На этой странице представлен полный справочник функций Chrome DevTools, связанных с анализом производительности.
Ознакомьтесь с разделом Анализ производительности выполнения , чтобы получить пошаговое руководство по анализу производительности страницы с помощью Chrome DevTools.
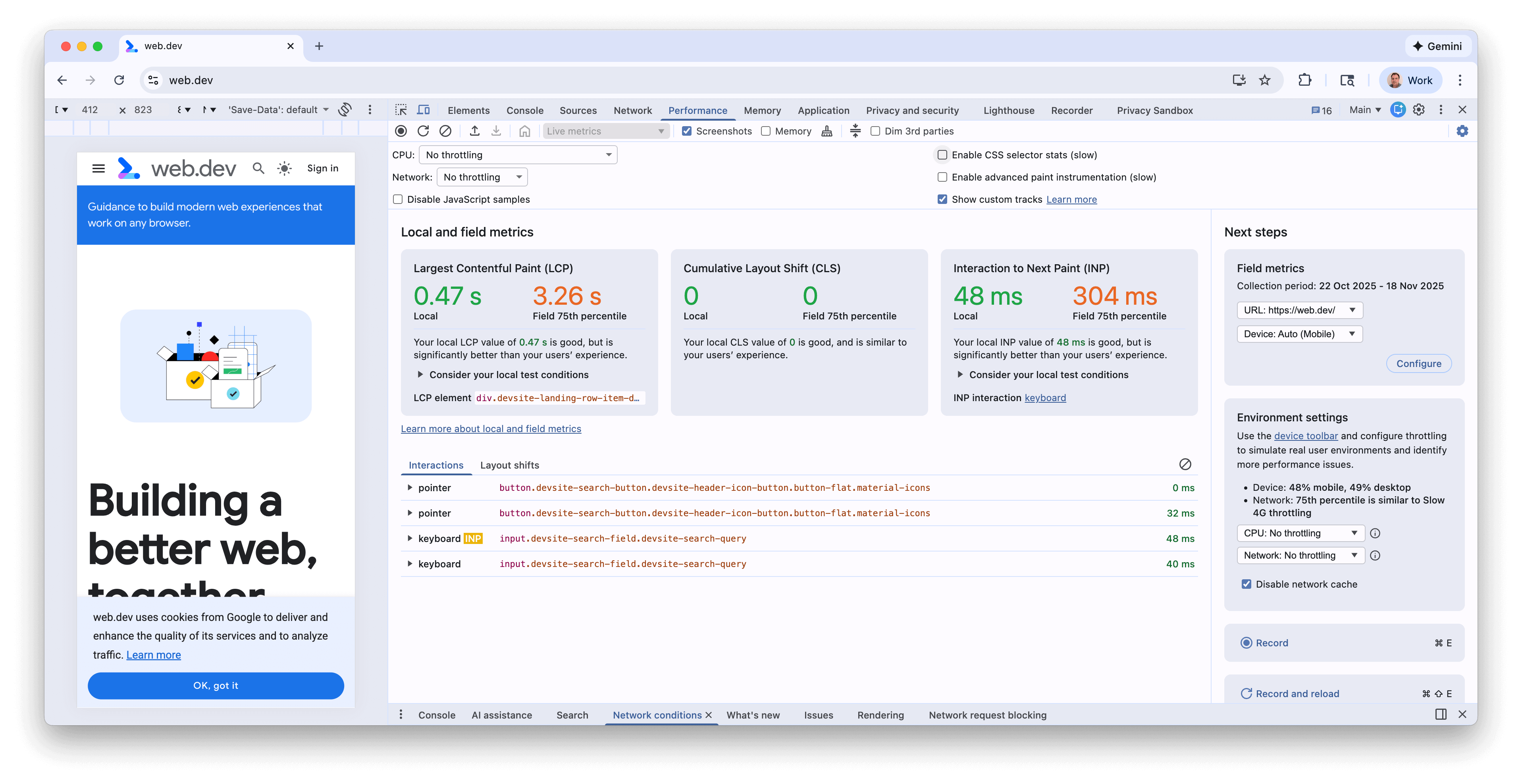
Экран показателей в реальном времени
При первом открытии панели «Производительность» вы увидите экран текущих показателей, на котором вы мгновенно получите сводку производительности текущей страницы с использованием трех основных веб-показателей .

Метрики будут обновляться по мере вашего взаимодействия со страницей и перехода на новые страницы. Это хороший способ выявить проблемы с производительностью, особенно для INP и CLS, если они возникают только при определённых обстоятельствах. Если проблема с производительностью повторяется постоянно, можно записать трассировку , чтобы получить более подробную информацию для устранения основной проблемы.
Функции экрана с живыми показателями
Помимо метрик, экран показателей в реальном времени имеет следующие функции:
- Метрики полей из CrUX, если они включены на панели «Метрики полей» .
- Сводка любых заметных различий между локальными и полевыми показателями.
- Элемент LCP, на который можно навести курсор, чтобы выделить его на странице.
- Подробная информация о кластере CLS и типе INP
- Более подробная информация о наведении курсора на метрики (например, подчасти LCP и INP, а также гистограммы полей)
- Панели взаимодействий и смен макета , фиксирующие историю взаимодействий и смен макета.
- Панель показателей поля , на которой можно включить данные CrUX, подробную информацию о временном периоде этих данных, возможность переключения между данными источника и URL (при наличии), а также между данными настольного компьютера и мобильных устройств.
- Панель настроек среды с рекомендациями по выбору устройства, ЦП и сетевого регулирования на основе данных CrUX.
Более подробную информацию см. в записи блога «Мониторинг производительности локальных и реальных пользователей Core Web Vitals в DevTools» .
Рекордная производительность
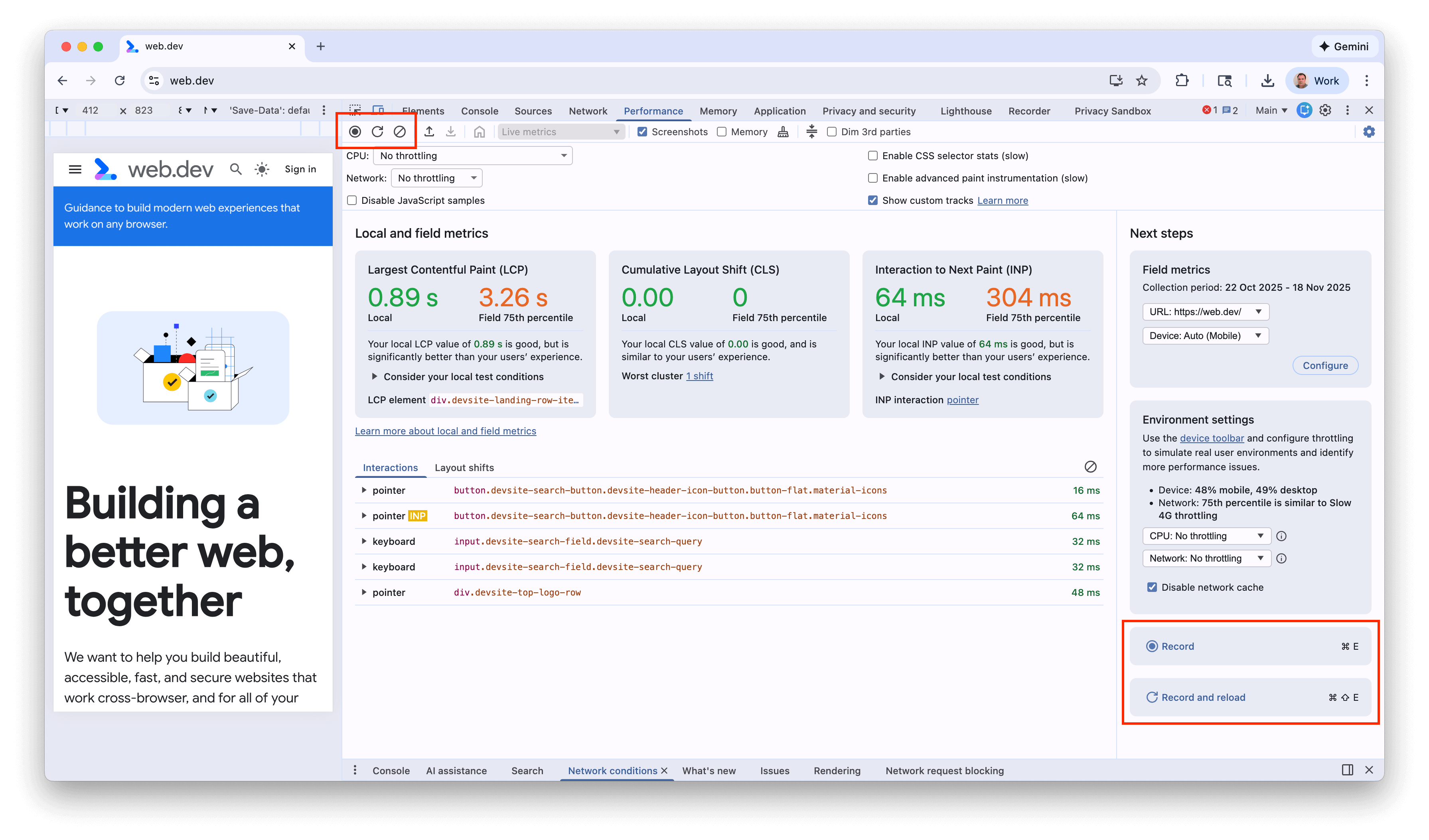
Вы можете записать время выполнения или производительность загрузки с помощью кнопок в верхнем левом углу или кнопок в правой части экрана:

