Chrome DevTools के रिकॉर्डर पैनल की सुविधाओं के बारे में पूरी जानकारी वाले इस रेफ़रंस में, उपयोगकर्ता फ़्लो शेयर करने, उनमें बदलाव करने, और उनके चरणों के बारे में जानें.
Recorder पैनल के साथ काम करने के बुनियादी तरीके जानने के लिए, उपयोगकर्ता फ़्लो को रिकॉर्ड करना, फिर से चलाना, और मेज़र करना लेख पढ़ें.
शॉर्टकट के बारे में जानना और उन्हें पसंद के मुताबिक बनाना
रिकॉर्डर पर तेज़ी से नेविगेट करने के लिए, शॉर्टकट का इस्तेमाल करें. डिफ़ॉल्ट शॉर्टकट की सूची के लिए, रिकॉर्डर पैनल के कीबोर्ड शॉर्टकट देखें.
रिकॉर्डर में सभी शॉर्टकट की सूची दिखाने वाला हिंट खोलने के लिए, सबसे ऊपर दाएं कोने में मौजूद, शॉर्टकट दिखाएं पर क्लिक करें.

Recorder के शॉर्टकट को पसंद के मुताबिक बनाने के लिए:
सेटिंग > शॉर्टकट खोलें.
- नीचे की ओर स्क्रोल करके, रिकॉर्डर सेक्शन पर जाएं.
- शॉर्टकट को पसंद के मुताबिक बनाना में दिया गया तरीका अपनाएं.
यूज़र फ़्लो में बदलाव करना

रिकॉर्डर पैनल में सबसे ऊपर, ये विकल्प होते हैं:
- नई रिकॉर्डिंग जोड़ें
. नई रिकॉर्डिंग जोड़ने के लिए, + आइकॉन पर क्लिक करें.
- सभी रिकॉर्डिंग देखें
. ड्रॉप-डाउन में, सेव की गई रिकॉर्डिंग की सूची दिखती है. सेव की गई रिकॉर्डिंग की सूची को बड़ा करने और मैनेज करने के लिए, N रिकॉर्डिंग विकल्प चुनें.

