Эта страница является справочником по функциям, связанным с Chrome DevTools Console. Предполагается, что вы уже знакомы с использованием Console для просмотра зарегистрированных сообщений и запуска JavaScript. Если нет, см. Get Started .
Если вы ищете справочник по API для таких функций, как console.log() см. Справочник по API консоли . Для справочника по таким функциям, как monitorEvents() см. Справочник по API утилит консоли .
Откройте консоль.
Вы можете открыть Консоль как панель или как вкладку в Ящике .
Откройте панель консоли.
Нажмите Control + Shift + J или Command + Option + J (Mac).

Чтобы открыть консоль из меню команд , начните вводить Console , а затем выполните команду Show Console , рядом с которой есть значок Panel .

Откройте консоль в ящике
Нажмите Escape или щелкните «Настроить и управлять DevTools». и затем выберите Показать панель консоли .

В нижней части окна DevTools появится Drawer с открытой вкладкой Console .

Чтобы открыть вкладку «Консоль» из меню команд , начните вводить Console , а затем выполните команду «Показать консоль» , рядом с которой находится значок « Ящик» .

Открыть настройки консоли
Нажмите Настройки консоли в правом верхнем углу консоли .

Ссылки ниже поясняют каждую настройку:
- Скрыть сеть
- Сохранить журнал
- Только выбранный контекст
- Группировать похожие сообщения в консоли
- Показать ошибки CORS в консоли
- Журнал XMLHttpRequests
- Жадная оценка
- Автозаполнение из истории
Открыть боковую панель консоли
Нажмите «Показать боковую панель консоли». ![]() для отображения боковой панели, которая полезна для фильтрации.
для отображения боковой панели, которая полезна для фильтрации.

Просмотреть сообщения
В этом разделе содержатся функции, которые изменяют способ представления сообщений в консоли. Смотрите Просмотр сообщений для практического руководства.
Отключить группировку сообщений
Откройте настройки консоли и отключите Group similar , чтобы отключить поведение консоли по умолчанию для группировки сообщений. См. пример в Log XHR и Fetch requests .
Просмотр сообщений из точек останова
Консоль отмечает сообщения, вызванные точками останова, следующим образом:
-
console.*вызывает условные точки останова с оранжевым вопросительным знаком? - Сообщения Logpoint с розовыми двумя точками
..

Чтобы перейти к встроенному редактору точек останова на панели «Источники» , щелкните ссылку-якорь рядом с сообщением о точке останова.
Посмотреть трассировки стека
Консоль автоматически фиксирует трассировки стека для ошибок и предупреждений. Трассировка стека — это история вызовов функций (кадров), которые привели к ошибке или предупреждению. Консоль показывает их в обратном порядке: последний кадр находится сверху.
Чтобы просмотреть трассировку стека, нажмите кнопку значок «Развернуть» рядом с ошибкой или предупреждением.

Просмотр причин ошибок в трассировках стека
Консоль может показать цепочки причин ошибок в трассировке стека, если таковые имеются.
Чтобы упростить отладку, вы можете указать причины ошибок при перехвате и повторной выдаче ошибок. По мере того, как консоль проходит по цепочке причин, она выводит каждый стек ошибок с префиксом Caused by: чтобы вы могли найти исходную ошибку.

Просмотр асинхронных трассировок стека
Если это поддерживается используемой вами платформой или при непосредственном использовании примитивов планирования браузера, таких как setTimeout , DevTools может отслеживать асинхронные операции, связывая вместе обе части асинхронного кода.
В этом случае трассировка стека показывает «полную историю» асинхронной операции.

Показывать известные сторонние фреймы в трассировках стека
Если исходные карты включают поле ignoreList , то по умолчанию консоль скрывает от трассировки стека сторонние фреймы из источников, сгенерированных упаковщиками (например, webpack) или фреймворками (например, Angular).
Чтобы просмотреть полную трассировку стека, включая сторонние кадры, нажмите «Показать еще N кадров» в нижней части трассировки стека.

Чтобы всегда просматривать полную трассировку стека, отключите Настройки > Список игнорирования > Автоматически добавлять известные сторонние скрипты в список игнорирования .