Рекордная производительность во время выполнения
Записывайте производительность выполнения, когда вы хотите проанализировать производительность страницы во время ее работы, а не загрузки.
- Перейдите на страницу, которую вы хотите проанализировать.
- Откройте вкладку «Производительность» в DevTools.
- Нажмите «Запись».
 .
. - Взаимодействуйте со страницей. DevTools записывает все действия на странице, возникающие в результате вашего взаимодействия.
- Нажмите кнопку «Запись» еще раз или нажмите кнопку «Стоп» , чтобы остановить запись.
Рекордная производительность нагрузки
Записывайте производительность загрузки, когда вы хотите проанализировать производительность страницы во время ее загрузки, а не во время ее работы.
- Перейдите на страницу, которую вы хотите проанализировать.
- Откройте панель «Производительность» в DevTools.
- Нажмите «Запись» и перезагрузите.
 DevTools сначала переходит по
DevTools сначала переходит по about:blankчтобы удалить все оставшиеся скриншоты и следы. Затем DevTools записывает показатели производительности во время перезагрузки страницы, а затем автоматически останавливает запись через пару секунд после завершения загрузки.
DevTools автоматически увеличивает масштаб той части записи, где наблюдалась наибольшая активность.

В этом примере панель «Производительность» показывает активность во время загрузки страницы.
Делайте снимки экрана во время записи
Установите флажок «Снимки экрана» , чтобы делать снимки экрана каждого кадра во время записи.
Чтобы узнать, как взаимодействовать со снимками экрана, см. раздел Просмотр снимка экрана .
Принудительная сборка мусора во время записи
Во время записи страницы нажмите кнопку «Собрать мусор , чтобы принудительно собрать мусор.
Показать настройки записи
Нажмите «Настройки захвата». ![]() для отображения дополнительных настроек, связанных с тем, как DevTools записывает данные о производительности.
для отображения дополнительных настроек, связанных с тем, как DevTools записывает данные о производительности.

Отключить примеры JavaScript
По умолчанию на основной дорожке записи отображаются подробные стеки вызовов функций JavaScript, вызванных во время записи. Чтобы отключить эти стеки вызовов:
- Откройте настройки захвата.
Меню. См. раздел «Показать настройки записи» .
- Установите флажок Отключить примеры JavaScript .
- Сделайте запись страницы.
На следующих снимках экрана показана разница между отключением и включением сэмплирования JavaScript. Основная дорожка записи становится значительно короче при отключении сэмплирования, поскольку в ней отсутствуют все стеки вызовов JavaScript.

В этом примере показана запись с отключенными образцами JS.

В этом примере показана запись с включенными примерами JS.
Ограничьте сеть во время записи
Чтобы ограничить сеть во время записи:
- Откройте настройки захвата.
Меню. См. раздел «Показать настройки записи» .
- Настройте сеть на выбранный уровень регулирования.
В раскрывающемся меню панель «Производительность» может также рекомендовать предустановку регулирования по умолчанию или предустановку, которая приблизительно соответствует опыту ваших пользователей на основе полевых данных .
Уменьшите нагрузку на процессор во время записи
Чтобы замедлить работу ЦП во время записи:
- Откройте настройки захвата.
Меню. См. раздел «Показать настройки записи» .
- Установите ЦП на выбранный уровень регулирования.
Троттлинг зависит от возможностей вашего компьютера. Например, параметр замедления в 2 раза замедляет работу процессора в 2 раза. DevTools не может по-настоящему симулировать работу процессоров мобильных устройств, поскольку архитектура последних сильно отличается от архитектуры настольных компьютеров и ноутбуков.
В раскрывающемся меню панель «Производительность» может также рекомендовать предустановку регулирования по умолчанию или предустановку, которая приблизительно соответствует опыту ваших пользователей на основе полевых данных .
Включить статистику селектора CSS
Чтобы просмотреть статистику селекторов правил CSS во время длительных событий пересчета стилей :
- Откройте настройки захвата.
Меню. См. раздел «Показать настройки записи» .
- Установите флажок Включить статистику селектора CSS .
Более подробную информацию см. в статье Анализ производительности селектора CSS во время событий пересчета стилей .
Включить расширенные инструменты для покраски
Для просмотра подробной информации об инструментах для покраски:
- Откройте настройки захвата.
Меню. См. раздел «Показать настройки записи» .
- Установите флажок Включить расширенные инструменты покраски .
Чтобы узнать, как взаимодействовать с информацией о краске, см. разделы Просмотр слоев и Просмотр профилировщика краски .
Показать пользовательские треки
Позволяет создавать пользовательские треки, которые можно дополнительно настраивать с помощью API расширяемости DevTools .
Очистить предыдущую запись
После завершения записи нажмите «Очистить запись» . ![]() чтобы удалить эту запись с панели «Производительность» .
чтобы удалить эту запись с панели «Производительность» .
Анализ записи выступления
После того, как вы запишете производительность выполнения или производительность нагрузки , панель «Производительность» предоставит большой объем данных для анализа производительности того, что только что произошло.
Аннотируйте запись и делитесь ею
См. раздел Аннотируйте и делитесь результатами своей работы .
Получите полезные идеи
Панель «Производительность» содержит аналитические данные о производительности, также представленные в отчётах Lighthouse . Эти данные могут подсказать способы повышения производительности и предоставить направленный анализ следующих проблем производительности, таких как подчасти LCP и INP, проблемы обнаружения запросов LCP, сторонние ресурсы, а также устаревшие и дублирующиеся ресурсы JavaScript. Полный список см. в документации по аналитическим данным о производительности .
Анализ считается пройденным, если не обнаружено никаких проблем. Они перечислены на вкладке «Аналитика» в свёрнутом разделе «Пройденные анализы» внизу. Анализы, которые не прошли проверку, перечислены в отдельных разделах.
Чтобы использовать идеи:
- Сделайте запись выступления .
- На левой боковой панели панели «Производительность» откройте вкладку «Аналитика» , разверните разделы, наведите курсор на нужные элементы и щелкните их. На панели «Производительность» будут выделены соответствующие события в трассировке.
Навигация по записи
Для облегчения навигации при наведении курсора на трассировку производительности панель «Производительность» выполняет следующие действия:
- Показывает вертикальный маркер, который охватывает всю кривую производительности при наведении курсора на обзор временной шкалы .
- Выделяет диапазон на временной шкале при наведении курсора на элементы на основной дорожке.
Чтобы внимательно изучить запись своего выступления, вы можете выбрать ее часть, прокрутить длинную диаграмму, увеличивать и уменьшать масштаб, а также использовать навигационную навигацию для переключения между уровнями масштабирования.
Используйте сочетания клавиш для навигации
Чтобы использовать сочетания клавиш для быстрой навигации по записи, сначала выберите предпочитаемый стиль навигации с помощью клавиатуры.
В правом верхнем углу панели нажмите Показать ярлыки» и выберите один из следующих пунктов:
- Классический : масштабирование с помощью колесика мыши (вверх или вниз по сенсорной панели) и вертикальная прокрутка с помощью Shift + колесика мыши.
- Современный : вертикальная прокрутка колесиком мыши, горизонтальная прокрутка с помощью Shift + колесико мыши и масштабирование с помощью Command/Control + колесико мыши.
Диалоговое окно сочетаний клавиш также предоставляет вам шпаргалку по доступным сочетаниям клавиш.

