在 Chrome 開發人員工具「錄製器」面板的完整功能參考資料中,瞭解如何分享使用者流程、編輯流程和流程步驟。
如要瞭解如何使用錄製器面板,請參閱「記錄、重播及評估使用者流程」一文。
瞭解及自訂快速鍵
使用快速鍵可加快 錄音工具的操作速度。如需預設快速鍵的清單,請參閱「錄影器面板鍵盤快速鍵」。
如要在 錄音器中開啟提示,列出所有捷徑,請按一下右上角的「說明」「顯示捷徑」。

如要自訂 Recorder 捷徑,請按照下列步驟操作:
編輯使用者流程

在「錄影器」面板頂端,您可以使用下列選項:
- 新增錄音
。按一下「+」圖示,即可新增錄音。
- 查看所有錄影
。下拉式選單會顯示已儲存的錄音清單。選取「N 部錄影」選項,即可展開並管理已儲存的錄影清單。

匯出錄音檔
。如要進一步自訂指令碼,或將其分享以回報錯誤,您可以使用下列任一格式匯出使用者流程:
- JSON 檔案。
- @puppeteer/replay 指令碼。
- Puppeteer 指令碼。
- Puppeteer (適用於 Firefox) 指令碼。
- Puppeteer (包括 Lighthouse 分析)。
如要進一步瞭解格式,請參閱「匯出使用者流程」。
匯入錄音檔
。僅限 JSON 格式。
刪除錄音
。刪除所選錄音檔。
你也可以點選錄音檔旁的編輯按鈕 來編輯錄音檔名稱。
分享使用者流程
您可以在錄製器中匯出及匯入使用者流程。這對於回報錯誤很有幫助,因為您可以分享重現錯誤的確切步驟記錄。您也可以匯出並使用外部程式庫重播。
匯出使用者流程
如要匯出使用者流程,請按照下列步驟操作:
- 開啟要匯出的使用者流程。
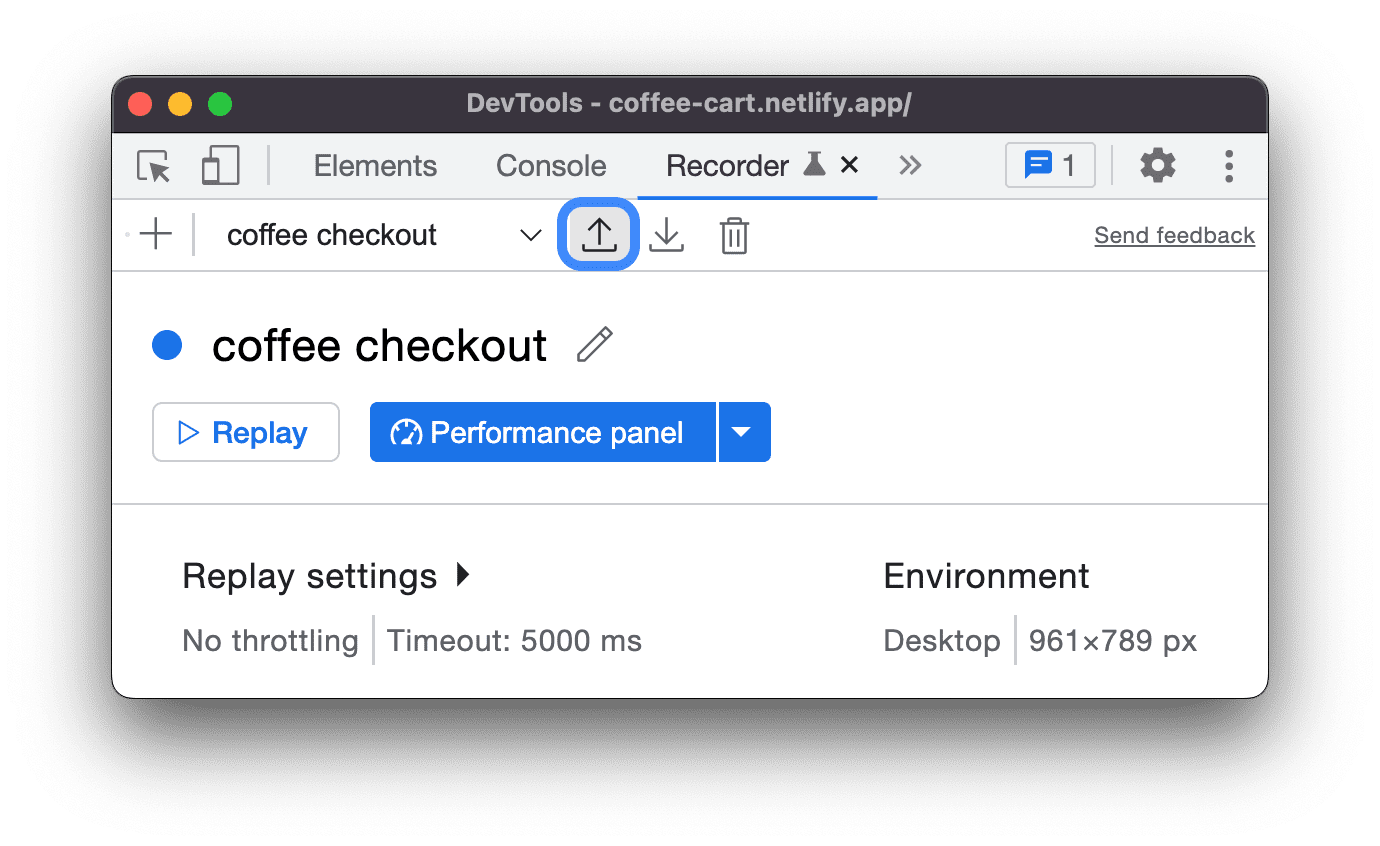
按一下「錄影器」面板頂端的「下載」。

