本頁面提供與 Chrome 開發人員工具控制台相關的功能參考資料。這篇文章假設您已熟悉如何使用控制台查看記錄訊息和執行 JavaScript。如果沒有,請參閱「開始使用」一文。
如果您想查看 console.log() 等函式的 API 參考資料,請參閱 Console API 參考資料。如需 monitorEvents() 等函式的參考資料,請參閱「控制台公用程式 API 參考資料」。
開啟控制台
開啟「控制台」面板
按下 Control + Shift + J 鍵或 Command + Option + J 鍵 (Mac)。

如要透過「指令選單」開啟主控台,請開始輸入 Console,然後執行「Show Console」指令,該指令旁邊會顯示「Panel」徽章。

在側欄中開啟主控台
按下 Escape 鍵或點選「自訂及控制 DevTools」,然後選取「顯示控制台側欄」。

開發人員工具視窗底部會彈出「Drawer」,並開啟「Console」分頁。

如要透過指令選單開啟「主控台」分頁,請開始輸入 Console,然後執行「Show Console」指令,該指令旁邊有「Drawer」徽章。

開啟控制台設定
按一下控制台右上角的 「控制台設定」。

請參閱下列連結,瞭解各項設定:
開啟管理中心側欄
按一下「顯示主控台側欄」![]() 即可顯示側欄,方便您進行篩選。
即可顯示側欄,方便您進行篩選。

查看訊息
本節包含可變更控制台訊息顯示方式的功能。如需逐步操作說明,請參閱「查看訊息」。
停用訊息分組功能
開啟主控台設定,然後停用「將相似的訊息歸類為一組」,即可停用主控台的預設訊息分組行為。如需範例,請參閱「記錄 XHR 和 Fetch 要求」。
查看中斷點的訊息
控制台會以以下方式標示由中斷點觸發的訊息:

如要前往「來源」面板中的內嵌中斷點編輯器,請按一下中斷點訊息旁的錨點連結。
查看堆疊追蹤記錄
控制台會自動擷取錯誤和警告的堆疊追蹤記錄。堆疊追蹤是導致錯誤或警告的函式呼叫 (框架) 記錄。主控台會以倒序顯示這些影格:最新的圖格會顯示在頂端。
如要查看堆疊追蹤記錄,請按一下錯誤或警告旁的 展開圖示。

在堆疊追蹤記錄中查看錯誤原因
主控台可在堆疊追蹤中顯示錯誤原因的鏈結 (如果有)。
為方便偵錯,您可以在擷取及重新擲回錯誤時指定錯誤原因。控制台會逐一查看錯誤鏈結,並在每個錯誤堆疊前面加上 Caused by: 前置字元,方便您找出原始錯誤。

查看非同步堆疊追蹤
如果您使用的架構支援,或是直接使用瀏覽器排程原始碼 (例如 setTimeout),DevTools 就能將非同步程式碼的兩個部分連結在一起,以便追蹤非同步作業。
在這種情況下,堆疊追蹤會顯示非同步作業的「完整內容」。

在堆疊追蹤記錄中顯示已知的第三方框架
當來源對應圖包含 ignoreList 欄位時,根據預設,主控台會隱藏由捆綁器 (例如 webpack) 或架構 (例如 Angular) 產生的來源中的第三方框架,從堆疊追蹤中隱藏。
如要查看完整堆疊追蹤 (包括第三方影格),請按一下堆疊追蹤底部的「Show N more frames」。

如要一律查看完整的堆疊追蹤記錄,請停用 的「設定」 >「忽略清單」 >「自動新增已知的第三方指令碼以忽略清單」設定。

記錄 XHR 和 Fetch 要求
開啟主控台設定,並啟用「記錄 XMLHttpRequest」,即可在發生時將所有 XMLHttpRequest 和 Fetch 要求記錄到主控台。

