Scopri nuovi flussi di lavoro in questo riferimento completo delle funzionalità di Chrome DevTools relative alla visualizzazione e alla modifica del CSS.
Per informazioni di base, consulta Visualizzare e modificare il CSS.
Seleziona un elemento
Il riquadro Elementi di DevTools ti consente di visualizzare o modificare il CSS di un elemento alla volta.

Nello screenshot, l'elemento h1 evidenziato in blu nella struttura ad albero DOM è l'elemento selezionato.
A destra, gli stili dell'elemento vengono visualizzati nella scheda Stili. A sinistra, l'elemento è evidenziato nel viewport, ma solo perché il mouse è sopra di esso nell'albero DOM.
Per un tutorial, consulta Visualizzare il CSS di un elemento.
Esistono molti modi per selezionare un elemento:
- Nel viewport, fai clic con il tasto destro del mouse sull'elemento e seleziona Ispeziona.
- In Strumenti per gli sviluppatori, fai clic su Seleziona un elemento
 o premi Comando+Maiusc+C (Mac) o
Ctrl+Maiusc+C (Windows, Linux), quindi fai clic sull'elemento nel
viewport.
o premi Comando+Maiusc+C (Mac) o
Ctrl+Maiusc+C (Windows, Linux), quindi fai clic sull'elemento nel
viewport. - In DevTools, fai clic sull'elemento nell'albero DOM.
- In DevTools, esegui una query come
document.querySelector('p')nella console, fai clic con il tasto destro del mouse sul risultato e seleziona Mostra nel riquadro Elementi.
Visualizza CSS
Utilizza le schede Elementi > Stili ed Elaborato per visualizzare le regole CSS e diagnosticare i problemi relativi al CSS.
Navigare con i link
La scheda Stili mostra link in varie posizioni ad altri punti, tra cui, a titolo esemplificativo:
- Accanto alle regole CSS, agli stili e alle origini CSS. Questi link aprono il riquadro Origini. Se il foglio di stile è minimizzato, consulta Rendere leggibile un file minimizzato.
- Nelle sezioni Ereditato da…, agli elementi principali.
- Nelle chiamate a
var(), alle dichiarazioni delle proprietà personalizzate. - Nelle proprietà di abbreviazione
animation, a@keyframes. - Link Scopri di più nelle descrizioni comando della documentazione.
- e molto altro.
Eccone alcuni in evidenza:

Lo stile dei link può variare. Se non sai con certezza se si tratta di un link, prova a fare clic per scoprirlo.
Visualizzare descrizioni comando con documentazione CSS, specificità e valori delle proprietà personalizzate
Elementi > Stili mostra descrizioni comando con informazioni utili quando passi il mouse sopra elementi specifici.
Visualizza la documentazione CSS
Per visualizzare una descrizione comando con una breve descrizione CSS, passa il mouse sopra il nome della proprietà nella scheda Stili.

Fai clic su Scopri di più per accedere a una documentazione di riferimento CSS di MDN su questa proprietà.
Per disattivare le descrizioni comando, seleziona Non mostrare.
Per riattivarli, seleziona Impostazioni > Preferenze > Elementi >
Mostra descrizione comando della documentazione CSS.
Visualizza la specificità del selettore
Passa il mouse sopra un selettore per visualizzare una descrizione comando con il relativo peso di specificità.

Visualizzare i valori delle proprietà personalizzate
Passa il mouse sopra un --custom-property per visualizzarne il valore in una descrizione comando.