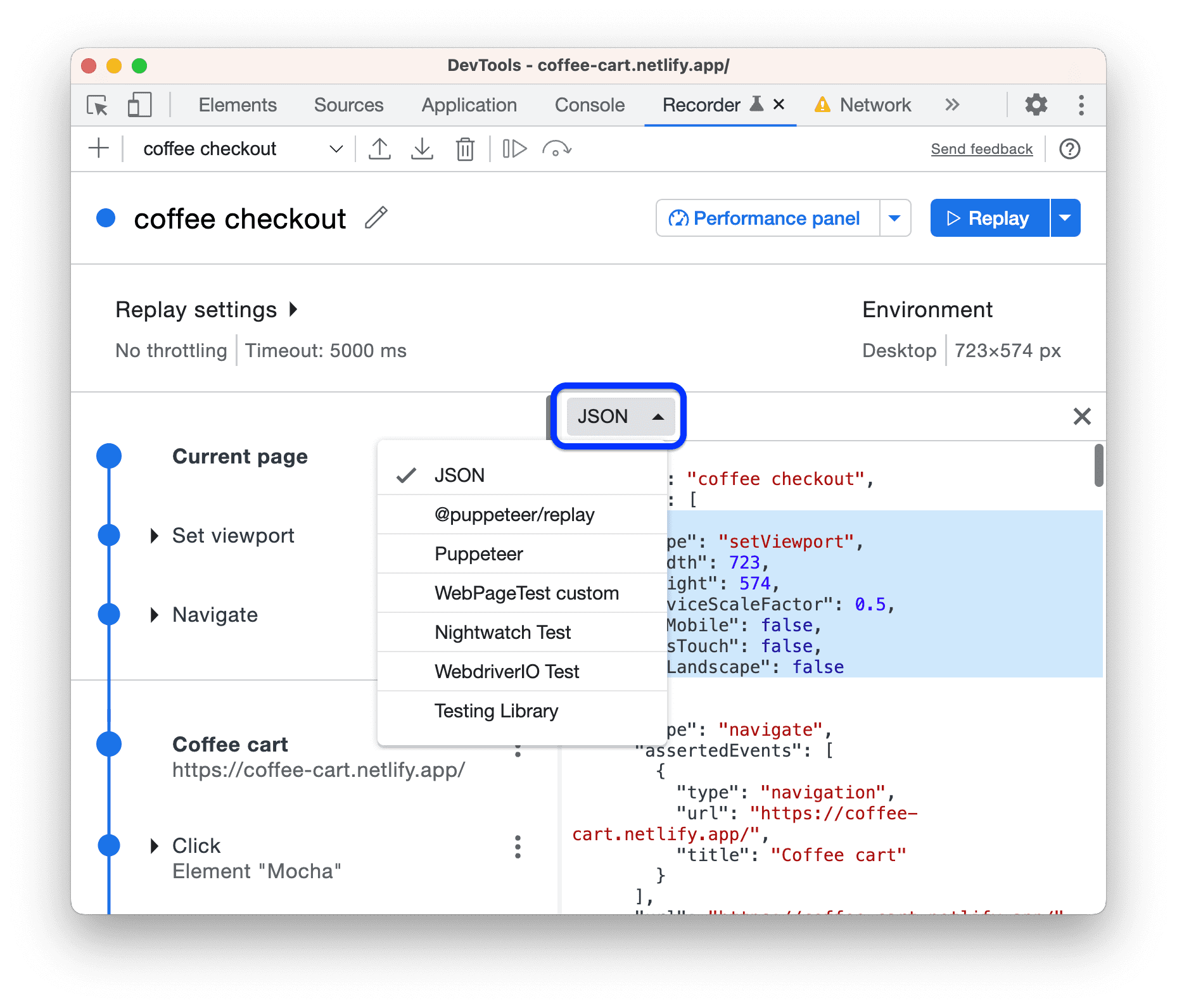
從下拉式清單中選取下列其中一種格式:
- JSON 檔案。以 JSON 檔案格式下載錄音。
- @puppeteer/replay。將錄製內容下載為 Puppeteer Replay 指令碼。
- Puppeteer。將錄製內容下載為 Puppeteer 指令碼。
- Puppeteer (適用於 Firefox)。將錄製內容下載為 Firefox 專用 Puppeteer 指令碼。
- Puppeteer (包括 Lighthouse 分析)。將錄製內容下載為含有內嵌 Lighthouse 分析結果的 Puppeteer 指令碼。
- 錄音機的「Export extensions」提供的一或多個選項。
儲存檔案。
您可以對每個預設匯出選項執行下列操作:
- JSON。編輯人類可讀的 JSON 物件,然後import JSON 檔案至錄製器。
- @puppeteer/replay。使用 Puppeteer Replay 程式庫重播指令碼。匯出為 @puppeteer/replay 指令碼時,步驟會保留為 JSON 物件。如果您想整合 CI/CD 管道,但仍希望能靈活地以 JSON 格式編輯步驟,並稍後轉換並匯回至「錄製器」,這個選項就非常適合您。
- Puppeteer 指令碼。使用 Puppeteer 重播指令碼。由於步驟會轉換為 JavaScript,因此您可以進行更精細的自訂,例如將步驟設為循環。請注意,您無法將這個指令碼匯入錄音工具。
- Puppeteer (適用於 Firefox)。您可以透過 WebDriver BiDi 支援功能,在 Chrome 和 Firefox 上執行這個 Puppeteer 指令碼。
Puppeteer (包括 Lighthouse 分析)。這個匯出選項與前一個相同,但包含產生 Lighthouse 分析的程式碼。
執行指令碼,並查看
flow.report.html檔案中的輸出內容:# npm i puppeteer lighthouse node your_export.js
安裝擴充功能,以自訂格式匯出
請參閱「錄音工具擴充功能」。
匯入使用者流程
如何匯入使用者流程:
- 按一下「錄影器」面板頂端的「匯入」按鈕
。