上方範例中的頂端訊息顯示控制台的預設分組行為。以下範例說明停用訊息分組後,同一個記錄的樣貌。

在各個網頁載入作業中保留訊息
根據預設,每次載入新頁面時,控制台都會清除。如要在網頁載入期間保留訊息,請開啟控制台設定,然後勾選「Preserve Log」核取方塊。
隱藏網路訊息
根據預設,瀏覽器會將網路訊息記錄到控制台。例如,下方範例中的頂端訊息代表 404。

如要隱藏網路訊息,請按照下列步驟操作:
- 開啟管理中心設定。
- 勾選「Hide Network」(隱藏網路) 核取方塊。
顯示或隱藏 CORS 錯誤
如果網路要求因跨來源資源共享 (CORS) 而失敗,控制台可能會顯示 CORS 錯誤。
如要顯示或隱藏 CORS 錯誤,請按照下列步驟操作:
- 開啟管理中心設定。
- 勾選或取消勾選「在主控台中顯示 CORS 錯誤」核取方塊。

如果控制台已設為顯示 CORS 錯誤,且您遇到錯誤,可以按一下錯誤旁邊的以下按鈕:

篩選訊息
在控制台中篩除訊息的方法有很多種。
篩除瀏覽器訊息
開啟控制台側欄,然後按一下「使用者訊息」,只顯示來自網頁 JavaScript 的訊息。

依記錄層級篩選
開發人員工具會為大部分 console.* 方法指派嚴重性等級。
共有四個等級:
VerboseInfoWarningError
舉例來說,console.log() 屬於 Info 群組,而 console.error() 屬於 Error 群組。控制台 API 參考資料說明瞭每個適用方法的嚴重性等級。
瀏覽器記錄到控制台的每則訊息也都有嚴重性等級。你可以隱藏任何層級的不感興趣訊息。舉例來說,如果您只對 Error 訊息感興趣,可以隱藏其他 3 個群組。
按一下「記錄層級」下拉式選單,即可啟用或停用 Verbose、Info、Warning 或 Error 訊息。

您也可以依記錄層級篩選資料,方法是 ![]() 開啟主控台側欄,然後按一下「Errors」、「Warnings」、「Info」或「Verbose」。
開啟主控台側欄,然後按一下「Errors」、「Warnings」、「Info」或「Verbose」。