Visualizzare CSS non validi, sostituiti, inattivi e di altro tipo
La scheda Stili riconosce molti tipi di problemi CSS e li evidenzia in diversi modi.
Consulta Informazioni sul CSS nella scheda Stili.
Visualizza solo il CSS effettivamente applicato a un elemento
La scheda Stili mostra tutte le regole che si applicano a un elemento, incluse le dichiarazioni che sono state sostituite. Se non ti interessano le dichiarazioni sostituite, utilizza la scheda Calcolato per visualizzare solo il CSS effettivamente applicato a un elemento.
- Seleziona un elemento.
- Vai alla scheda Calcolata nel riquadro Elementi.
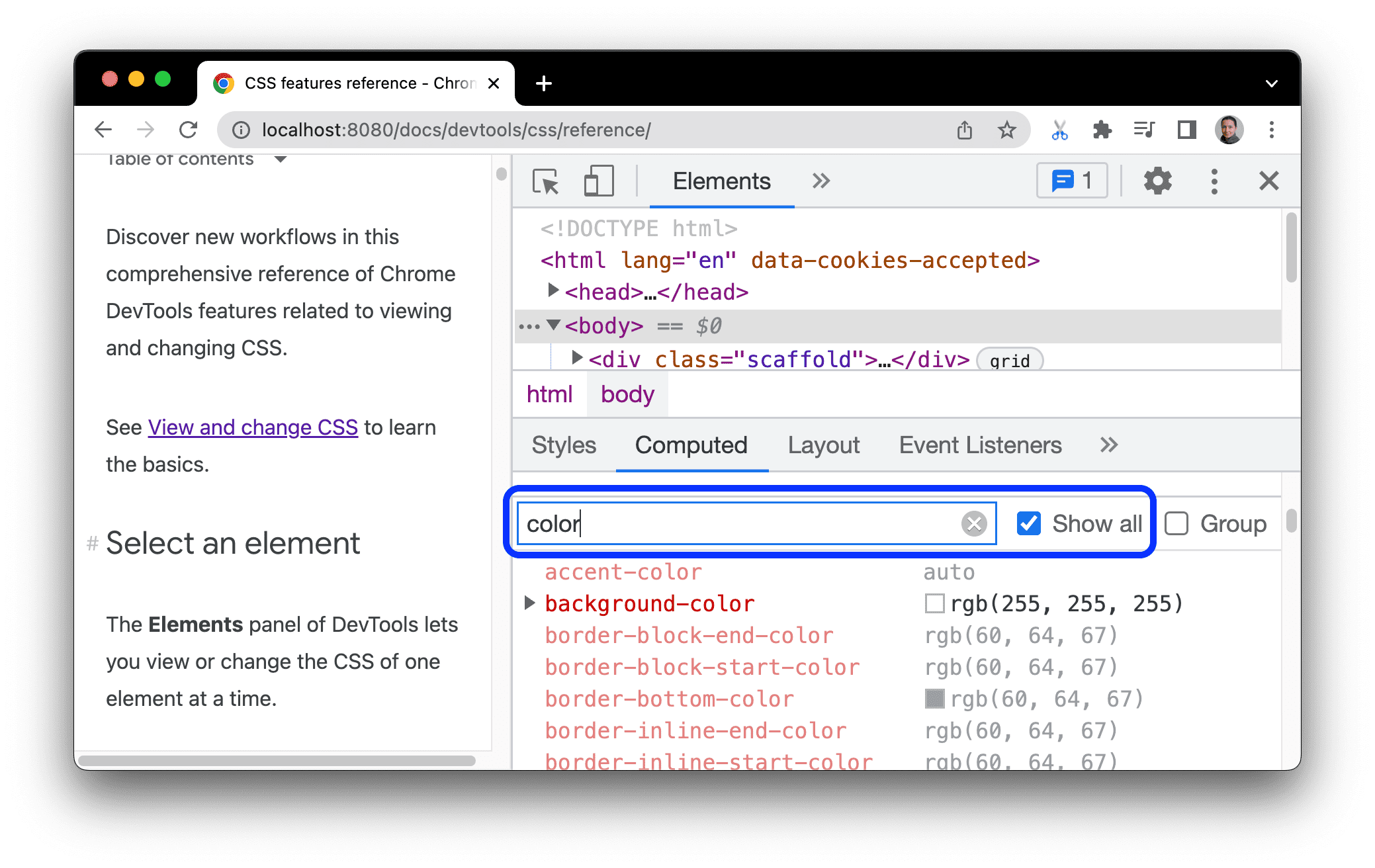
Seleziona la casella di controllo Mostra tutto per visualizzare tutte le proprietà.
Consulta Informazioni sul CSS nella scheda Elaborato.
Visualizzare le proprietà CSS in ordine alfabetico
Utilizza la scheda Calcolata. Consulta Visualizzare solo il CSS effettivamente applicato a un elemento.
Visualizzare le proprietà CSS ereditate
Seleziona la casella di controllo Mostra tutto nella scheda Calcolata. Consulta Visualizzare solo il CSS effettivamente applicato a un elemento.
In alternativa, scorri la scheda Stili e individua le sezioni denominate Inherited from <element_name>.

Visualizzare le regole at-rule CSS
Le regole at sono istruzioni CSS che ti consentono di controllare il comportamento del CSS. Elementi > Stili mostra le seguenti regole at in sezioni dedicate:
Visualizza le regole at @property
La regola at @property CSS ti consente di definire esplicitamente le proprietà CSS personalizzate e di registrarle in un foglio di stile senza eseguire JavaScript.
Passa il mouse sopra il nome della proprietà nella scheda Stili per visualizzare una descrizione comando con il valore, i descrittori e un link alla registrazione della proprietà nella sezione comprimibile @property nella parte inferiore della scheda Stili.
Per modificare una regola @property, fai doppio clic sul nome o sul valore.
Visualizza le regole at-rule @supports
La scheda Stili mostra le regole at-rule CSS @supports se sono applicate a un elemento. Ad esempio, controlla il seguente elemento:

Se il browser supporta la funzione lab(), l'elemento è verde, altrimenti è viola.
Visualizza le regole at-rule @scope
La scheda Stili mostra le regole at @scope CSS se sono applicate a un elemento.
Le nuove regole at @scope fanno parte della specifica CSS Cascading and Inheritance Level 6. Queste regole ti consentono di definire l'ambito degli stili CSS, in altre parole di applicare esplicitamente gli stili a elementi specifici.
Visualizza la regola @scope nell'anteprima seguente:
- Esamina il testo nella scheda nell'anteprima.
- Nella scheda Stili, individua la regola
@scope.

