Переключайте различные наложения и ускоряйте навигацию по дереву DOM с помощью этого подробного справочника по значкам на панели «Элементы» .
Показать или скрыть значки
Чтобы показать или скрыть определенные значки:
- Откройте Инструменты разработчика .
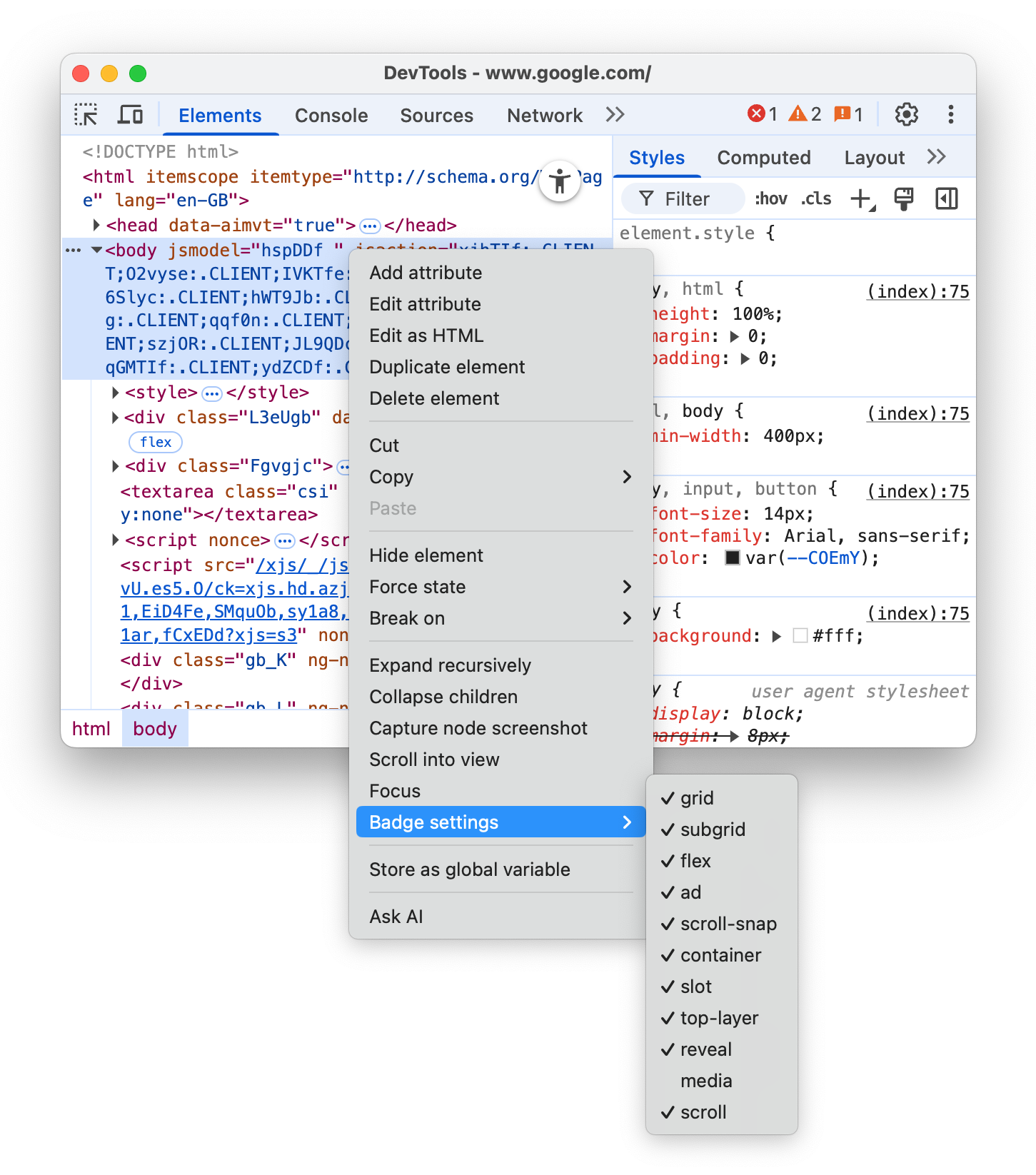
- Щелкните правой кнопкой мыши элемент в дереве DOM и отметьте один или несколько значков в подменю «Настройки значков» .

На панели «Элементы» выбранные значки отображаются рядом с соответствующими элементами в дереве DOM. В следующих разделах объясняется каждый значок.
Сетка
Элемент HTML является контейнером сетки , если для его свойства CSS display установлено grid или inline-grid . Рядом с такими элементами есть значки grid , которые переключают соответствующие наложения.
Включите наложение в следующем предварительном просмотре:
- Осмотрите элемент в предварительном просмотре.
- В дереве DOM щелкните значок
gridрядом с элементом и просмотрите наложение.

