يمكنك الاطّلاع على تأثيرات مفيدة لتطبيقها على صفحتك من خلال هذا المرجع الذي يعرض خيارات علامة التبويب العرض.
تمييز إطارات عرض الإعلانات
للتحقّق مما إذا كانت اللقطات مصنّفة كإعلانات:
- افتح علامة التبويب العرض في هذا العرض التجريبي وضَع علامة في المربّع بجانب تمييز إطارات الإعلان.
- راقِب إطار الإعلان المميّز باللون الأحمر.

محاكاة صفحة مركَّز عليها
إذا بدّلت التركيز من الصفحة إلى أدوات مطوري البرامج، يتم تلقائيًا إخفاء بعض عناصر التراكب إذا تم تنشيطها من خلال التركيز. على سبيل المثال، القوائم المنسدلة أو القوائم أو أدوات اختيار التاريخ. يتيح لك خيار محاكاة صفحة مركَّز عليها تصحيح أخطاء هذا العنصر كما لو كان مركّزًا عليه.
لمحاكاة صفحة مركَّز عليها، اتّبِع الخطوات التالية:
- افتح صفحة تتضمّن العنصر المطلوب تصحيح أخطاءه، مثل موقع YouTube الإلكتروني مع شريط البحث.
في الصفحة، افتح علامة التبويب العرض، ثم ضَع علامة في المربّع بجانب محاكاة صفحة مُركّز عليها وأزِلها.

يمكنك أيضًا العثور على الخيار نفسه ضمن الزر :hov في شريط الإجراءات ضمن العناصر > الأنماط.
للتعرّف على المزيد من الطرق لتجميد عنصر، يُرجى الاطّلاع على مقالة تجميد الشاشة وفحص العناصر التي تختفي.
إيقاف الخطوط المحلية
تحقَّق مما إذا كانت بدائل الخطوط المحلية تعمل على النحو المتوقّع من خلال إيقاف مصادر local() في قواعد @font-face.
غالبًا ما يستخدم المطوّرون والمصمّمون نسختَين مختلفتَين من الخط نفسه أثناء التطوير:
- خطّ محلي لأدوات التصميم
- خط ويب لرمزك
يؤدي إيقاف الخطوط المحلية إلى تسهيل تنفيذ ما يلي:
- تصحيح الأخطاء وقياس أداء تحميل خطوط الويب وتحسينها
- التحقّق من صحة قواعد
@font-faceCSS - اكتشاف أي اختلافات بين خطوط الويب وإصداراتها المحلية
محاكاة مصادر local() غير المتوفّرة في قواعد @font-face:
افحص الجملة أعلاه، وافتح العناصر > المُحسَّنة، ثم انتقِل للأسفل تمامًا، وتحت الخطوط المعروضة، ستجد أنّ Chrome عثر على Courier New في الملفات المحلية.

افتح علامة التبويب العرض، وضَع علامة في المربّع بجانب إيقاف الخطوط المحلية، ثم أعِد تحميل الصفحة.
راقِب الجملة في Roboto على الويب.

تفعيل الوضع الداكن التلقائي
يمكنك الاطّلاع على الشكل الذي يمكن أن يظهر به موقعك الإلكتروني في الوضع الداكن حتى إذا لم تكن قد نفّذته.
طرح الإصدار 96 من Chrome مرحلة تقييم واختبار للمظهر الداكن التلقائي على Android. باستخدام هذه الميزة، يطبّق المتصفّح مظهرًا داكنًا يتم إنشاؤه تلقائيًا على المواقع الإلكترونية ذات المظهر الفاتح إذا فعّل المستخدم المظاهر الداكنة في نظام التشغيل.
لتفعيل الوضع الداكن التلقائي:
- في هذه الصفحة، افتح علامة التبويب العرض وضَع علامة في المربّع بجانب تفعيل الوضع الداكن التلقائي.
- راقِب هذه الصفحة في الوضع الداكن.

محاكاة قصور الرؤية
يجب أن يتمكن الجميع من الوصول إلى الويب والاستمتاع به. تلتزم Google بتحقيق ذلك.
باستخدام أدوات مطوّري البرامج في Chrome، يمكنك الاطّلاع على كيفية ظهور موقعك الإلكتروني للأشخاص الذين يعانون من عيوب في الرؤية، ما يتيح لك تحسينه لهم. لمزيد من المعلومات، يُرجى الاطّلاع على محاكاة عيوب الرؤية اللونية.
لمحاكاة قصور الرؤية:
- افتح علامة التبويب العرض.
ضمن محاكاة عيوب الرؤية، اختَر أحد الخيارات التالية من القائمة المنسدلة:
- بلا محاكاة:
- رؤية ضبابية:
- تباين مخفَّض:
- عمى اللون الأحمر (بدون لون أحمر) ضعف في إدراك اللون الأحمر، والتشويش بين الأخضر والأحمر والأصفر
- عمى اللون الأخضر (بدون لون أخضر) ضعف في إدراك اللون الأخضر، والتشويش بين الأخضر والأحمر والأصفر
- عمى اللون الأزرق (بدون لون أزرق) ضعف في إدراك اللون الأزرق، والتشويش بين الأخضر والأزرق
- عمى الألوان (بدون ألوان) عدم القدرة على رؤية الألوان جزئيًا أو كليًا

