В этом интерактивном руководстве показано, как регистрировать и фильтровать сообщения в консоли Chrome DevTools .

Этот урок следует проходить по порядку. Он предполагает, что вы понимаете основы веб-разработки, например, как использовать JavaScript для добавления интерактивности на страницу.
Настройте демо и DevTools
Этот урок разработан так, чтобы вы могли открыть демо и попробовать все рабочие процессы самостоятельно. Когда вы физически следуете, вы с большей вероятностью вспомните рабочие процессы позже.
- Откройте демо .
Необязательно: Переместите демо в отдельное окно. В этом примере учебник находится слева, а демо — справа.

Сфокусируйтесь на демо и нажмите Control + Shift + J или Command + Option + J (Mac), чтобы открыть DevTools. По умолчанию DevTools открывается справа от демо.

Дополнительно: закрепите DevTools в нижней части окна или открепите его в отдельном окне .
DevTools закреплен в нижней части демо:

DevTools откреплен в отдельном окне:

Просмотр сообщений, зарегистрированных с помощью JavaScript
Большинство сообщений, которые вы видите в Консоли, исходят от веб-разработчиков, которые написали JavaScript страницы. Цель этого раздела — познакомить вас с различными типами сообщений, которые вы, скорее всего, увидите в Консоли, и объяснить, как вы можете самостоятельно регистрировать каждый тип сообщений из вашего собственного JavaScript.
Нажмите кнопку Log Info в демо.
Hello, Console!регистрируется в Console.
Рядом с сообщением
Hello, Console!в Console нажмите log.js:2 . Откроется панель Sources и выделится строка кода, которая привела к записи сообщения в Console.
Сообщение было зарегистрировано, когда JavaScript страницы вызвал
console.log('Hello, Console!').Вернитесь в консоль , используя любой из следующих рабочих процессов:
- Нажмите вкладку Консоль .
- Нажимайте Control + [ или Command + [ (Mac), пока консоль не окажется в фокусе.
- Откройте меню команд , начните вводить
Console, выберите команду Показать панель консоли , а затем нажмите Enter .
Нажмите кнопку Log Warning в демо.
Abandon Hope All Ye Who Enterзаписывается в консоль.
Сообщения, отформатированные подобным образом, являются предупреждениями.
Необязательно: Нажмите log.js:12, чтобы просмотреть код, который привел к форматированию сообщения таким образом, а затем вернитесь в Console , когда закончите. Делайте это всякий раз, когда хотите просмотреть код, который привел к регистрации сообщения определенным образом.
Нажмите « Развернуть».
значок перед
Abandon Hope All Ye Who Enter. DevTools показывает трассировку стека, ведущую к вызову.
Трассировка стека сообщает вам, что была вызвана функция с именем
logWarning, которая в свою очередь вызвала функцию с именемquoteDante. Другими словами, вызов, который произошел первым, находится в нижней части трассировки стека. Вы можете регистрировать трассировки стека в любое время, вызвавconsole.trace().Нажмите Log Error . Регистрируется следующее сообщение об ошибке:
I'm sorry, Dave. I'm afraid I can't do that.
Нажмите Log Table . Таблица об известных артистах будет зарегистрирована в Консоли.