In questo esempio, la regola @scope sostituisce la dichiarazione background-color CSS globale per tutti gli elementi <p> all'interno di elementi con una classe card.
Per modificare la regola @scope, fai doppio clic su di essa.
Visualizza le regole at-rule @font-palette-values
La regola at CSS @font-palette-values ti consente di personalizzare i valori predefiniti della proprietà font-palette. Elementi > Stili mostra questa atrule in una sezione dedicata.
Visualizza la sezione @font-palette-values nell'anteprima successiva:
- Esamina la seconda riga di testo nell'anteprima.
- In Stili, trova la sezione
@font-palette-values.

In questo esempio, i valori della tavolozza dei caratteri --New sostituiscono quelli predefiniti del carattere colorato.
Per modificare i valori personalizzati, fai doppio clic su di essi.
Visualizza le regole at @position-try
La regola CSS @position-try insieme alla proprietà position-try-options ti consente di definire posizioni di ancoraggio alternative per gli elementi. Per scoprire di più, consulta Introduzione all'API CSS Anchor Positioning.
Elementi > Stili risolve e collega quanto segue:
- I valori della proprietà
position-try-optionsin una sezione@position-try --namededicata. - Valori della proprietà
position-anchore argomentianchor()agli elementi corrispondenti con attributipopovertarget.
Controlla i valori position-try-options e le sezioni @position-try nell'anteprima successiva:
popover- Nell'anteprima, apri il sottomenu, ovvero fai clic su IL TUO ACCOUNT e poi su NEGOZIO.
- Esamina l'elemento con
id="submenu"nell'anteprima. - In Stili, individua la proprietà
position-try-optionse fai clic sul relativo valore--bottom. La scheda Stili ti indirizza alla sezione@position-trycorrispondente. - Fai clic sul link del valore
position-anchoro sugli stessi argomentianchor(). Il riquadro Elementi seleziona l'elemento con l'attributopopovertargetcorrispondente e la scheda Stili mostra il CSS dell'elemento.

Per modificare i valori, fai doppio clic su di essi.
Visualizzare il modello di casella di un elemento
Per visualizzare il modello a casella di un elemento, vai alla scheda Stili e fai clic sul pulsante ![]() Mostra barra laterale nella barra delle azioni.
Mostra barra laterale nella barra delle azioni.

Per modificare un valore, fai doppio clic su di esso.
Cercare e filtrare il CSS di un elemento
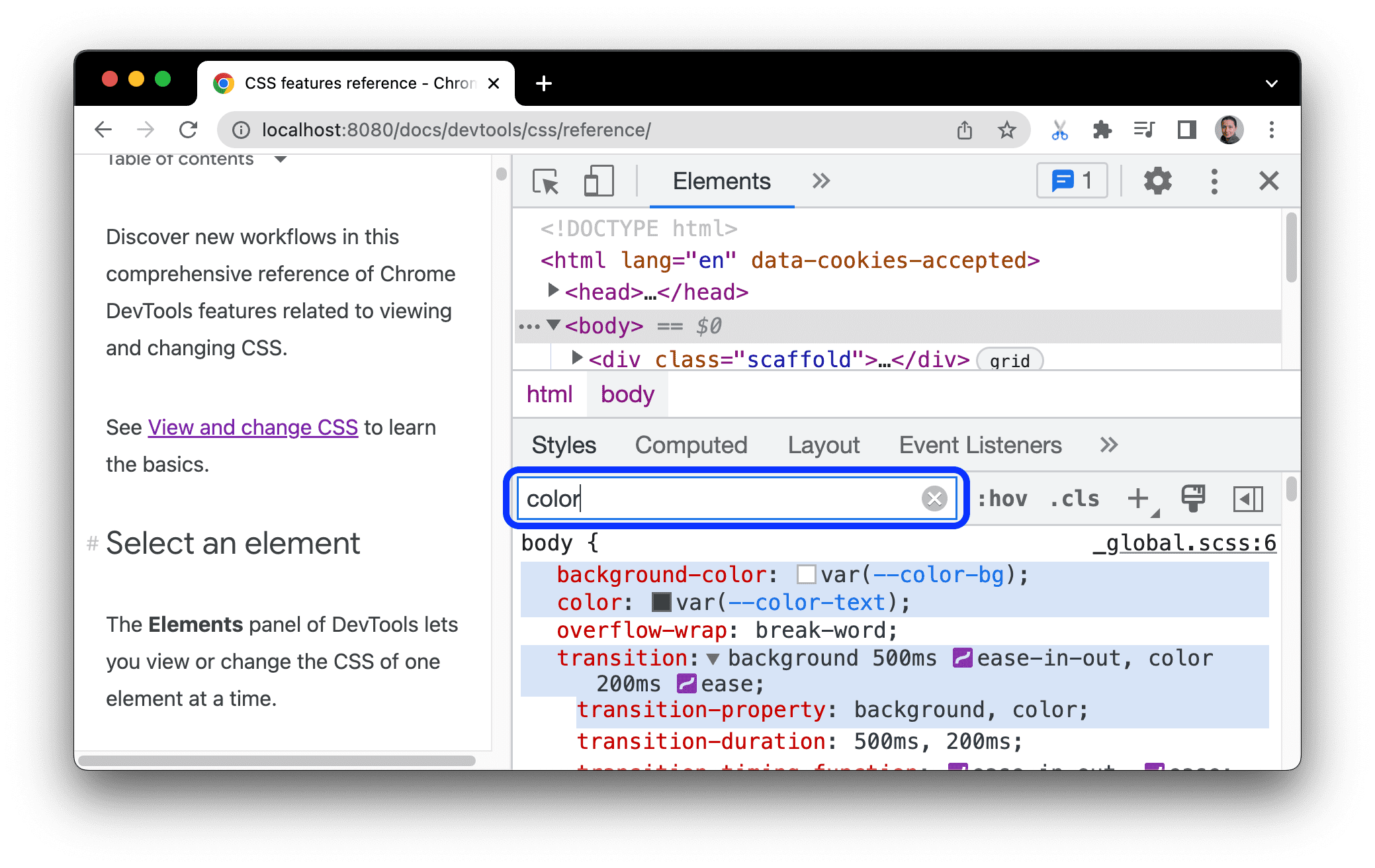
Utilizza la casella Filtra nelle schede Stili e Calcolata per cercare proprietà o valori CSS specifici.