Журнал XHR и запросы Fetch
Откройте настройки консоли и включите параметр «Регистрация XMLHttpRequests», чтобы регистрировать все запросы XMLHttpRequest и Fetch в консоли по мере их поступления.

Верхнее сообщение в примере выше показывает поведение группировки консоли по умолчанию. Пример ниже показывает, как тот же журнал выглядит после отключения группировки сообщений .

Сохранение сообщений при каждой загрузке страницы
По умолчанию консоль очищается при каждой загрузке новой страницы. Чтобы сообщения сохранялись при каждой загрузке страницы, откройте настройки консоли и включите флажок «Сохранить журнал» .
Скрыть сетевые сообщения
По умолчанию браузер регистрирует сетевые сообщения в Консоли . Например, верхнее сообщение в следующем примере представляет собой 404.

Чтобы скрыть сетевые сообщения:
- Откройте Настройки консоли .
- Установите флажок Скрыть сеть .
Показать или скрыть ошибки CORS
Консоль может отображать ошибки CORS , если сетевые запросы не выполняются из-за Cross-Origin Resource Sharing (CORS) .
Чтобы показать или скрыть ошибки CORS:
- Откройте Настройки консоли .
- Установите или снимите флажок Показывать ошибки CORS в консоли .

Если консоль настроена на отображение ошибок CORS и вы сталкиваетесь с ними, вы можете нажать следующие кнопки рядом с ошибками:

 чтобы открыть запрос с ошибкой
чтобы открыть запрос с ошибкой TypeError, связанной с CORS, на панели «Сеть» . чтобы получить потенциальное решение на вкладке «Проблемы» .
чтобы получить потенциальное решение на вкладке «Проблемы» .
Фильтровать сообщения
Существует множество способов отфильтровать сообщения в Консоли.
Фильтровать сообщения браузера
Откройте боковую панель консоли и нажмите «Сообщения пользователя», чтобы отобразить только сообщения, полученные из JavaScript-кода страницы.

Фильтр по уровню журнала
DevTools назначает уровни серьезности большинству методов console.* .
Существует четыре уровня:
-
Verbose -
Info -
Warning -
Error
Например, console.log() находится в группе Info , тогда как console.error() находится в группе Error . Справочник API консоли описывает уровень серьезности каждого применимого метода.
Каждое сообщение, которое браузер регистрирует в Консоли, также имеет уровень серьезности. Вы можете скрыть любой уровень сообщений, который вам не интересен. Например, если вас интересуют только сообщения Error , вы можете скрыть остальные 3 группы.
Щелкните раскрывающийся список Уровни журнала , чтобы включить или отключить Verbose , Info , Warning или сообщения Error .

Вы также можете фильтровать по уровню журнала ![]() открыв боковую панель консоли и нажав Ошибки , Предупреждения , Информация или Подробно .
открыв боковую панель консоли и нажав Ошибки , Предупреждения , Информация или Подробно .