依網址篩選訊息
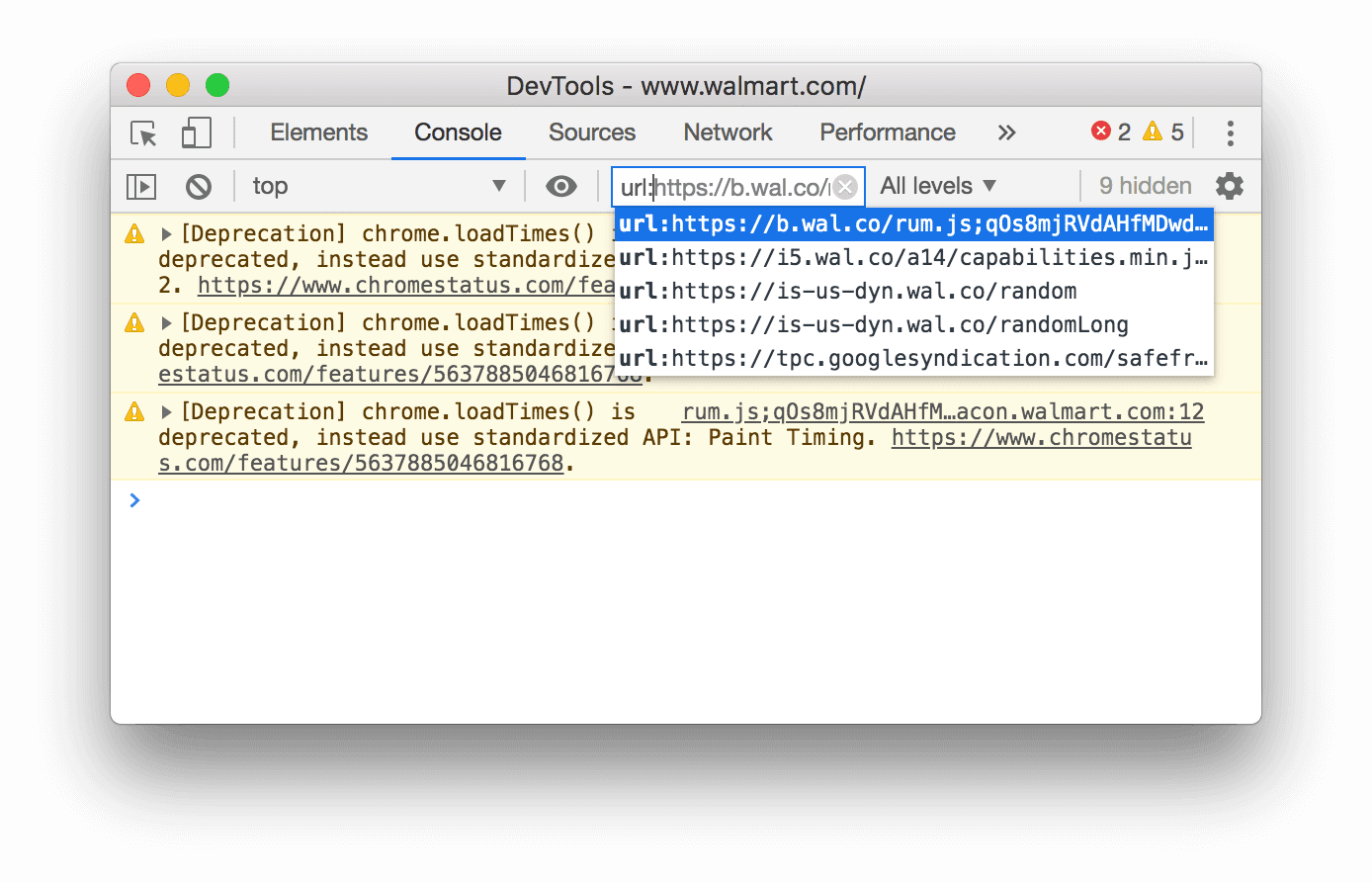
輸入 url: 後接著輸入網址,即可只查看來自該網址的訊息。輸入 url: 後,DevTools 會顯示所有相關網址。