Per cercare anche le proprietà ereditate nella scheda Elaborato, seleziona la casella di controllo Mostra tutto.

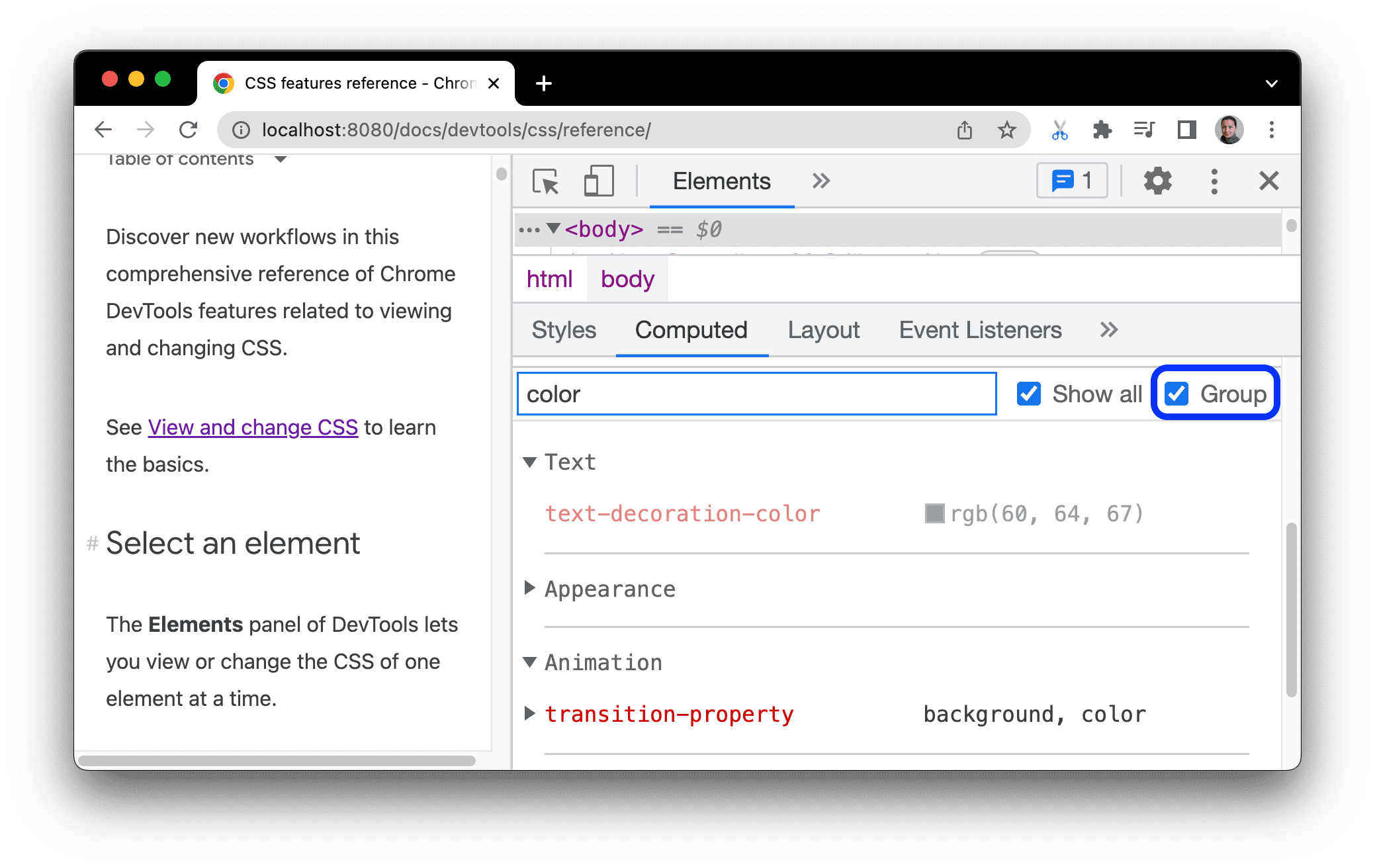
Per navigare nella scheda Calcolata, raggruppa le proprietà filtrate in categorie comprimibili selezionando Raggruppa.

