De sectie Achtergrondservices van Chrome DevTools is een verzameling tools voor de JavaScript API's waarmee uw website updates kan verzenden en ontvangen, zelfs wanneer een gebruiker uw website niet geopend heeft. Een achtergrondservice is functioneel vergelijkbaar met een achtergrondproces .
Met de sectie Achtergrondservices kunt u de volgende achtergrondservices debuggen:
Chrome DevTools kan ophaal-, synchronisatie- en meldingsgebeurtenissen drie dagen lang registreren, zelfs wanneer DevTools niet geopend is. Zo kunt u controleren of gebeurtenissen zoals verwacht worden verzonden en ontvangen.
Naast achtergrondservicegebeurtenissen kan DevTools:
- Geeft rapporten weer die Chrome al heeft verzonden of op het punt staat te verzenden via de Reporting API .
- Met één klik kunt u back-/forward-cache debuggen en testen .
Achtergrond ophalen
Met de Background Fetch API kan een service worker betrouwbaar grote bronnen, zoals films of podcasts, downloaden als achtergrondservice. Om Background Fetch-gebeurtenissen drie dagen lang te loggen, zelfs wanneer DevTools niet geopend is:
- Open DevTools , bijvoorbeeld op deze demopagina .
Navigeer naar Toepassing > Achtergrondservices > Achtergrond ophalen en klik
Dossier .

Klik op de demopagina op 'Assets lokaal opslaan' . Dit activeert wat ophaalactiviteit op de achtergrond. DevTools registreert de gebeurtenissen in de tabel.

Klik op een gebeurtenis om de details ervan te bekijken in de ruimte onder de tabel.
U kunt DevTools sluiten en de opname maximaal drie dagen laten duren. Om de opname te stoppen, klikt u op
Stop .
Achtergrondsynchronisatie
Met de Background Sync API kan een offline service worker gegevens naar een server sturen zodra deze weer een betrouwbare internetverbinding heeft. Om achtergrondsynchronisatiegebeurtenissen drie dagen lang te loggen, zelfs wanneer DevTools niet geopend is:
- Open DevTools , bijvoorbeeld op deze demopagina .
Navigeer naar Toepassing > Achtergrondservices > Achtergrondsynchronisatie en klik
Dossier .

Klik op de demopagina op Achtergrondsynchronisatie registreren om de betreffende service worker te registreren en klik op Toestaan wanneer u daarom wordt gevraagd.
Registratie van serviceworkers is een synchronisatieactiviteit op de achtergrond. DevTools registreert de gebeurtenissen in de tabel.

Klik op een gebeurtenis om de details ervan te bekijken in de ruimte onder de tabel.
U kunt DevTools sluiten en de opname maximaal drie dagen laten duren. Om de opname te stoppen, klikt u op
Stop .
(Experimentele) maatregelen voor het beperken van bounce-tracking
Met het experiment 'Bounce tracking mitigation' in Chrome kunt u de status van sites identificeren en verwijderen die cross-site tracking lijken uit te voeren met behulp van de bounce tracking-techniek. U kunt handmatig tracking mitigation forceren en een lijst bekijken van sites waarvan de status is verwijderd.
Om trackingbeperkingen af te dwingen:
- Blokkeer cookies van derden in Chrome . Navigeer naar en schakel in
> Instellingen >
Privacy en beveiliging > Cookies en andere sitegegevens >
Cookies van derden blokkeren .
- Stel in
chrome://flagshet experiment Beperkingen van bounce-tracking in op Ingeschakeld bij verwijdering . - Open DevTools , bijvoorbeeld op de demopagina , en navigeer naar Toepassing > Achtergrondservices > Beperkingen van bounce tracking .
- Klik op de demopagina op een bouncelink en wacht (10 seconden) tot Chrome de bounce registreert. Het tabblad Problemen waarschuwt u voor de aanstaande verwijdering van de status.
- Klik op Force run om de status onmiddellijk te verwijderen.
![]()
Meldingen
Nadat een service worker een pushbericht van een server heeft ontvangen, gebruikt de service worker de Notificatie- API om de gegevens aan een gebruiker te tonen. Om meldingen drie dagen lang te loggen, zelfs wanneer DevTools niet geopend is:
- Open DevTools , bijvoorbeeld op deze demopagina .
Navigeer naar Toepassing > Achtergrondservices > Meldingen en klik
Dossier .

Klik op de demopagina op Melding plannen en op Toestaan wanneer u daarom wordt gevraagd.
Wacht tot de melding verschijnt. DevTools registreert de meldingsgebeurtenissen in de tabel.

