Bật/tắt nhiều lớp phủ và tăng tốc điều hướng cây DOM bằng tài liệu tham khảo toàn diện về huy hiệu trong bảng điều khiển Elements (Phần tử).
Hiện hoặc ẩn huy hiệu
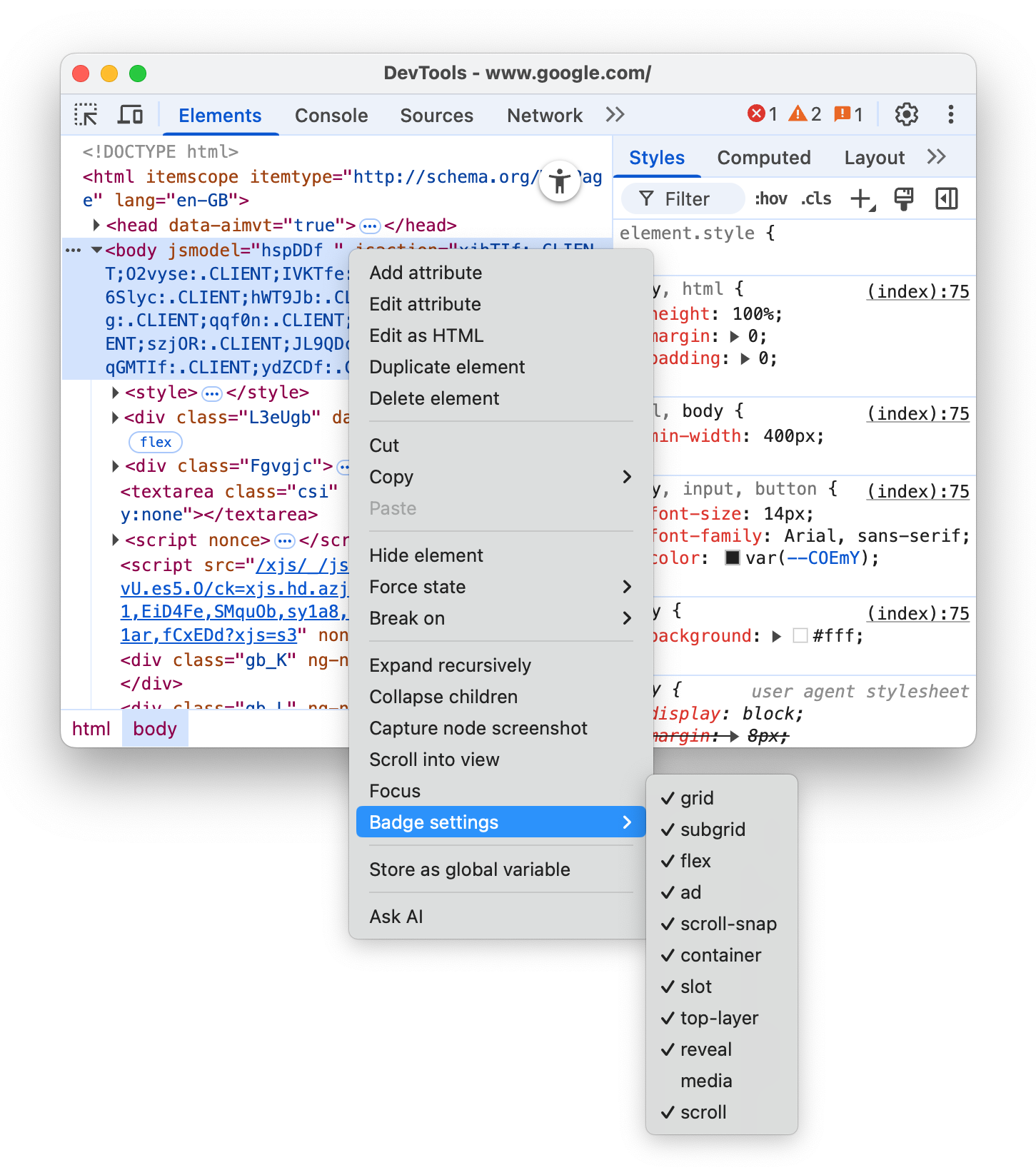
Cách hiện hoặc ẩn một số huy hiệu:
- Mở Công cụ cho nhà phát triển.
- Nhấp chuột phải vào một phần tử trong cây DOM rồi đánh dấu một hoặc nhiều huy hiệu trong trình đơn phụ Badge settings (Cài đặt huy hiệu).