Фильтровать сообщения по URL
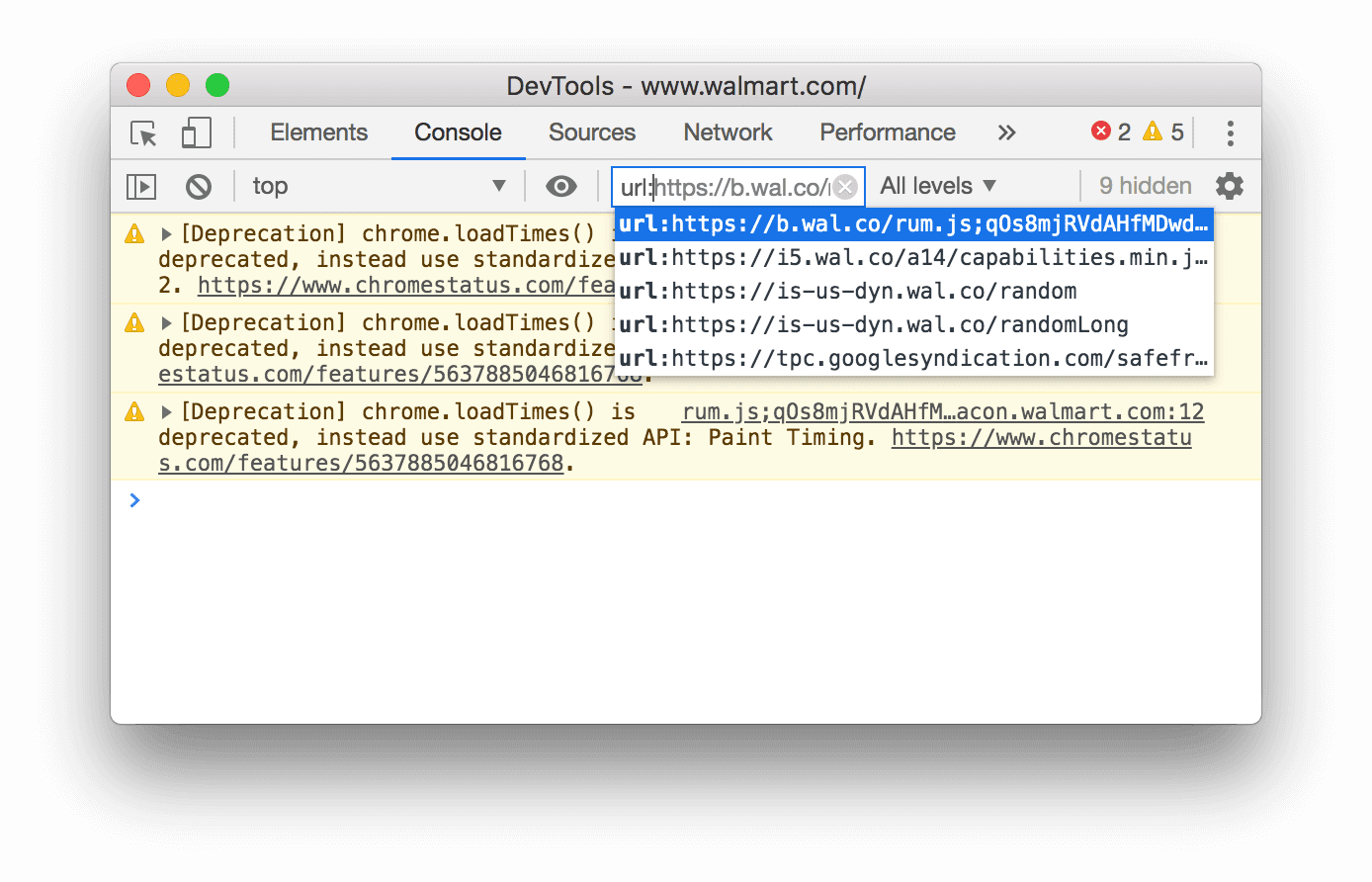
Введите url: а затем URL, чтобы просмотреть только сообщения, пришедшие с этого URL. После ввода url: DevTools показывает все соответствующие URL.