- 選取含有記錄使用者流程的 JSON 檔案。
- 按一下
「Replay」按鈕,執行匯入的使用者流程。
使用外部程式庫重播
Puppeteer Replay 是 Chrome 開發人員工具團隊維護的開放原始碼程式庫。它是以 Puppeteer 為基礎。這是指令列工具,您可以使用它重播 JSON 檔案。
除此之外,您也可以使用下列第三方程式庫轉換及重播 JSON 檔案。
將 JSON 使用者流程轉換為自訂指令碼:
- Cypress Chrome Recorder。您可以使用這項工具將使用者流程 JSON 檔案轉換為 Cypress 測試指令碼。觀看這部示範影片,瞭解實際運作方式。
- Nightwatch Chrome Recorder。您可以使用這項工具將使用者流程 JSON 檔案轉換為 Nightwatch 測試指令碼。
- CodeceptJS Chrome Recorder。您可以使用這項工具將使用者流程 JSON 檔案轉換為 CodeceptJS 測試指令碼。
重播 JSON 使用者流程:
- 使用 Testcafe 重播。您可以使用 TestCafe 重播使用者流程 JSON 檔案,並為這些錄製內容產生測試報告。
- 使用 Sauce Labs 重播。您可以使用 saucectl 在 Sauce Labs 上重播 JSON 檔案。
偵錯使用者流程
有時您必須對記錄的使用者流程進行偵錯,就像對任何程式碼進行偵錯一樣。
為了協助您進行偵錯,錄製器面板可讓您放慢重播速度、設定中斷點、逐步執行,並在步驟執行期間並行檢查各種格式的程式碼。
放慢重播速度
根據預設,錄製器會盡可能快速重播使用者流程。如要瞭解錄影內容,可以放慢播放速度:
- 開啟「Replay」
下拉式選單。
- 選擇其中一個重播速度選項:
- 正常 (預設)
- 慢
- 非常慢
- 極慢