Обратите внимание, что столбец
birthdayзаполняется только для одной строки. Проверьте код, чтобы понять, почему это так.Нажмите Log Group . Имена 4 знаменитых черепах, борющихся с преступностью, сгруппированы под заголовком
Adolescent Irradiated Espionage Tortoises.
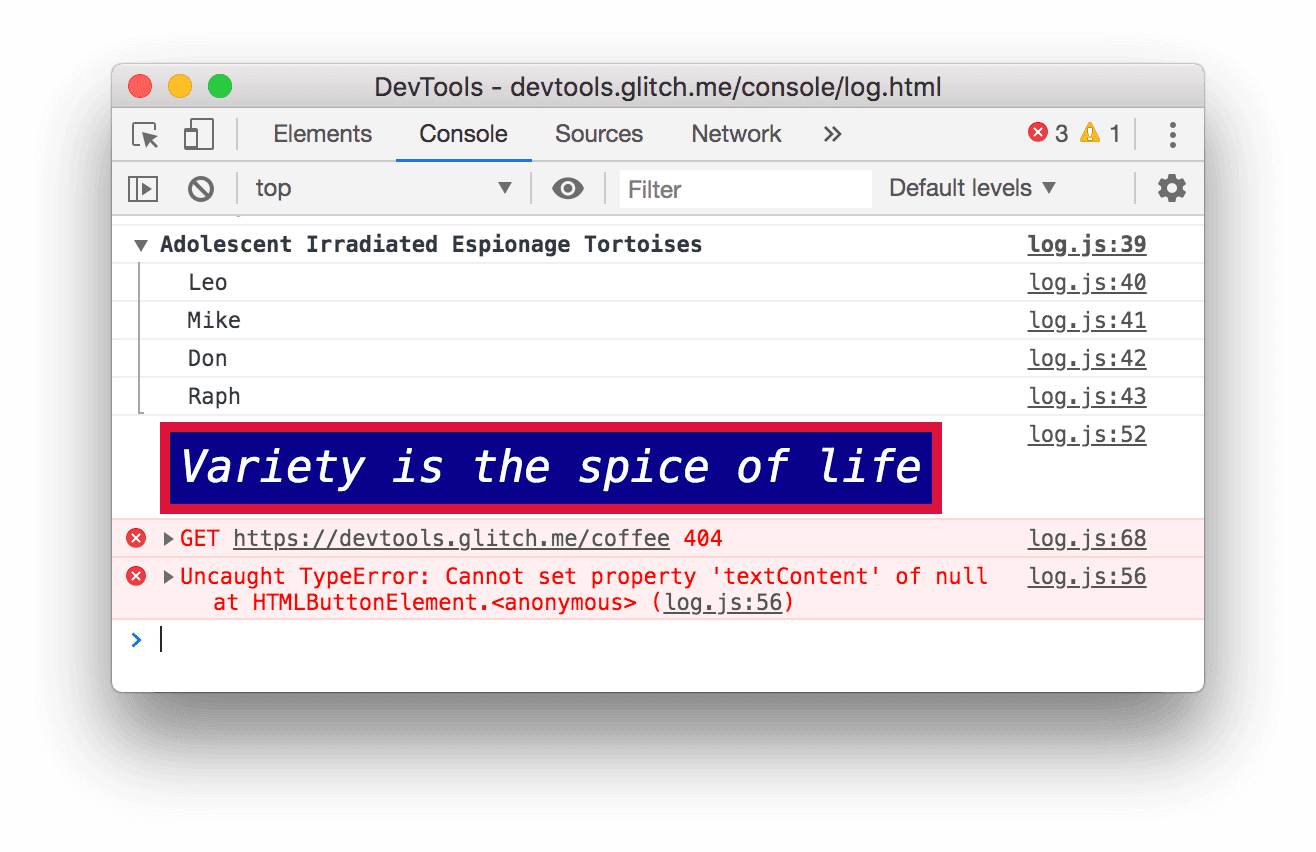
Нажмите Log Custom . Сообщение с красной рамкой и синим фоном регистрируется в консоли.

Основная идея здесь в том, что когда вы хотите регистрировать сообщения в Консоли из вашего JavaScript, вы используете один из методов console . Каждый метод форматирует сообщения по-разному.
Есть даже больше методов, чем было продемонстрировано в этом разделе. В конце урока вы узнаете, как исследовать остальные методы.
Просмотр сообщений, зарегистрированных браузером
Браузер также записывает сообщения в Консоль. Обычно это происходит, когда на странице есть проблема.
Нажмите Причина 404. Браузер регистрирует сетевую ошибку
404, поскольку JavaScript страницы пытается получить файл, который не существует.
Нажмите Причина ошибки . Браузер регистрирует неперехваченную ошибку
TypeError, поскольку JavaScript пытается обновить узел DOM, который не существует.
Нажмите раскрывающийся список Уровни журнала и включите параметр Подробно, если он отключен. Подробнее о фильтрации вы узнаете в следующем разделе. Это необходимо сделать, чтобы убедиться, что следующее сообщение, которое вы регистрируете, будет видно. Примечание: Если раскрывающийся список Уровни по умолчанию отключен, вам может потребоваться закрыть боковую панель консоли. Фильтр по источнику сообщения ниже для получения дополнительной информации о боковой панели консоли.