Домены также работают. Например, если https://example.com/a.js и https://example.com/b.js регистрируют сообщения, url:https://example.com позволяет вам сосредоточиться на сообщениях из этих 2 скриптов.
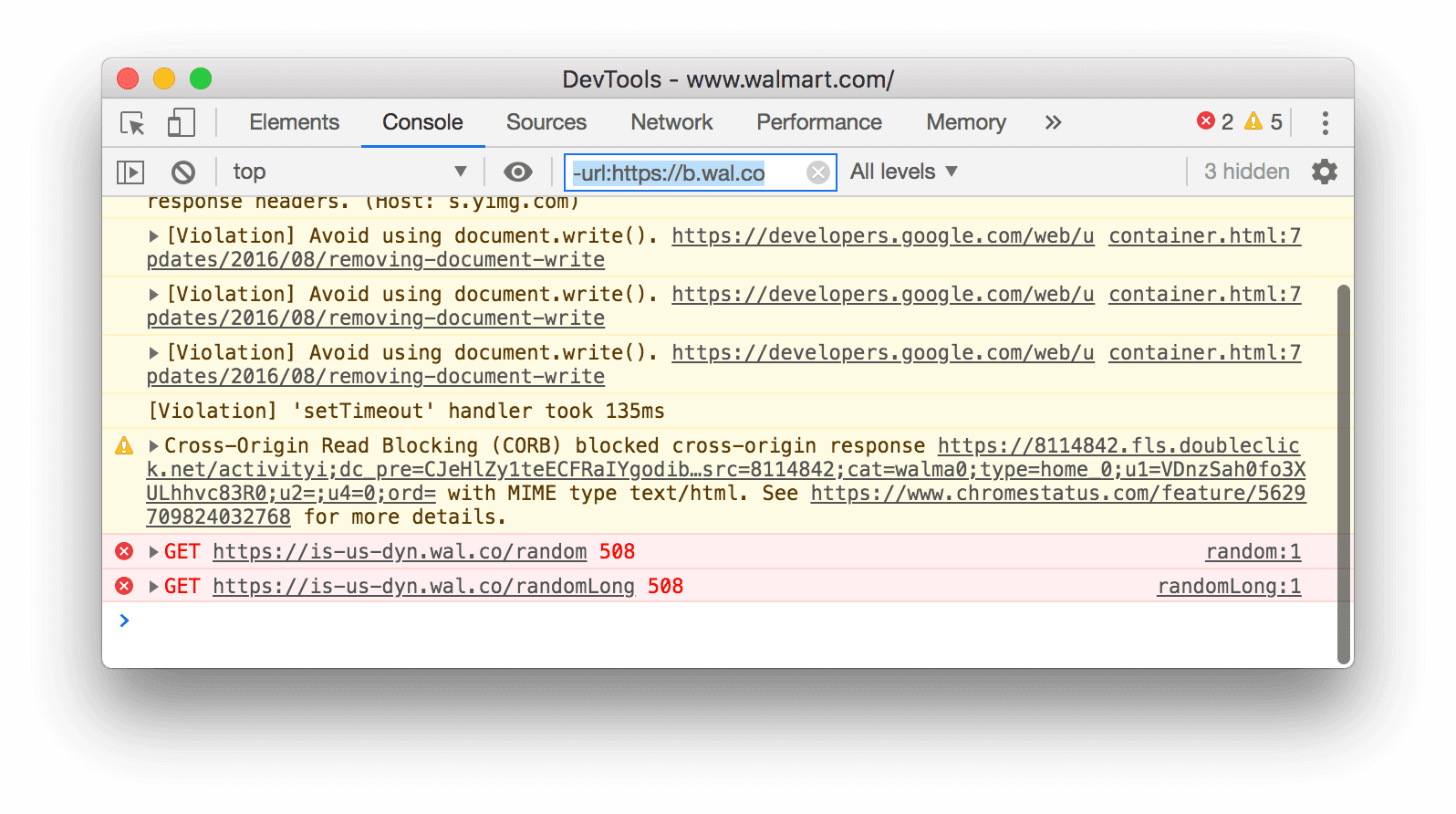
Чтобы скрыть все сообщения с указанного URL, введите -url: а затем URL, например, https://b.wal.co . Это отрицательный фильтр URL.

Вы также можете отображать сообщения с одного URL-адреса, открыв боковую панель консоли , развернув раздел «Сообщения пользователя» , а затем щелкнув URL-адрес скрипта, содержащего сообщения, на которых вы хотите сосредоточиться.