檢查程式碼
如要檢查使用者流程的程式碼,可採用多種格式:
- 在「錄音工具」面板中開啟錄音檔。
- 按一下步驟清單右上角的「顯示程式碼」。

- 錄製器會並排顯示步驟和相關程式碼。

- 當您將滑鼠游標懸停在步驟上時,錄製器會以任何格式醒目顯示其對應的程式碼,包括擴充功能提供的程式碼。
展開格式下拉式選單,選取用於匯出使用者流程的格式。

格式可以是三種預設格式 (JSON、@puppeteer/replay、Puppeteer 指令碼) 之一,或是擴充功能提供的格式。
接著,請編輯步驟參數和值,繼續進行錄製檔案偵錯作業。程式碼檢視畫面無法編輯,但在您變更左側步驟時,畫面會隨之更新。
設定中斷點並逐一執行
如要設定中斷點並逐步執行,請按照下列步驟操作:
- 將滑鼠游標懸停在錄影中任何步驟旁的
圓圈上。圓圈會變成
中斷點圖示。
- 按一下
暫停符號圖示,然後重播錄製內容。執行作業會在中斷點暫停。

- 如要逐步執行,請按一下「錄製器」面板頂端動作列中的
 「執行一個步驟」按鈕。
「執行一個步驟」按鈕。 - 如要停止重播,請按一下
「取消重播」。
編輯步驟
無論是在錄製期間或之後,只要點選錄製步驟旁的 按鈕,即可編輯任何步驟。
新增步驟
有時您可能需要手動新增步驟。舉例來說,Recorder 不會自動擷取 hover 事件,因為這會影響錄音,且並非所有這類事件都實用。不過,下拉式選單等 UI 元素只能顯示在 hover 上。您可以手動將 hover 步驟新增至依賴這些元素的使用者流程。
如要手動新增步驟,請按照下列步驟操作:
- 開啟這個示範頁面,然後開始錄製。

- 將滑鼠游標懸停在可視區域中的元素上。畫面上會彈出動作選單。

- 從選單中選取動作並結束錄製。Recorder 只會擷取點擊事件。

- 請點選
「重播」,嘗試重播錄音檔。由於 Recorder 無法存取選單中的元素,因此在逾時後重播作業會失敗。

- 按一下「點選」步驟旁的
三點圖示按鈕,然後選取「新增前置步驟」。

- 展開新的步驟。預設為
waitForElement類型。按一下type旁的值,然後選取hover。
- 接著,為新步驟設定適當的選取器。按一下
「選取」,然後點選
Hover over me!元素中彈出式選單以外的區域。選取器已設為#clickable。
- 請再試一次。新增了懸停步驟後,錄製器便可成功重播流程。

新增斷言
在錄製期間,您可以斷言 HTML 屬性和 JavaScript 屬性等。如要新增斷言,請按照下列步驟操作:
- 開始錄製,例如在這個示範頁面上。
按一下「Add assertion」。

