查看快取資料
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
本指南說明如何使用 Chrome 開發人員工具檢查快取資料。
如果您想檢查 HTTP 快取資料,這篇文章並不適用於您。「網路記錄」的「大小」欄會顯示您要的資訊。請參閱「記錄網路活動」。
查看快取資料
開啟「DevTools」 >「Application」 >「Storage」。
如要查看可用的快取,請展開  「快取儲存空間」。
「快取儲存空間」。

按一下快取即可查看內容。

點選資源,即可在表格下方的部分查看 HTTP 標頭。

開啟「Preview」分頁,即可查看資源內容。

重新整理資源
- 查看快取資料。
選取要重新整理的資源。開發人員工具會以藍色醒目顯示,表示已選取該項目。

按一下「重新整理」refresh。
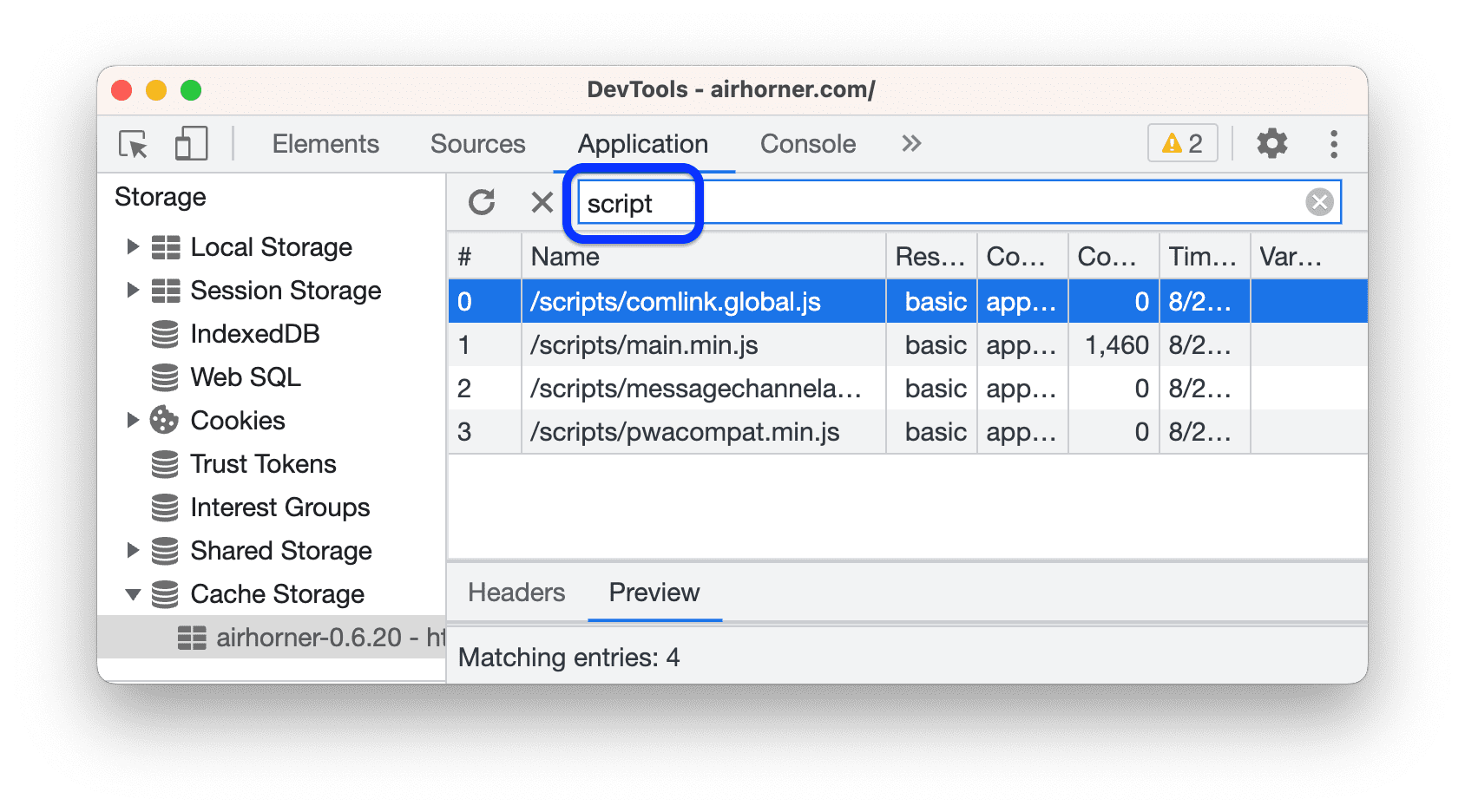
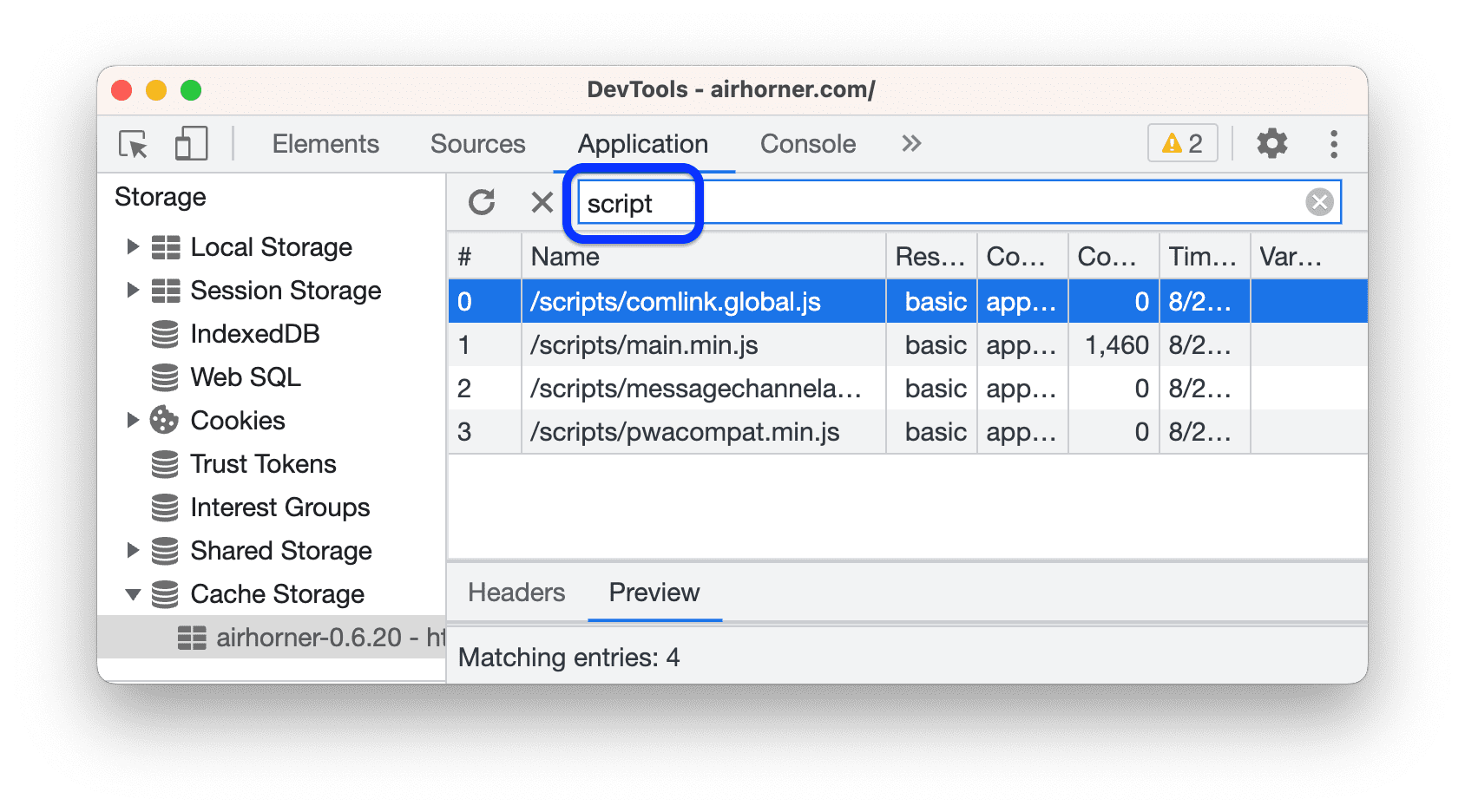
篩選資源
- 查看快取資料。
- 使用「Filter by Path」文字方塊,篩除任何不符合您提供路徑的資源。

這個範例會篩除路徑中不含 script 的資源。
刪除資源
- 查看快取資料。
按一下要刪除的資源。開發人員工具會以藍色醒目顯示,表示已選取該項目。

按一下「Delete Selected」 。
。
刪除所有快取資料
- 依序開啟「應用程式」 >「儲存空間」。
在「Cache」部分,確認已啟用  「Cache Storage」。
「Cache Storage」。
按一下「清除網站資料」。

除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2019-03-25 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2019-03-25 (世界標準時間)。"],[],[]]
「快取儲存空間」。







。
「Cache Storage」。