إيقاف تنسيقَي الصور AVIF وWebP
تسهّل عمليات المحاكاة هذه على المطوّرين اختبار سيناريوهات مختلفة لتحميل الصور بدون الحاجة إلى تبديل المتصفّحات.
لنفترض أنّ لديك رمز HTML التالي لعرض صورة بتنسيقَي AVIF وWebP للمتصفحات الأحدث، مع صورة PNG احتياطية للمتصفحات الأقدم.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.png" alt="A test image">
</picture>
لإيقاف جميع صور AVIF على صفحة (أو صور WebP بالطريقة نفسها):
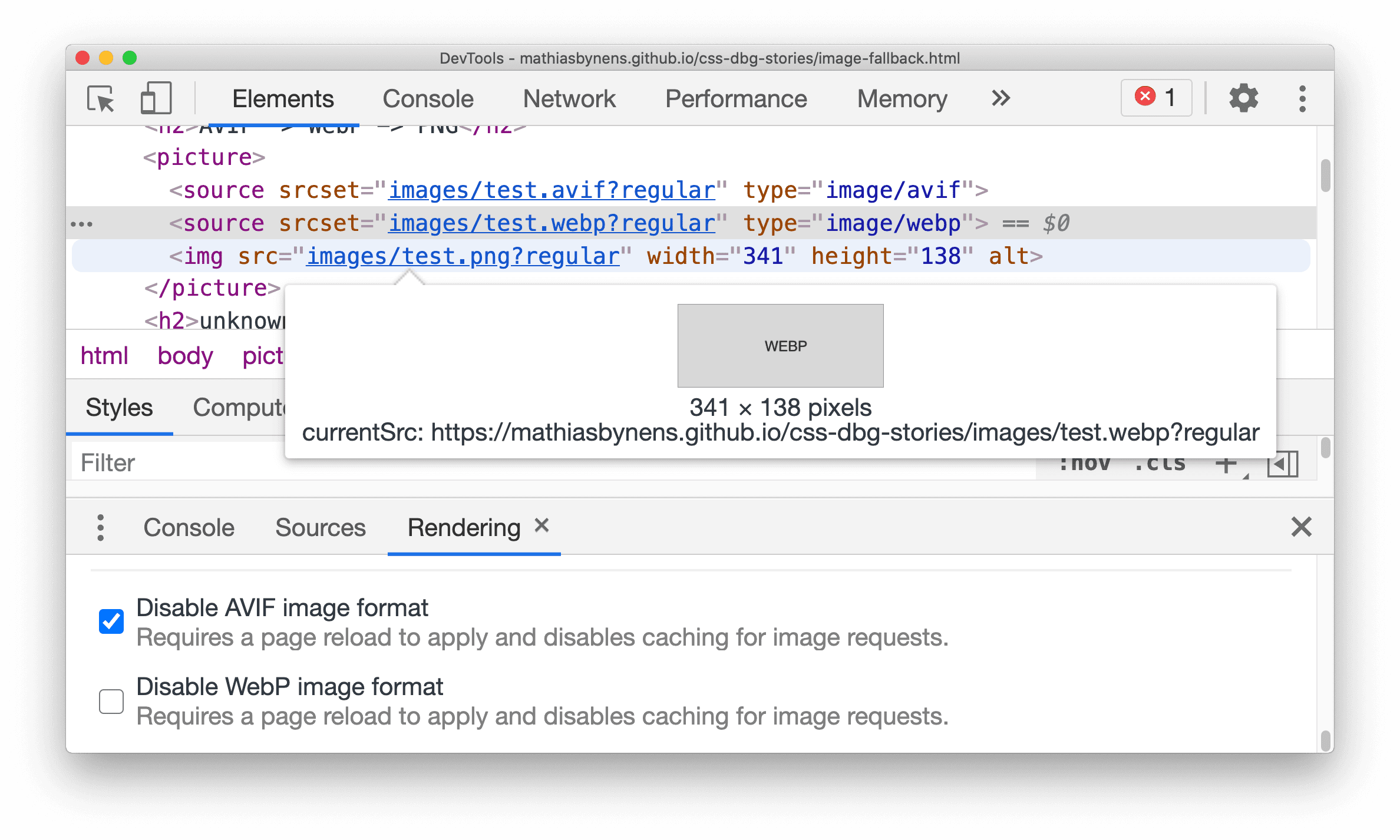
- افتح علامة التبويب العرض، وضَع علامة في المربّع بجانب إيقاف تنسيق الصور AVIF.
- أعِد تحميل الصفحة ومرِّر مؤشر الماوس فوق الرمز
img src. أصبح عنصر src للصورة الحالية (currentSrc) هو الصورة الاحتياطية بتنسيق WebP.

وبالمثل، يمكنك إيقاف صور WebP.