Нажмите Причина Нарушение . Страница перестает отвечать на запросы на несколько секунд, а затем браузер регистрирует сообщение
[Violation] 'click' handler took 3000msto Console. Точная продолжительность может отличаться.
Фильтровать сообщения
На некоторых страницах вы увидите, что Консоль переполнена сообщениями. DevTools предоставляет множество различных способов отфильтровывать сообщения, которые не имеют отношения к текущей задаче.
Фильтр по уровню журнала
Каждому методу console.* назначается уровень серьезности: Verbose , Info , Warning или Error . Например, console.log() — это сообщение уровня Info , тогда как console.error() — это сообщение уровня Error .
Для фильтрации по уровню журнала:
Нажмите раскрывающийся список Уровни журнала и отключите Ошибки . Уровень отключается, когда рядом с ним больше нет галочки. Сообщения уровня
Errorисчезают.
Снова щелкните раскрывающийся список Уровни журнала и снова включите Ошибки . Сообщения уровня
Errorснова появятся.
Фильтр по тексту
Если вы хотите просматривать только те сообщения, которые содержат точную строку, введите эту строку в текстовое поле «Фильтр» .
Введите
Daveв текстовое поле Фильтр . Все сообщения, не содержащие строкуDave, скрыты. Вы также можете увидеть меткуAdolescent Irradiated Espionage Tortoises. Это ошибка.
Удалить
Daveиз текстового поля Фильтр . Все сообщения появятся снова.
