使用中斷點暫停 JavaScript 程式碼。本指南將說明 DevTools 提供的每種中斷點類型,以及何時使用及如何設定每種類型。如需偵錯程序的互動式教學課程,請參閱「在 Chrome 開發人員工具中開始偵錯 JavaScript」。
各個中斷點類型的使用時機總覽
最常見的中斷點類型是程式碼行。不過,設定程式碼行中斷點可能效率不彰,尤其是當您不確定要查看哪個位置,或是使用大型程式碼集時。瞭解其他類型的中斷點的使用方式和時機,就能在偵錯時節省時間。
| 中斷點類型 | 適用情況 |
|---|---|
| 程式碼行 | 暫停在程式碼的特定區域。 |
| 條件式程式碼行 | 在程式碼的特定區域暫停,但只有在某些其他條件為 true 時才暫停。 |
| Logpoint | 將訊息記錄到控制台,且不暫停執行。 |
| DOM | 暫停會變更或移除特定 DOM 節點或其子項的程式碼。 |
| XHR | 當 XHR 網址含有字串模式時暫停。 |
| 事件監聽器 | 在觸發事件 (例如 click) 後執行的程式碼上暫停。 |
| 例外狀況 | 在擲回已偵測或未偵測到的例外狀況的程式碼行暫停。 |
| 功能 | 在呼叫特定函式時暫停。 |
| 信任類型 | 在遇到 Trusted Type 違規問題時暫停。 |
程式碼行中斷點
當您知道需要調查的確切程式碼區域時,請使用程式碼行中斷點。開發人員工具一律會在執行這行程式碼前暫停。
如要在開發人員工具中設定程式碼行中斷點,請按照下列步驟操作:
- 按一下「來源」面板。
- 開啟含有要中斷的程式碼行的檔案。
- 前往程式碼行。
- 程式碼行左側是行號欄,按一下該圖示。行號欄頂端會顯示藍色圖示。

這個範例顯示在 29 行設定的程式碼行中斷點。
程式碼中的程式碼行中斷點
從程式碼呼叫 debugger,即可在該行暫停。這與程式碼行中斷點相同,只是中斷點是在程式碼中設定,而不是在 DevTools UI 中設定。
console.log('a');
console.log('b');
debugger;
console.log('c');
條件式程式碼行中斷點
如要停止執行作業,但只在某些條件為 true 時才停止,請使用條件式程式碼行中斷點。
當您想要略過與案例無關的暫停點 (尤其是在迴圈中) 時,這類暫停點就很實用。
如要設定條件式程式碼行中斷點,請按照下列步驟操作:
- 開啟「來源」面板。
- 開啟含有要中斷的程式碼行的檔案。
- 前往程式碼行。
- 程式碼行左側是行號欄,按一下滑鼠右鍵。
- 選取「新增條件中斷點」。對話方塊會顯示在程式碼行下方。
- 在對話方塊中輸入您的條件。
- 按下 Enter 鍵即可啟用中斷點。行號欄頂端會顯示帶有問號的橘色圖示。

這個範例顯示條件式程式碼行中斷點,只有在 x 在 i=6 疊代迴圈中超過 10 時才會觸發。
記錄程式碼行中斷點
使用記錄程式碼行中斷點 (logpoints),將訊息記錄到「主控台」,不必暫停執行作業,也不必使用 console.log() 呼叫來雜亂程式碼。
如要設定記錄點,請按照下列步驟操作:
- 開啟「來源」面板。
- 開啟含有要中斷的程式碼行的檔案。
- 前往程式碼行。
- 程式碼行左側是行號欄,按一下滑鼠右鍵。
- 選取「新增記錄點」。對話方塊會顯示在程式碼行下方。
在對話方塊中輸入記錄訊息。您可以使用與
console.log(message)呼叫相同的語法。舉例來說,您可以記錄:
"A string " + num, str.length > 1, str.toUpperCase(), obj在這種情況下,記錄訊息如下:
// str = "test" // num = 42 // obj = {attr: "x"} A string 42 true TEST {attr: 'x'}按下 Enter 鍵即可啟用中斷點。行號欄頂端會顯示一個有兩個圓點的粉紅色圖示。