錄製器會建立可設定的
waitForElement步驟。請指定選取器。
設定步驟,但不要變更其
waitForElement類型。舉例來說,您可以指定:- HTML 屬性。按一下「新增屬性」,然後輸入這個頁面元素使用的屬性名稱和值。例如:
data-test: <value>。 - JavaScript 屬性。按一下「新增屬性」,然後以 JSON 格式輸入屬性名稱和值。例如:
{".innerText":"<text>"}。 - 其他步驟屬性。例如
visible: true。
- HTML 屬性。按一下「新增屬性」,然後輸入這個頁面元素使用的屬性名稱和值。例如:
繼續錄製使用者流程的其餘部分,然後停止錄製。
按一下
「重播」。如果斷言失敗,錄製器會在逾時後顯示錯誤。
請觀看以下影片,瞭解這個工作流程的實際運作情形。
複製步驟
您可以匯出整個使用者流程,也可以將單一步驟複製到剪貼簿:
- 在要複製的步驟上按一下滑鼠右鍵,或按一下旁邊的
三點圖示。
- 在下拉式選單中,選取「複製為」選項。

您可以使用各種格式複製步驟,包括 JSON、Puppeteer、@puppeteer/replay 和擴充功能提供的格式。
移除步驟
如要移除不小心錄下的步驟,請在步驟上按一下滑鼠右鍵,或按一下步驟旁邊的 三點圖示,然後選取「移除步驟」。

此外,錄音工具會自動在每個錄音檔的開頭加入兩個步驟:

- 設定可視區域。可讓您控制可視區域的尺寸、縮放和其他屬性。
- 導覽:設定網址,並在每次重播時自動重新整理網頁。
如要執行網頁內自動化動作,但不重新載入網頁,請按照上述步驟移除導覽步驟。
設定步驟
如要設定步驟,請按照下列步驟操作:
指定其類型:
click、doubleClick、hover、(輸入)change、keyUp、keyDown、scroll、close、navigate(至頁面)、waitForElement、waitForExpression或setViewport。其他屬性則取決於
type值。請在
type下方指定必要屬性。
按一下對應的按鈕,新增選用的類型專屬屬性並加以指定。
如需可用屬性清單,請參閱「步驟屬性」。
如要移除選用屬性,請按一下該屬性旁邊的 「移除」按鈕。
如要新增或移除陣列屬性的元素,請按一下元素旁的「+」或「-」按鈕。
步驟屬性
每個步驟都可以有下列選用屬性:
target:Chrome 開發人員工具通訊協定 (CDP) 目標的網址,預設main關鍵字會參照目前的網頁。assertedEvents只能是單一navigation事件。
大多數步驟類型可用的其他常見屬性包括:
frame:從零開始計算的索引陣列,用於識別可巢狀嵌套的 iframe。舉例來說,您可以將主目標的第二個 (1) iframe 中的第一個 (0) iframe 識別為[1, 0]。timeout:執行步驟前等待的毫秒數。詳情請參閱「調整步驟的逾時值」。selectors:選取器陣列。詳情請參閱「瞭解選取器」。
類型專屬屬性如下:
| 類型 | 屬性 | 必填 | 說明 |
clickdoubleClick |
offsetXoffsetY |
以像素為單位,相對於元素內容框的左上方 | |
clickdoubleClick |
button |
指標按鈕:主要 | 輔助 | 次要 | 返回 | 前進 | |
change |
value |
最終值 | |
keyDownkeyUp |
key |
金鑰名稱 | |
scroll |
xy |
以像素為單位的絕對捲動 x 和 y 位置,預設值為 0 | |
navigate |
url |
目標網址 | |
waitForElement |
operator |
>= (預設) | == | <= | |
waitForElement |
count |
選取器識別的元素數量 | |
waitForElement |
attributes |
HTML 屬性及其值 | |
waitForElement |
properties |
JavaScript 屬性及其在 JSON 中的值 | |
waitForElement |
visible |
布林值。如果元素位於 DOM 中且可見 (沒有 display: none 或 visibility: hidden),則為「是」。 |
|
waitForElementwaitForExpression |
asserted events |
目前僅支援 type: navigation,但您可以指定標題和網址 |
|
waitForElementwaitForExpression |
timeout |
等待時間上限 (以毫秒為單位) | |
waitForExpression |
expression |
會解析為 true 的 JavaScript 運算式 | |
setViewport |
widthheight |
可視區域的寬度和高度 (以像素為單位) | |
setViewport |
deviceScaleFactor |
與裝置像素比例 (DPR) 類似,預設為 1 | |
setViewport |
isMobilehasTouchisLandscape |
布林值標記,用於指定是否要執行下列操作: |
有兩個屬性會使重播功能暫停:
waitForElement屬性可讓步驟等待選取器所識別的元素出現 (或不出現)。舉例來說,下列步驟會等待網頁中符合.my-class選取器的元素少於三個。"type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,waitForExpression屬性會讓步驟等待 JavaScript 運算式解析為 true。舉例來說,下列步驟會暫停兩秒,然後解析為 true,讓重播作業繼續進行。"type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
調整步驟的逾時設定
如果網頁的網路要求速度緩慢,或動畫時間過長,則在步驟超過預設的 5000 毫秒逾時時間時,重播作業可能會失敗。
為避免這個問題,您可以一次調整每個步驟的預設逾時時間,或是為特定步驟設定個別的逾時時間。特定步驟的逾時值會覆寫預設值。
如要一次調整每個步驟的預設逾時時間,請按照下列步驟操作:
如要覆寫特定步驟的預設逾時時間,請按照下列步驟操作:
展開步驟,然後按一下「新增逾時時間」。

