HTTP-cookies worden voornamelijk gebruikt om gebruikersessies te beheren, gebruikersvoorkeuren op te slaan en gebruikersgedrag te volgen. Ze zijn ook de oorzaak van al die vervelende toestemmingsformulieren met de melding "deze pagina gebruikt cookies" die u overal op internet ziet. Deze handleiding leert u hoe u de cookies van een pagina kunt bekijken, toevoegen, bewerken en verwijderen met Chrome DevTools.
Open het Cookies-paneel
- Open Chrome DevTools .
- Open Toepassing > Opslag > Cookies en selecteer een oorsprong.

Velden
De tabel Cookies bevat de volgende velden:
- Naam . De naam van de cookie.
- Waarde . De waarde van de cookie.
- Domein . De hosts die de cookie mogen ontvangen.
- Pad . De URL die in de opgevraagde URL moet bestaan om de
Cookiete verzenden. - Verloopt / Max-leeftijd . De vervaldatum of maximale leeftijd van de cookie. Voor sessiecookies is deze waarde altijd
Session. - Grootte . De grootte van de cookie, in bytes.
- HttpOnly . Indien 'true' geeft dit veld aan dat de cookie alleen via HTTP mag worden gebruikt en dat JavaScript-wijzigingen niet zijn toegestaan.
- Beveiligd . Als dit veld 'true' is, geeft dit aan dat de cookie alleen via een beveiligde HTTPS-verbinding naar de server kan worden verzonden.
- SameSite . Bevat
StrictofLaxals de cookie het experimenteleSameSite-kenmerk gebruikt. - Partitiesleutel . Voor cookies met een onafhankelijke partitiestatus is de partitiesleutel de site van de URL op het hoogste niveau die de browser bezocht bij het begin van de aanvraag naar het eindpunt dat de cookie heeft ingesteld.
- Prioriteit . Bevat
Low,Medium(standaard) ofHighals het verouderde Prioriteitskenmerk voor cookies wordt gebruikt.
Om de waarde van een cookie te bekijken, selecteert u deze in de tabel. Om de waarde zonder percentagecodering te bekijken, vinkt u URL-gedecodeerd weergeven aan .
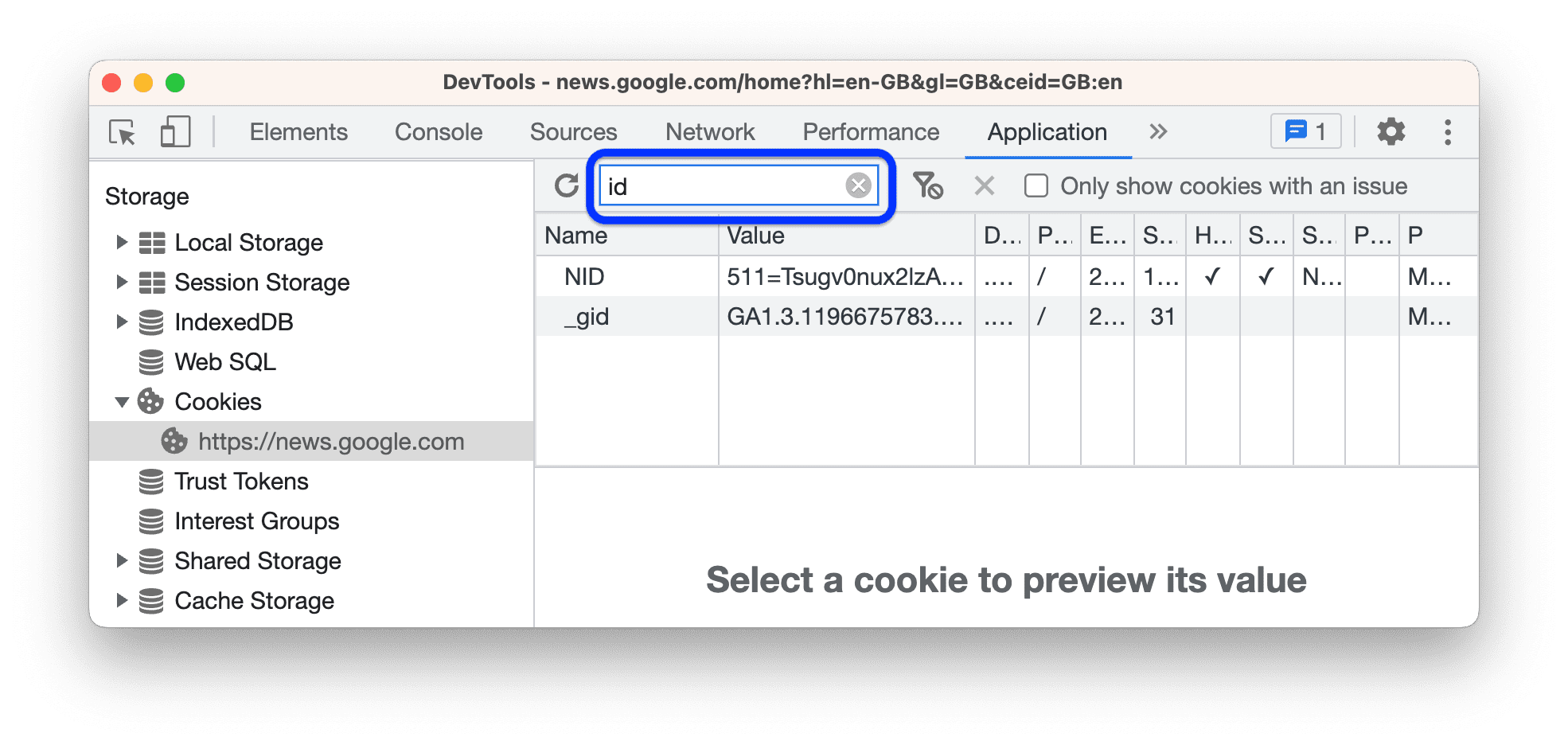
Cookies filteren
Gebruik het filtervak om cookies te filteren op naam of waarde .