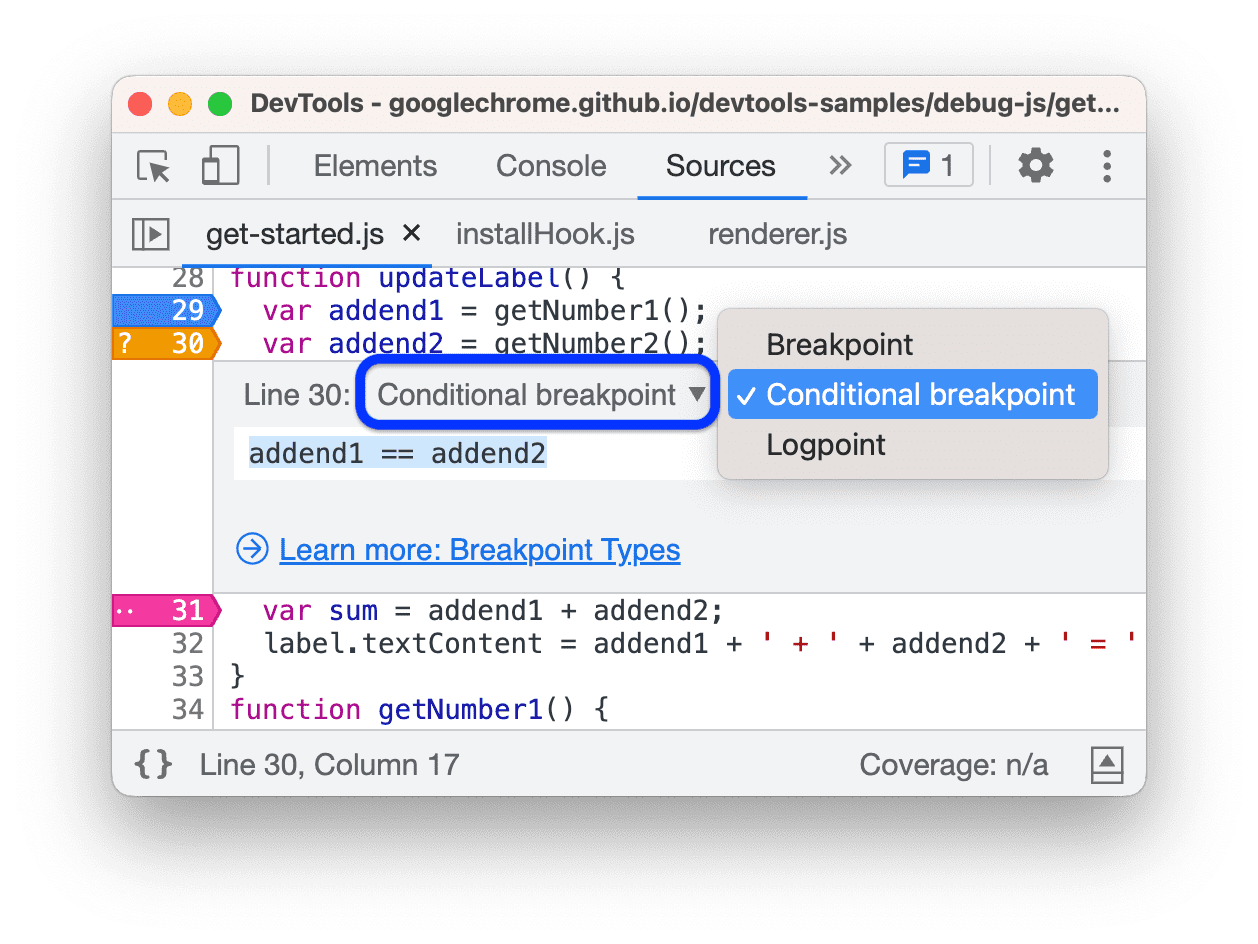
這個範例顯示第 30 列的記錄點,可將字串和變數值記錄到控制台。
編輯程式碼行中斷點
使用「Breakpoints」專區停用、編輯或移除程式碼行中斷點。
編輯中斷點群組
「Breakpoints」部分會依檔案分組中斷點,並依行號和欄號排序。您可以透過群組執行以下操作:
- 如要收合或展開群組,請按一下群組名稱。
- 如要個別啟用或停用群組或中斷點,請按一下群組或中斷點旁的
。
- 如要移除群組,請將滑鼠游標懸停在群組上,然後按一下
。
這部影片說明如何收合群組,以及逐一或逐群組停用/啟用中斷點。停用中斷點後,「來源」面板會將行號旁的標記設為透明。
群組有內容選單。在「中斷點」部分,按一下群組右鍵,然後選擇:

- 移除檔案 (群組) 中的所有中斷點。
- 停用檔案中的所有中斷點。
- 啟用檔案中的所有中斷點。
- 移除所有中斷點 (所有檔案)。
- 移除其他中斷點 (位於其他群組中)。
編輯中斷點
如要編輯中斷點,請按照下列步驟操作:
- 按一下中斷點旁的
,即可啟用或停用中斷點。停用中斷點後,「來源」面板會將行號旁的標記設為透明。
- 將滑鼠游標懸停在暫停點上,然後按一下
即可編輯,按一下
則可移除。
編輯中斷點時,請從內嵌編輯器的下拉式清單中變更類型。

按一下滑鼠右鍵即可查看中斷點的內容選單,然後選擇其中一個選項:

- 顯示位置。
- 編輯條件或記錄點。
- 啟用所有中斷點。
- 停用所有中斷點。
- 移除中斷點。
- 移除其他中斷點 (在所有檔案中)。
- 移除所有中斷點 (所有檔案)。
請觀看影片,瞭解各種中斷點編輯操作:停用、移除、編輯條件、從選單中顯示位置,以及變更類型。
使用「一律不在這裡暫停」略過中斷點
使用「Never pause here」程式碼行號中斷點,略過因其他原因而發生的暫停。當您已開啟例外狀況中斷點,但偵錯工具持續在您不想偵錯的特別雜亂的例外狀況上停止時,這項功能就會派上用場。
如要將廣告插播點設為靜音,請按照下列步驟操作:
- 在「來源」面板中,開啟來源檔案,然後找出您「不」要中斷的程式碼行。
- 在左側的行號欄中,找出導致中斷的陳述式,然後在該陳述式旁邊按一下滑鼠右鍵。
- 在下拉式選單中選取「永不暫停」。程式碼行旁邊會顯示橘色 (條件式) 中斷點。
您也可以在執行作業暫停時,將中斷點設為靜音。請觀看下一部影片,瞭解工作流程。
使用「Never pause here」,您可以停用除程式碼行中斷點和事件監聽器中斷點以外的所有中斷點類型,並停用偵錯工具陳述式。
如果不應暫停的陳述式與導致暫停的陳述式不同,Never pause here 可能會在包含多個陳述式的一行失敗。在來源對應程式碼中,並非每個中斷點位置都會對應至導致中斷的原始陳述式。
DOM 變更中斷點
如要暫停會變更 DOM 節點或其子項的程式碼,請使用 DOM 變更中斷點。
如要設定 DOM 變更中斷點,請按照下列步驟操作:
- 按一下「元素」分頁標籤。
- 前往要設定中斷點的元素。
- 在元素上按一下滑鼠右鍵。
- 將滑鼠游標懸停在「Break on」上,然後選取「Subtree modifications」、「Attribute modifications」或「Node removal」。

這個範例顯示用於建立 DOM 變更中斷點的內容選單。
您可以在以下位置找到 DOM 變更中斷點清單:
- 依序前往「Elements」 >「DOM 中斷點」窗格。
- 「Sources」 >「DOM Breakpoints」側邊面板。

你可以在其中執行下列操作:
- 使用
啟用或停用這些項目。
- 在 DOM 中按一下滑鼠右鍵 > 點選「移除」或「顯示」。
DOM 變更中斷點的類型
- 子目錄修改。當目前選取的節點的子項遭到移除或新增,或是子項的內容有所變更時,就會觸發此事件。不會在子節點屬性變更或目前所選節點的任何變更時觸發。
- 屬性修改:在目前所選節點上新增或移除屬性,或屬性值變更時觸發。
- 節點移除:當目前選取的節點移除時觸發。
XHR/Fetch 中斷點
如要中斷 XHR 的請求網址含有指定字串時,請使用 XHR/Fetch 中斷點。開發人員工具會在 XHR 呼叫 send() 的程式碼行暫停。
舉例來說,如果您發現網頁要求的網址不正確,而您想快速找出導致錯誤要求的 AJAX 或 Fetch 原始碼,這項功能就很實用。
如要設定 XHR/Fetch 中斷點,請按照下列步驟操作:
- 按一下「來源」面板。
- 展開「XHR 中斷點」窗格。
- 按一下
「Add Breakpoint」(新增中斷點)。
- 輸入要分割的字串。當這個字串出現在 XHR 要求網址的任何位置時,開發人員工具就會暫停。
- 按下「Enter」鍵確認。