Фильтр по регулярному выражению
Если вы хотите отобразить все сообщения, содержащие шаблон текста, а не определенную строку, используйте регулярное выражение .
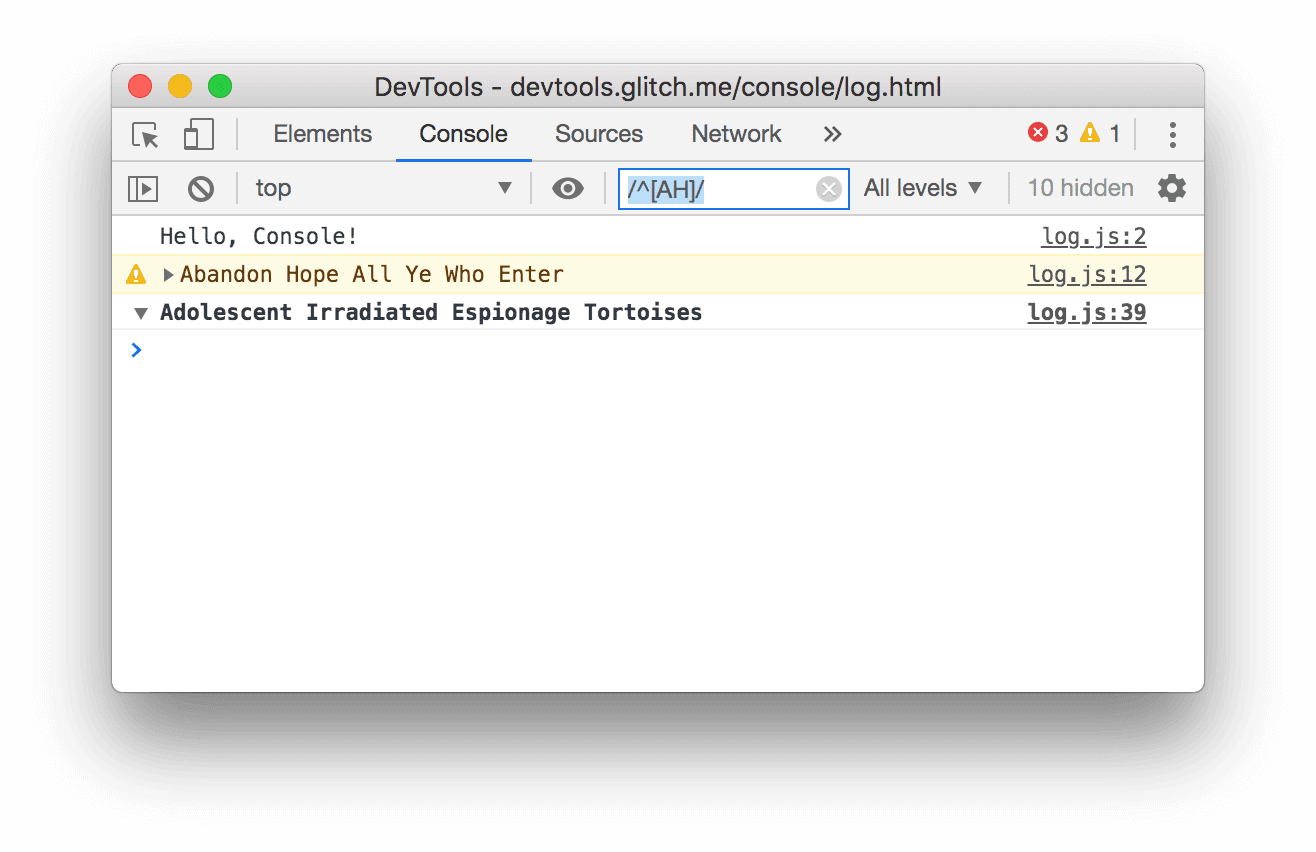
Введите
/^[AH]/в текстовое поле Фильтр . Введите этот шаблон в RegExr для пояснения того, что он делает.![Фильтрация любых сообщений, не соответствующих шаблону `/^[AH]/`.](https://developer.chrome.com/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?hl=ru)
Удалить
/^[AH]/из текстового поля Фильтр . Все сообщения снова видны.
Фильтр по источнику сообщения
Если вы хотите просмотреть только сообщения, пришедшие с определенного URL-адреса, используйте боковую панель .
Нажмите «Показать боковую панель консоли».
 .
. 
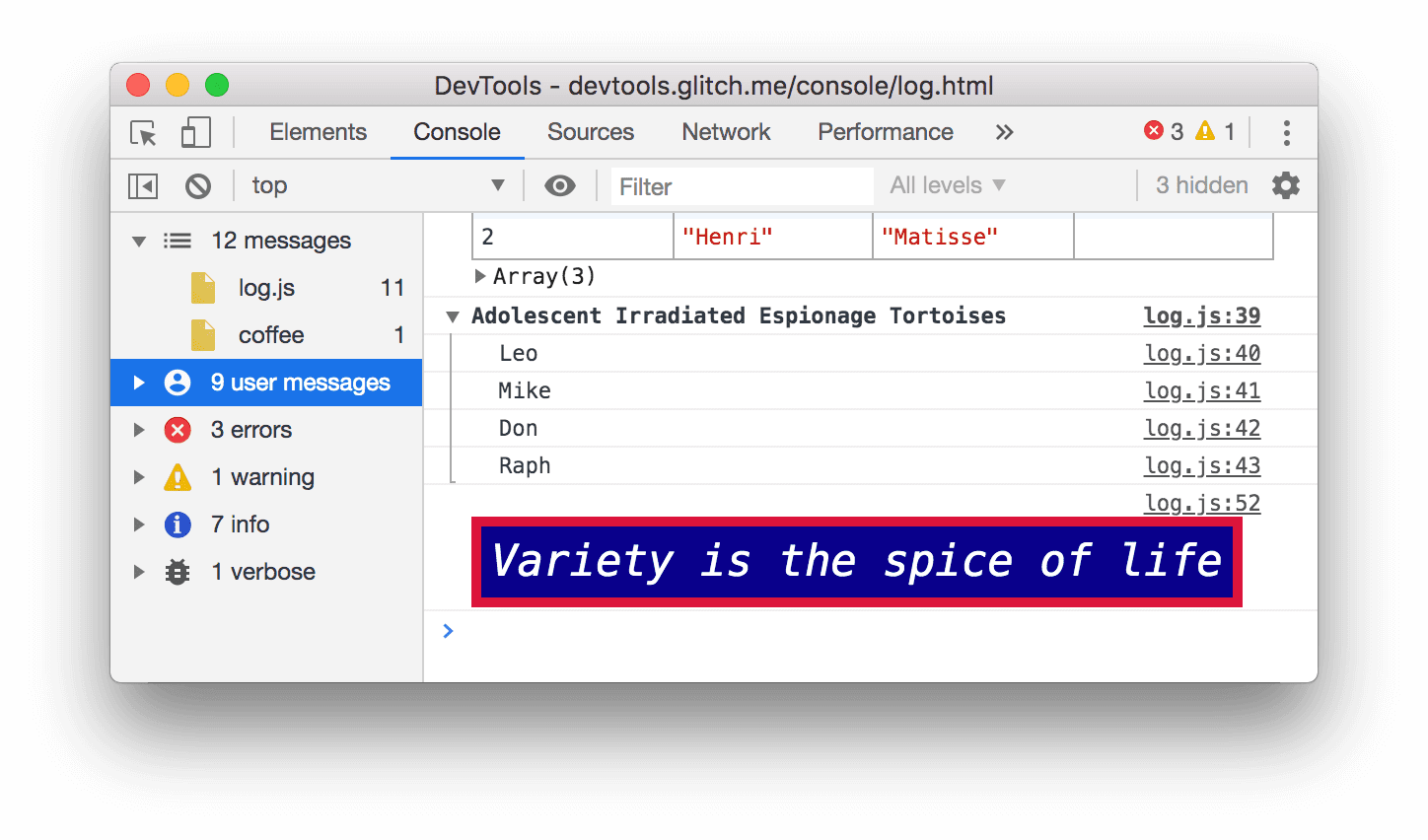
Нажмите « Развернуть».
значок рядом с 12 сообщениями . Боковая панель показывает список URL-адресов, которые вызвали регистрацию сообщений. Например,
log.jsвызвал 11 сообщений.
Фильтр по сообщениям пользователей
Ранее, когда вы нажимали Log Info , скрипт с именем console.log('Hello, Console!') для регистрации сообщения в Console. Сообщения, зарегистрированные из JavaScript, подобные этому, называются пользовательскими сообщениями . Напротив, когда вы нажимали Cause 404 , браузер регистрировал сообщение уровня Error , в котором говорилось, что запрошенный ресурс не найден. Такие сообщения считаются сообщениями браузера . Вы можете использовать боковую панель , чтобы отфильтровывать сообщения браузера и показывать только пользовательские сообщения.