Bảng điều khiển Elements (Phần tử) hiển thị các huy hiệu đã chọn bên cạnh các phần tử thích hợp trong cây DOM. Các phần tiếp theo sẽ giải thích từng huy hiệu.
Lưới
Một phần tử HTML là vùng chứa lưới nếu thuộc tính CSS display của phần tử đó được đặt thành grid hoặc inline-grid. Các phần tử như vậy có huy hiệu grid bên cạnh để bật/tắt lớp phủ tương ứng.
Bật/tắt lớp phủ trên bản xem trước sau:
- Kiểm tra phần tử trong bản xem trước.
- Trong cây DOM, hãy nhấp vào huy hiệu
gridbên cạnh phần tử và quan sát lớp phủ.

Lớp phủ hiển thị các cột, hàng, số và khoảng trống.
Để tìm hiểu cách gỡ lỗi bố cục lưới, hãy xem bài viết Kiểm tra lưới CSS.
Lưới con
Lưới con là một lưới lồng nhau sử dụng cùng một kênh với lưới mẹ. Một phần tử là vùng chứa lưới con nếu một hoặc cả hai thuộc tính grid-template-columns, grid-template-rows của phần tử đó được đặt thành subgrid. Các phần tử như vậy có huy hiệu subgrid bên cạnh để bật/tắt lớp phủ tương ứng.
Bật/tắt lớp phủ trên bản xem trước sau:
- Kiểm tra phần tử trong bản xem trước.
- Trong cây DOM, hãy nhấp vào huy hiệu
subgridbên cạnh phần tử và quan sát lớp phủ.

Lớp phủ hiển thị các cột, hàng, số lượng và khoảng trống của một lưới con.
Gập
Một phần tử HTML là vùng chứa flex nếu thuộc tính CSS display của phần tử đó được đặt thành flex hoặc inline-flex. Các phần tử như vậy có huy hiệu flex bên cạnh để bật/tắt lớp phủ tương ứng.
Bật/tắt lớp phủ trên bản xem trước sau:
- Kiểm tra phần tử trong bản xem trước.
- Trong cây DOM, hãy nhấp vào huy hiệu
flexbên cạnh phần tử và quan sát lớp phủ.

Lớp phủ cho thấy vị trí của phần tử con.
Để tìm hiểu cách gỡ lỗi bố cục flex, hãy xem bài viết Kiểm tra và gỡ lỗi CSS flexbox.
Quảng cáo
Công cụ dành cho nhà phát triển có thể phát hiện một số khung quảng cáo và gắn thẻ cho các khung đó. Các khung đó có huy hiệu ad bên cạnh.
Khám phá một quảng cáo trong bản xem trước sau:
- Kiểm tra phần tử trong bản xem trước.
- Trong cây DOM, hãy tìm một phần tử có huy hiệu
adbên cạnh.

Bạn không thể nhấp vào huy hiệu ad, nhưng có thể sử dụng thẻ Rendering (Hiển thị) để nêu bật khung quảng cáo bằng màu đỏ.
Cuộn
Một phần tử HTML là vùng chứa cuộn nếu thuộc tính CSS overflow của phần tử đó được đặt thành scroll hoặc auto khi có đủ nội dung để gây ra tình trạng tràn. Các phần tử như vậy có huy hiệu scroll bên cạnh.