按一下
timeout: <value>,然後以毫秒為單位設定值。
如要移除步驟的逾時覆寫值,請按一下步驟旁邊的「刪除」 按鈕。
瞭解選取器
開始錄製時,你可以設定下列項目:

常見的測試選取器
對於簡單的網頁,錄製器只需使用 id 屬性和 CSS class 屬性即可偵測選取器。不過,實際情況不一定如此,因為:
- 網頁可能會使用會變動的動態類別或 ID。
- 程式碼或架構變更可能會導致選取器發生錯誤。
舉例來說,如果應用程式是使用新式 JavaScript 架構 (例如 React、Angular、Vue) 和 CSS 架構開發,CSS class 值就可能會自動產生。

在這種情況下,您可以使用 data-* 屬性建立更具彈性的測試。開發人員用於自動化作業的常見 data-* 選取器已經存在。錄音工具也支援這些功能。
如果您的網站已定義下列常見的測試選取器,錄製器會自動偵測並優先使用這些選取器:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
舉例來說,您可以檢查這個示範頁面上的「Cappuccino」元素,並查看測試屬性:

記錄點選「Cappuccino」的動作,展開錄製檔案中的對應步驟,然後檢查所偵測到的選取器:

自訂錄音的選取器
如果常見的測試選取器無法正常運作,您可以自訂錄影檔的選取器。
舉例來說,這個示範頁面使用 data-automate 屬性做為選取器。開始新的錄製作業,並輸入 data-automate 做為選取器屬性。

填入電子郵件地址,並觀察選取器值 ([data-automate=email-address])。

選取器優先順序
視您是否指定 自訂 CSS 選取器屬性,錄製器會依下列順序尋找選取器:
- 如果指定:
- 含有自訂 CSS 屬性的 CSS 選取器。
- XPath 選取器。
- 找到 ARIA 選取器。
- 找到最短的專屬文字選取器 (如果有)。
- 如未指定:
- 找到 ARIA 選取器。
- 具有下列優先順序的 CSS 選取器:
- 用於測試的最常見屬性:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- ID 屬性,例如
<div id="some_ID">。 - 一般 CSS 選取器。
- 用於測試的最常見屬性:
- XPath 選取器。
- Pierce 選取器。
- 找到最短的專屬文字選取器 (如果有)。
可以有多個一般 CSS、XPath 和 Pierce 選取器。錄音工具可擷取以下內容:
- 每個根層級的一般 CSS 和 XPath 選取器,也就是巢狀的陰影主機 (如果有)。
- 在所有陰影根內,所有元素皆有唯一的 Pierce 選取器。