Выберите часть записи
Под панелью действий панели «Производительность» и в верхней части записи вы можете увидеть раздел обзора временной шкалы с диаграммами ЦП и NET .

Чтобы выбрать часть записи, нажмите и удерживайте, а затем перетащите влево или вправо по временной шкале .
Чтобы выделить часть с помощью клавиатуры:
- Сфокусируйтесь на главном треке или любом из его соседей.
- Используйте клавиши W , A , S , D для увеличения масштаба, перемещения влево, уменьшения масштаба и перемещения вправо соответственно.
Чтобы выделить часть с помощью трекпада:
- Наведите указатель мыши на раздел обзора временной шкалы или на любую из дорожек ( главную и соседние с ней).
- Проведите двумя пальцами вверх, чтобы уменьшить масштаб, влево, чтобы переместиться влево, вниз, чтобы увеличить масштаб, и вправо, чтобы переместиться вправо.
Создавайте хлебные крошки и переключайтесь между уровнями масштабирования
Обзор временной шкалы позволяет последовательно создавать несколько вложенных навигационных цепочек, увеличивая уровни масштабирования, а затем свободно переключаться между уровнями масштабирования.
Чтобы создать и использовать хлебные крошки:
- В обзоре временной шкалы выберите часть записи .
- Наведите указатель мыши на выделенный фрагмент и нажмите кнопку N ms . Выделенный фрагмент расширится, заполнив обзор временной шкалы . В верхней части обзора временной шкалы начнет формироваться цепочка навигационных элементов.
- Повторите предыдущие два шага, чтобы создать ещё одну вложенную навигационную цепочку. Вы можете продолжать вкладывать навигационные цепочки, пока диапазон выбора превышает 5 миллисекунд.
- Чтобы перейти к выбранному уровню масштабирования, щелкните соответствующую навигационную цепочку в верхней части обзора временной шкалы .
Чтобы удалить дочерние элементы навигационной цепочки, щелкните правой кнопкой мыши родительскую навигационную цепочку и выберите Удалить дочерние навигационные цепочки .
Прокрутите длинную диаграмму пламени
Чтобы прокрутить длинную диаграмму пламени на главной дорожке или любой из соседних с ней дорожек, нажмите и удерживайте ее, затем перетащите в любом направлении, пока искомое не появится на экране.
Игнорировать нерелевантные скрипты в диаграмме пламени
Чтобы лучше сосредоточиться на своем коде, вы можете добавить ненужные скрипты в список игнорирования.
Чтобы игнорировать скрипты, выполните одно из следующих действий:
- Нажмите чтобы открыть диалоговое окно настроек списка игнорируемых элементов в верхней панели действий, и введите регулярное выражение в поле ввода. Диаграмма Flame будет применять новое правило по мере ввода.
- Щёлкните правой кнопкой мыши по скрипту и выберите «Добавить скрипт в список игнорируемых ». Панель «Производительность» добавит этот скрипт в список в диалоговом окне « параметры списка игнорируемых» .
Панель автоматически свернёт чрезмерную вложенность для таких скриптов и пометит их как On ignore list ( REGULAR_EXPRESSION ) .
В диалоговом окне « параметры списка игнорирования » можно включать и выключать правила списка игнорирования.
Чтобы удалить скрипт из списка игнорируемых, щелкните его правой кнопкой мыши на диаграмме Flame и выберите Удалить скрипт из списка игнорируемых или наведите на него в диалоговом окне Показать параметры списка игнорируемых и щелкните .
DevTools сохраняет правила списка игнорирования, которые вы добавляете в Настройки > Список игнорирования .
Кроме того, чтобы сосредоточиться только на собственных скриптах, установите Запретить сторонние скрипты». На панели «Производительность» сторонние скрипты будут скрыты серым цветом.
Поисковые действия
Вы можете осуществлять поиск по мероприятиям в основном потоке и запросам в сетевом потоке.
Чтобы открыть поле поиска в нижней части панели «Производительность» , нажмите:
- macOS: Command + F
- Windows, Linux: Control + F

В этом примере показано регулярное выражение в поле поиска внизу, которое находит любую активность, начинающуюся с E
Для циклического просмотра действий, соответствующих вашему запросу:
- Нажмите кнопку «Предыдущая» или «Следующая
- Нажмите Shift + Enter , чтобы выбрать предыдущий, или Enter, чтобы выбрать следующий.
На панели «Производительность» отображается всплывающая подсказка над действием, выбранным в поле поиска.
Чтобы изменить настройки запроса:
- Нажмите Учитывать регистр , чтобы сделать запрос чувствительным к регистру.
- Нажмите Регулярное выражение , чтобы использовать регулярное выражение в вашем запросе.
Чтобы скрыть поле поиска, нажмите кнопку Отмена .
Изменить порядок треков и скрыть их
Чтобы навести порядок в трассировке производительности, можно изменить порядок дорожек и скрыть ненужные в режиме конфигурации дорожек.
Чтобы переместить и скрыть треки:
- Чтобы войти в режим конфигурации, щелкните правой кнопкой мыши по названию трека и выберите Настроить треки .
- Нажмите вверх или , чтобы переместить трек вверх или вниз. Чтобы скрыть трек, нажмите кнопку .
- По завершении нажмите кнопку «Завершить настройку треков» внизу, чтобы выйти из режима конфигурации.
Посмотрите видео, чтобы увидеть этот рабочий процесс в действии.
Панель «Производительность» сохраняет конфигурацию трека для новых трассировок, но не в следующих сеансах DevTools.
Просмотреть основную активность ветки
Используйте основной трек для просмотра активности, произошедшей в основном потоке страницы.

