Mô phỏng nhiều tính năng đa phương tiện CSS bằng tài liệu tham khảo về các tuỳ chọn mô phỏng trên thẻ Rendering (Hiển thị).
Mô phỏng tính năng đa phương tiện prefers-color-scheme của CSS
Tính năng đa phương tiện CSS prefers-color-scheme cho biết người dùng thích bảng phối màu sáng hay tối.
Cách mô phỏng điều kiện này:
- Trên trang prefers-color-scheme, hãy mở thẻ Rendering (Hiển thị).
Trong phần Mô phỏng tính năng đa phương tiện CSS
prefers-color-scheme, hãy chọn một trong các mục sau trong danh sách thả xuống:- Không mô phỏng
prefers-color-scheme:lightprefers-color-scheme:dark
Tải lại trang. Ví dụ:

Mô phỏng loại nội dung đa phương tiện CSS (Bật chế độ xem trước bản in)
Truy vấn nội dung nghe nhìn in kiểm soát giao diện của trang khi in.
Cách buộc trang của bạn chuyển sang chế độ xem trước khi in:
Mở thẻ Rendering (Hiển thị) và trong mục Emulate CSS media type (Mô phỏng loại nội dung đa phương tiện CSS), hãy chọn print (in).

Tại đây, bạn có thể xem và thay đổi CSS, giống như bất kỳ trang web nào khác. Xem bài viết Bắt đầu xem và thay đổi CSS.
Mô phỏng tính năng đa phương tiện forced-colors của CSS
Tính năng đa phương tiện CSS forced-colors cho biết liệu tác nhân người dùng có bật chế độ màu bắt buộc hay không. Ví dụ về chế độ màu bắt buộc là Windows High Contrast (Màu tương phản cao của Windows).
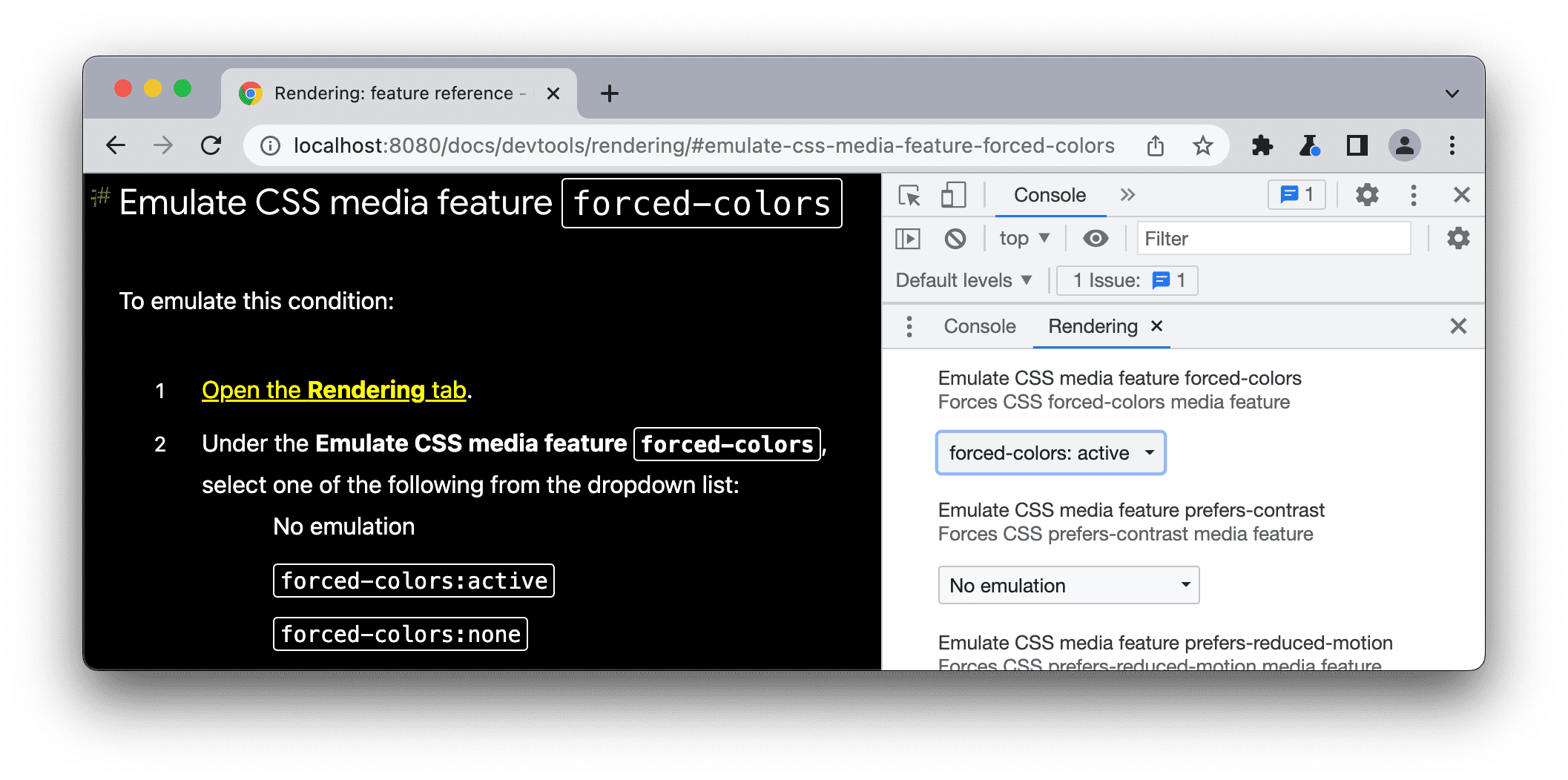
Cách mô phỏng điều kiện này:
- Mở thẻ Rendering (Hiển thị).
Trong phần Mô phỏng tính năng đa phương tiện CSS
forced-colors, hãy chọn một trong các mục sau trong danh sách thả xuống:- Không mô phỏng
forced-colors:activeforced-colors:none
Với forced-colors:active được mô phỏng:

Mô phỏng tính năng đa phương tiện prefers-contrast của CSS
Tính năng nội dung đa phương tiện CSS prefers-contrast cho biết liệu người dùng có yêu cầu nội dung web hiển thị với giá trị độ tương phản cao hơn, thấp hơn hay cụ thể hay không.
Cách mô phỏng điều kiện này:
- Mở thẻ Rendering (Hiển thị).
Trong phần Mô phỏng tính năng đa phương tiện CSS
prefers-contrast, hãy chọn một trong các mục sau trong danh sách thả xuống:- Không mô phỏng
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
Mô phỏng tính năng đa phương tiện prefers-reduced-motion của CSS
Tính năng đa phương tiện CSS prefers-reduced-motion cho biết liệu người dùng có yêu cầu giảm thiểu chuyển động trên trang hay không.
Cách mô phỏng điều kiện này:
- Mở thẻ Rendering (Hiển thị) trên bản minh hoạ này và thử cuộn để xem nhiều ảnh động.
- Trong mục Mô phỏng tính năng đa phương tiện
prefers-reduced-motioncủa CSS, hãy chọnprefers-reduced-motion:reduce. - Hãy thử cuộn lại.
Mô phỏng tính năng đa phương tiện prefers-reduced-transparency của CSS
Tính năng đa phương tiện CSS prefers-reduced-transparency cho biết liệu người dùng có yêu cầu giảm các hiệu ứng lớp trong suốt hoặc mờ được sử dụng trên thiết bị hay không.
Tính năng prefers-reduced-transparency có trong Chrome 118 và cho phép bạn điều chỉnh nội dung web theo lựa chọn ưu tiên của người dùng để giảm độ trong suốt trong hệ điều hành, chẳng hạn như chế độ cài đặt Reduce transparency (Giảm độ trong suốt) trên macOS.
Cách mô phỏng điều kiện này:
- Mở thẻ Rendering (Hiển thị).
- Trong mục Mô phỏng tính năng đa phương tiện
prefers-reduced-transparencycủa CSS, hãy chọnprefers-reduced-transparency: reduce. - Kiểm tra xem trang của bạn có hiển thị chính xác không.
Mô phỏng tính năng đa phương tiện color-gamut của CSS
Tính năng đa phương tiện CSS color-gamut cho biết phạm vi màu mà tác nhân người dùng và thiết bị đầu ra hỗ trợ.
Cách mô phỏng điều kiện này:
- Mở thẻ Rendering (Hiển thị).
Trong phần Mô phỏng tính năng đa phương tiện CSS
color-gamut, hãy chọn một trong các mục sau trong danh sách thả xuống:- Không mô phỏng
color-gamut:srgb– gam màu sRGB trở lêncolor-gamut:p3– gần bằng gam màu được chỉ định trong Không gian màu Display P3 trở lêncolor-gamut:rec2020– khoảng không gian màu được chỉ định trong Rec. 2020 trở lên

