使用「元素」 >「屬性」分頁,瀏覽及篩選 DOM 物件的屬性。
開啟「Properties」分頁
如要開啟「Properties」分頁,請按照下列步驟操作:
- 開啟開發人員工具。根據預設,「元素」面板會隨即開啟。
- 在 DOM 樹狀結構中選取節點。
- 開啟「Properties」分頁。如果找不到這個分頁,請按一下「更多」圖示 ,然後在下拉式選單中選取這個分頁。

使用自有房源
「Properties」分頁會先以粗體字排序並顯示物件的自身屬性。

找出繼承資源的來源
「Properties」分頁會評估內建元素的存取子,並以「繼承」和一般字型顯示在物件上。
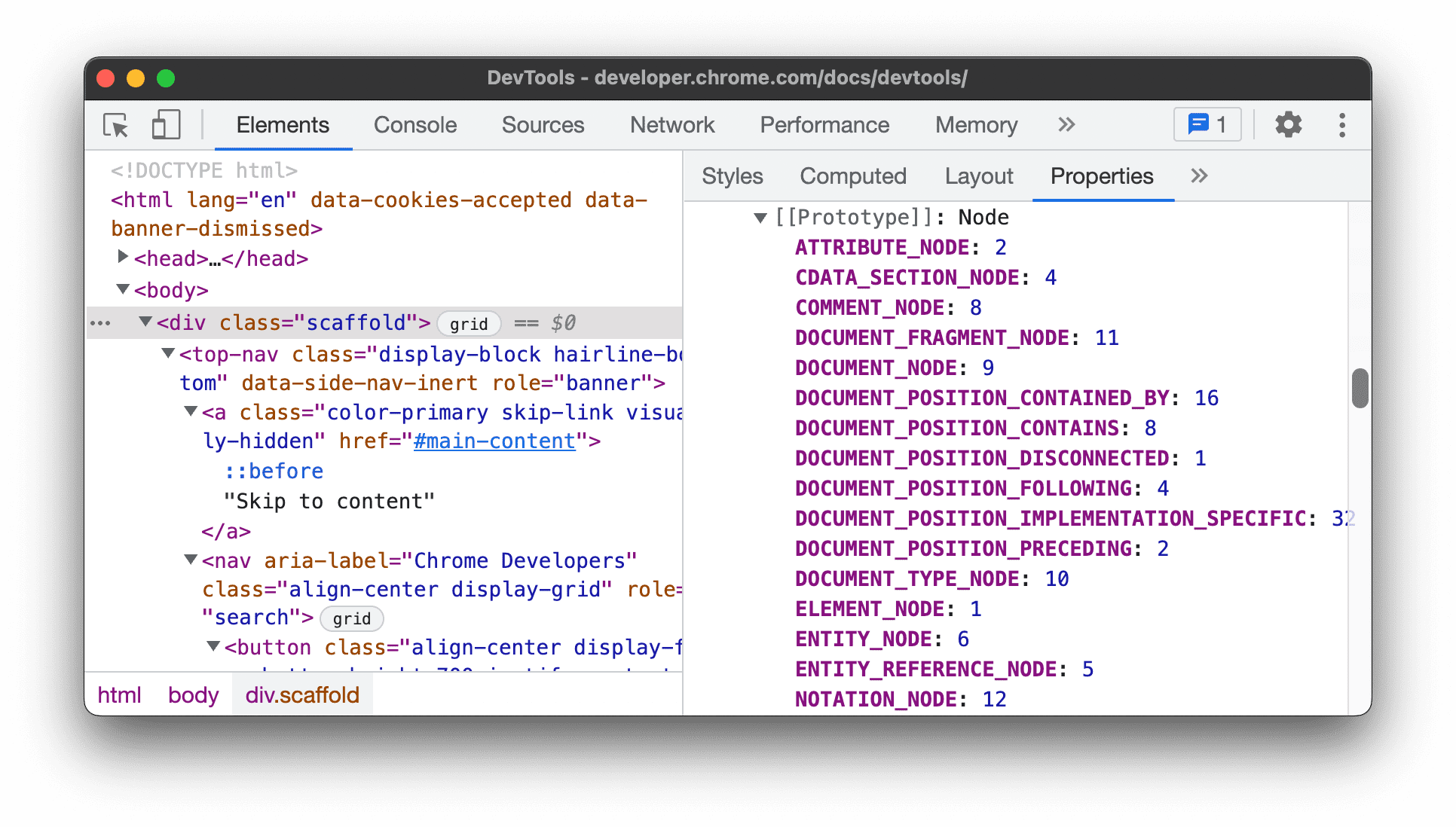
如要找出繼承屬性的來源,請展開物件、其 [[Prototype]]、巢狀 [[Prototype]],依此類推。