रिकॉर्डिंग एक्सपोर्ट करना
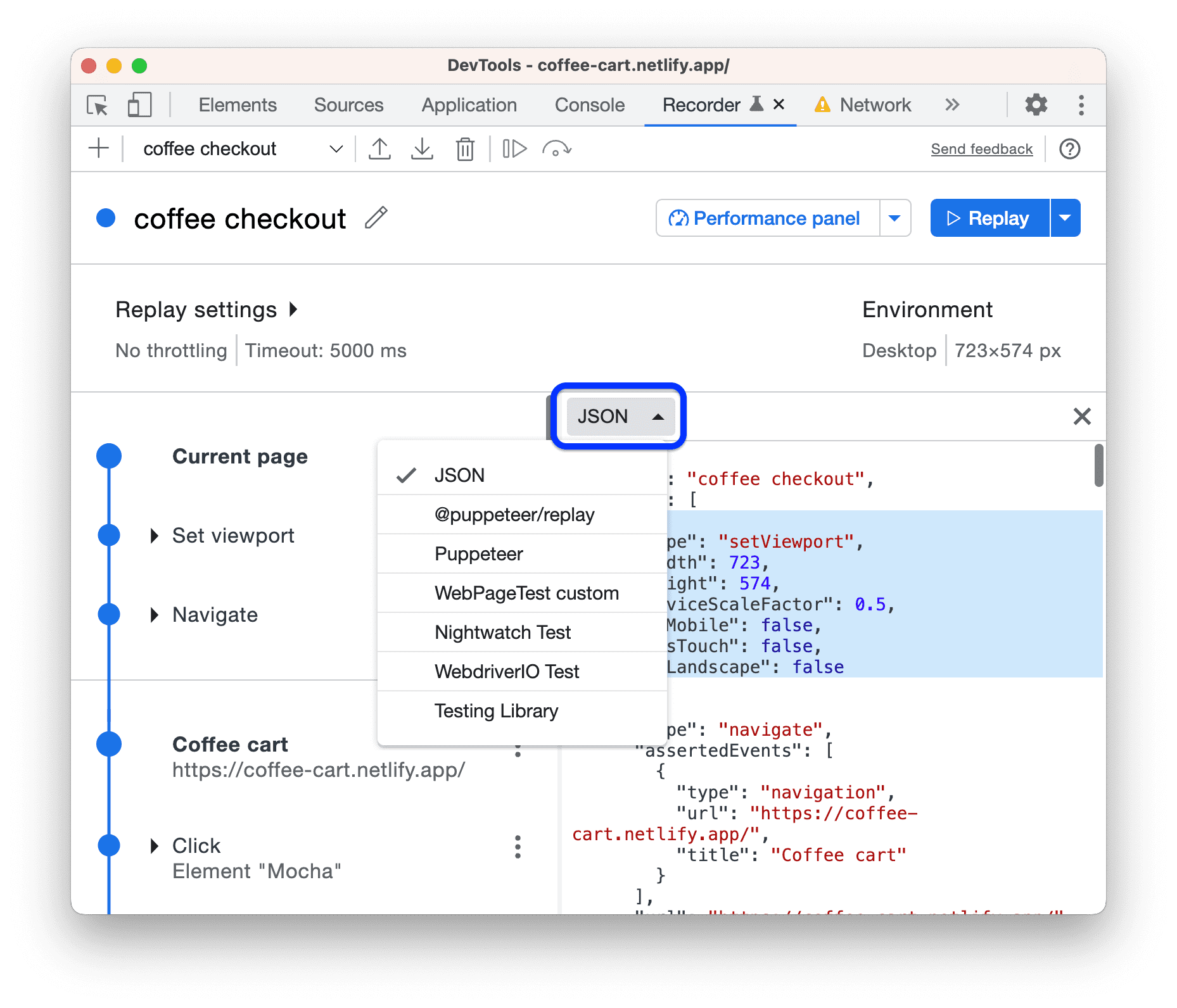
. स्क्रिप्ट को अपनी पसंद के मुताबिक बनाने या गड़बड़ी की शिकायत करने के लिए, उपयोगकर्ता फ़्लो को इनमें से किसी फ़ॉर्मैट में एक्सपोर्ट किया जा सकता है:
- JSON फ़ाइल.
- @puppeteer/replay स्क्रिप्ट.
- Puppeteer स्क्रिप्ट.
- Puppeteer (Firefox के लिए) स्क्रिप्ट.
- Puppeteer (इसमें Lighthouse का विश्लेषण भी शामिल है).
फ़ॉर्मैट के बारे में ज़्यादा जानकारी के लिए, उपयोगकर्ता फ़्लो एक्सपोर्ट करना लेख पढ़ें.
रिकॉर्डिंग इंपोर्ट करना
. सिर्फ़ JSON फ़ॉर्मैट में.
रिकॉर्डिंग मिटाना
. चुनी गई रिकॉर्डिंग मिटाएं.
रिकॉर्डिंग के बगल में मौजूद, बदलाव करें बटन पर क्लिक करके भी रिकॉर्डिंग के नाम में बदलाव किया जा सकता है.
यूज़र फ़्लो शेयर करना
Recorder में उपयोगकर्ता फ़्लो को एक्सपोर्ट और इंपोर्ट किया जा सकता है. यह गड़बड़ी की शिकायत करने के लिए मददगार है, क्योंकि गड़बड़ी को दोहराने के लिए किए गए चरणों का सटीक रिकॉर्ड शेयर किया जा सकता है. इसे बाहरी लाइब्रेरी के साथ एक्सपोर्ट और फिर से चलाया भी जा सकता है.
यूज़र फ़्लो एक्सपोर्ट करना
यूज़र फ़्लो एक्सपोर्ट करने के लिए:
- वह उपयोगकर्ता फ़्लो खोलें जिसे एक्सपोर्ट करना है.
रिकॉर्डर पैनल में सबसे ऊपर, एक्सपोर्ट करें पर क्लिक करें.