Отфильтровывать сообщения из разных контекстов
Предположим, что на вашей странице есть реклама. Реклама встроена в <iframe> и генерирует много сообщений в вашей консоли. Поскольку эта реклама находится в другом контексте JavaScript , один из способов скрыть ее сообщения — открыть настройки консоли и включить флажок Только выбранный контекст .
Отфильтровывать сообщения, которые не соответствуют шаблону регулярного выражения.
Введите регулярное выражение, например /[foo]\s[bar]/ в текстовое поле Фильтр , чтобы отфильтровать все сообщения, которые не соответствуют этому шаблону. Пробелы не поддерживаются, вместо них используйте \s . DevTools проверяет, найден ли шаблон в тексте сообщения или в скрипте, который привел к регистрации сообщения.
Например, следующий код отфильтровывает все сообщения, которые не соответствуют /[gm][ta][mi]/ .
![Фильтрация всех сообщений, которые не соответствуют /[gm][ta][mi]/.](https://developer.chrome.com/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?hl=ru)
Поиск текста в журналах
Для поиска текста в сообщениях журнала:
- Чтобы открыть встроенную строку поиска, нажмите Command + F (Mac) или Ctrl + F (Windows, Linux).
- В строке введите свой запрос. В этом примере запрос —
legacy. По желанию вы можете:
По желанию вы можете:- Нажмите
 Учитывать регистр , чтобы сделать запрос чувствительным к регистру.
Учитывать регистр , чтобы сделать запрос чувствительным к регистру. - Нажмите
 Используйте регулярное выражение для поиска с использованием выражения RegEx.
Используйте регулярное выражение для поиска с использованием выражения RegEx.
- Нажмите
- Нажмите Enter . Чтобы перейти к предыдущему или следующему результату поиска, нажмите кнопку вверх или вниз.
Запустить JavaScript
В этом разделе содержатся функции, связанные с запуском JavaScript в консоли. Смотрите Run JavaScript для практического руководства.
Параметры копирования строки
Консоль выводит строки как допустимые литералы JavaScript по умолчанию. Щелкните правой кнопкой мыши вывод и выберите один из трех вариантов копирования:
- Копировать как литерал JavaScript . Экранирует соответствующие специальные символы и заключает строку в одинарные кавычки, двойные кавычки или обратные кавычки в зависимости от содержимого.
- Копировать содержимое строки . Копирует точную необработанную строку в буфер обмена, включая новые строки и другие специальные символы.
- Копировать как JSON-литерал . Форматирует строку в допустимый JSON.

Повторить предыдущие выражения и очистить историю
Нажмите клавишу со стрелкой вверх, чтобы просмотреть историю выражений JavaScript, которые вы запускали ранее в консоли . Нажмите Enter , чтобы запустить это выражение еще раз.
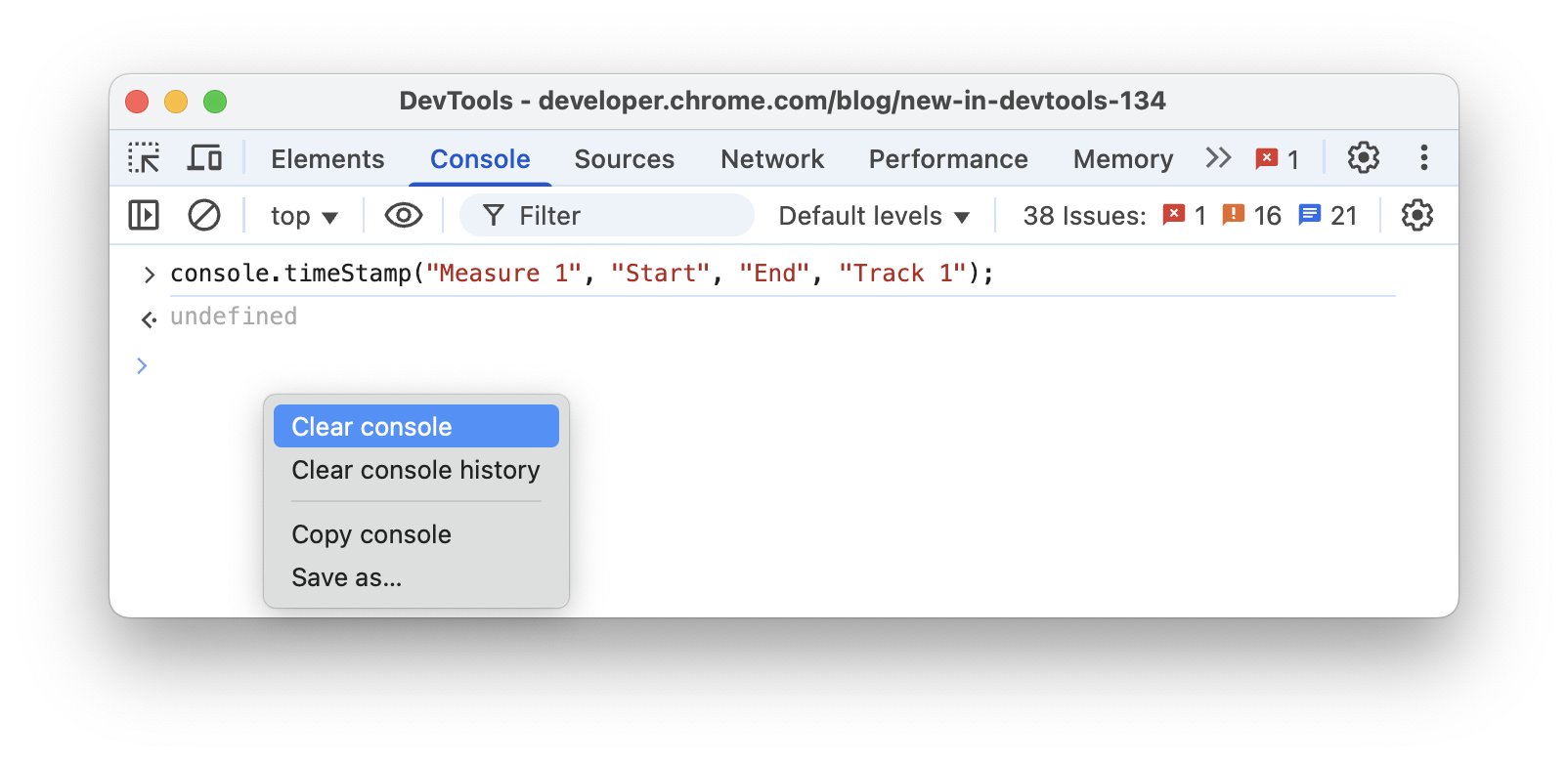
Чтобы очистить историю консоли, щелкните правой кнопкой мыши пустое место в консоли и выберите в контекстном меню пункт «Очистить историю консоли» .
Очищать, копировать и сохранять сообщения
Чтобы очистить окно консоли , выполните одно из следующих действий:
- Нажмите на блок Очистить консоль на панели действий вверху.
- Нажмите Ctrl + L или Cmd + K.
- Щелкните правой кнопкой мыши пустое место в консоли и выберите Очистить консоль в контекстном меню.