網域也適用。舉例來說,如果 https://example.com/a.js 和 https://example.com/b.js 是記錄訊息,url:https://example.com 可讓您專注於這兩個指令碼的訊息。
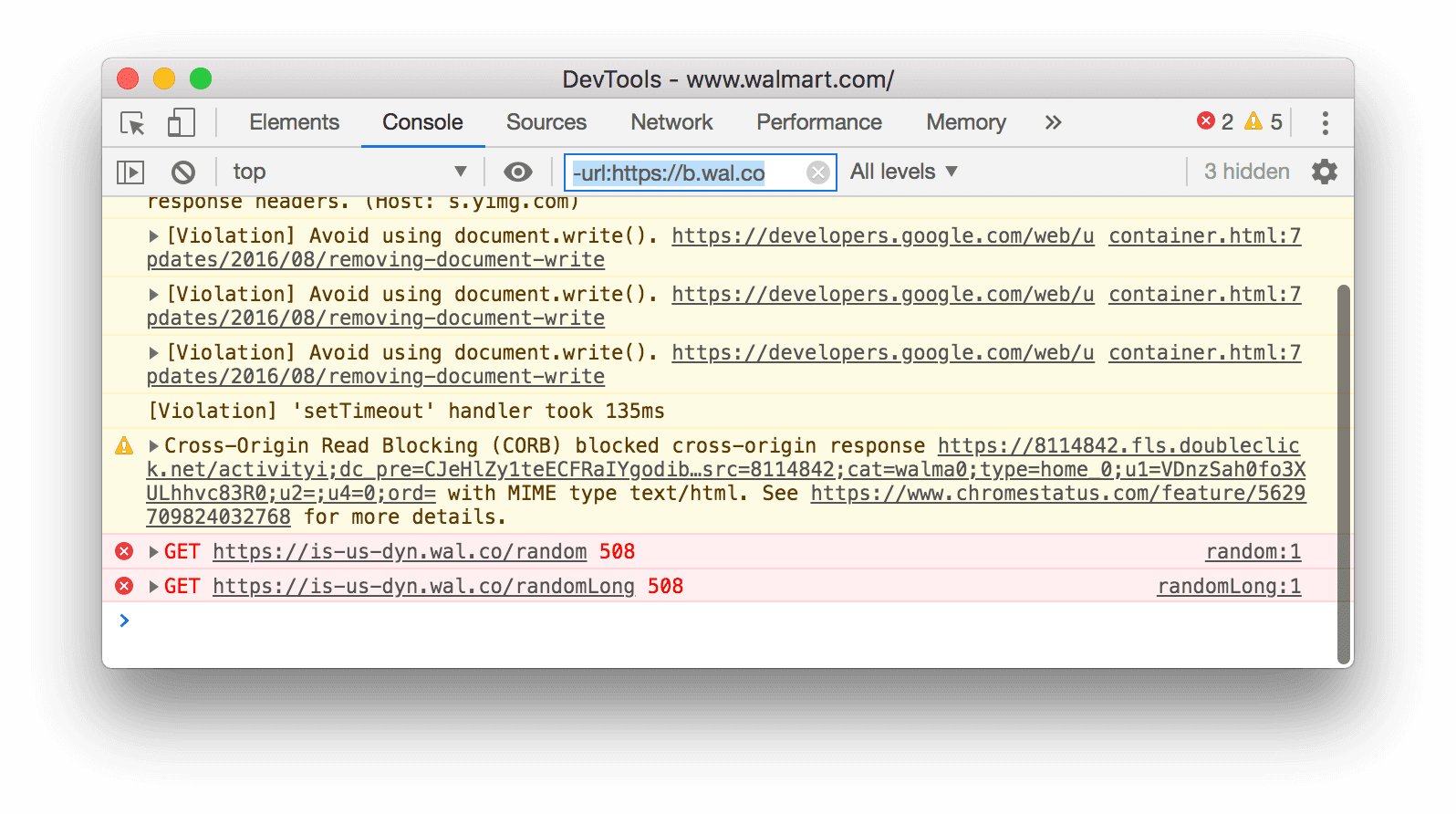
如要隱藏特定網址的所有訊息,請輸入 -url: 加上網址,例如 https://b.wal.co。這是排除網址篩選器。