ड्रॉप-डाउन सूची से इनमें से कोई एक फ़ॉर्मैट चुनें:
- JSON फ़ाइल. रिकॉर्डिंग को JSON फ़ाइल के तौर पर डाउनलोड करें.
- @puppeteer/replay. रिकॉर्डिंग को Puppeteer Replay स्क्रिप्ट के तौर पर डाउनलोड करें.
- Puppeteer. रिकॉर्डिंग को Puppeteer स्क्रिप्ट के तौर पर डाउनलोड करें.
- Puppeteer (Firefox के लिए). रिकॉर्डिंग को Firefox के लिए Puppeteer स्क्रिप्ट के तौर पर डाउनलोड करें.
- Puppeteer (इसमें Lighthouse का विश्लेषण भी शामिल है). रिकॉर्डिंग को Puppeteer स्क्रिप्ट के तौर पर डाउनलोड करें. इसमें Lighthouse का विश्लेषण भी शामिल होगा.
- रिकॉर्ड करने वाले टूल के एक्सपोर्ट एक्सटेंशन से मिले एक या एक से ज़्यादा विकल्प.
फ़ाइल सेव करें.
एक्सपोर्ट करने के हर डिफ़ॉल्ट विकल्प के साथ, ये काम किए जा सकते हैं:
- JSON. आसानी से पढ़े जा सकने वाले JSON ऑब्जेक्ट में बदलाव करें और JSON फ़ाइल को Recorder में वापस import करें.
- @puppeteer/replay. Puppeteer Replay लाइब्रेरी की मदद से स्क्रिप्ट को फिर से चलाएं. @puppeteer/replay स्क्रिप्ट के तौर पर एक्सपोर्ट करने पर, चरण JSON ऑब्जेक्ट के तौर पर बने रहते हैं. अगर आपको अपनी CI/CD पाइपलाइन के साथ इंटिग्रेट करना है, लेकिन आपको JSON के तौर पर चरणों में बदलाव करने की सुविधा चाहिए, तो यह विकल्प आपके लिए सबसे सही है. बाद में, इन चरणों को Recorder में बदलकर इंपोर्ट किया जा सकता है.
- Puppeteer स्क्रिप्ट. Puppeteer की मदद से स्क्रिप्ट को फिर से चलाएं. चरणों को JavaScript में बदल दिया जाता है, ताकि आपके पास ज़्यादा बेहतर तरीके से कस्टमाइज़ करने का विकल्प हो. उदाहरण के लिए, चरणों को लूप करना. एक बात ध्यान रखें, इस स्क्रिप्ट को Recorder में वापस इंपोर्ट नहीं किया जा सकता.
- Puppeteer (Firefox के लिए). WebDriver BiDi की सहायता के तहत, इस Puppeteer स्क्रिप्ट को Chrome और Firefox, दोनों पर चलाया जा सकता है.
Puppeteer (इसमें Lighthouse का विश्लेषण भी शामिल है). एक्सपोर्ट करने का यह विकल्प, पिछले विकल्प जैसा ही है. हालांकि, इसमें Lighthouse का विश्लेषण जनरेट करने वाला कोड शामिल होता है.
स्क्रिप्ट चलाएं और
flow.report.htmlफ़ाइल में आउटपुट देखें:# npm i puppeteer lighthouse node your_export.js
एक्सटेंशन इंस्टॉल करके, कस्टम फ़ॉर्मैट में एक्सपोर्ट करना
रिकॉर्डर के एक्सटेंशन देखें.
यूज़र फ़्लो इंपोर्ट करना
यूज़र फ़्लो इंपोर्ट करने के लिए:
- रिकॉर्डर पैनल में सबसे ऊपर मौजूद, इंपोर्ट करें
बटन पर क्लिक करें.

- रिकॉर्ड किए गए यूज़र फ़्लो वाली JSON फ़ाइल चुनें.
- इंपोर्ट किए गए उपयोगकर्ता फ़्लो को चलाने के लिए,
फिर से चलाएं बटन पर क्लिक करें.
बाहरी लाइब्रेरी के साथ रीप्ले करना
Puppeteer Replay एक ओपन सोर्स लाइब्रेरी है. इसे Chrome DevTools की टीम मैनेज करती है. इसे Puppeteer के आधार पर बनाया गया है. यह एक कमांड-लाइन टूल है. इसकी मदद से, JSON फ़ाइलों को फिर से चलाया जा सकता है.
इसके अलावा, तीसरे पक्ष की इन लाइब्रेरी की मदद से, JSON फ़ाइलों को बदला और फिर से चलाया जा सकता है.
JSON यूज़र फ़्लो को कस्टम स्क्रिप्ट में बदलें:
- Cypress Chrome Recorder. इसका इस्तेमाल, उपयोगकर्ता फ़्लो की JSON फ़ाइलों को Cypress टेस्ट स्क्रिप्ट में बदलने के लिए किया जा सकता है. इसे काम करते हुए देखने के लिए, यह डेमो देखें.
- Nightwatch Chrome Recorder. इसका इस्तेमाल, उपयोगकर्ता फ़्लो की JSON फ़ाइलों को Nightwatch टेस्ट स्क्रिप्ट में बदलने के लिए किया जा सकता है.
- CodeceptJS Chrome Recorder. इसका इस्तेमाल, उपयोगकर्ता फ़्लो की JSON फ़ाइलों को CodeceptJS टेस्ट स्क्रिप्ट में बदलने के लिए किया जा सकता है.
JSON फ़ॉर्मैट में यूज़र फ़्लो को फिर से चलाएं:
- Testcafe की मदद से फिर से चलाएं. उपयोगकर्ता फ़्लो की JSON फ़ाइलों को फिर से चलाने और इन रिकॉर्डिंग के लिए टेस्ट रिपोर्ट जनरेट करने के लिए, TestCafe का इस्तेमाल किया जा सकता है.
- Sauce Labs की मदद से रिकॉर्डिंग फिर से चलाएं. saucectl का इस्तेमाल करके, Sauce Labs पर JSON फ़ाइलों को फिर से चलाया जा सकता है.
यूज़र फ़्लो डीबग करना
किसी भी कोड की तरह, कभी-कभी आपको रिकॉर्ड किए गए उपयोगकर्ता फ़्लो को डीबग करना पड़ता है.
डीबग करने में आपकी मदद करने के लिए, रिकॉर्डर पैनल की मदद से, रीप्ले को धीमा किया जा सकता है, ब्रेकपॉइंट सेट किए जा सकते हैं, और कोड को अलग-अलग फ़ॉर्मैट में जांचा जा सकता है.
रीप्ले की स्पीड कम करना
डिफ़ॉल्ट रूप से, रिकॉर्डर, यूज़र फ़्लो को जितनी जल्दी हो सके उतनी जल्दी चलाता है. रिकॉर्डिंग में क्या होता है, यह समझने के लिए रीप्ले की स्पीड को धीमा किया जा सकता है:
फिर से चलाएं ड्रॉप-डाउन मेन्यू खोलें.
- वीडियो को फिर से चलाने की रफ़्तार का कोई विकल्प चुनें:
- सामान्य (डिफ़ॉल्ट)
- धीमा
- बहुत धीमा
- बहुत धीमा