Emula una pagina con lo stato attivo
Se trasferisci lo stato attivo dalla pagina a DevTools, alcuni elementi in overlay vengono nascosti automaticamente se vengono attivati dallo stato attivo. Ad esempio, elenchi a discesa, menu o selettori di date. L'opzione Emula una pagina con lo stato attivo ti consente di eseguire il debug di un elemento come se fosse attivo.
Prova a emulare una pagina attiva in questa pagina dimostrativa:
- Imposta lo stato attivo sull'elemento di immissione. Sotto viene visualizzato un altro elemento.
- Apri DevTools. Ora la finestra di DevTools è attiva anziché la pagina, quindi l'elemento scompare di nuovo.
- In Elementi > Stili, fai clic su :hov, seleziona Emulare una pagina attivata e assicurati che l'elemento di immissione sia selezionato. Ora puoi ispezionare l'elemento sottostante.

Puoi trovare la stessa opzione nel riquadro Rendering.
Per scoprire altri modi per bloccare un elemento, consulta Blocca schermo e ispeziona gli elementi che scompaiono.
Attivare/disattivare una pseudo-classe
Per attivare o disattivare una pseudo-classe:
- Seleziona un elemento.
- Nel riquadro Elementi, vai alla scheda Stili.
- Fai clic su :hov.
- Seleziona lo pseudo-classe che vuoi attivare.

In questo esempio, puoi vedere che DevTools applica la dichiarazione background-color all'elemento, anche se non è effettivamente visualizzato.
La scheda Stili mostra le seguenti pseudoclassi per tutti gli elementi:
Inoltre, alcuni elementi potrebbero avere le proprie pseudoclassi. Quando selezioni un elemento di questo tipo, nella scheda Stili viene visualizzata la sezione Forza stato elemento specifico che puoi espandere e attivare le pseudoclassi specifiche per l'elemento.

Per un tutorial interattivo, consulta Aggiungere un pseudostato a una classe.
Visualizzare gli pseudo-elementi di evidenziazione ereditati
Gli pseudo-elementi ti consentono di applicare stili a parti specifiche degli elementi. Gli pseudo-elementi di evidenziazione sono parti di documento con stato "selezionato" e sono impostati come "evidenziati" per indicare questo stato all'utente. Ad esempio, questi pseudo-elementi sono ::selection, ::spelling-error, ::grammar-error e ::highlight.
Come indicato nella specifica, quando più stili sono in conflitto, la modalità a cascata determina lo stile migliore.
Per comprendere meglio l'eredità e la priorità delle regole, puoi visualizzare gli pseudo-elementi di evidenziazione ereditati:
-
Ho ereditato lo stile dell'elemento pseudo-highlight del mio elemento principale. Selezionami!
Seleziona una parte del testo qui sopra.
Nella scheda Stili, scorri verso il basso fino alla sezione
Inherited from ::selection pseudo of....

Visualizza i livelli in cascata
I livelli in cascata consentono un controllo più esplicito dei file CSS per evitare conflitti di specificità degli stili. Questo è utile per codebase di grandi dimensioni, sistemi di design e per la gestione di stili di terze parti nelle applicazioni.
Per visualizzare i livelli in cascata, esamina l'elemento successivo e apri Elementi > Stili.
Nella scheda Stili, visualizza i tre livelli a cascata e i relativi stili: page, component e base.

Per visualizzare l'ordine dei livelli, fai clic sul nome del livello o sul pulsante Attiva/disattiva la visualizzazione Livelli CSS.
Il livello page ha la specificità più elevata, pertanto lo sfondo dell'elemento è verde.
Visualizzare una pagina in modalità di stampa
Per visualizzare una pagina in modalità di stampa:
- Apri il menu dei comandi.
- Inizia a digitare
Renderinge selezionaShow Rendering. - Nel menu a discesa Emula contenuti multimediali CSS, seleziona stampa.
Visualizzare il CSS utilizzato e non utilizzato con la scheda Copertura
La scheda Copertura mostra il CSS effettivamente utilizzato da una pagina.
- Premi Comando+Maiusc+P (Mac) o Ctrl+Maiusc+P (Windows, Linux, ChromeOS) mentre DevTools è attivo per aprire il menu di comando.
Inizia a digitare
coverage.
Seleziona Mostra copertura. Viene visualizzata la scheda Copertura.