在這個範例中,您可以透過在原型鏈結中找出原始的專屬 (粗體) 屬性,以及對應的 getter,追蹤繼承的 size 屬性來源。
此外,專屬於原型的屬性只會顯示在原型上,不會顯示在物件上。這樣就能更輕鬆地診斷物件。

篩選資源
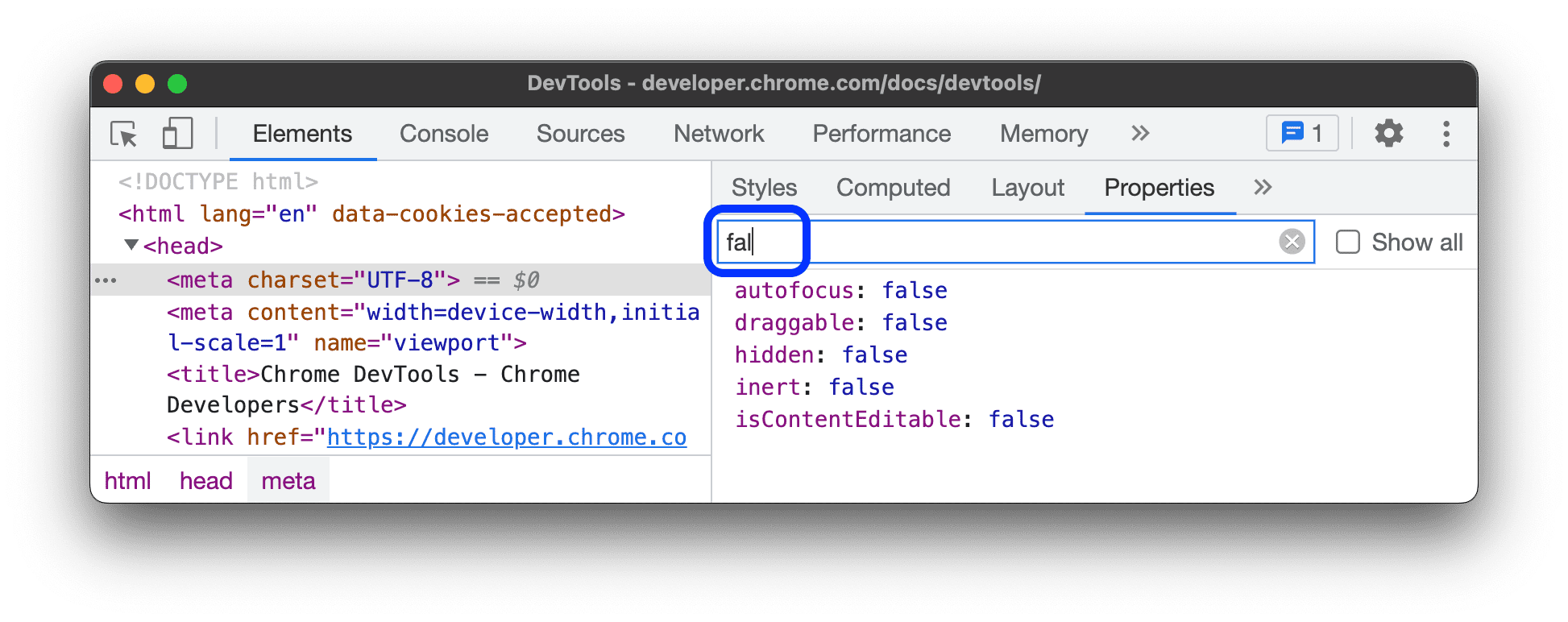
如要快速尋找屬性,請在「篩選」輸入框中輸入屬性名稱或值。

顯示所有屬性
根據預設,「Properties」分頁不會顯示含有 null 和 undefined 值的屬性。
如要查看所有房源,請勾選「顯示所有」。

瞭解屬性
「Elements」 >「Properties」分頁會顯示各種屬性。
簡單的屬性
簡單的屬性是 <name>: <value> 的組合。
物件和陣列
可摺疊 () 屬性是物件 {} 或陣列 []。
如要進一步瞭解如何檢查 JavaScript 物件,請參閱「檢查物件屬性」。
對應 DOM 節點的屬性
對應至 DOM 節點的屬性是連結。按一下連結,即可在 DOM 樹狀結構中選取相關節點。

自有和繼承的資源
粗體字的屬性是物件的屬性。這些屬性會直接在物件上定義。
一般字型的屬性會繼承原型鏈結。為了顯示這些元素,DevTools 會評估內建 HTML 元素的相關存取子。 DevTools 會先排序自己的屬性,方便您查看。
DevTools 會先排序自己的屬性,方便您查看。
可枚舉和不可枚舉的屬性
可枚舉的屬性以亮色顯示。非可枚舉的屬性會靜音。 您可以使用
您可以使用 for … in 迴圈或 Object.keys() 方法,對可枚舉屬性進行疊代。
方法
方法會標示為 f ()。
如要進一步瞭解函式,請參閱如何透過「控制台」檢查函式。