कोड की जांच करना
अलग-अलग फ़ॉर्मैट में यूज़र फ़्लो के कोड की जांच करने के लिए:
- Recorder पैनल में जाकर, कोई रिकॉर्डिंग खोलें.
- चरणों की सूची में सबसे ऊपर दाएं कोने में, कोड दिखाएं पर क्लिक करें.

- रिकॉर्डर, चरणों और उनके कोड को एक साथ दिखाता है.

- किसी चरण पर कर्सर घुमाने पर, रिकॉर्डर उस चरण के कोड को किसी भी फ़ॉर्मैट में हाइलाइट करता है. इसमें एक्सटेंशन से मिले कोड भी शामिल हैं.
उपयोगकर्ता फ़्लो एक्सपोर्ट करने के लिए इस्तेमाल किया जाने वाला फ़ॉर्मैट चुनने के लिए, फ़ॉर्मैट की ड्रॉप-डाउन सूची को बड़ा करें.

यह तीन डिफ़ॉल्ट फ़ॉर्मैट (JSON, @puppeteer/replay, Puppeteer स्क्रिप्ट) में से कोई एक हो सकता है. इसके अलावा, यह एक्सटेंशन से मिलने वाला फ़ॉर्मैट भी हो सकता है.
चरण के पैरामीटर और वैल्यू में बदलाव करके, अपनी रिकॉर्डिंग को डीबग करें. कोड व्यू में बदलाव नहीं किया जा सकता. हालांकि, बाईं ओर दिए गए चरणों में बदलाव करने पर, यह अपडेट हो जाता है.
ब्रेकपॉइंट सेट करना और सिलसिलेवार तरीके से चलाना
ब्रेकपॉइंट सेट करने और सिलसिलेवार तरीके से प्रोग्राम को चलाने के लिए:
- रिकॉर्डिंग में किसी भी चरण के बगल में मौजूद
सर्कल पर कर्सर घुमाएं. सर्कल,
ब्रेकपॉइंट आइकॉन में बदल जाता है.
ब्रेकपॉइंट आइकॉन पर क्लिक करें और रिकॉर्डिंग फिर से चलाएं. ब्रेकपॉइंट पर, प्रोग्राम का एक्ज़ीक्यूशन रुक जाता है.

- टास्क को सिलसिलेवार तरीके से पूरा करने के लिए, रिकॉर्डर पैनल में सबसे ऊपर मौजूद ऐक्शन बार में,
 एक चरण पूरा करें बटन पर क्लिक करें.
एक चरण पूरा करें बटन पर क्लिक करें. - रीप्ले बंद करने के लिए,
रीप्ले बंद करें पर क्लिक करें.
चरणों में बदलाव करना
रिकॉर्डिंग के दौरान और उसके बाद, किसी भी चरण में बदलाव किया जा सकता है. इसके लिए, चरण के बगल में मौजूद बटन पर क्लिक करें.
इसमें, गतिविधि के उन चरणों को जोड़ा भी जा सकता है जो रिकॉर्ड नहीं हुए हैं. साथ ही, गलती से रिकॉर्ड हुए चरणों को हटाया भी जा सकता है.
चरण जोड़ना
कभी-कभी, आपको मैन्युअल तरीके से चरण जोड़ने पड़ सकते हैं. उदाहरण के लिए, रिकॉर्डर hover इवेंट को अपने-आप कैप्चर नहीं करता, क्योंकि इससे रिकॉर्डिंग खराब हो जाती है. साथ ही, ऐसे सभी इवेंट काम के नहीं होते. हालांकि, ड्रॉप-डाउन मेन्यू जैसे यूज़र इंटरफ़ेस (यूआई) एलिमेंट सिर्फ़ hover पर दिख सकते हैं. ऐसे एलिमेंट पर निर्भर उपयोगकर्ता फ़्लो में, मैन्युअल तरीके से hover चरण जोड़े जा सकते हैं.
मैन्युअल तरीके से चरण जोड़ने के लिए:
- यह डेमो पेज खोलें और नई रिकॉर्डिंग शुरू करें.