Cuộn-nắm
Vùng chứa cuộn có thể có các thuộc tính CSS định cấu hình các điểm chụp nhanh. Các phần tử như vậy có huy hiệu scroll-snap bên cạnh để bật/tắt lớp phủ tương ứng.
Bật/tắt lớp phủ trên bản xem trước sau:
- Kiểm tra phần tử trong bản xem trước.
- Trong cây DOM, hãy nhấp vào huy hiệu
scroll-snapbên cạnh phần tử. - Hãy thử cuộn phần tử sang phải và quan sát lớp phủ.

Lớp phủ cho thấy vị trí phần tử và điểm chụp nhanh.
Vùng chứa
Một phần tử HTML là một vùng chứa nếu phần tử đó có thuộc tính CSS container-type. Các phần tử như vậy có huy hiệu container bên cạnh để bật/tắt lớp phủ tương ứng.
Bật/tắt lớp phủ trên bản xem trước sau:
- Kiểm tra phần tử trong bản xem trước.
- Trong cây DOM, hãy nhấp vào huy hiệu
containerbên cạnh phần tử. - Hãy thử đổi kích thước phần tử bằng cách kéo góc dưới cùng bên phải của phần tử đó và quan sát sự thay đổi của bố cục và lớp phủ.

Lớp phủ cho thấy vị trí của phần tử con.
Để tìm hiểu cách gỡ lỗi truy vấn vùng chứa, hãy xem bài viết Kiểm tra và gỡ lỗi truy vấn vùng chứa CSS.
Vùng
Phần tử HTML <slot> là phần giữ chỗ mà bạn có thể điền nội dung của riêng mình. Cùng với phần tử <template>, <slot> cho phép bạn tạo các cây DOM riêng biệt và trình bày chúng cùng nhau. Các phần tử nội dung của khung có huy hiệu slot bên cạnh, đóng vai trò là đường liên kết đến các khung tương ứng.
Khám phá huy hiệu slot trong bản xem trước sau:
- Kiểm tra phần tử trong bản xem trước.
- Trong cây DOM, hãy nhấp vào huy hiệu
slotbên cạnh phần tử để tìm vị trí khe tương ứng.
- Quay lại nội dung của khung bằng cách nhấp vào huy hiệu
reveal.
Lớp trên cùng
Huy hiệu này giúp bạn hiểu khái niệm về lớp trên cùng và hình dung được lớp này. Lớp trên cùng hiển thị nội dung ở trên tất cả các lớp khác, bất kể z-index. Khi bạn mở một phần tử <dialog> bằng phương thức .showModal(), trình duyệt sẽ đặt phần tử đó vào lớp trên cùng.
Để giúp bạn hình dung các phần tử lớp trên cùng, bảng điều khiển Elements (Phần tử) sẽ thêm một vùng chứa #top-layer vào cây DOM sau thẻ </html> đóng.
Các phần tử lớp trên cùng có huy hiệu top-layer (N) bên cạnh, trong đó N là số chỉ mục của phần tử. Huy hiệu là đường liên kết đến các phần tử tương ứng trong vùng chứa #top-layer.
Khám phá huy hiệu top-layer (N) trong bản xem trước sau:
- Trong bản xem trước, hãy nhấp vào Open dialog (Mở hộp thoại).
- Kiểm tra hộp thoại.
- Trong cây DOM, hãy nhấp vào huy hiệu
top-layer (1)bên cạnh phần tử<dialog>. Bảng điều khiển Elements (Phần tử) sẽ đưa bạn đến phần tử tương ứng trong vùng chứa#top-layersau thẻ</html>đóng.
- Quay lại phần tử
<dialog>bằng cách nhấp vào huy hiệurevealbên cạnh phần tử hoặc::backdropcủa phần tử đó.
Nội dung nghe nhìn
Huy hiệu media bị tắt theo mặc định. Khi được bật, biểu tượng này sẽ xuất hiện bên cạnh các phần tử <audio> và <video>. Nhấp vào huy hiệu này để mở bảng Media (Nội dung nghe nhìn) và gỡ lỗi nội dung nghe nhìn.

Để biết thêm thông tin, hãy xem phần Gỡ lỗi trình phát nội dung nghe nhìn bằng bảng điều khiển Nội dung nghe nhìn.