Из контекстного меню вы также можете:
- Копировать консоль : копировать все текущие сообщения в буфер обмена, но не историю предыдущих команд .
- Сохранить как... : сохранить все текущие сообщения в текстовом файле
.log.
Наблюдайте за значением выражения в режиме реального времени с помощью Live Expressions
Если вы обнаружили, что вводите одно и то же выражение JavaScript в Консоли неоднократно, вам может быть проще создать Live Expression . С Live Expressions вы вводите выражение один раз, а затем закрепляете его в верхней части Консоли. Значение выражения обновляется практически в режиме реального времени. См. Watch JavaScript Expression Values In Real-Time With Live Expressions .
Отключить интенсивную оценку
При вводе выражений JavaScript в Консоли, Eager Evaluation показывает предварительный просмотр возвращаемого значения этого выражения. Откройте Настройки консоли и снимите флажок Eager Evaluation , чтобы отключить предварительный просмотр возвращаемых значений.
Активация пользователя с помощью оценки
Активация пользователя — это состояние сеанса просмотра, которое зависит от действий пользователя. «Активное» состояние означает, что пользователь в данный момент взаимодействует со страницей или взаимодействовал с момента загрузки страницы.
Чтобы запустить активацию пользователя с любой оценкой, откройте Настройки консоли и проверьте Рассматривайте оценку кода как действие пользователя .
Отключить автозаполнение из истории
При вводе выражения всплывающее окно автозаполнения консоли показывает выражения, которые вы запускали ранее. Эти выражения начинаются с символа > . В следующем примере DevTools ранее оценил document.querySelector('a') и document.querySelector('img') .

Откройте настройки консоли и снимите флажок «Автозаполнение из истории», чтобы прекратить отображение выражений из истории.
Выберите контекст JavaScript
По умолчанию раскрывающийся список «Контекст JavaScript» установлен наверх , что представляет собой контекст просмотра основного документа.