Fai clic su
Ricarica. La pagina viene ricaricata e la scheda Copertura fornisce una panoramica della quantità di CSS (e JavaScript) utilizzato da ogni file caricato dal browser.

Il verde rappresenta il CSS utilizzato. Il rosso rappresenta il CSS inutilizzato.
Fai clic su un file CSS per visualizzare un'analisi dettagliata riga per riga dei CSS utilizzati nell'anteprima qui sopra.

Nello screenshot, le righe da 55 a 57 e da 65 a 67 di
devsite-google-blue.cssnon sono utilizzate, mentre le righe da 59 a 63 sono utilizzate.
Forzare la modalità di anteprima di stampa
Consulta Forzare DevTools in modalità Anteprima di stampa.
Copia CSS
Da un unico menu a discesa nella scheda Stili, puoi copiare regole, dichiarazioni, proprietà e valori CSS separati.
Inoltre, puoi copiare le proprietà CSS nella sintassi JavaScript. Questa opzione è utile se utilizzi librerie CSS-in-JS.
Per copiare il CSS:
- Seleziona un elemento.
- Nella scheda Elementi > Stili, fai clic con il tasto destro del mouse su una proprietà CSS.

Seleziona una delle seguenti opzioni dal menu a discesa:
- Copia dichiarazione. Copia la proprietà e il relativo valore nella sintassi CSS:
css property: value; - Copia proprietà. Copia solo il nome
property. - Copia valore. Copia solo il
value. - Copia regola. Copia l'intera regola CSS:
css selector[, selector] { property: value; property: value; ... } - Copia dichiarazione come JS. Copia la proprietà e il relativo valore nella sintassi JavaScript:
js propertyInCamelCase: 'value' - Copia tutte le dichiarazioni. Copia tutte le proprietà e i relativi valori nella regola CSS:
css property: value; property: value; ... Copia tutte le dichiarazioni come JS. Copia tutte le proprietà e i relativi valori nella sintassi JavaScript: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
Copia tutte le modifiche CSS. Copia le modifiche apportate nella scheda Stili in tutte le dichiarazioni.
Visualizza valore calcolato. Viene visualizzata la scheda Calcolata.
- Copia dichiarazione. Copia la proprietà e il relativo valore nella sintassi CSS:
Modificare il CSS
Questa sezione elenca tutti i modi in cui puoi modificare il CSS in Elementi > Stili.
Inoltre, puoi:
- Sovrascrivi il CSS nei vari caricamenti della pagina.
- Salva il CSS modificato nelle origini locali in uno spazio di lavoro.
Aggiungere una dichiarazione CSS a un elemento
Poiché l'ordine delle dichiarazioni influisce sullo stile di un elemento, puoi aggiungere le dichiarazioni in diversi modi:
- Aggiungi una dichiarazione in linea. È equivalente all'aggiunta di un attributo
styleall'HTML dell'elemento. - Aggiungi una dichiarazione a una regola di stile.
Quale flusso di lavoro dovresti utilizzare? Per la maggior parte degli scenari, probabilmente ti consigliamo di utilizzare il flusso di lavoro della dichiarazione in linea. Le dichiarazioni in linea hanno una specificità maggiore rispetto a quelle esterne, pertanto il flusso di lavoro in linea garantisce che le modifiche vengano applicate all'elemento come previsto. Per saperne di più sulla specificità, consulta la sezione Tipi di selettore.
Se stai eseguendo il debug degli stili di un elemento e devi testare in modo specifico cosa succede quando una dichiarazione viene definita in punti diversi, utilizza l'altro flusso di lavoro.
Aggiungere una dichiarazione in linea
Per aggiungere una dichiarazione in linea:
- Seleziona un elemento.
- Nella scheda Stili, fai clic tra le parentesi della sezione element.style. Il cursore viene attivato, consentendoti di inserire il testo.
- Inserisci il nome di una proprietà e premi Invio.
Inserisci un valore valido per la proprietà e premi Invio. Nella struttura ad albero DOM, puoi vedere che all'elemento è stato aggiunto un attributo
style.
Nello screenshot, le proprietà
margin-topebackground-colorsono state applicate all'elemento selezionato. Nella struttura a albero DOM puoi vedere le dichiarazioni riflesse nell'attributostyledell'elemento.
Aggiungere una dichiarazione a una regola di stile
Per aggiungere una dichiarazione a una regola di stile esistente:
- Seleziona un elemento.
- Nella scheda Stili, fai clic tra le parentesi della regola di stile a cui vuoi aggiungere la dichiarazione. Il cursore si concentra, consentendoti di inserire il testo.
- Inserisci il nome di una proprietà e premi Invio.
- Inserisci un valore valido per la proprietà e premi Invio.

