В этом руководстве показано, как использовать Chrome DevTools для проверки данных кэша .
Если вы пытаетесь проверить данные HTTP-кэша , это не то руководство, которое вам нужно. В столбце Размер сетевого журнала есть информация, которую вы ищете. См. Журнал сетевой активности .
Просмотр данных кэша
Откройте DevTools > Приложение > Хранилище .
Чтобы просмотреть доступные кэши, разверните
Кэш-память .

Щелкните кэш, чтобы просмотреть его содержимое.

Щелкните ресурс, чтобы просмотреть его HTTP-заголовки в разделе под таблицей.

Откройте вкладку «Предварительный просмотр» , чтобы просмотреть содержимое ресурса.

Обновить ресурс
- Просмотр данных кэша .
Выберите ресурс, который вы хотите обновить. DevTools подсветит его синим цветом, чтобы указать, что он выбран.

Нажмите Обновить .
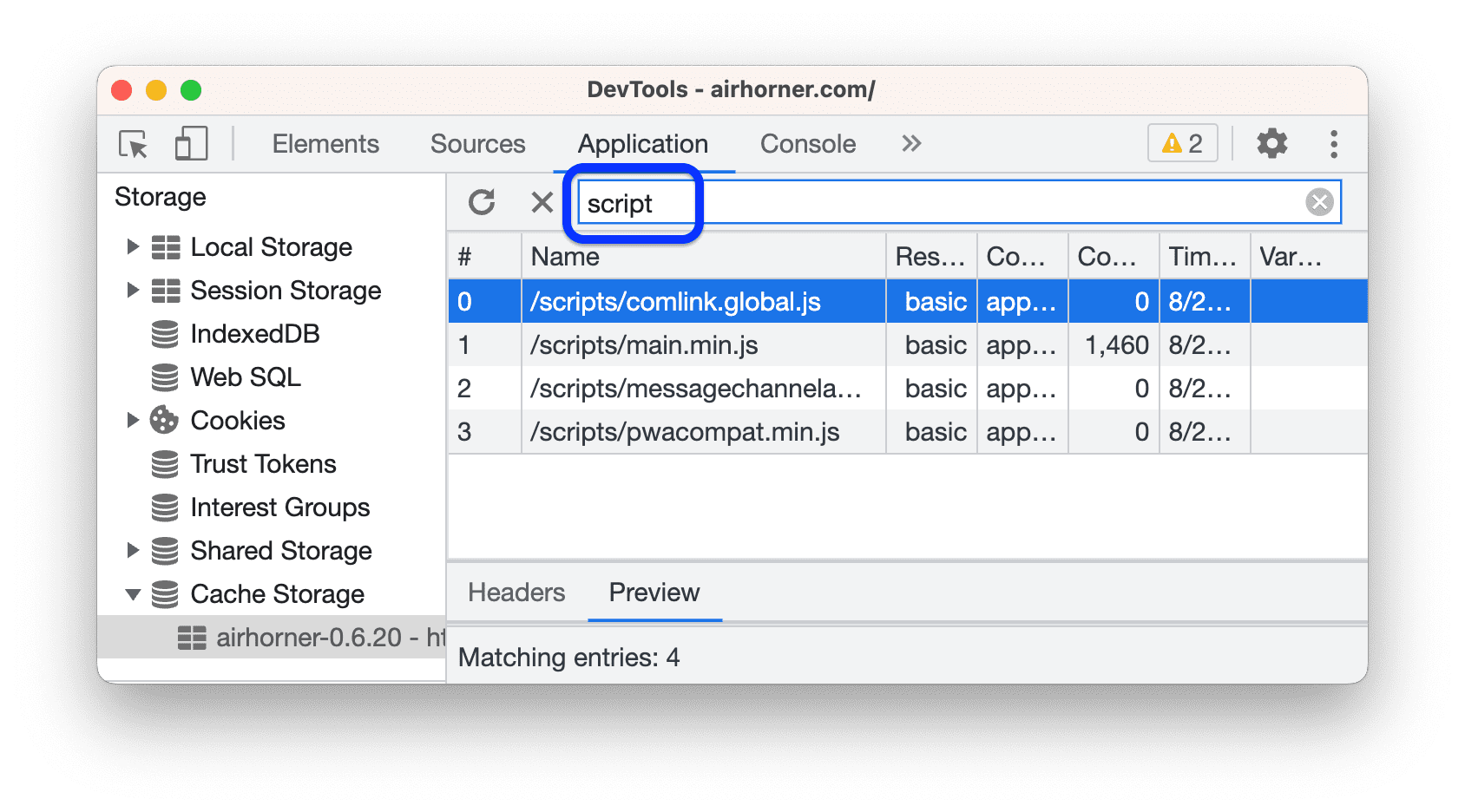
Фильтровать ресурсы
- Просмотр данных кэша .
- Используйте текстовое поле «Фильтр по пути» , чтобы отфильтровать все ресурсы, которые не соответствуют указанному вами пути.

В этом примере отфильтровываются ресурсы, в пути к которым нет script .
Удалить ресурс
- Просмотр данных кэша .
Щелкните ресурс, который вы хотите удалить. DevTools подсветит его синим цветом, чтобы указать, что он выбран.

Нажмите Удалить выбранное.
.
Удалить все данные кэша
- Откройте Приложение > Хранилище .
В разделе «Кэш» убедитесь, что
Кэш-хранилище включено.
Нажмите Очистить данные сайта .