Klik op een gebeurtenis om de details ervan te bekijken in de ruimte onder de tabel.
U kunt DevTools sluiten en de opname maximaal drie dagen laten duren. Om de opname te stoppen, klikt u op
Stop .
Speculatieve ladingen
Speculatieve laadacties maken het mogelijk om een pagina vrijwel direct te laden op basis van door u gedefinieerde speculatieregels. Hierdoor kan uw website de meest bezochte pagina's vooraf ophalen en renderen.
Prefetch haalt vooraf een resource op, prerender gaat een stap verder en rendert de hele pagina in een verborgen achtergrondrenderproces.
U kunt speculatieve belastingen debuggen in de sectie Toepassing > Achtergrondservices > Speculatieve belastingen . Deze sectie bevat drie weergaven:
- Speculatieve ladingen . Bevat de speculatieve status voor de huidige pagina, de huidige URL, de pagina's die de huidige pagina speculatief probeert te laden en hun statussen.
- Regels . Bevat de regelsets op de huidige pagina in het paneel Elementen en de algemene status van speculaties.
- Speculaties . Bevat een tabel met informatie over speculatieve laadpogingen en hun status. Als een poging mislukt, kunt u erop klikken in de tabel om gedetailleerde informatie en de reden voor de mislukking te bekijken.
Probeer speculatieve ladingen te debuggen op deze prerender-demopagina :
Open DevTools op de pagina en ga naar Toepassing > Achtergrondservices > Speculatieve ladingen . Als u geen speculatieve ladingen ziet die door de pagina zijn geïnitieerd, herlaad deze dan.

De startpagina van de demo rendert twee pagina's, maar één pagina niet. Klik op 'Bekijk alle speculaties' .
Selecteer in Speculaties de speculatie met de status Mislukt om de reden voor de mislukking te zien. Onderaan vindt u gedetailleerde informatie.

In dit geval is de prerender mislukt omdat er geen
/next3.htmlop de website staat.Open het gedeelte 'Regels' en klik op ' Status' om de regelset onderaan te bekijken. Als u op de link 'Regelset' klikt, gaat u naar het paneel ' Elementen' en ziet u waar de speculatieregel is gedefinieerd.

Voor een meer gedetailleerde uitleg, zie Debuggen van speculatieregels .
Pushberichten
Om een pushmelding aan een gebruiker te tonen, moet een service worker eerst de Push Message API gebruiken om gegevens van een server te ontvangen. Wanneer de service worker klaar is om de melding te tonen, gebruikt hij de Notifications API. Om pushberichten drie dagen lang te loggen, zelfs wanneer DevTools niet geopend is:
- Open DevTools , bijvoorbeeld op deze demopagina .
Navigeer naar Toepassing > Achtergrondservices > Pushberichten en klik
Dossier .

Schakel op de demopagina de optie Pushmeldingen inschakelen in, klik op Toestaan wanneer daarom wordt gevraagd, typ een bericht en verstuur het. DevTools registreert pushmeldingsgebeurtenissen in de tabel.

Klik op een gebeurtenis om de details ervan te bekijken in de ruimte onder de tabel.
U kunt DevTools sluiten en de opname maximaal drie dagen laten duren. Om de opname te stoppen, klikt u op
Stop .
Rapportage-API
Sommige fouten ontstaan alleen in productie. Je ziet ze nooit lokaal of tijdens de ontwikkeling, omdat echte gebruikers, netwerken en apparaten het spel veranderen.
Stel bijvoorbeeld dat je nieuwe site afhankelijk is van software van derden die document.write() gebruikt om kritieke scripts te laden. Nieuwe gebruikers wereldwijd openen je site, maar hun verbindingen zijn mogelijk trager dan waarmee je hebt getest. Zonder dat je het weet, crasht je site voor hen omdat Chrome ingrijpt tegen document.write() op trage netwerken. Je kunt er ook voor kiezen om verouderde of binnenkort verouderde API's in je codebase in de gaten te houden.
De Reporting API is ontworpen om u te helpen bij het monitoren van verouderde API-aanroepen, beveiligingsschendingen van uw pagina en meer. U kunt rapportage instellen zoals beschreven in Uw webapplicatie monitoren met de Reporting API .
Om de door een pagina gegenereerde rapporten te bekijken:
- Ga naar
chrome://flags/#enable-experimental-web-platform-features, stel Experimentele webplatformfuncties in op Ingeschakeld en start Chrome opnieuw. Open DevTools en ga naar Applicatie > Achtergrondservices > Rapportage-API . U kunt bijvoorbeeld rapporten bekijken op deze demopagina .