- व्यूपोर्ट में मौजूद एलिमेंट पर कर्सर घुमाएं. इसके बाद, एक ऐक्शन मेन्यू पॉप-अप होता है.

- मेन्यू से कोई कार्रवाई चुनें और रिकॉर्डिंग खत्म करें. रिकॉर्डर सिर्फ़ क्लिक इवेंट कैप्चर करता है.

फिर से चलाएं पर क्लिक करके, रिकॉर्डिंग को फिर से चलाने की कोशिश करें. टाइम आउट होने के बाद, वीडियो फिर से नहीं चलता, क्योंकि रिकॉर्डर मेन्यू में मौजूद एलिमेंट को ऐक्सेस नहीं कर पाता.

- क्लिक करें चरण के बगल में मौजूद
तीन बिंदु वाले बटन पर क्लिक करें और इससे पहले का चरण जोड़ें चुनें.

- नए चरण को बड़ा करें. डिफ़ॉल्ट रूप से, इसका टाइप
waitForElementहोता है.typeके बगल में मौजूद वैल्यू पर क्लिक करें औरhoverचुनें.
- इसके बाद, नए चरण के लिए सही सिलेक्टर सेट करें.
चुनें पर क्लिक करें. इसके बाद,
Hover over me!एलिमेंट के उस हिस्से पर क्लिक करें जो पॉप-अप मेन्यू से बाहर है. सिलेक्टर को#clickableपर सेट किया गया है.
- रिकॉर्डिंग को फिर से चलाकर देखें. जोड़े गए कर्सर घुमाने के चरण की मदद से, रिकॉर्डर फ़्लो को फिर से चलाता है.

दावे जोड़ना
रिकॉर्डिंग के दौरान, एचटीएमएल एट्रिब्यूट और JavaScript प्रॉपर्टी के बारे में जानकारी दी जा सकती है. दावा जोड़ने के लिए:
- उदाहरण के लिए, इस डेमो पेज पर रिकॉर्डिंग शुरू करें.
एश्योरेशन जोड़ें पर क्लिक करें.

रिकॉर्डर, कॉन्फ़िगर किया जा सकने वाला
waitForElementचरण बनाता है.इस चरण के लिए सिलेक्टर तय करें.
चरण को कॉन्फ़िगर करें, लेकिन इसके
waitForElementटाइप में बदलाव न करें. उदाहरण के लिए, इनके बारे में जानकारी दी जा सकती है:- एचटीएमएल एट्रिब्यूट. एट्रिब्यूट जोड़ें पर क्लिक करें. इसके बाद, उस एट्रिब्यूट का नाम और वैल्यू टाइप करें जिसका इस्तेमाल इस पेज के एलिमेंट करते हैं. उदाहरण के लिए,
data-test: <value>. - JavaScript प्रॉपर्टी. प्रॉपर्टी जोड़ें पर क्लिक करें और प्रॉपर्टी का नाम और वैल्यू, JSON फ़ॉर्मैट में टाइप करें. उदाहरण के लिए,
{".innerText":"<text>"}. - अन्य चरण की प्रॉपर्टी. उदाहरण के लिए,
visible: true.
- एचटीएमएल एट्रिब्यूट. एट्रिब्यूट जोड़ें पर क्लिक करें. इसके बाद, उस एट्रिब्यूट का नाम और वैल्यू टाइप करें जिसका इस्तेमाल इस पेज के एलिमेंट करते हैं. उदाहरण के लिए,
बाकी यूज़र फ़्लो रिकॉर्ड करें और फिर रिकॉर्डिंग बंद करें.
फिर से चलाएं पर क्लिक करें. अगर कोई एश्योरेशन पूरा नहीं होता है, तो Recorder टाइम आउट के बाद गड़बड़ी का मैसेज दिखाता है.
इस वर्कफ़्लो को काम करते हुए देखने के लिए, यह वीडियो देखें.
चरणों को कॉपी करना
पूरे उपयोगकर्ता फ़्लो को एक्सपोर्ट करने के बजाय, क्लिपबोर्ड पर एक चरण को कॉपी किया जा सकता है:
- जिस चरण को कॉपी करना है उस पर राइट क्लिक करें या उसके बगल में मौजूद
तीन बिंदु वाले आइकॉन पर क्लिक करें.
- ड्रॉप-डाउन मेन्यू में, इस तौर पर कॉपी करें ... में से कोई एक विकल्प चुनें.

चरणों को अलग-अलग फ़ॉर्मैट में कॉपी किया जा सकता है: JSON, Puppeteer, @puppeteer/replay, और एक्सटेंशन से मिले फ़ॉर्मैट.
चरणों को हटाना
गलती से रिकॉर्ड किए गए चरण को हटाने के लिए, उस चरण पर दायां क्लिक करें या उसके बगल में मौजूद तीन बिंदु वाले आइकॉन पर क्लिक करें. इसके बाद, चरण हटाएं को चुनें.