Щелкните событие, чтобы просмотреть дополнительную информацию о нем на вкладке «Сводка» , включая, помимо прочего: длительность (и собственную длительность), ссылку на соответствующую строку в исходном скрипте, исходный URL-адрес (с именем сущности, если известно), трассировку стека, если таковая имеется, и разбивку по времени в круговой диаграмме.
На панели «Производительность» выбранное событие выделяется синим цветом.

В этом примере показана дополнительная информация о событии вызова функции get на вкладке Сводка .
Различать события первой и третьей стороны
Чрезмерная зависимость от стороннего кода может негативно сказаться на производительности загрузки. Панель «Производительность» поможет визуально различать основные и сторонние события в трассировке, что позволит принять более обоснованное решение об уменьшении или отсрочке загрузки стороннего кода для приоритизации содержимого страницы.
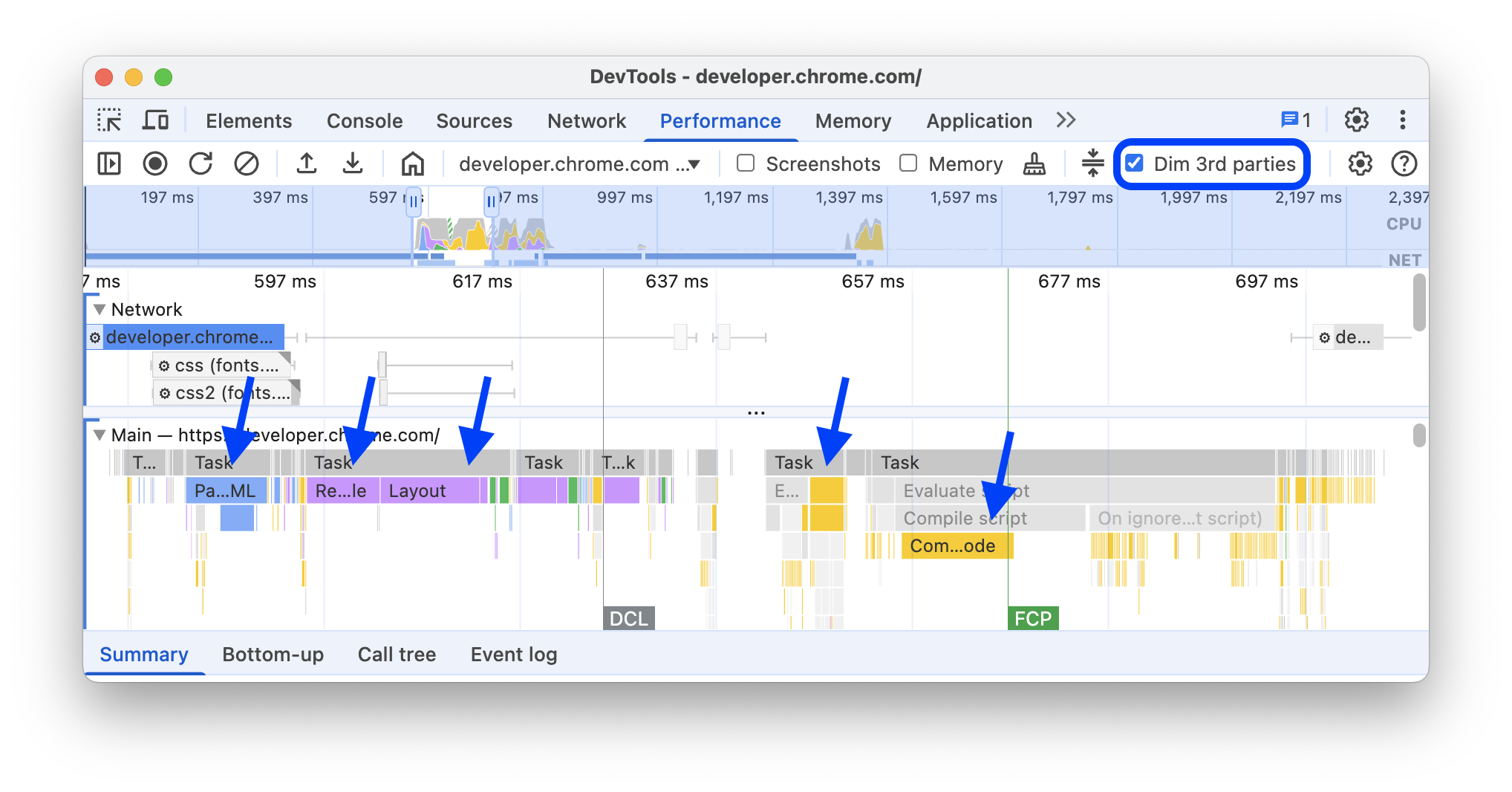
Чтобы сосредоточиться только на производительности кода собственной разработки:
- Убедитесь, что на графике производительности или на вкладке «Аналитика» ничего не выбрано. Для этого щелкните пустое место на графике.
- Установите Скрыть сторонние события» на панели действий вверху. Панель «Производительность» делает события, связанные со сторонними событиями, серыми в трассировке производительности и оставляет выделенными только события, связанные со сторонними событиями.

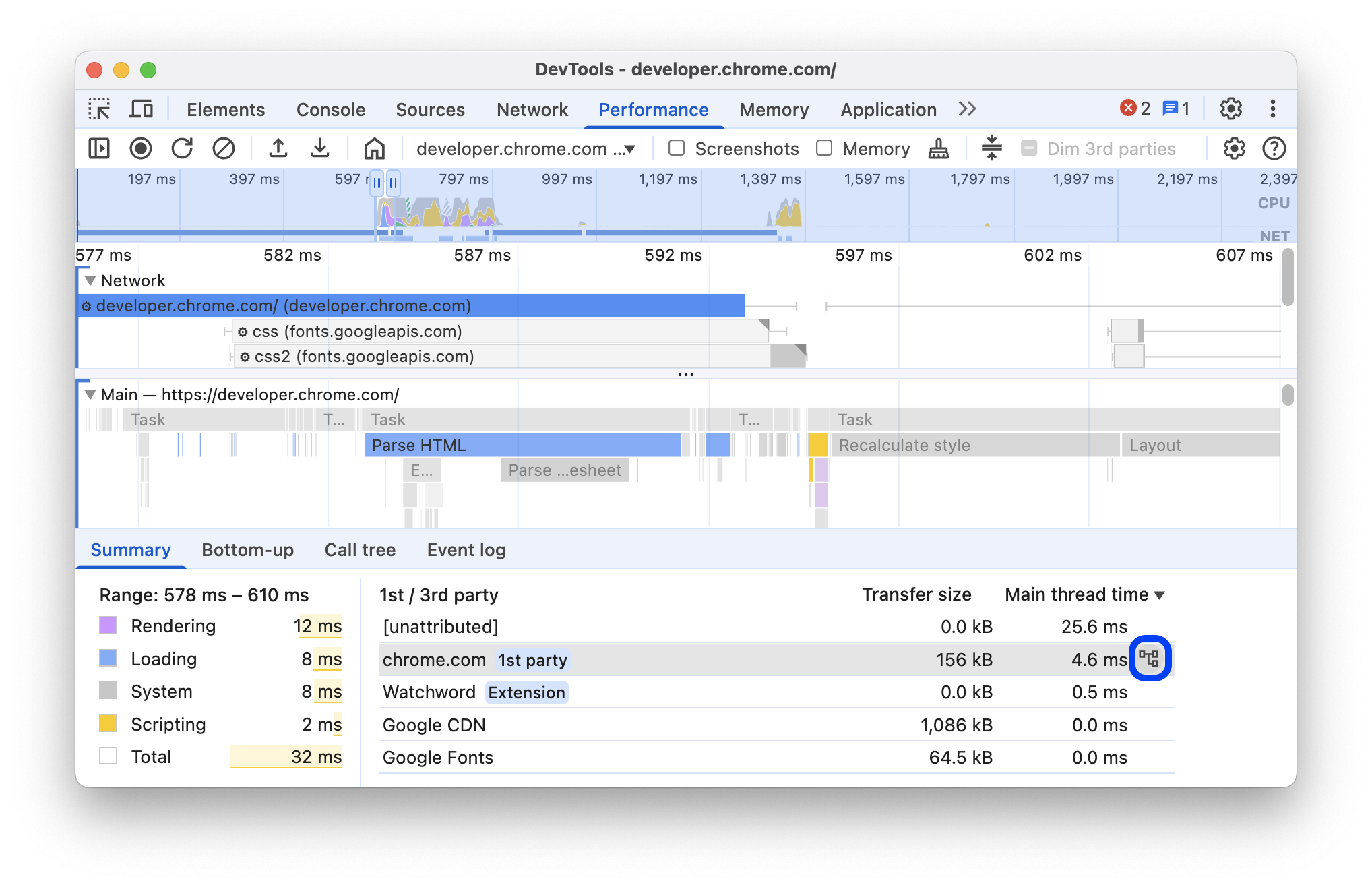
Выделите события с помощью таблицы «1-я/3-я сторона»
В пределах выбранного диапазона на обзоре временной шкалы и когда не выбрано ни одно событие, на вкладке «Сводка» отображается таблица 1-й/3-й стороны , в которой перечислены соответствующие размеры передачи и время основного потока для следующих событий:
- Первая сторона отмечена значком
1st party. - Все обнаруженные сторонние объекты в выбранном диапазоне, неотмеченные.
- Расширения отмечены значками
Extension. - Другие
[unattributed]сущности.
Чтобы увидеть связанные события, выделенные на трассе, а остальные — затенённые, наведите курсор на сущности в таблице. Чтобы оставить события сущности выделенными, выберите её в таблице. Чтобы снять выделение, щёлкните по любому пустому месту на трассе.
Чтобы открыть действия, сгруппированные по данной сущности на вкладке «Снизу вверх» , наведите указатель мыши на сущность в таблице и щелкните Снизу вверх рядом с ней.