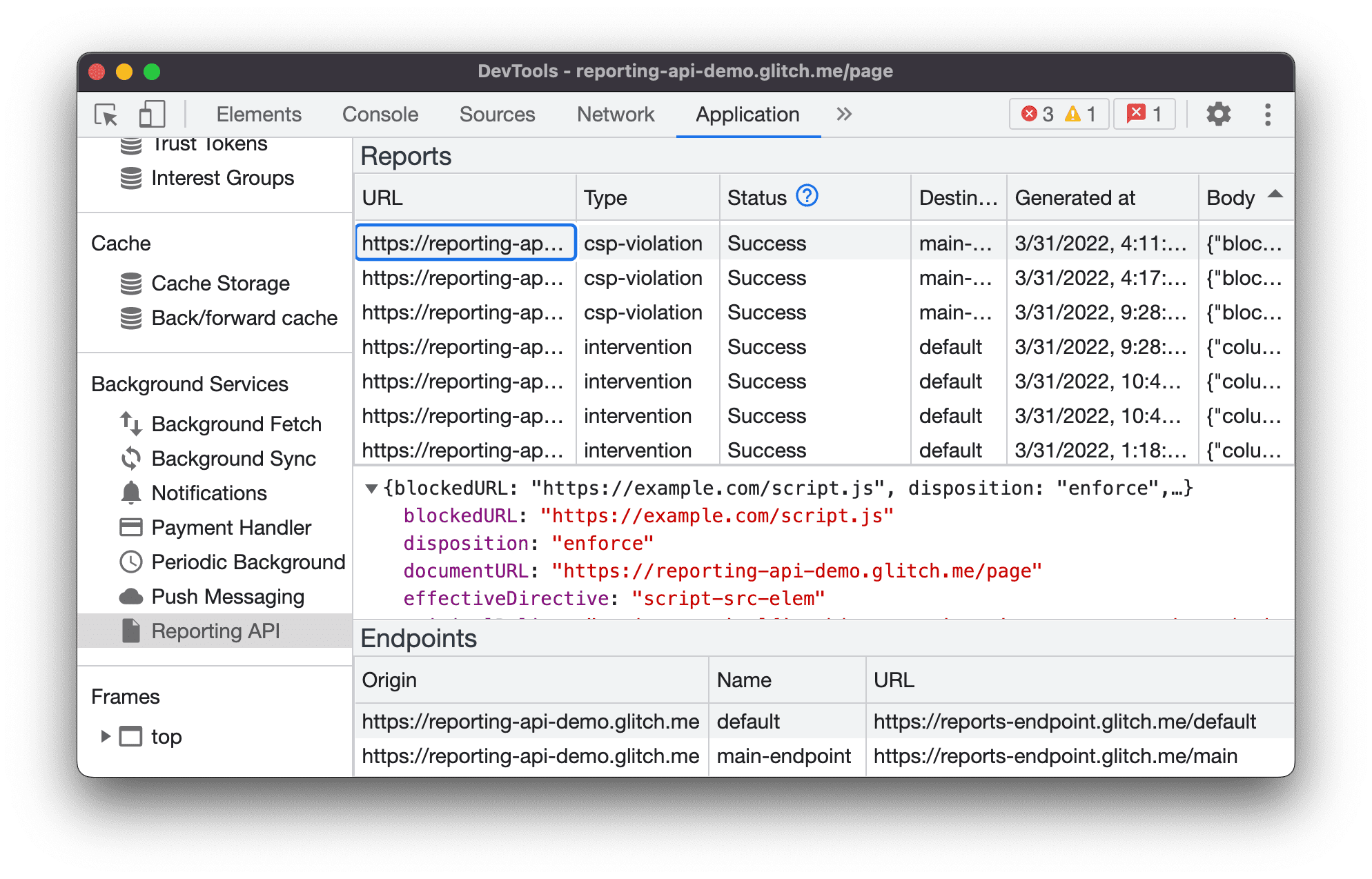
Het tabblad Rapportage-API is verdeeld in drie delen:
- De tabel Rapporten met de volgende informatie over elk rapport:
- URL die de rapportgeneratie heeft veroorzaakt
- Type overtreding
- Rapportstatus
- Bestemmingseindpunt
- Gegenereerd op tijdstempel
- Rapport Body
- De sectie Voorbeeld van rapportinhoud . Om een voorbeeld van de rapportinhoud te bekijken, klikt u op een rapport in de tabel met rapporten.
- Het gedeelte Eindpunten met een overzicht van alle eindpunten die zijn geconfigureerd in de header
Reporting-Endpoints.
Rapportstatus
In de kolom Status kunt u zien of Chrome het rapport succesvol heeft verzonden, op het punt staat het te verzenden of is mislukt.
| Status | Beschrijving |
|---|---|
Success | De browser heeft het rapport verzonden en het eindpunt heeft geantwoord met een succescode ( 200 of een andere succesresponscode 2xx ). |
Pending | De browser probeert het rapport te verzenden. |
Queued | Het rapport is gegenereerd en de browser probeert het nog niet te verzenden. Een rapport wordt in de volgende twee gevallen weergegeven als Queued :
|
MarkedForRemoval | Nadat er een tijdje opnieuw is geprobeerd ( Queued ), is de browser gestopt met het verzenden van het rapport en zal het deze binnenkort verwijderen uit de lijst met te verzenden rapporten. |
Rapporten worden na verloop van tijd verwijderd, ongeacht of ze succesvol zijn verzonden.



