این راهنما به شما نشان می دهد که چگونه از Chrome DevTools برای بررسی داده های Cache استفاده کنید.
اگر میخواهید دادههای حافظه پنهان HTTP را بررسی کنید، این راهنمای مورد نظر شما نیست. ستون Size در Network Log اطلاعاتی را دارد که شما به دنبال آن هستید. به گزارش فعالیت شبکه مراجعه کنید.
مشاهده داده های کش
DevTools > Application > Storage را باز کنید.
برای مشاهده حافظه پنهان موجود، آن را گسترش دهید
حافظه کش .

روی یک حافظه پنهان کلیک کنید تا محتویات آن را مشاهده کنید.

برای مشاهده هدرهای HTTP آن در بخش زیر جدول، روی یک منبع کلیک کنید.

برای مشاهده محتوای یک منبع، تب Preview را باز کنید.

یک منبع را تازه کنید
- مشاهده داده های حافظه پنهان
منبعی را که می خواهید به روز کنید انتخاب کنید. DevTools آن را آبی رنگ می کند تا نشان دهد که انتخاب شده است.

روی Refresh کلیک کنید.
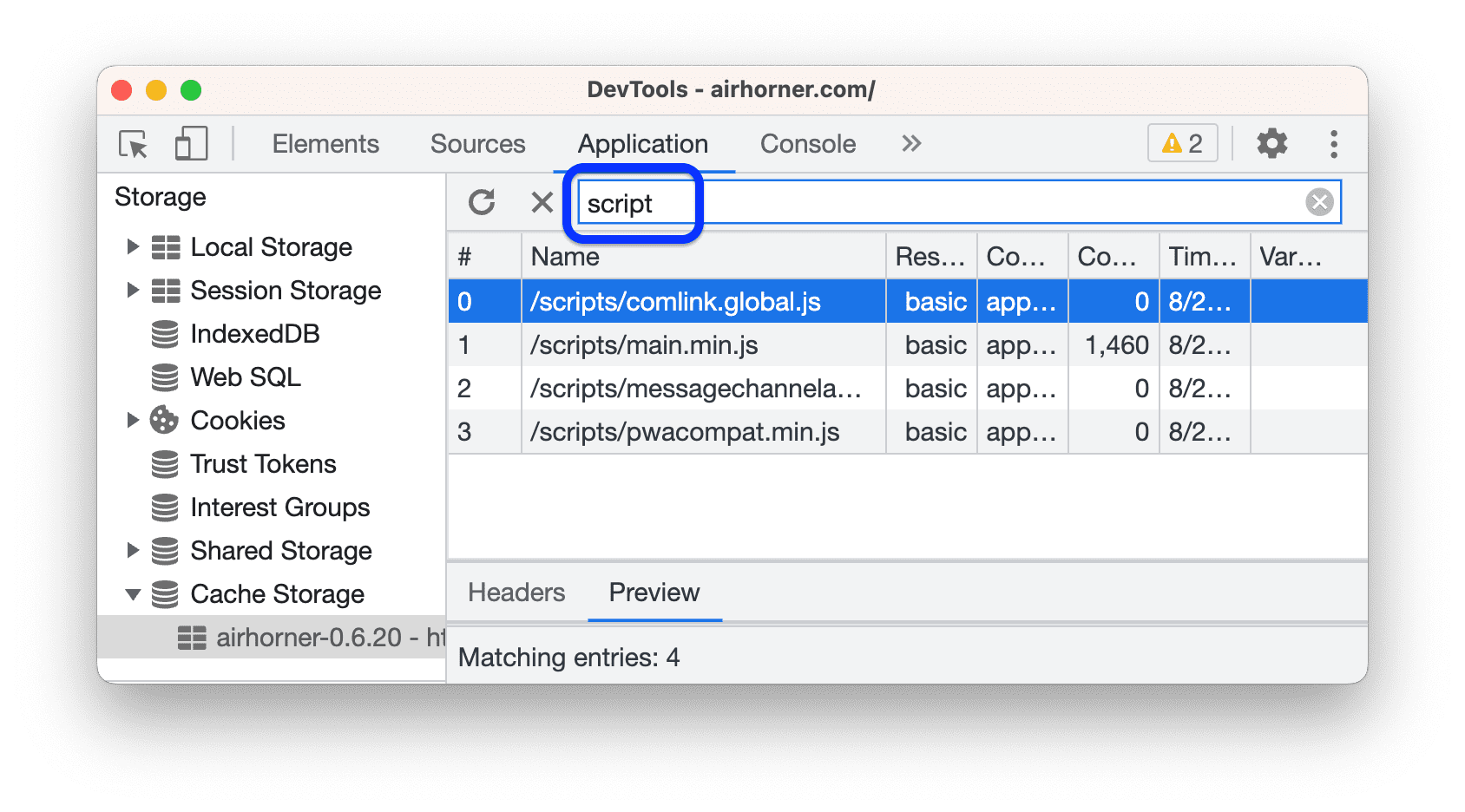
منابع را فیلتر کنید
- مشاهده داده های حافظه پنهان
- از کادر متنی Filter by Path برای فیلتر کردن منابعی که با مسیر ارائه شده مطابقت ندارند استفاده کنید.

این مثال منابعی را که حاوی script در مسیر خود نیستند فیلتر می کند.
یک منبع را حذف کنید
- مشاهده داده های حافظه پنهان
روی منبعی که می خواهید حذف کنید کلیک کنید. DevTools آن را آبی رنگ می کند تا نشان دهد که انتخاب شده است.

روی حذف انتخاب شده کلیک کنید
.
تمام داده های کش را حذف کنید
- Application > Storage را باز کنید.
در قسمت Cache مطمئن شوید
حافظه پنهان فعال است.
روی پاک کردن دادههای سایت کلیک کنید.