您也可以開啟主控台側欄,展開「使用者訊息」專區,然後按一下包含您要著重訊息的腳本網址,顯示單一網址的訊息。

篩除來自不同內容的訊息
假設你的網頁上有廣告。廣告已嵌入 <iframe>,並在控制台中產生大量訊息。由於這則廣告位於不同的 JavaScript 內容中,因此如要隱藏其訊息,您可以開啟主控台設定,然後啟用「僅限所選內容」核取方塊。
篩除不符合規則運算式模式的訊息
在「篩選器」文字方塊中輸入規則運算式 (例如 /[foo]\s[bar]/),即可篩除不符合該模式的任何訊息。不可有空格,請改用 \s。DevTools 會檢查訊息文字或導致訊息記錄的腳本中是否有模式。
舉例來說,以下篩選條件會過濾掉所有不符合 /[gm][ta][mi]/ 的訊息。
![篩除不符合 /[gm][ta][mi]/ 的所有訊息。](https://developer.chrome.com/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?hl=zh-tw)
在記錄中搜尋文字
如何在記錄訊息中搜尋文字:
- 如要開啟內建搜尋列,請按下 Command + F 鍵 (Mac) 或 Ctrl + F 鍵 (Windows、Linux)。
- 在列中輸入查詢。在本例中,查詢為
legacy。 您可以選擇:
您可以選擇:
- 按一下
 「比對大小寫」,讓查詢區分大小寫。
「比對大小寫」,讓查詢區分大小寫。 - 按一下
 「使用規則運算式」,即可使用 RegEx 運算式進行搜尋。
「使用規則運算式」,即可使用 RegEx 運算式進行搜尋。
- 按一下
- 按下 Enter 鍵,如要跳至上一個或下一個搜尋結果,請按向上或向下按鈕。
執行 JavaScript
本節包含在控制台中執行 JavaScript 相關功能。如需操作說明,請參閱「執行 JavaScript」。
字串複製選項
根據預設,主控台會將字串輸出為有效的 JavaScript 常值。在輸出內容上按一下滑鼠右鍵,然後選擇三種複製選項:
- 複製為 JavaScript 常值。逸出適當的特殊字元,並視內容而將字串包在單引號、雙引號或反斜線中。
- 複製字串內容。將確切的原始字串複製到剪貼簿,包括換行符號和其他特殊字元。
- 複製為 JSON 常值。將字串格式化為有效的 JSON。

重新執行先前的運算式並清除記錄
按下「向上鍵」鍵,即可循環瀏覽先前在控制台中執行的 JavaScript 運算式記錄。按下 Enter 鍵,再次執行該運算式。
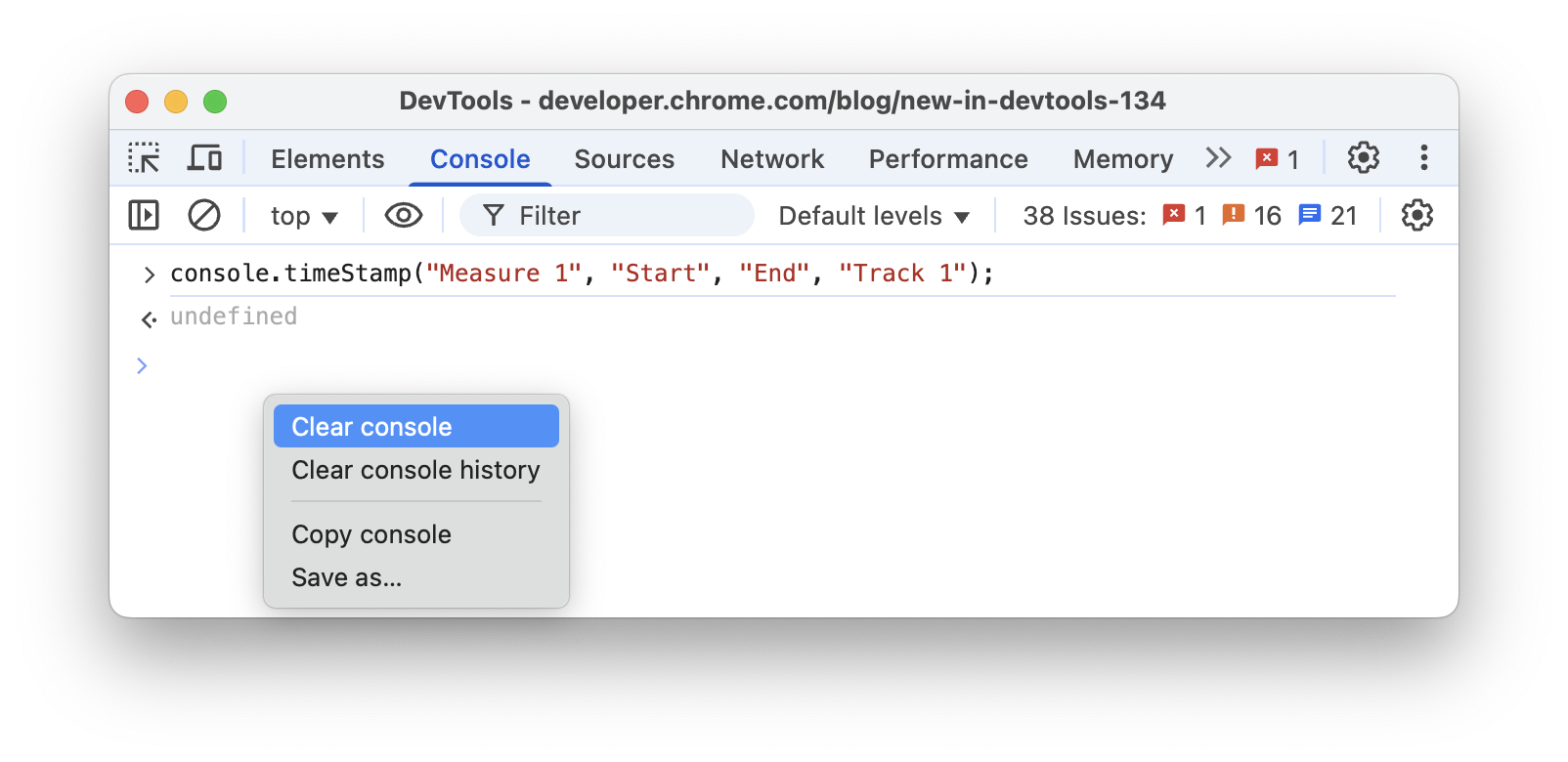
如要清除主控台記錄,請在「主控台」的空白處按一下滑鼠右鍵,然後從內容選單中選取「清除主控台記錄」。
清除、複製及儲存訊息
如要清除「控制台」視窗,請執行下列任一操作:
- 按一下頂端動作列中的「block」「清除主控台」。
- 按下 Ctrl + L 鍵或 Cmd + K 鍵。
- 在「主控台」的空白處按一下滑鼠右鍵,然後從內容選單中選取「清除主控台」。