Нажмите 9 Сообщения пользователя . Сообщения браузера скрыты.

Нажмите «12 сообщений» , чтобы снова отобразить все сообщения.
Используйте консоль вместе с любой другой панелью
Что делать, если вы редактируете стили, но вам нужно быстро проверить журнал консоли на наличие чего-либо? Используйте Drawer.
- Перейдите на вкладку «Элементы» .
Нажмите Escape . Откроется вкладка Console в Drawer . Она содержит все функции Console , которые вы использовали в этом руководстве.

Следующие шаги
Поздравляем, вы завершили обучение. Нажмите Dispense Trophy , чтобы получить свой трофей.
- Дополнительные сведения о функциях и рабочих процессах, связанных с пользовательским интерфейсом консоли , см. в разделе Справочник по консоли .
- См. Справочник по API консоли, чтобы узнать больше обо всех методах
console, которые были продемонстрированы в разделе Просмотр сообщений, зарегистрированных в JavaScript, а также изучить другие методыconsole, которые не были рассмотрены в этом руководстве. - Ознакомьтесь с разделом «Начало работы» , чтобы узнать, что еще можно сделать с помощью DevTools.
- Подробнее обо всех методах форматирования и стилизации
consoleсм. в разделе Форматирование и стилизация сообщений в консоли .