Nello screenshot, una regola di stile riceve la nuova dichiarazione border-bottom-style:groove.
Modificare il nome o il valore di una dichiarazione
Fai doppio clic sul nome o sul valore di una dichiarazione per modificarlo. Consulta la sezione Modificare i valori enumerabili con scorciatoie da tastiera per conoscere le scorciatoie per aumentare o diminuire rapidamente un valore di 0, 1, 1, 10 o 100 unità.
Modificare i valori enumerabili con le scorciatoie da tastiera
Durante la modifica di un valore enumerabile di una dichiarazione, ad esempio font-size, puoi utilizzare le seguenti scorciatoie da tastiera per incrementare il valore di un importo fisso:
- Opzione+Su (Mac) o Alt+Su (Windows, Linux) per incrementare di 0,1.
- Su per modificare il valore di 1 o di 0, 1 se il valore corrente è compreso tra -1 e 1.
- Maiusc+Su per incrementare di 10.
- Maiusc+Comando+Su (Mac) o Ctrl+Maiusc+Pagina su (Windows, Linux) per aumentare il valore di 100.
Funziona anche il decremento. Basta sostituire ogni istanza di Su menzionata in precedenza con Giù.
Modificare i valori di lunghezza
Puoi utilizzare il cursore per modificare qualsiasi proprietà con lunghezza, ad esempio larghezza, altezza, spaziatura interna, margine o bordo.
Per modificare l'unità di misura della lunghezza:
- Passa il mouse sopra il nome dell'unità e noterai che è sottolineato.
Fai clic sul nome dell'unità per selezionarne una dal menu a discesa.
Per modificare il valore della lunghezza:
- Passa il mouse sopra il valore dell'unità e noterai che il cursore diventa una freccia orizzontale a due punte.
Trascina in orizzontale per aumentare o diminuire il valore.
Per modificare il valore di 10, tieni premuto Maiusc durante il trascinamento.
Aggiungere una classe a un elemento
Per aggiungere una classe a un elemento:
- Seleziona l'elemento nell'albero DOM.
- Fai clic su .cls.
- Inserisci il nome del corso nella casella Aggiungi nuovo corso.
- Premi Invio.
Emulare le preferenze relative ai temi chiaro e scuro e attivare la modalità Buio automatica
Per attivare/disattivare la modalità Buio automatica o emulare la preferenza dell'utente per i temi chiari o scuri:
- Nella scheda Elementi > Stili, fai clic su
Attiva/disattiva le emulazioni del rendering comuni.

Seleziona una delle seguenti opzioni dall'elenco a discesa:
- prefers-color-scheme: light. Indica che l'utente preferisce il tema chiaro.
- prefers-color-scheme: dark. Indica che l'utente preferisce il tema scuro.
- Modalità Buio automatica. Mostra la pagina in modalità scura anche se non l'hai implementata. Inoltre, imposta automaticamente
prefers-color-schemesudark.
Questo menu a discesa è una scorciatoia per le opzioni Emula funzionalità dei contenuti multimediali del CSS prefers-color-scheme e Attiva la modalità Buio automatica della scheda Rendering.
Attivare/disattivare un corso
Per attivare o disattivare una classe su un elemento:
- Seleziona l'elemento nell'albero DOM.
- Apri la sezione Classi di elementi. Vedi Aggiungere una classe a un elemento. Sotto la casella Aggiungi nuovo Bloccato sono elencati tutti i blocchi applicati a questo elemento.
- Attiva/disattiva la casella di controllo accanto alla classe che vuoi attivare o disattivare.
Aggiungere una regola di stile
Per aggiungere una nuova regola di stile:
- Seleziona un elemento.
- Fai clic su Nuova regola di stile
. DevTools inserisce una nuova regola sotto la regola element.style.

Nello screenshot, DevTools aggiunge la regola di stile h1.devsite-page-title dopo aver fatto clic su Nuova regola di stile.
Scegli il foglio di stile a cui aggiungere una regola
Quando aggiungi una nuova regola di stile, fai clic e tieni premuto Nuova regola di stile
per scegliere il foglio di stile
a cui aggiungere la regola di stile.

Attivare/disattivare una dichiarazione
Per attivare o disattivare una singola dichiarazione:
- Seleziona un elemento.
- Nella scheda Stili, passa il mouse sopra la regola che definisce la dichiarazione. Accanto a ogni dichiarazione vengono visualizzate le caselle di controllo.
- Seleziona o deseleziona la casella di controllo accanto alla dichiarazione. Quando cancelli una dichiarazione, DevTools la barra per indicare che non è più attiva.

Nello screenshot, la proprietà color per l'elemento attualmente selezionato è disattivata.
Modificare gli pseudo-elementi ::view-transition durante un'animazione
Consulta la sezione corrispondente in Animazioni.
Per saperne di più, vedi Transizioni semplici e fluide con l'API View Transitions.
Allineare gli elementi della griglia e i relativi contenuti con l'editor della griglia
Consulta la sezione corrispondente in Ispeziona griglia CSS.
Modificare i colori con il selettore colori
Consulta Controllare e eseguire il debug dei colori HD e non HD con il selettore colori.
Modificare il valore dell'angolo con la bussola angolare
Angolo orologio fornisce una GUI per modificare i valori <angle> nelle proprietà CSS.
Per aprire Orologio angolare:
- Seleziona un elemento con dichiarazione dell'angolo.
Nella scheda Stili, individua la dichiarazione
transformobackgroundche vuoi modificare. Fai clic sulla casella Anteprima angolazione accanto al valore dell'angolo.
I piccoli orologi a sinistra di
-5dege0.25turnsono le anteprime dell'angolo.Fai clic sull'anteprima per aprire Orologio angolare.