Прочтите диаграмму пламени
Панель «Производительность» отображает активность основного потока на диаграмме Flame. Ось X отображает запись с течением времени. Ось Y отображает стек вызовов. События, расположенные выше, вызывают события, расположенные ниже.

В этом примере показана диаграмма пламени на главном треке. Событие click привело к вызову анонимной функции. Эта функция, в свою очередь, вызвала onEndpointClick_ , которая, в свою очередь, вызвала handleClick_ , и так далее.
Панель «Производительность» назначает скриптам случайные цвета, чтобы разбить диаграмму Flame и сделать её более читабельной. В предыдущем примере вызовы функций из одного скрипта окрашены в светло-голубой цвет. Вызовы из другого скрипта окрашены в светло-розовый цвет. Более тёмно-жёлтый цвет отображает активность выполнения скрипта, а фиолетовый — активность рендеринга. Эти тёмно-жёлтые и фиолетовые события одинаковы для всех записей.
Длительные задачи также выделены красным треугольником, а часть, превышающая 50 миллисекунд, закрашена красным цветом:

В этом примере задача заняла более 400 миллисекунд, поэтому часть, представляющая последние 350 миллисекунд, закрашена красным, а начальные 50 миллисекунд — нет.
Кроме того, на главном треке отображается информация о профилях ЦП, запущенных и остановленных с помощью консольных функций profile() и profileEnd() .
Чтобы скрыть подробную диаграмму вызовов JavaScript, см. раздел Отключение примеров JavaScript . При отключении примеров JS отображаются только высокоуровневые события, такие как Event (click) и Function Call .
Отслеживание инициаторов событий
На главном треке можно отобразить стрелки, соединяющие следующих инициаторов и вызванные ими события:
- Аннулирование стиля или макета -> Пересчитать стили или макет
- Запрос кадра анимации -> Кадр анимации запущен
- Запрос обратного вызова в режиме ожидания -> Активировать обратный вызов в режиме ожидания
- Установить таймер -> Таймер сработал
- Создать WebSocket -> Отправить... и получить подтверждение WebSocket или уничтожить WebSocket
- Запланировать postTask -> Запустить postTask или Прервать postTask
Чтобы увидеть стрелки, найдите на диаграмме пламени инициатор или вызванное им событие и выберите его.

При выборе вкладки «Сводка» отображаются ссылки «Инициатор» для инициаторов и ссылки «Инициировано» для вызванных ими событий. Щёлкните по ним, чтобы переходить между соответствующими событиями.

Скрыть функции и их дочерние элементы в диаграмме пламени
Чтобы навести порядок на диаграмме пламени в главном потоке, можно скрыть выбранные функции или их дочерние элементы:
На главном треке щелкните правой кнопкой мыши функцию и выберите один из следующих вариантов или нажмите соответствующую комбинацию клавиш:
- Скрыть функцию (
H) - Скрыть детей (
C) - Скрыть повторяющиеся дочерние элементы (
R) - Сбросить детей (
U) - Сброс трассировки (
T) - Добавить скрипт в список игнорируемых (
I)

Рядом с именем функции со скрытыми дочерними элементами появляется кнопка раскрывающегося списка .
- Скрыть функцию (
Чтобы увидеть количество скрытых дочерних элементов, наведите курсор на кнопку раскрывающегося списка .

Чтобы сбросить функцию со скрытыми дочерними элементами или всю диаграмму пламени, выберите функцию и нажмите
Uили щелкните правой кнопкой мыши любую функцию и выберите «Сбросить трассировку» соответственно.
Игнорировать скрипты в диаграмме пламени
Чтобы добавить скрипт в список игнорируемых, щелкните правой кнопкой мыши скрипт на диаграмме и выберите Добавить скрипт в список игнорируемых .

На диаграмме игнорируемые скрипты сворачиваются, помечаются как «В списке игнорирования» и добавляются в пользовательские правила исключения в разделе « » > «Список игнорирования» . Игнорируемые скрипты сохраняются до тех пор, пока вы не удалите их из трассировки или из пользовательских правил исключения .