Наложение показывает столбцы, строки, их номера и пробелы.
Чтобы узнать, как отлаживать макет сетки, см. раздел Проверка сетки CSS .
Подсетка
Подсетка — это вложенная сетка, которая использует те же дорожки, что и родительская сетка. Элемент является контейнером подсетки, если одно или оба его свойства grid-template-columns и grid-template-rows имеют значение subgrid . Рядом с такими элементами есть значки subgrid , которые переключают соответствующие наложения.
Включите наложение в следующем предварительном просмотре:
- Осмотрите элемент в предварительном просмотре.
- В дереве DOM щелкните значок
subgridрядом с элементом и просмотрите наложение.

Наложение показывает столбцы, строки, их номера и пробелы в подсетке.
Гибкий
Элемент HTML является гибким контейнером , если для его свойства CSS display установлено значение flex или inline-flex . Рядом с такими элементами есть flex значки, которые переключают соответствующие наложения.
Включите наложение в следующем предварительном просмотре:
- Осмотрите элемент в предварительном просмотре.
- В дереве DOM щелкните
flexзначок рядом с элементом и просмотрите наложение.

Наложение показывает позиции дочерних элементов.
Чтобы узнать, как отлаживать гибкие макеты, см. раздел «Проверка и отладка CSS flexbox» .
Объявление
DevTools может обнаружить некоторые рекламные рамки и пометить их . Рядом с такими кадрами есть ad значки.
Откройте для себя рекламу в следующем предварительном просмотре:
- Осмотрите элемент в предварительном просмотре.
- В дереве DOM найдите элемент со значком
adрядом с ним.

Значок ad неактивен, но вы можете использовать вкладку «Визуализация» , чтобы выделить рамки объявления красным цветом.
Прокрутка
HTML-элемент является контейнером прокрутки, если для его свойства CSS overflow установлено значение scroll или auto , если содержимого достаточно, чтобы вызвать переполнение. Рядом с такими элементами есть значки scroll .

Прокрутка-привязка
Контейнеры прокрутки могут иметь свойства CSS, которые настраивают точки привязки . Рядом с такими элементами есть значки scroll-snap , которые переключают соответствующие наложения.
Включите наложение в следующем предварительном просмотре:
- Осмотрите элемент в предварительном просмотре.
- В дереве DOM щелкните значок
scroll-snapрядом с элементом. - Попробуйте прокрутить элемент вправо и наблюдать за наложением.

Наложение показывает положения элементов и точки привязки.
Контейнер
Элемент HTML является контейнером , если он имеет свойство CSS container-type . Рядом с такими элементами есть значки- container , которые переключают соответствующие наложения.
Включите наложение в следующем предварительном просмотре:
- Осмотрите элемент в предварительном просмотре.
- В дереве DOM щелкните значок
containerрядом с элементом. - Попробуйте изменить размер элемента, перетащив его правый нижний угол, и наблюдайте за изменением макета и наложением.

Наложение показывает позиции дочерних элементов.
Чтобы узнать, как отлаживать запросы контейнера, см . раздел Проверка и отладка запросов контейнера CSS .
Слот
HTML-элемент <slot> — это заполнитель, который вы можете заполнить собственным содержимым. Вместе с элементом <template> <slot> позволяет создавать отдельные деревья DOM и представлять их вместе. Рядом с элементами содержимого слота имеются значки slot , которые служат ссылками на соответствующие слоты.
Найдите значок slot в следующем предварительном просмотре:
- Осмотрите элемент в предварительном просмотре.
- В дереве DOM щелкните значок
slotрядом с элементом, чтобы найти соответствующий слот.
- Вернитесь к содержимому слота, щелкнув значок
reveal.
Верхний слой
Этот значок поможет вам понять концепцию верхнего слоя и визуализировать ее. Верхний слой отображает контент поверх всех остальных слоев, независимо от z-index . Когда вы открываете элемент <dialog> с помощью метода .showModal() , браузер помещает его на верхний уровень.
Чтобы помочь вам визуализировать элементы верхнего слоя, панель «Элементы» добавляет контейнер #top-layer в дерево DOM после закрывающего тега </html> .
Рядом с элементами верхнего слоя имеются значки top-layer (N) (N), где N — порядковый номер элемента. Значки представляют собой ссылки на соответствующие элементы в контейнере #top-layer .
Откройте для себя значок top-layer (N) (N) в следующем предварительном просмотре:
- В предварительном просмотре нажмите Открыть диалоговое окно .
- Осмотрите диалог .
- В дереве DOM щелкните значок
top-layer (1)(1) рядом с элементом<dialog>. Панель «Элементы» приведет вас к соответствующему элементу в контейнере#top-layerпосле закрывающего тега</html>.
- Вернитесь к элементу
<dialog>, щелкнув значокrevealрядом с элементом или его::backdrop.
СМИ
Значок media по умолчанию отключен. Если этот параметр включен , он отображается рядом с элементами <audio> и <video> . Нажмите на этот значок, чтобы открыть панель «Медиа» и выполнить отладку медиафайлов.

Дополнительные сведения см. в разделе Отладка медиаплееров с помощью панели «Медиа» .