您也可以透過內容選單執行下列操作:
- 複製主控台:將所有目前的訊息複製到剪貼簿,但不包括先前指令的記錄。
- 另存新檔:將所有目前的訊息儲存為文字
.log檔案。
使用即時運算式即時查看運算式的值
如果您發現自己經常在主控台中輸入相同的 JavaScript 運算式,不妨考慮建立即時運算式。使用即時運算式時,您只需輸入運算式一次,然後將其置頂至控制台頂端。表式的值會以近乎即時的方式更新。請參閱使用即時運算式即時查看 JavaScript 運算式值。
停用積極評估
在主控台中輸入 JavaScript 運算式時,「Eager Evaluation」會顯示該運算式回傳值的預覽畫面。開啟控制台設定,然後停用「Eager Evaluation」核取方塊,即可關閉傳回值預覽功能。
使用評估觸發使用者啟動作業
使用者啟用是指瀏覽工作階段的狀態,取決於使用者的操作。「active」狀態表示使用者目前正在與網頁互動,或在網頁載入後曾與網頁互動。
如要透過任何評估觸發使用者啟用作業,請開啟管理中心設定,然後勾選 將程式碼評估視為使用者動作。
停用根據歷史記錄自動完成功能
輸入運算式時,控制台的自動完成彈出式視窗會顯示您先前執行的運算式。這些運算式會在開頭加上 > 字元。在下列範例中,DevTools 先前已評估 document.querySelector('a') 和 document.querySelector('img')。

開啟主控台設定,然後停用「透過歷史記錄自動完成」核取方塊,即可停止顯示歷史記錄中的運算式。
選取 JavaScript 內容
根據預設,「JavaScript 內容」下拉式選單會設為「頂層」,代表主要文件的「瀏覽內容」。