Просмотр действий в таблице
После записи страницы вам не нужно полагаться исключительно на основной трек для анализа активности. DevTools также предоставляет три табличных представления для анализа активности. Каждое представление позволяет взглянуть на активность с разных ракурсов:
- Если вы хотите просмотреть корневые действия, вызывающие наибольшую нагрузку, используйте вкладку «Дерево вызовов» .
- Если вы хотите просмотреть виды деятельности, на которые было потрачено больше всего времени, используйте вкладку «Снизу вверх» .
- Если вы хотите просмотреть действия в том порядке, в котором они происходили во время записи, используйте вкладку Журнал событий .
Вы можете щелкнуть элемент в любой из трех таблиц (и в таблице 1-й/3-й стороны на вкладке Сводка ), чтобы выделить соответствующие события на трассировке и затемнить остальные при просмотре трассировки производительности.
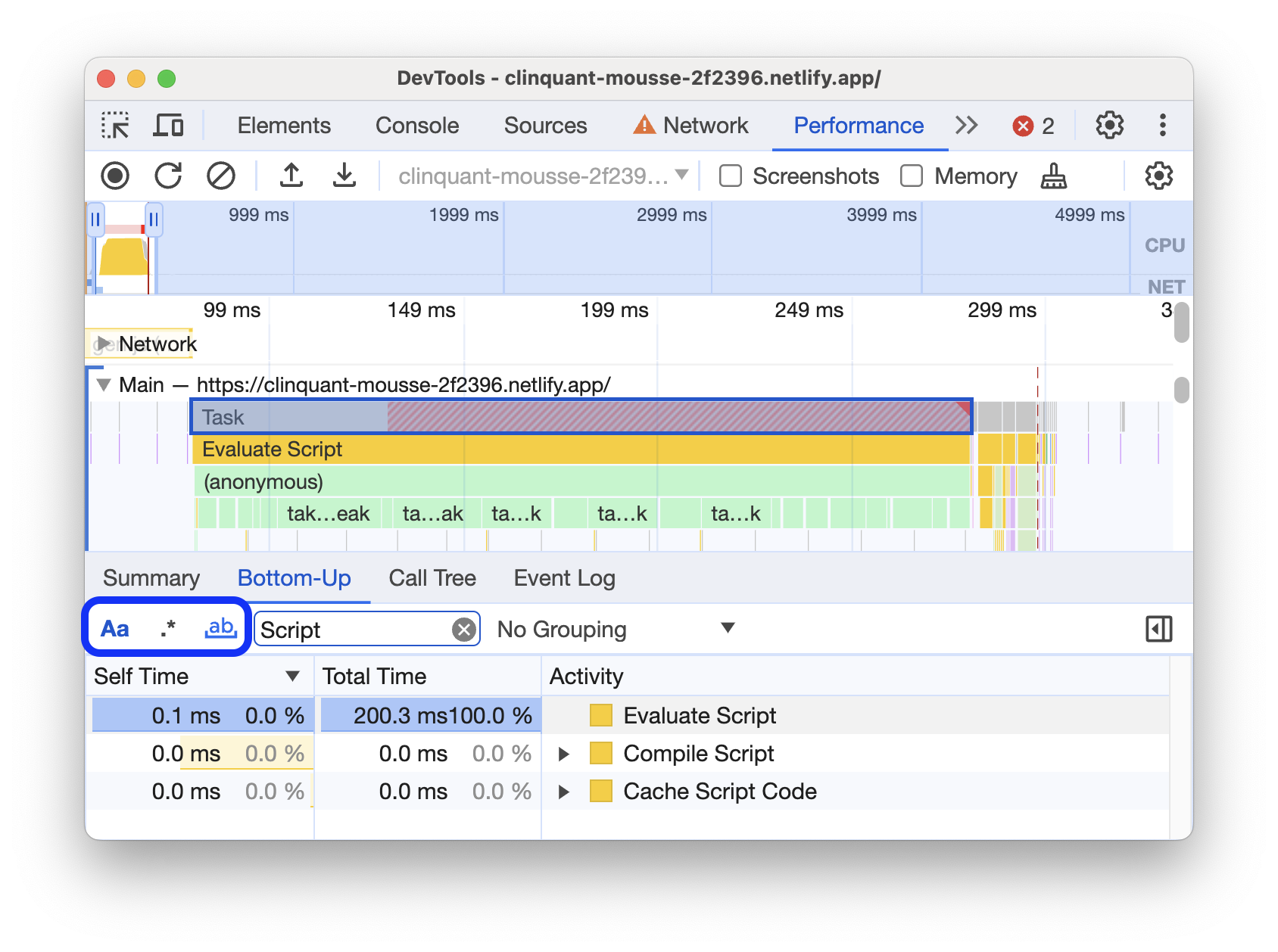
Чтобы вы могли быстрее найти то, что ищете, на всех трех вкладках рядом с панелью фильтров имеются кнопки расширенной фильтрации:
- Учитывать регистр .
- Регулярное выражение .
- Совпадение целого слова .

В каждом табличном представлении на панели «Производительность» отображаются ссылки на такие действия, как вызовы функций. Для облегчения отладки DevTools находит соответствующие объявления функций в исходных файлах. Кроме того, если соответствующие карты исходного кода присутствуют и включены, DevTools автоматически находит исходные файлы.
Щелкните ссылку, чтобы открыть исходный файл на панели «Источники» .

Корневые действия
Ниже приведено объяснение концепции корневых действий , упомянутой в разделах «Вкладка «Дерево вызовов» , «Вкладка «Снизу вверх» » и «Журнал событий» .
Корневые действия — это действия, которые заставляют браузер выполнять какие-либо действия. Например, при щелчке по странице браузер запускает корневое действие Event . Это Event затем может привести к выполнению обработчика.
На диаграмме пламени основного трека корневые действия находятся в верхней части диаграммы. На вкладках «Дерево вызовов» и «Журнал событий» корневые действия являются элементами верхнего уровня.
Пример корневых действий см. на вкладке «Дерево вызовов» .
Вкладка «Дерево вызовов»
Используйте вкладку «Дерево вызовов» , чтобы просмотреть, какие корневые действия вызывают наибольшую нагрузку.
На вкладке « Дерево вызовов» отображаются только действия, происходящие в выбранной части записи. Подробнее о выборе фрагментов см. в разделе «Выбор фрагмента записи» .

В этом примере элементы верхнего уровня в столбце Activity , такие как Event , Paint и Composite Layers являются корневыми действиями. Вложенность представляет собой стек вызовов. В этом примере Event вызвал вызов Function Call , который, в свою очередь, вызвал button.addEventListener , который, в свою очередь, вызвал b , и так далее.
Время, затраченное на самостоятельную деятельность, представляет собой время, непосредственно затраченное на данную деятельность. Общее время представляет собой время, затраченное на данную деятельность или любую из её дочерних.
Нажмите «Собственное время» , «Общее время» или «Активность» , чтобы сортировать таблицу по соответствующему столбцу.
Используйте поле Фильтр для фильтрации событий по названию мероприятия.
По умолчанию в меню «Группировка» установлено значение «Без группировки» . Используйте меню «Группировка» , чтобы отсортировать таблицу активности по различным критериям.
Вкладка «Снизу вверх»
Используйте вкладку «Снизу вверх», чтобы просмотреть, какие действия заняли в совокупности больше всего времени.
На вкладке «Снизу вверх» отображаются только действия, происходящие в выбранной части записи. Подробнее о выборе фрагментов см. в разделе «Выбор фрагмента записи» .

На диаграмме пламени основного трека этого примера видно, что почти всё время было потрачено на выполнение трёх вызовов wait() . Соответственно, на вкладке «Снизу вверх» самым затратным действием является wait . На диаграмме пламени жёлтый цвет под вызовами wait на самом деле представляет собой тысячи вызовов Minor GC . Соответственно, на вкладке «Снизу вверх» следующим по затратам действием является Minor GC .
Столбец «Время на себя» отображает суммарное время, потраченное непосредственно на данную деятельность, по всем ее проявлениям.
Столбец «Общее время» отображает суммарное время, потраченное на данную деятельность или на любую из ее дочерних задач.
Самый тяжелый стековый стол
На правой стороне вкладок «Дерево вызовов» или «Снизу вверх» щелкните Показать самый тяжелый стек , чтобы открыть таблицу «Самый тяжелый стек» .
В этой таблице показаны дочерние элементы выбранного действия, выполнение которых заняло больше всего времени. Наведите указатель мыши на элемент в таблице, чтобы увидеть соответствующее событие, выделенное на основной дорожке, а остальные — затемнёнными.
Таким образом, в трассировке производительности можно визуально обнаружить вложенные действия из стека вызовов, которые занимают больше всего времени.
Вкладка «Журнал событий»
Используйте вкладку «Журнал событий» для просмотра действий в том порядке, в котором они происходили во время записи.
На вкладке « Журнал событий» отображаются только события, происходящие в выбранном фрагменте записи. Подробнее о выборе фрагментов см. в разделе «Выбор фрагмента записи» .