Предположим, у вас на странице есть реклама, встроенная в <iframe> . Вы хотите запустить JavaScript, чтобы настроить DOM рекламы. Для этого вам сначала нужно выбрать контекст просмотра рекламы из раскрывающегося списка JavaScript Context .

Проверить свойства объекта
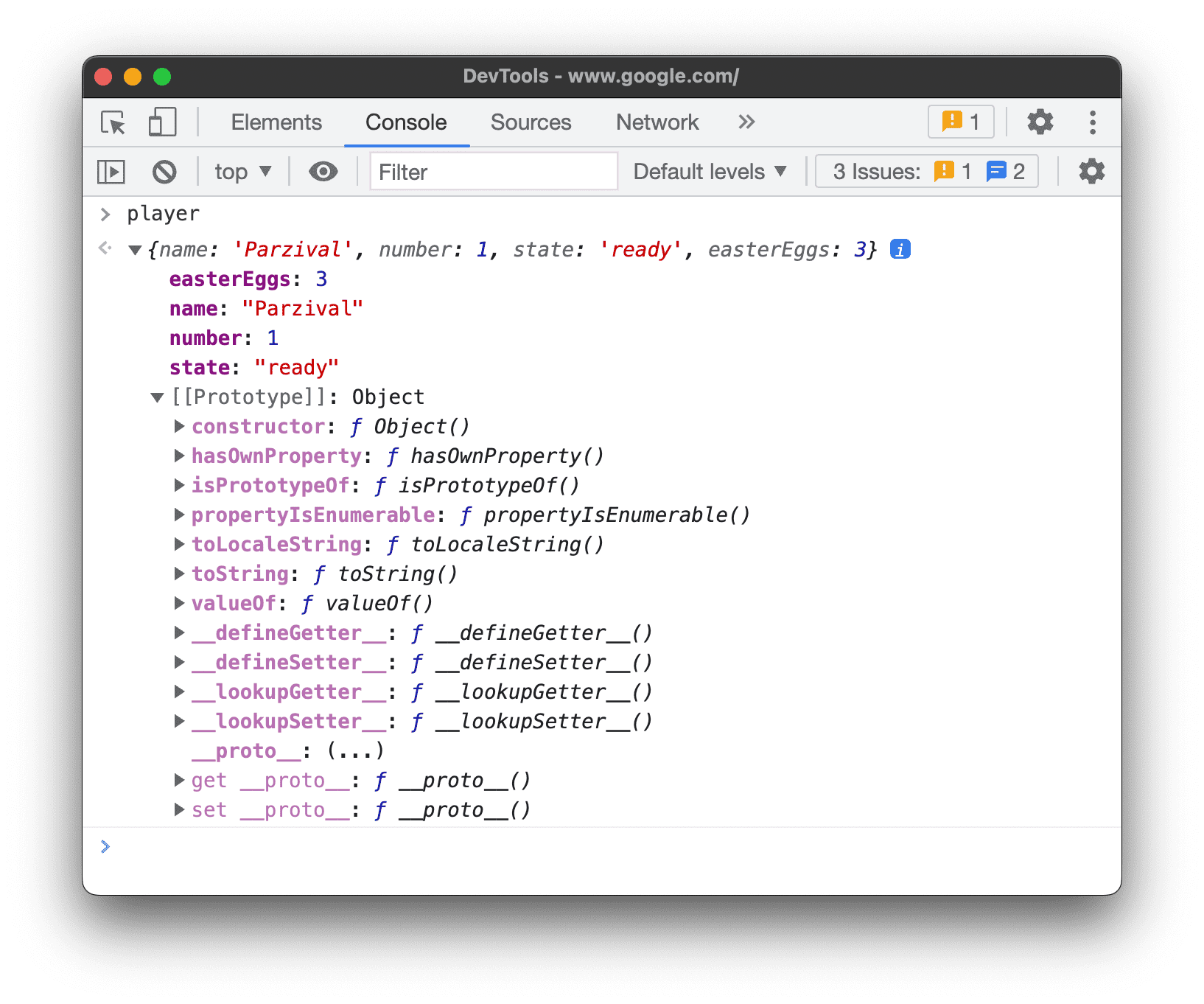
Консоль может отображать интерактивный список свойств указанного вами объекта JavaScript.
Чтобы просмотреть список, введите имя объекта в Консоль и нажмите Enter .
Чтобы проверить свойства объектов DOM, следуйте инструкциям в разделе Просмотр свойств объектов DOM .
Найдите собственную и унаследованную недвижимость
Консоль сначала сортирует собственные свойства объекта и выделяет их жирным шрифтом.