Modifica il valore dell'angolo facendo clic sul cerchio Angolo orario o scorri con il mouse per aumentare / diminuire il valore dell'angolo di 1.
Esistono altre scorciatoie da tastiera per modificare il valore dell'angolo. Scopri di più sulle scorciatoie da tastiera nel riquadro Stile.
Modificare le ombre delle caselle e del testo con l'editor delle ombre
Shadow Editor fornisce una GUI per modificare le dichiarazioni CSS text-shadow e box-shadow.
Per modificare le ombre con l'editor delle ombre:
Seleziona un elemento con una dichiarazione shadow. Ad esempio, seleziona l'elemento successivo.
Nella scheda Stili, vedrai un'icona ombra
 accanto alla dichiarazione
accanto alla dichiarazione text-shadowobox-shadow.
Fai clic sull'icona dell'ombra per aprire l'editor delle ombre.

Modifica le proprietà dell'ombra:
- Tipo (solo per
box-shadow). Scegli Inserimento esterno o Inserimento interno. - Offset X e Y. Trascina il punto blu o specifica i valori.
- Sfocatura. Trascina il dispositivo di scorrimento o specifica un valore.
- Espansione (solo per
box-shadow). Trascina il dispositivo di scorrimento o specifica un valore.
- Tipo (solo per
Osserva le modifiche applicate all'elemento.
Modificare la durata dell'animazione e delle transizioni con l'editor Easing
L'editor di animazioni fornisce una GUI per modificare i valori di transition-timing-function e animation-timing-function.
Per aprire l'editor di animazioni graduali:
- Seleziona un elemento con una dichiarazione di funzione di temporizzazione, ad esempio l'elemento
<body>in questa pagina. - Nella scheda Stili, individua l'icona
 viola accanto alle dichiarazioni
viola accanto alle dichiarazioni transition-timing-function,animation-timing-functiono alla proprietà di abbreviazionetransition.
- Fai clic sull'icona per aprire l'editor di animazioni:

Utilizzare le preimpostazioni per regolare i tempi
Per regolare i tempi con un clic, utilizza le preimpostazioni nell'editor di transizione:
- Nell'editor di transizione, per impostare un valore della parola chiave, fai clic su uno dei pulsanti del selettore:
- lineare

- ease-in-out

- ease-in

- ease-out

- lineare
Nel selettore di preset, fai clic sui pulsanti
o
per scegliere uno dei seguenti preset:
- Preimpostazioni lineari:
elastic,bounceoemphasized. - Preimpostazioni Bézier cubica:
- Preimpostazioni lineari:
| Parola chiave relativa alla tempistica | Preimpostato | Curva di Bézier cubica |
|---|---|---|
| variazione in entrata e uscita | In Out, Sine | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| In Out, quadratico | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| In Out, cubico | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| Uscita veloce, entrata lenta | cubic-bezier(0.4, 0, 0.2, 1) |
|
| In Out, Indietro | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| variazione in entrata | In, seno | cubic-bezier(0.47, 0, 0.75, 0.72) |
| In, quadratico | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| In, cubici | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| In, Indietro | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| Uscita rapida, ingresso lineare | cubic-bezier(0.4, 0, 1, 1) |
|
| variazione in uscita | Out, seno | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Al di fuori, quadratica | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| Out, Cubic | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| Uscita lineare, entrata lenta | cubic-bezier(0, 0, 0.2, 1) |
|
| Fuori, indietro | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
Configurare i tempi personalizzati
Per impostare valori personalizzati per le funzioni di temporizzazione, utilizza i punti di controllo sulle linee:
Per le funzioni lineari, fai clic su un punto qualsiasi della linea per aggiungere un punto di controllo e trascinalo. Fai doppio clic per rimuovere il punto.

Per le funzioni di Bézier cubiche, trascina uno dei punti di controllo.

Qualsiasi modifica attiva un'animazione di una palla nell'anteprima nella parte superiore dell'editor.
(Sperimentale) Copia modifiche CSS
Con questo esperimento abilitato, la scheda Stili evidenzia le modifiche al CSS in verde.
Per copiare una singola modifica della dichiarazione CSS, passa il mouse sopra la dichiarazione evidenziata e fai clic sul pulsante Copia.

Per copiare tutte le modifiche CSS nelle dichiarazioni contemporaneamente, fai clic con il tasto destro del mouse su una dichiarazione e seleziona Copia tutte le modifiche CSS.

Inoltre, puoi monitorare le modifiche apportate con la scheda Modifiche.