Столбец «Время начала» отображает момент начала действия относительно начала записи. Время начала 1573.0 ms для выбранного элемента в этом примере означает, что действие началось через 1573 мс после начала записи.
Столбец «Время самостоятельной работы» отображает время, затраченное непосредственно на данную деятельность.
Столбец «Общее время» отображает время, затраченное непосредственно на данную деятельность или на любую из ее дочерних задач.
Нажмите «Время начала» , «Собственное время» или «Общее время», чтобы сортировать таблицу по соответствующему столбцу.
Используйте поле Фильтр для фильтрации действий по названию.
Используйте меню «Длительность» , чтобы отфильтровать все действия, которые заняли менее 1 или 15 мс. По умолчанию в меню «Длительность» установлено значение «Все », что означает, что отображаются все действия.
Отключите флажки Загрузка , Сценарий , Рендеринг или Окраска , чтобы отфильтровать все действия из этих категорий.
Просмотреть маркеры эффективности
Наложение вертикальных линий на график производительности позволяет увидеть важные маркеры производительности, такие как:
- Первая контентная отрисовка (FCP)
- Самая большая содержательная отрисовка (LCP)
- Событие DOMContentLoaded (DCL)
- Событие загрузки (L)

Наведите указатель мыши на названия маркеров в нижней части трассы, чтобы увидеть их временную метку.
Просмотреть пользовательские тайминги
На шкале времени просматривайте свои собственные маркеры производительности, такие как:
- Вызовы
performance.mark(). Отдельная метка с подсказкой показана ниже на отметке 813,44 мс с надписью « Начало выполнения JavaScript» . - Вызовы
performance.measure(). Ниже показан жёлтый диапазон, обозначенный как «Медленное взаимодействие» .

Выберите маркер, чтобы увидеть более подробную информацию на вкладке «Сводка» , включая его временную метку, общее время, собственное время и объект detail . Для вызовов performance.mark() и performance.measure() на вкладке также отображаются трассировки стека.
Просмотр взаимодействий
Просматривайте взаимодействия с пользователями на треке «Взаимодействия» , чтобы отслеживать потенциальные проблемы с реагированием.
Чтобы просмотреть взаимодействия:
- Откройте DevTools , например, на этой демонстрационной странице .
- Откройте панель «Производительность» и начните запись .
- Кликните на элемент (кофе) и остановите запись.
- Найдите трек «Взаимодействия» на временной шкале.

В этом примере на треке взаимодействий показано взаимодействие с указателем . Взаимодействия имеют усы, которые указывают на задержки ввода и отображения на границах времени обработки. Наведите указатель мыши на взаимодействие, чтобы увидеть подсказку с задержкой ввода, временем обработки и отображением.
Трек взаимодействий также показывает предупреждения о взаимодействии до следующей отрисовки (INP) для взаимодействий длительностью более 200 миллисекунд на вкладке «Сводка» и в подсказке при наведении курсора:

На треке взаимодействий красным треугольником в правом верхнем углу отмечены взаимодействия длительностью более 200 миллисекунд.
Просмотреть изменения макета
Просматривайте смены макетов на треке «Смены макетов» . Смены отображаются в виде фиолетовых ромбов и сгруппированы в кластеры (фиолетовые линии) в зависимости от их близости на временной шкале.

Чтобы выделить элемент, вызвавший смещение макета в области просмотра, наведите указатель мыши на соответствующий ромб.
Чтобы просмотреть дополнительную информацию об изменении или изменениях макета на вкладке «Сводка» с указанием времени, баллов, элементов и потенциальных виновников, щелкните соответствующий ромб или кластер.
Для получения дополнительной информации см. Накопительный сдвиг макета (CLS) .
Посмотреть анимацию
Просматривайте анимации на треке «Анимации» . Анимации именуются соответствующими CSS-свойствами или элементами, если таковые имеются, например, transform или my-element . Некомпозитные анимации отмечены красными треугольниками в правом верхнем углу.

Выберите анимацию, чтобы увидеть более подробную информацию на вкладке «Сводка» , включая причины сбоев композиции.
Просмотр активности графического процессора
Посмотрите активность графического процессора в разделе «Графический процессор» .
Просмотр растровой активности
Просмотр растровой активности в разделе Thread Pool .

Анализ кадров в секунду (FPS)
DevTools предоставляет множество способов анализа кадров в секунду:
- В разделе «Кадры» можно посмотреть, сколько времени занял тот или иной кадр.
- Используйте счётчик FPS для оценки частоты кадров в режиме реального времени при загрузке страницы. См. раздел Просмотр частоты кадров в секунду в режиме реального времени с помощью счётчика FPS .
Раздел «Рамки»
Раздел « Кадры» показывает, сколько именно времени занял тот или иной кадр.
Наведите указатель мыши на фрейм, чтобы увидеть подсказку с более подробной информацией о нем.

В этом примере показана подсказка, появляющаяся при наведении курсора на фрейм.
Раздел «Рамки» может отображать четыре типа рамок:
- Рамка без движения (белая) . Без изменений.
- Рамка (зелёная) . Отображено в соответствии с ожиданиями и в срок.
- Частично представленный кадр (жёлтый с редким широким пунктирным узором) . Chrome сделал всё возможное, чтобы отрисовывать хотя бы некоторые визуальные обновления вовремя. Например, на случай, если работа основного потока процесса рендеринга (анимация холста) запаздывает, а поток компоновщика (прокрутка) успевает.
- Пропущенный кадр (красный с плотным сплошным рисунком) . Chrome не может отрисовать кадр за разумное время.

В этом примере показана подсказка, появляющаяся при наведении курсора на частично представленный кадр.
Щелкните по кадру, чтобы просмотреть дополнительную информацию о нём на вкладке «Сводка» . DevTools выделяет выбранный кадр синим цветом.

Просмотр сетевых запросов
Разверните раздел «Сеть» , чтобы просмотреть каскад сетевых запросов, возникших во время записи выступления.

Рядом с названием сетевого трека находится легенда с цветовыми типами запросов.
Запросы на блокировку рендеринга отмечены красным треугольником в правом верхнем углу.
Наведите указатель мыши на запрос, чтобы увидеть подсказку:
- URL запроса и общее время, необходимое для его выполнения.
- Приоритет или изменение приоритета, например,
Medium -> High. - Является ли запрос
Render blockingили нет. - Разбивка по времени выполнения запроса описана далее.
При нажатии на запрос на панели «Сеть» рисуется стрелка от инициатора к запросу.
Кроме того, на панели «Производительность» отображается вкладка «Сводка» с дополнительной информацией о запросе, включая, помимо прочего, поля «Начальный приоритет» и «(конечный) приоритет» . Если их значения различаются, приоритет запроса изменился во время записи. Подробнее см. в разделе «Оптимизация загрузки ресурсов с помощью API Fetch Priority» .
На вкладке «Сводка» также отображается разбивка по времени выполнения запроса.