इसके अलावा, Recorder हर रिकॉर्डिंग की शुरुआत में दो अलग-अलग चरण अपने-आप जोड़ता है:

- व्यूपोर्ट सेट करें. इसकी मदद से, व्यूपोर्ट के डाइमेंशन, स्केलिंग, और अन्य प्रॉपर्टी को कंट्रोल किया जा सकता है.
- नेविगेट करें. यह यूआरएल सेट करता है और हर बार वीडियो चलाने पर, पेज को अपने-आप रीफ़्रेश करता है.
पेज को फिर से लोड किए बिना इन-पेज ऑटोमेशन करने के लिए, ऊपर बताए गए तरीके से नेविगेशन चरण को हटाएं.
चरणों को कॉन्फ़िगर करना
किसी चरण को कॉन्फ़िगर करने के लिए:
इसका टाइप बताएं:
click,doubleClick,hover, (इनपुट)change,keyUp,keyDown,scroll,close,navigate(पेज पर),waitForElement,waitForExpressionयाsetViewport.अन्य प्रॉपर्टी,
typeवैल्यू पर निर्भर करती हैं.typeके नीचे, ज़रूरी प्रॉपर्टी की जानकारी दें.
टाइप के हिसाब से वैकल्पिक प्रॉपर्टी जोड़ने और उन्हें बताने के लिए, उनसे जुड़े बटन पर क्लिक करें.
उपलब्ध प्रॉपर्टी की सूची देखने के लिए, चरण की प्रॉपर्टी देखें.
वैकल्पिक प्रॉपर्टी को हटाने के लिए, उसके बगल में मौजूद हटाएं बटन पर क्लिक करें.
किसी एरे प्रॉपर्टी में एलिमेंट जोड़ने या उससे हटाने के लिए, एलिमेंट के बगल में मौजूद + या - बटन पर क्लिक करें.
चरण की प्रॉपर्टी
हर चरण में ये वैकल्पिक प्रॉपर्टी हो सकती हैं:
target—Chrome DevTools प्रोटोकॉल (CDP) टारगेट के लिए यूआरएल. डिफ़ॉल्टmainकीवर्ड, मौजूदा पेज को रेफ़र करता है.assertedEvents, जो सिर्फ़ एकnavigationइवेंट हो सकता है.
ज़्यादातर चरणों के लिए उपलब्ध अन्य सामान्य प्रॉपर्टी ये हैं:
frame—शून्य पर आधारित इंडेक्स का एक कलेक्शन, जो नेस्ट किए जा सकने वाले iframe की पहचान करता है. उदाहरण के लिए, मुख्य टारगेट के दूसरे (1) iframe में मौजूद पहले (0) iframe की पहचान[1, 0]के तौर पर की जा सकती है.timeout—किसी चरण को पूरा करने से पहले इंतज़ार करने के लिए मिलीसेकंड की संख्या. ज़्यादा जानकारी के लिए, चरणों के लिए टाइम आउट में बदलाव करना लेख पढ़ें.selectors—सिलेक्टर का एक कलेक्शन. ज़्यादा जानकारी के लिए, सिलेक्टर के बारे में जानकारी लेख पढ़ें.
टाइप के हिसाब से प्रॉपर्टी ये हैं:
| टाइप | प्रॉपर्टी | ज़रूरी है | ब्यौरा |
clickdoubleClick |
offsetXoffsetY |
एलिमेंट के कॉन्टेंट बॉक्स के सबसे ऊपर बाईं ओर से, पिक्सल में | |
clickdoubleClick |
button |
पॉइंटर बटन: प्राइमरी | सहायक | दूसरा | पीछे | आगे | |
change |
value |
फ़ाइनल वैल्यू | |
keyDownkeyUp |
key |
कुंजी का नाम | |
scroll |
xy |
पिक्सल में स्क्रोल की एक्स और वाई पोज़िशन, डिफ़ॉल्ट रूप से 0 | |