Свойства, унаследованные от цепочки прототипов, отображаются обычным шрифтом. Консоль отображает их на самом объекте, оценивая соответствующие собственные аксессоры встроенных объектов.

Оцените пользовательские средства доступа
По умолчанию DevTools не оценивает созданные вами методы доступа.  Чтобы оценить пользовательский метод доступа к объекту, щелкните
Чтобы оценить пользовательский метод доступа к объекту, щелкните (...) . 
Найдите перечислимые и неперечислимые свойства
Перечислимые свойства имеют яркий цвет. Неперечислимые свойства приглушены.  Перечисляемые свойства можно перебирать с помощью цикла
Перечисляемые свойства можно перебирать с помощью цикла for … in или метода Object.keys() .
Найдите частные свойства экземпляров класса
Консоль обозначает частные свойства экземпляров класса с помощью префикса # .

Консоль также может автоматически заполнять частные свойства, даже если вы оцениваете их за пределами области действия класса.

Проверить внутренние свойства JavaScript
Заимствуя нотацию ECMAScript , Console заключает некоторые внутренние свойства JavaScript в двойные квадратные скобки. Вы не можете взаимодействовать с такими свойствами в своем коде. Однако, может быть полезно их проверить.
Вы можете увидеть следующие внутренние свойства у разных объектов:
- У любого объекта есть
[[Prototype]].
- Примитивные оболочки имеют свойство
[[PrimitiveValue]].
- Объекты
ArrayBufferимеют следующие свойства: - Помимо свойств, специфичных для
ArrayBuffer, объектыWebAssembly.Memoryимеют свойство[[WebAssemblyMemory]].
- У коллекций с ключами (карт и наборов) есть свойство
[[Entries]], которое содержит их ключевые записи.
- Объекты
Promiseимеют следующие свойства:-
[[PromiseState]]: ожидание, выполнено или отклонено -
[[PromiseResult]]:undefinedесли ожидание,<value>если выполнено,<reason>если отклонено
-
- Объекты
Proxyимеют следующие свойства: объект[[Handler]], объект[[Target]]и[[isRevoked]](выключен или нет).
Проверить функции
В JavaScript функции также являются объектами со свойствами. Однако, если вы введете имя функции в Console , DevTools вызовет ее вместо отображения ее свойств.
Для просмотра свойств функции, внутренних для JavaScript, используйте команду console.dir() .

Функции обладают следующими свойствами:
-
[[FunctionLocation]]. Ссылка на строку с определением функции в исходном файле. -
[[Scopes]]. Перечисляет значения и выражения, к которым функция имеет доступ. Чтобы проверить области действия функции во время отладки, см. Просмотр и редактирование локальных, замыкающих и глобальных свойств . - Связанные функции обладают следующими свойствами:
-
[[TargetFunction]]. Цельbind(). -
[[BoundThis]]. Значениеthis. -
[[BoundArgs]]. Массив аргументов функции.
-
- Функции генератора отмечены свойством
[[IsGenerator]]: true.
- Генераторы возвращают объекты итераторов и имеют следующие свойства:
-
[[GeneratorLocation]]. Ссылка на строку с определением генератора в исходном файле. -
[[GeneratorState]]:suspended,closedилиrunning. -
[[GeneratorFunction]]. Генератор, вернувший объект. -
[[GeneratorReceiver]]. Объект, который получает значение.
-
Очистить консоль
Для очистки консоли можно использовать любой из следующих рабочих процессов:
- Нажмите «Очистить консоль».
.
- Щелкните правой кнопкой мыши сообщение и выберите Очистить консоль .
- Введите
clear()в консоли и нажмите Enter . - Вызовите
console.clear()из JavaScript вашей веб-страницы. - Нажмите Control + L , когда консоль находится в фокусе.