В этом примере запрос www.google.com представлен линией слева ( |– ), полосой посередине с темной и светлой частями и линией справа ( –| ).
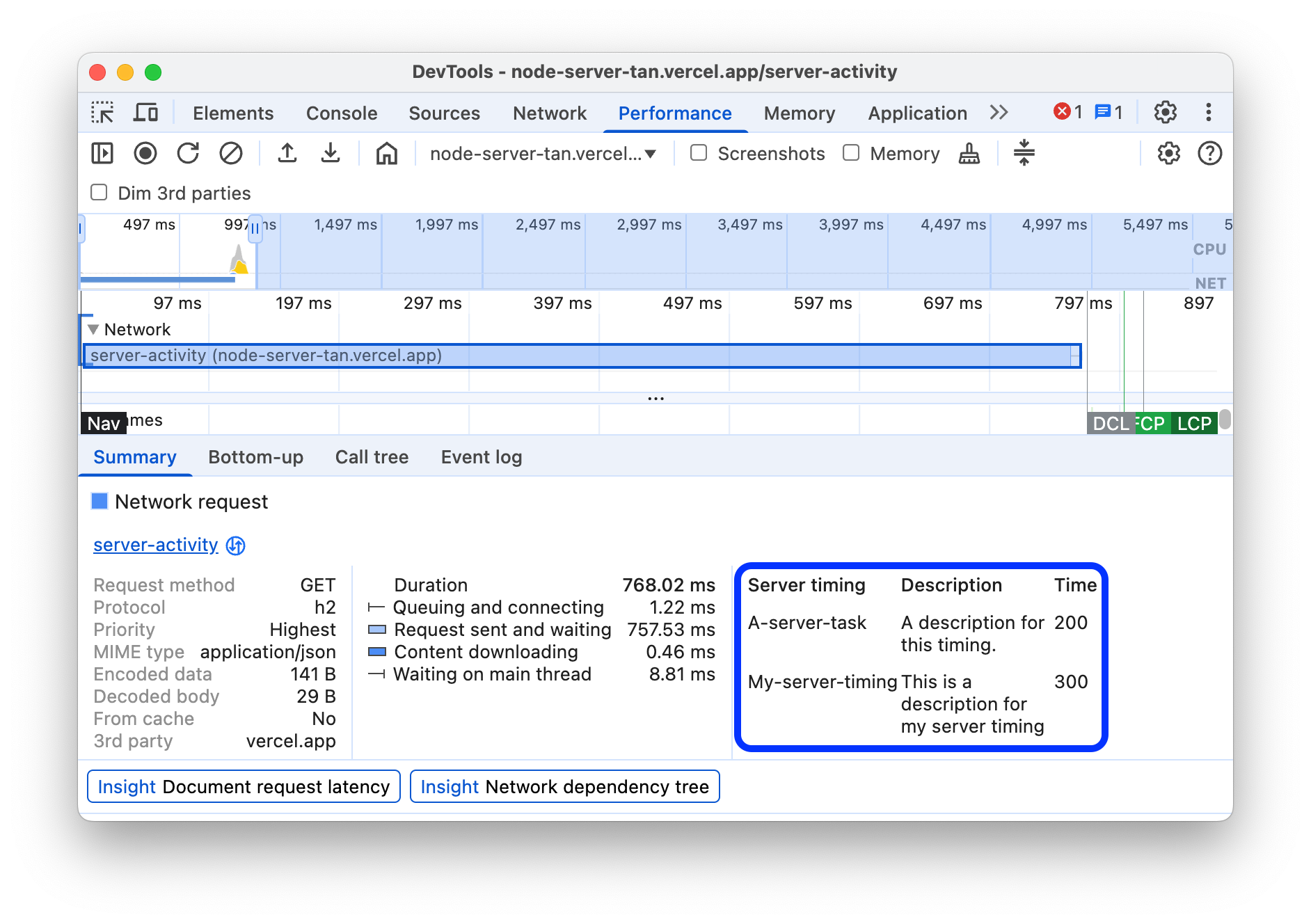
На вкладке «Сводка» (если она присутствует) также отображается разбивка времени выполнения сервера для сетевых запросов, реализующих технологии рендеринга на стороне сервера. Для таких запросов панель «Производительность» берёт данные из заголовка ответа Server-Timing .

You can find another timings breakdown in the Network tab. Right-click the request in the Network track or its URL in the Summary tab and click Reveal in Network panel . DevTools takes you to the Network panel and selects the corresponding request. Open its Timing tab.

Here's how these two breakdowns map to each other:
- The left line (
|–) is everything up to theConnection startgroup of events, inclusive. In other words, it's everything beforeRequest Sent. - The light portion of the bar is
Request sentandWaiting for server response. - The dark portion of the bar is
Content download. - The right line (
–|) is the time spent waiting for the main thread. The Network > Timing tab doesn't show it.
View memory metrics
Enable the Memory checkbox to view memory metrics from the last recording.
DevTools displays a new Memory chart, above the Summary tab. There's also a new chart below the NET chart, called HEAP . The HEAP chart provides the same information as the JS Heap line in the Memory chart.

This example shows memory metrics above the Summary tab.
The colored lines on the chart map to the colored checkboxes above the chart. Disable a checkbox to hide that category from the chart.
The chart only displays the region of the recording that is selected. In the earlier example, the Memory chart shows only the memory usage for the start of the recording, up to around the 1000ms mark.
View the duration of a portion of a recording
When analyzing a section like Network or Main , sometimes you need a more precise estimate of how long certain events took. Hold Shift, click and hold, and drag left or right to select a portion of the recording. At the bottom of your selection, DevTools shows how long that portion took.

In this example, the 488.53ms timestamp at the bottom of the selected portion indicates how long that portion took.
View a screenshot
See Capture screenshots while recording to learn how to enable screenshots.
Hover over the Timeline overview to view a screenshot of how the page looked during that moment of the recording. The Timeline overview is the section that contains the CPU , FPS , and NET charts.

You can also view screenshots by clicking a frame in the Frames section. DevTools displays a small version of the screenshot in the Summary tab.

This example shows the screenshot for the 195.5ms frame in the Summary tab when you click it in the Frames section.
Click the thumbnail in the Summary tab to zoom in on the screenshot.

This example shows a zoomed-in screenshot after you click its thumbnail in the Summary tab.
View layers information
To view advanced layers information about a frame:
- Enable advanced paint instrumentation .
- Select a frame in the Frames section. DevTools displays information about its layers in the new Layers tab, next to the Event log tab.

Hover over a layer to highlight it in the diagram.

This example shows the layer #39 highlighted as you hover over it.
To move the diagram:
- Click Pan Mode
 to move along the X and Y axes.
to move along the X and Y axes. - Click Rotate Mode
 to rotate along the Z axis.
to rotate along the Z axis. - Click Reset Transform
 to reset the diagram to its original position.
to reset the diagram to its original position.
See layer analysis in action:
View paint profiler
To view advanced information about a paint event:
- Enable advanced paint instrumentation .
- Select a Paint event in the Main track.

Analyze rendering performance with the Rendering tab
Use the Rendering tab's features to help visualize your page's rendering performance.
View frames per second in real time with the FPS meter
The Frame rendering stats is an overlay that appears in the top-right corner of your viewport. It provides a real time estimate of FPS as the page runs.
See Frame rendering stats .
View painting events in real time with Paint Flashing
Use Paint Flashing to get a real time view of all paint events on the page.
See Paint flashing .
View an overlay of layers with Layer Borders
Используйте «Границы слоев» для просмотра наложенных границ слоев и плиток поверх страницы.
See Layer borders .
Find scroll performance issues in real time
Use Scrolling Performance Issues to identify elements of the page that have event listeners related to scrolling that may harm the performance of the page. DevTools outlines the potentially-problematic elements in teal.