navigate |
url |
टारगेट यूआरएल | |
waitForElement |
operator |
>= (डिफ़ॉल्ट) | == | <= | |
waitForElement |
count |
सिलेक्टर की मदद से पहचाने गए एलिमेंट की संख्या | |
waitForElement |
attributes |
एचटीएमएल एट्रिब्यूट और उसकी वैल्यू | |
waitForElement |
properties |
JSON में JavaScript प्रॉपर्टी और उसकी वैल्यू | |
waitForElement |
visible |
बूलियन. अगर एलिमेंट DOM में है और दिख रहा है (display: none या visibility: hidden नहीं है), तो यह वैल्यू 'सही' होगी |
|
waitForElementwaitForExpression |
asserted events |
फ़िलहाल, सिर्फ़ type: navigation, लेकिन टाइटल और यूआरएल डाला जा सकता है |
|
waitForElementwaitForExpression |
timeout |
इंतज़ार करने का ज़्यादा से ज़्यादा समय (मिलीसेकंड में) | |
waitForExpression |
expression |
JavaScript एक्सप्रेशन, जो 'सही' के तौर पर हल होता है | |
setViewport |
widthheight |
पिक्सल में व्यूपोर्ट की चौड़ाई और ऊंचाई | |
setViewport |
deviceScaleFactor |
डिवाइस पिक्सल रेशियो (डीपीआर) की तरह ही, डिफ़ॉल्ट तौर पर 1 | |
setViewport |
isMobilehasTouchisLandscape |
बूलियन फ़्लैग, जो बताते हैं कि: |
रीप्ले को रोकने वाली दो प्रॉपर्टी हैं:
waitForElementप्रॉपर्टी, सेलेक्टर की पहचान किए गए कई एलिमेंट की मौजूदगी (या अनुपस्थिति) के लिए, चरण को इंतज़ार करने के लिए कहती है. उदाहरण के लिए, यहां दिया गया चरण, पेज पर सिलेक्टर.my-classसे मैच करने वाले तीन से कम एलिमेंट होने का इंतज़ार करता है."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,waitForExpressionप्रॉपर्टी, किसी JavaScript एक्सप्रेशन के सही होने का इंतज़ार करती है. उदाहरण के लिए, यह चरण दो सेकंड के लिए रुकता है और फिर 'सही' पर सेट हो जाता है, ताकि वीडियो फिर से चलना जारी रखा जा सके."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
चरणों के लिए टाइम आउट में बदलाव करना
अगर आपके पेज पर नेटवर्क अनुरोध धीमे हैं या ऐनिमेशन लंबे हैं, तो 5000 मिलीसेकंड के डिफ़ॉल्ट टाइम आउट से ज़्यादा समय लेने वाले चरणों पर, रीप्ले काम नहीं कर सकता.
इस समस्या से बचने के लिए, हर चरण के लिए डिफ़ॉल्ट टाइम आउट को एक साथ अडजस्ट किया जा सकता है या चुनिंदा चरणों के लिए अलग-अलग टाइम आउट सेट किए जा सकते हैं. कुछ चरणों के लिए तय किए गए टाइम आउट, डिफ़ॉल्ट टाइम आउट की जगह लागू हो जाते हैं.
हर चरण के लिए, डिफ़ॉल्ट टाइम आउट को एक साथ अडजस्ट करने के लिए:
टाइम आउट बॉक्स में बदलाव करने के लिए, रीप्ले सेटिंग पर क्लिक करें.