Filteren op andere velden wordt niet ondersteund. Filter is hoofdlettergevoelig.
Voeg een koekje toe
Om een willekeurige cookie toe te voegen:
- Dubbelklik op een lege rij in de tabel.
- Voer een naam en waarde in en druk op Enter .
DevTools vult andere verplichte velden automatisch in. U kunt ze bewerken zoals hieronder beschreven.
Een cookie bewerken
Alle velden zijn bewerkbaar, behalve Grootte , dat automatisch wordt bijgewerkt.
Dubbelklik op een veld om het te bewerken.

DevTools markeert cookies met ongeldige veldwaarden in het rood.

Om geldige cookies uit te filteren, vinkt u Alleen cookies met een probleem weergeven aan in de bovenste actiebalk.
Cookies verwijderen
Om een cookie te verwijderen, selecteert u de cookie en klikt u op Selectie verwijderen in de bovenste actiebalk.

Klik op Alles wissen om alle cookies te verwijderen.

Cookies van derden identificeren en inspecteren
Cookies van derden worden geplaatst door een andere website dan de huidige hoofdpagina. Cookies van derden hebben het kenmerk SameSite=None .
DevTools geeft dergelijke cookies weer in Applicatie > Opslag > Cookies en toont een ernaast. Beweeg de muisaanwijzer over het pictogram om een tooltip te zien en klik erop om naar het paneel 'Problemen' te gaan voor meer informatie.

Cookies van derden kunt u ook vinden onder Netwerk > klik op aanvraag > Cookies .

In het paneel Netwerk worden cookies met problemen gemarkeerd en wordt er een weergegeven naast de betreffende cookies waarvoor cookies van derden niet beschikbaar zijn .