假設網頁上的廣告已嵌入 <iframe>。您需要執行 JavaScript,才能調整廣告的 DOM。為此,您必須先從 JavaScript 內容下拉式選單中選取廣告的瀏覽內容。

檢查物件屬性
控制台可顯示您指定 JavaScript 物件屬性的互動式清單。
如要瀏覽清單,請在 控制台 中輸入物件名稱,然後按下 Enter 鍵。
如要檢查 DOM 物件的屬性,請按照「查看 DOM 物件的屬性」一文中的步驟操作。
找出自有和繼承的資源
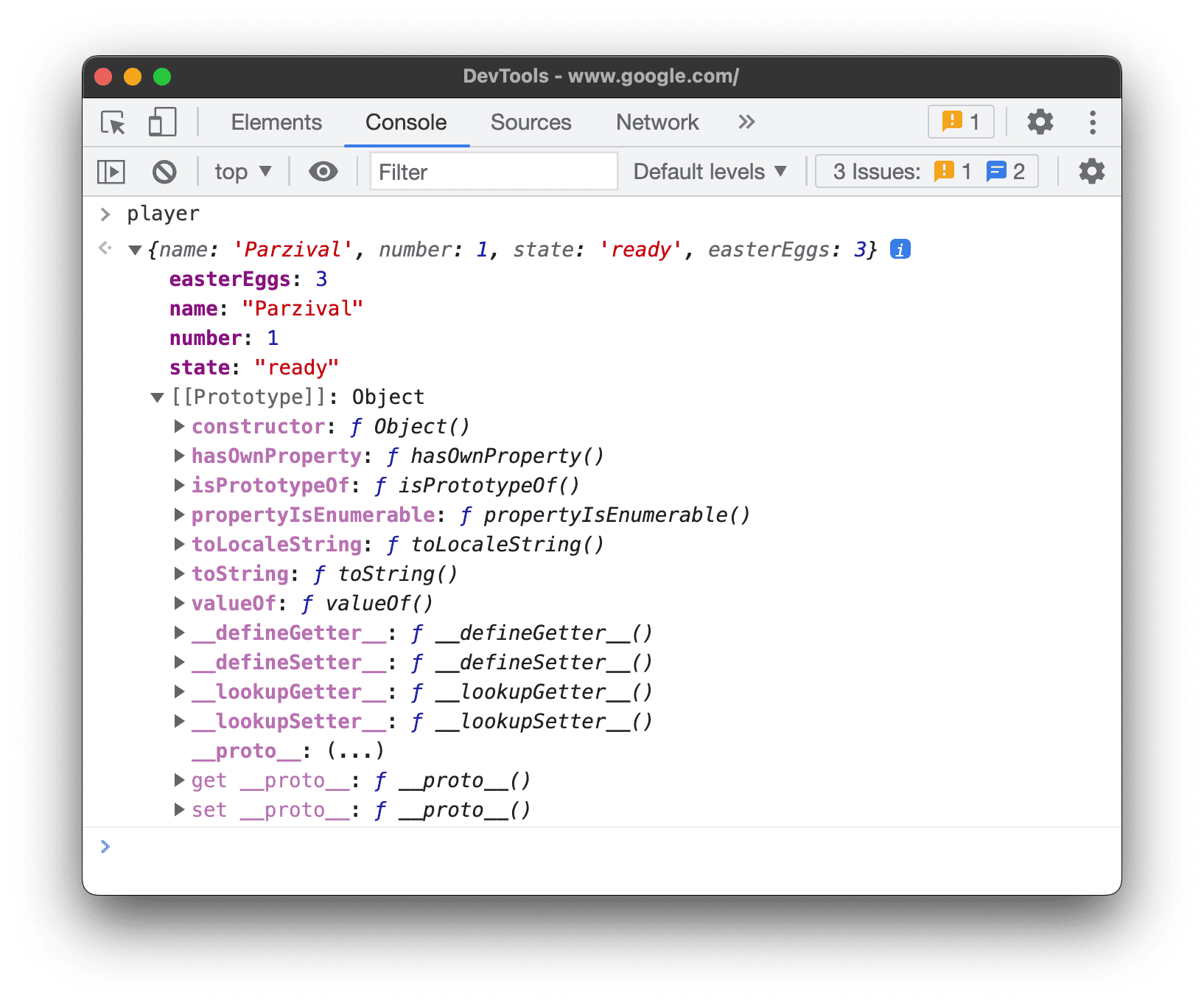
控制台會先排序自己的物件屬性,並以粗體字型加以標示。