本範例說明如何針對網址中含有 org 的任何要求,在 XHR/Fetch 中斷點中建立 XHR/Fetch 中斷點。
事件監聽器中斷點
如要暫停在事件觸發後執行的事件監聽器程式碼,請使用事件監聽器斷點。您可以選取特定事件 (例如 click) 或事件類別 (例如所有滑鼠事件)。
- 按一下「來源」面板。
- 展開「Event Listener Breakpoints」窗格。開發人員工具會顯示事件類別清單,例如「動畫」。
- 勾選其中一個類別,即可在該類別的任何事件觸發時暫停,或展開類別並勾選特定事件。

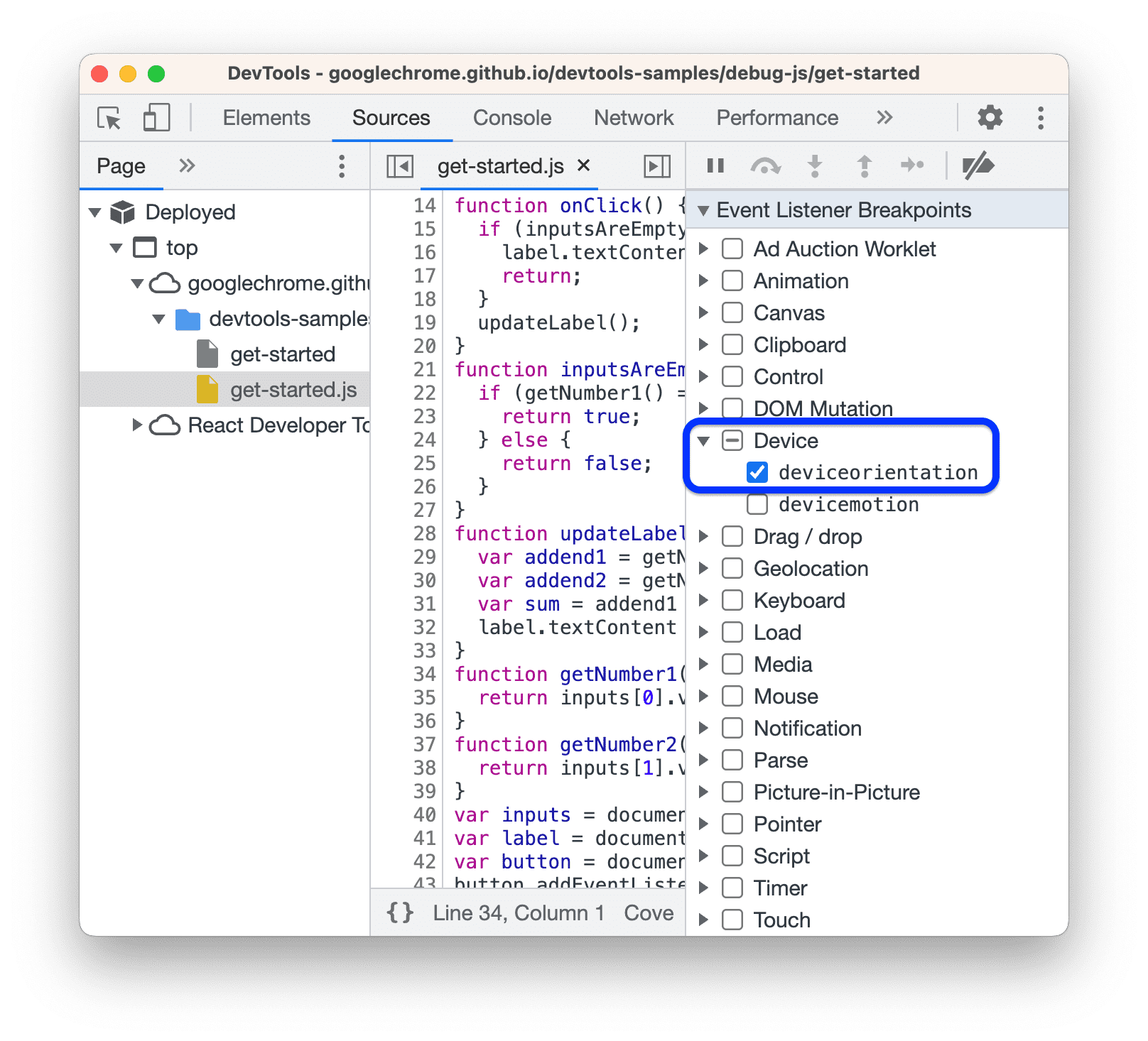
本範例說明如何為 deviceorientation 建立事件監聽器斷點。
此外,Debugger會在網路工作站或任何類型的工作項 (包括共用儲存空間工作項) 中發生的事件上暫停。