टाइम आउट बॉक्स में, टाइम आउट की वैल्यू को मिलीसेकंड में सेट करें.
बदले गए डिफ़ॉल्ट टाइम आउट को काम करते हुए देखने के लिए,
फिर से चलाएं पर क्लिक करें.
किसी चरण के लिए, डिफ़ॉल्ट टाइम आउट को बदलने के लिए:
चरण को बड़ा करें और टाइम आउट जोड़ें पर क्लिक करें.

timeout: <value>पर क्लिक करें और वैल्यू को मिलीसेकंड में सेट करें.
टाइम आउट की सुविधा के साथ चरण देखने के लिए,
फिर से चलाएं पर क्लिक करें.
किसी चरण पर टाइम आउट की सेटिंग को हटाने के लिए, उसके बगल में मौजूद मिटाएं बटन पर क्लिक करें.
सिलेक्टर को समझना
नई रिकॉर्डिंग शुरू करते समय, ये कॉन्फ़िगर किए जा सकते हैं:

- चुने गए एलिमेंट का एट्रिब्यूट टेक्स्ट बॉक्स में, कस्टम टेस्ट एट्रिब्यूट डालें. रिकॉर्डर, सामान्य टेस्ट एट्रिब्यूट की सूची के बजाय, सिलेक्टर का पता लगाने के लिए इस एट्रिब्यूट का इस्तेमाल करेगा.
रिकॉर्ड करने के लिए सिलेक्टर के टाइप सेट के चेकबॉक्स में, अपने-आप पहचाने जाने वाले सिलेक्टर के टाइप चुनें:
सीएसएस. सिंटैक्टिक सिलेक्टर.
ARIA. सिमेंटिक सिलेक्टर.
टेक्स्ट. अगर उपलब्ध हों, तो सबसे छोटे यूनीक टेक्स्ट वाले सिलेक्टर.
XPath. एक्सएमएल पाथ लैंग्वेज का इस्तेमाल करने वाले सिलेक्टर.
Pierce. ये सिलेक्टर, सीएसएस सिलेक्टर जैसे ही होते हैं. हालांकि, ये शैडो डीओएम में जा सकते हैं.
सामान्य टेस्ट सिलेक्टर
आसान वेबपेजों के लिए, id एट्रिब्यूट और सीएसएस class एट्रिब्यूट काफ़ी होते हैं, ताकि रिकॉर्डर सिलेक्टर का पता लगा सके. हालांकि, ऐसा हमेशा नहीं होता, क्योंकि:
- आपके वेबपेज, डाइनैमिक क्लास या बदलने वाले आईडी का इस्तेमाल कर सकते हैं.
- कोड या फ़्रेमवर्क में बदलाव होने की वजह से, आपके सिलेक्टर काम नहीं कर सकते.
उदाहरण के लिए, सीएसएस class वैल्यू, आधुनिक JavaScript फ़्रेमवर्क (जैसे, React, Angular, Vue) और सीएसएस फ़्रेमवर्क के साथ डेवलप किए गए ऐप्लिकेशन के लिए अपने-आप जनरेट हो सकती हैं.

ऐसे मामलों में, ज़्यादा बेहतर टेस्ट बनाने के लिए data-* एट्रिब्यूट का इस्तेमाल किया जा सकता है. पहले से ही कुछ सामान्य data-* सिलेक्टर मौजूद हैं जिनका इस्तेमाल डेवलपर, ऑटोमेशन के लिए करते हैं. रिकॉर्डर में भी ये सुविधाएं काम करती हैं.
अगर आपकी वेबसाइट पर, नीचे दिए गए सामान्य टेस्ट सिलेक्टर तय किए गए हैं, तो रिकॉर्डर उन्हें अपने-आप पहचानता है और उनका इस्तेमाल पहले करता है:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
उदाहरण के लिए, इस डेमो पेज पर "कैप्पुचीनो" एलिमेंट की जांच करें और टेस्ट एट्रिब्यूट देखें:

"Cappuccino" पर क्लिक रिकॉर्ड करें, रिकॉर्डिंग में उस चरण को बड़ा करें, और पहचाने गए सिलेक्टर की जांच करें:

रिकॉर्डिंग के सिलेक्टर को पसंद के मुताबिक बनाना
अगर सामान्य टेस्ट सिलेक्टर आपके लिए काम नहीं करते, तो रिकॉर्डिंग के सिलेक्टर को अपनी पसंद के मुताबिक बनाया जा सकता है.
उदाहरण के लिए, यह डेमो पेज, सिलेक्टर के तौर पर data-automate एट्रिब्यूट का इस्तेमाल करता है. नई रिकॉर्डिंग शुरू करें और चुनने वाले एट्रिब्यूट के तौर पर data-automate डालें.

कोई ईमेल पता डालें और सिलेक्टर वैल्यू ([data-automate=email-address]) देखें.

सिलेक्टर की प्राथमिकता
रिकॉर्डर, सिलेक्टर को इस क्रम में खोजता है. यह इस बात पर निर्भर करता है कि आपने कस्टम सीएसएस सिलेक्टर एट्रिब्यूट तय किया है या नहीं:
- अगर यह जानकारी दी गई है, तो:
- आपके कस्टम सीएसएस एट्रिब्यूट वाला सीएसएस सिलेक्टर.
- XPath सिलेक्टर.
- अगर ARIA सिलेक्टर मिलता है.
- अगर कोई यूनीक टेक्स्ट मिलता है, तो सबसे छोटा यूनीक टेक्स्ट वाला सिलेक्टर.
- अगर कोई वैल्यू नहीं दी गई है, तो:
- अगर ARIA सिलेक्टर मिलता है.
- सीएसएस सिलेक्टर, जिनकी प्राथमिकता इस तरह है:
- जांच के लिए इस्तेमाल किए जाने वाले सबसे सामान्य एट्रिब्यूट:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- आईडी एट्रिब्यूट, जैसे कि
<div id="some_ID">. - सामान्य सीएसएस सिलेक्टर.
- जांच के लिए इस्तेमाल किए जाने वाले सबसे सामान्य एट्रिब्यूट:
- XPath सिलेक्टर.
- पियर्स सिलेक्टर.
- अगर कोई यूनीक टेक्स्ट मिलता है, तो सबसे छोटा यूनीक टेक्स्ट वाला सिलेक्टर.
एक से ज़्यादा सामान्य सीएसएस, XPath, और पियर्स सिलेक्टर हो सकते हैं. Recorder से ये कैप्चर किए जाते हैं:
- हर रूट लेवल पर सामान्य सीएसएस और XPath सिलेक्टर, यानी नेस्ट किए गए शैडो होस्ट, अगर कोई हो.
- ऐसे पियर्स सिलेक्टर जो सभी शैडो रूट में मौजूद सभी एलिमेंट में यूनीक हों.