從原型鏈結繼承的屬性會以一般字型顯示。控制台會評估內建物件的對應原生存取工具,並在物件上顯示這些值。

評估自訂存取子
根據預設,開發人員工具不會評估您建立的存取器。 如要評估物件上的自訂存取子,請按一下
如要評估物件上的自訂存取子,請按一下 (...)。
找出可枚舉和不可枚舉的屬性
可枚舉的屬性以亮色顯示。非可枚舉的屬性會靜音。 您可以使用
您可以使用 for … in 迴圈或 Object.keys() 方法,對可枚舉的屬性進行疊代。
找出類別例項的私人屬性
主控台會以 # 前置字串指定類別例項的私人屬性。

即使您在類別範圍外評估私人資源,主控台也能自動完成輸入。

檢查內部 JavaScript 屬性
借用 ECMAScript 符號,控制台會在雙方塊括號內包住 JavaScript 內部的部分屬性。您無法在程式碼中與這類屬性互動。不過,檢查這些檔案可能會有所幫助。
您可能會在不同物件上看到下列內部屬性:
- 任何物件都有
[[Prototype]]。
- 原始包裝函式具有
[[PrimitiveValue]]屬性。
ArrayBuffer物件具有下列屬性:- 除了
ArrayBuffer專屬屬性外,WebAssembly.Memory物件還有[[WebAssemblyMemory]]屬性。
- 鍵值集合 (對應和集合) 具有
[[Entries]]屬性,其中包含鍵值項目。
Promise物件具有下列屬性:[[PromiseState]]:待處理、已完成或已拒絕[[PromiseResult]]:undefined(如果處於待處理狀態)、<value>(如果已完成)、<reason>(如果遭到拒絕)
Proxy物件具有下列屬性:[[Handler]]物件、[[Target]]物件和[[isRevoked]](是否已關閉)。
檢查函式
在 JavaScript 中,函式也是具有屬性的物件。不過,如果您在控制台中輸入函式名稱,開發人員工具會呼叫該函式,而不會顯示其屬性。
如要查看 JavaScript 內部的函式屬性,請使用 console.dir() 指令。

函式具有下列屬性:
[[FunctionLocation]]:連結至來源檔案中含有函式定義的程式碼行。[[Scopes]]:列出函式可存取的值和運算式。如要在偵錯期間檢查函式範圍,請參閱「查看及編輯本機、閉包和全域屬性」。- 繫結函式具有下列屬性:
[[TargetFunction]]:bind()的目標。[[BoundThis]]:this的值。[[BoundArgs]]:函式引數的陣列。
- 產生器函式會標示為
[[IsGenerator]]: true屬性。
- 產生器會傳回迭代器物件,且具有下列屬性:
[[GeneratorLocation]]:來源檔案中含有產生器定義的連結行。[[GeneratorState]]:suspended、closed或running.[[GeneratorFunction]]:傳回物件的產生器。[[GeneratorReceiver]]:接收值的物件。
清除控制台
您可以使用下列任一工作流程清除控制台:
- 按一下「Clear Console」圖示
。
- 在訊息上按一下滑鼠右鍵,然後選取「清除主控台」。
- 在控制台中輸入
clear(),然後按下 Enter 鍵。 - 透過網頁的 JavaScript 呼叫
console.clear()。 - 在主控台上按下 Control + L 鍵。



