной прозрачности в ОС, например параметру «Уменьшить прозрачность» в macOS.
Чтобы эмулировать это условие:
- Откройте вкладку «Рендеринг» .
- В разделе «Эмуляция медиа-файлов CSS
prefers-reduced-transparencyвыберитеprefers-reduced-transparency: reduce». - Проверьте, правильно ли отображается ваша страница.
Эмулировать color-gamut функций CSS
Медиа-функция CSS color-gamut указывает, какой диапазон цветов поддерживают пользовательский агент и устройство вывода.
Чтобы эмулировать это условие:
- Откройте вкладку «Рендеринг» .
В разделе «Эмулировать
color-gamutмедиа-функции CSS» выберите в раскрывающемся списке один из следующих вариантов:- Нет эмуляции
-
color-gamut:srgb— приблизительно sRGB -гамма или более -
color-gamut:p3— приблизительно гамма, указанная в цветовом пространстве дисплея P3 или более. -
color-gamut:rec2020— приблизительно цветовая гамма, указанная в Rec. 2020 или более