這個範例顯示 Debugger 在服務工作者中發生的 setTimer 事件上暫停。
您也可以在「元素」 >「事件監聽器」窗格中,查看事件監聽器清單。
例外狀況中斷點
如要暫停在擲回已偵測或未偵測到的例外狀況的程式碼行,請使用例外狀況中斷點。您可以在 Node.js 以外的任何偵錯工作階段中,個別暫停這兩種例外狀況。
在「Sources」面板的「Breakpoints」部分,啟用下列任一或兩個選項,然後執行程式碼:
勾選
「在遇到未偵測到的例外狀況時暫停」。

在這個範例中,執行作業會在未偵測到的例外狀況上暫停。
勾選
「遇到例外狀況時暫停」。

在這個範例中,執行作業會在遇到例外狀況時暫停。
非同步呼叫中的例外狀況
當您開啟已偵測和未偵測核取方塊的任一或兩者時,Debugger會嘗試在同步和非同步呼叫中暫停對應的例外狀況。在非同步情況下,Debugger 會在承諾中尋找拒絕處理程序,以決定何時停止。
已擷取的例外狀況和忽略的程式碼
開啟「Ignore List」後,Debugger 會在非忽略的框架中或在呼叫堆疊中傳遞此類框架時,暫停處理例外狀況。
下例顯示 Debugger 在遭到忽略的 library.js 傳遞至未忽略的 mycode.js 時,在已偵測到的例外狀況上暫停。

如要進一步瞭解極端情況下Debugger 的行為,請在這個示範頁面上測試一系列情境。
函式中斷點
如要暫停每次呼叫特定函式的動作,請呼叫 debug(functionName),其中 functionName 是您要偵錯的函式。您可以將 debug() 插入程式碼 (例如 console.log() 陳述式),也可以透過開發人員工具控制台呼叫 debug()。debug() 相當於在函式的第一行設定程式碼中斷點。
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
確認目標函式是否在範圍內
如果要偵錯的函式不在範圍內,DevTools 會擲回 ReferenceError。
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
如果您是從 DevTools 控制台呼叫 debug(),確保目標函式在範圍內可能會很棘手。以下提供一項策略:
- 在函式範圍內的某處設定程式碼行中斷點。
- 觸發中斷點。
- 在程式碼仍暫停在程式碼中斷點時,在開發人員工具控制台中呼叫
debug()。
Trusted Type 中斷點
Trusted Type API 可防範跨網站指令碼 (XSS) 攻擊等安全漏洞。
在「Sources」面板的「Breakpoints」部分,前往「CSP Violation Breakpoints」部分,啟用下列任一或兩個選項,然後執行程式碼:
檢查
「接收器違規問題」。

在這個範例中,執行作業會在匯流程式違規時暫停。
請查看
「違反政策」。

在這個例子中,執行作業會在政策違規時暫停。可信類型政策可使用
trustedTypes.createPolicy設定。
如要進一步瞭解如何使用 API,請參閱以下資源:
- 如要進一步達成安全性目標,請參閱「透過信任類型防範以 DOM 為基礎的跨網站指令碼漏洞」。
- 如需偵錯資訊,請參閱「在 Chrome 開發人員工具中實作 CSP 和信任類型偵錯功能」。


